今天,我们就来探讨一下Android中界面滚动效果的相关机制,本篇文章主要讲解一下滚动相关的知识点,之后的文章会涉及实际的代码和原理。希望大家阅读完这篇文章之后,能够了解或者掌握一下知识:
- Android 视图的组成部分
mScrollX和mScrollY对视图显示的影响scrollTo和scrollBy的使用invalidate和postInvalidate的区别
我们都知道,View中有两个重要的成员变量,mScrollX,mScrollY.它们分别代表视图内容(view content)水平方向和竖直方向的滚动距离。我们可以通过setScrollX和setScrollY来个函数来改变它们的值,从而来滚动视图的内容。
在这里需要强调的是,mScrollX和mScrollY会导致视图内容(view content)变化,但是不会影响视图背景(background)。
看到这里同学们或许会有写疑问,视图的内容和背景有什么区别呢?视图还有哪些组成部分呢?
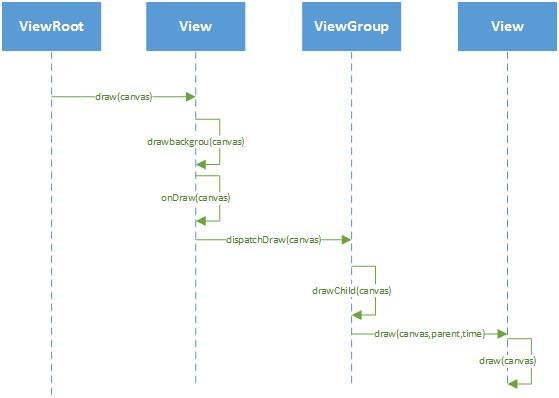
我们可以从View的draw方法中得知View的组成部分。
public void draw(Canvas canvas) {
........
if (!dirtyOpaque) {
drawBackground(canvas);
}
.......
.......
if (!dirtyOpaque) onDraw(canvas);
dispatchDraw(canvas);
.......
if (drawTop) {
matrix.setScale(1, fadeHeight * topFadeStrength);
matrix.postTranslate(left, top);
fade.setLocalMatrix(matrix);
p.setShader(fade);
canvas.drawRect(left, top, right, top + length, p);
}
.....
onDrawScrollBars(canvas);
......
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
View显示内容由一下几个部分组成:
- 背景(background)
- 本身的内容(content)
- 子视图
- 边界渐变效果(fade effect),上下左右四个边界都可能会有渐变效果,代码中只显示了上边界的渐变效果绘制。
- 边框或者装饰效果(decorations),比如滚动条
举个例子吧,我们都知道在布局文件中,TextView有两个比较重要的属性:background,text。background可以设置TextView的背景,而text则是设置要绘制字体内容。
<TextView
android:layout_width="wrap_content"
android:background="@drawable/ic_launcher"
android:text="Test"
android:layout_height="wrap_content" />
mScrollX和mScrollY对除了本身内容外的部分的绘制都有影响。只是不会影响视图背景的绘制。
滚动的方向性
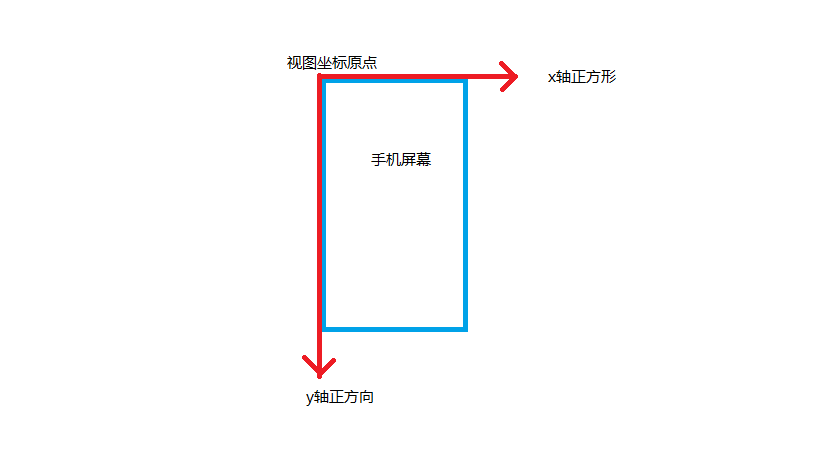
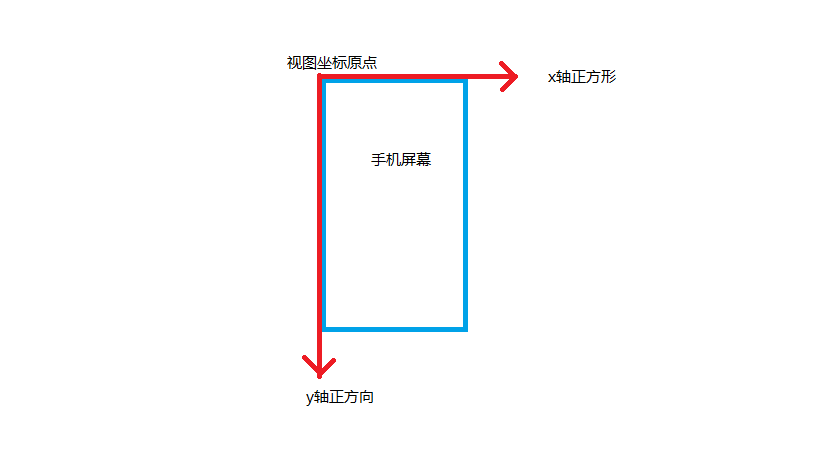
我们都知道,在Android的视图中,布局相关的数值都是有方向性的,比如mLeft,mTop。

由上图我们可以知道,Android视图坐标的原点在屏幕的左上方,x轴正方向是向右,y轴正方向是向下。
所以,当你将mLeft和mTop的数值加10并且重绘视图时,视图会向右下移动。
那么mScrollY和mScrollX也在这样一个坐标域中吗?它们的正方向和mTop和mLeft是一样的吗?是的,它们属于同一个坐标域,方向性相同。
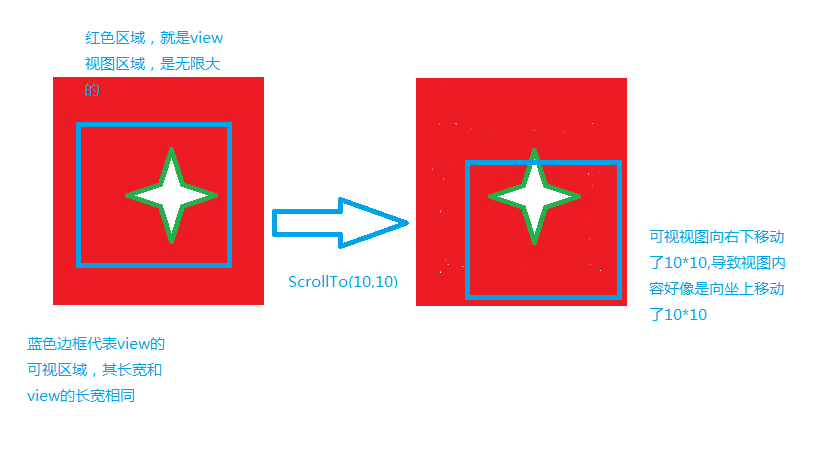
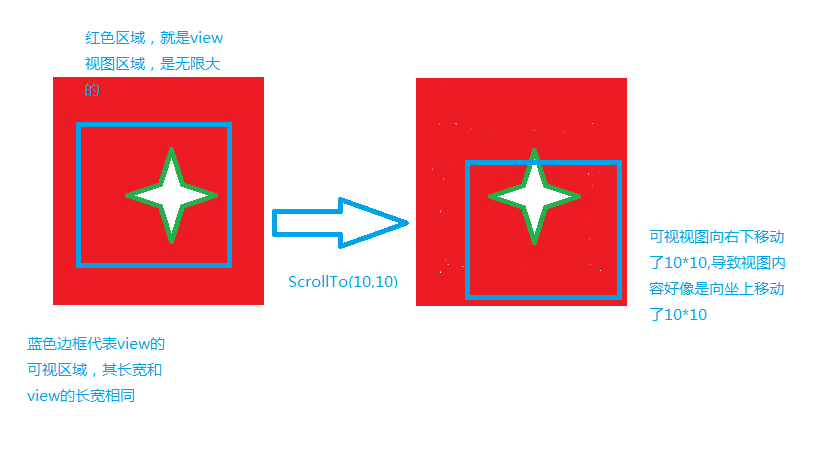
但是如果你将mScrollX和mScrollY的数值都增大10,然后调用invalidate()重新绘制界面的话,你会发现视图中的内容都向左上角移动啦!
这是怎么回事呢?从概念上你可以先这样解:mScrollX和mScrollY改变导致View的可视区域的移动,并不是导致View的视图区域的移动。
View的视图区域相当于无限大的,你可以在onDraw函数中的canvas中绘制任意大的图像,但是你会发现,最终屏幕上显示出来的只会是一部分,因为View自身还有大小概念,也就是measure和layout时,视图会被设置长宽还有界面中位置,这样的话,视图可视区域就被确定啦。
做一个形象的比喻。View的可视区域就是一面墙上的窗户,View的视图区域就相当于墙后边的优美景色。墙外风光无线,但是你只能看到窗户中的景色。如果窗户变大啦,外边风景不变,你看到的景色就大了一点;如果窗户向右下角移动了一段距离,你就会发现外边的景色好像是向左上角”移动”了一段距离。

这两个函数是用来滚动视图的API
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
大家看源代码很容易就理解了二者的作用和区别:scrollTo就是直接改变mScrollX和mScrollY;而scrollBy则是给mScrollX和mScrollY加上增量。
invalidate和postInvalidate
上边这两个函数都是请求视图重新绘制的API,但是二者的使用有些区别。
invalidate必须在主线程(UI Thread)中调用,而postInvalidate可以在非主线程(Non UI Thread)中调用。
除此之外,二者还有点小区别。
调用invalidate时,它会检查上一次请求的UI重绘是否完成,如果没有完成的话,那么它就什么都不做。
void invalidateInternal(int l, int t, int r, int b, boolean invalidateCache,
boolean fullInvalidate) {
.....
if ((mPrivateFlags & (PFLAG_DRAWN | PFLAG_HAS_BOUNDS)) == (PFLAG_DRAWN | PFLAG_HAS_BOUNDS)
|| (invalidateCache && (mPrivateFlags & PFLAG_DRAWING_CACHE_VALID) == PFLAG_DRAWING_CACHE_VALID)
|| (mPrivateFlags & PFLAG_INVALIDATED) != PFLAG_INVALIDATED
|| (fullInvalidate && isOpaque() != mLastIsOpaque)) {
......
final AttachInfo ai = mAttachInfo;
final ViewParent p = mParent;
final Rect damage = ai.mTmpInvalRect;
damage.set(l, t, r, b);
p.invalidateChild(this, damage);
.....
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
而postInvalidate则不会这样,它是向主线程发送个Message,然后handleMessage时,调用了invalidate()函数。
public void postInvalidateDelayed(long delayMilliseconds) {
... attachInfo.mViewRootImpl.dispatchInvalidateDelayed(this, delayMilliseconds);
...
}
public void dispatchInvalidateDelayed(View view, long delayMilliseconds) {
Message msg = mHandler.obtainMessage(MSG_INVALIDATE, view);
mHandler.sendMessageDelayed(msg, delayMilliseconds);
}
public void handleMessage(Message msg) {
switch (msg.what) {
case MSG_INVALIDATE:
((View) msg.obj).invalidate();
break;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
所以,二者的调用时机还是有区别的,就比如使用Scroller进行视图滚动时,二者的调用就有所不同
- 手势Drag的实现和原理
- 手势Fling的实现和原理
- OverScroll效果和EdgeEffect效果的实现和原理。
详细代码请查看我的github
Drag
Drag是最为基本的手势:用户可以使用手指在屏幕上滑动,以拖动屏幕相应内容移动。实现Drag手势其实很简单,步骤如下:
- 在
ACTION_DOWN事件发生时,调用getX和getY函数获得事件发生的x,y坐标值,并记录在mLastX和mLastY变量中。
- 在
ACTION_MOVE事件发生时,调用getX和getY函数获得事件发生的x,y坐标值,将其与mLastX和mLastY比较,如果二者差值大于一定限制(ScaledTouchSlop),就执行scrollBy函数,进行滚动,最后更新mLastX和mLastY的值。
- 在
ACTION_UP和ACTION_CANCEL事件发生时,清空mLastX,mLastY。
@Override
public boolean onTouchEvent(MotionEvent event) {
int actionId = MotionEventCompat.getActionMasked(event);
switch (actionId) {
case MotionEvent.ACTION_DOWN:
mLastX = event.getX();
mLastY = event.getY();
mIsBeingDragged = true;
if (getParent() != null) {
getParent().requestDisallowInterceptTouchEvent(true);
}
break;
case MotionEvent.ACTION_MOVE:
float curX = event.getX();
float curY = event.getY();
int deltaX = (int) (mLastX - curX);
int deltaY = (int) (mLastY - curY);
if (!mIsBeingDragged && (Math.abs(deltaX)> mTouchSlop ||
Math.abs(deltaY)> mTouchSlop)) {
mIsBeingDragged = true;
if (deltaX > 0) {
deltaX -= mTouchSlop;
} else {
deltaX += mTouchSlop;
}
if (deltaY > 0) {
deltaY -= mTouchSlop;
} else {
deltaY += mTouchSlop;
}
}
if (mIsBeingDragged) {
scrollBy(deltaX, deltaY);
mLastX = curX;
mLastY = curY;
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
mIsBeingDragged = false;
mLastY = 0;
mLastX = 0;
break;
default:
}
return mIsBeingDragged;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
多触点Drag
上边的代码只适用于单点触控的手势,如果你是两个手指触摸屏幕,那么它只会根据你第一个手指滑动的情况来进行屏幕滚动。更为致命的是,当你先松开第一个手指时,由于我们少监听了ACTION_POINTER_UP事件,将会导致屏幕突然滚动一大段距离,因为第二个手指移动事件的x,y值会和第一个手指移动时留下的mLastX和mLastY比较,导致屏幕滚动。
如果我们要监听并处理多触点的事件,我们还需要对ACTION_POINTER_DOWN和ACTION_POINTER_UP事件进行监听,并且在ACTION_MOVE事件时,要记录所有触摸点事件发生的x,y值。
- 当
ACTION_POINTER_DOWN事件发生时,我们要记录第二触摸点事件发生的x,y值为mSecondaryLastX和mSecondaryLastY,和第二触摸点pointer的id为mSecondaryPointerId
- 当
ACTION_MOVE事件发生时,我们除了根据第一触摸点pointer的x,y值进行滚动外,也要更新mSecondayLastX和mSecondaryLastY
- 当
ACTION_POINTER_UP事件发生时,我们要先判断是哪个触摸点手指被抬起来啦,如果是第一触摸点,那么我们就将坐标值和pointer的id都更换为第二触摸点的数据;如果是第二触摸点,就只要重置一下数据即可。
switch (actionId) {
.....
case MotionEvent.ACTION_POINTER_DOWN:
activePointerIndex = MotionEventCompat.getActionIndex(event);
mSecondaryPointerId = MotionEventCompat.findPointerIndex(event,activePointerIndex);
mSecondaryLastX = MotionEventCompat.getX(event,activePointerIndex);
mSecondaryLastY = MotionEventCompat.getY(event,mActivePointerId);
break;
case MotionEvent.ACTION_MOVE:
......
if (mSecondaryPointerId != INVALID_ID) {
int mSecondaryPointerIndex = MotionEventCompat.findPointerIndex(event, mSecondaryPointerId);
mSecondaryLastX = MotionEventCompat.getX(event, mSecondaryPointerIndex);
mSecondaryLastY = MotionEventCompat.getY(event, mSecondaryPointerIndex);
}
break;
case MotionEvent.ACTION_POINTER_UP:
activePointerIndex = MotionEventCompat.getActionIndex(event);
int curPointerId = MotionEventCompat.getPointerId(event,activePointerIndex);
Log.e(TAG, "onTouchEvent: "+activePointerIndex +" "+curPointerId +" activeId"+mActivePointerId+
"secondaryId"+mSecondaryPointerId);
if (curPointerId == mActivePointerId) {
mActivePointerId = mSecondaryPointerId;
mLastX = mSecondaryLastX;
mLastY = mSecondaryLastY;
mSecondaryPointerId = INVALID_ID;
mSecondaryLastY = 0;
mSecondaryLastX = 0;
} else{
mSecondaryPointerId = INVALID_ID;
mSecondaryLastY = 0;
mSecondaryLastX = 0;
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
mIsBeingDragged = false;
mActivePointerId = INVALID_ID;
mLastY = 0;
mLastX = 0;
break;
default:
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
Fling
当用户手指快速划过屏幕,然后快速立刻屏幕时,系统会判定用户执行了一个Fling手势。视图会快速滚动,并且在手指立刻屏幕之后也会滚动一段时间。Drag表示手指滑动多少距离,界面跟着显示多少距离,而fling是根据你的滑动方向与轻重,还会自动滑动一段距离。Filing手势在android交互设计中应用非常广泛:电子书的滑动翻页、ListView滑动删除item、滑动解锁等。所以如何检测用户的fling手势是非常重要的。
在检测Fling时,你需要检测手指在屏幕上滑动的速度,这是你就需要VelocityTracker和Scroller这两个类啦。
- 我们首先使用
VelocityTracker.obtain()这个方法获得其实例
- 然后每次处理触摸时间时,我们将触摸事件通过
addMovement方法传递给它
- 最后在处理
ACTION_UP事件时,我们通过computeCurrentVelocity方法获得滑动速度;
- 我们判断滑动速度是否大于一定数值(MinFlingSpeed),如果大于,那么我们调用
Scroller的fling方法。然后调用invalidate()函数。
- 我们需要重载
computeScroll方法,在这个方法内,我们调用Scroller的computeScrollOffset()方法啦计算当前的偏移量,然后获得偏移量,并调用scrollTo函数,最后调用postInvalidate()函数。
- 除了上述的操作外,我们需要在处理
ACTION_DOWN事件时,对屏幕当前状态进行判断,如果屏幕现在正在滚动(用户刚进行了Fling手势),我们需要停止屏幕滚动。
具体这一套流程是如何运转的,我会在下一篇文章中详细解释,大家也可以自己查阅代码或者google来搞懂其中的原理。
@Override
public boolean onTouchEvent(MotionEvent event) {
.....
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain();
}
int action = MotionEventCompat.getActionMasked(event);
int index = -1;
switch (action) {
case MotionEvent.ACTION_DOWN:
......
if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}
.....
break;
case MotionEvent.ACTION_MOVE:
......
break;
case MotionEvent.ACTION_CANCEL:
endDrag();
break;
case MotionEvent.ACTION_UP:
if (mIsBeingDragged) {
int initialVelocity = (int)mVelocityTracker.getYVelocity(mActivePointerId);
if (Math.abs(initialVelocity) > mMinFlingSpeed) {
doFling(-initialVelocity);
}
endDrag();
}
break;
default:
}
if (mVelocityTracker != null) {
mVelocityTracker.addMovement(event);
}
return true;
}
private void doFling(int speed) {
if (mScroller == null) {
return;
}
mScroller.fling(0,getScrollY(),0,speed,0,0,-500,10000);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
postInvalidate();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
在Android手机上,当我们滚动屏幕内容到达内容边界时,如果再滚动就会有一个发光效果。而且界面会进行滚动一小段距离之后再回复原位,这些效果是如何实现的呢?我们需要使用Scroller和scrollTo的升级版OverScroller和overScrollBy了,还有发光的EdgeEffect类。
我们先来了解一下相关的API,理解了这些接口参数的含义,你就可以轻松使用这些接口来实现上述的效果啦。
protected boolean overScrollBy(int deltaX, int deltaY,
int scrollX, int scrollY,
int scrollRangeX, int scrollRangeY,
int maxOverScrollX, int maxOverScrollY,
boolean isTouchEvent)
- int deltaX,int deltaY : 偏移量,也就是当前要滚动的x,y值。
- int scrollX,int scrollY : 当前的mScrollX和mScrollY的值。
- int maxOverScrollX,int maxOverScrollY: 标示可以滚动的最大的x,y值,也就是你视图真实的长和宽。也就是说,你的视图可视大小可能是100,100,但是视图中的内容的大小为200,200,所以,上述两个值就为200,200
- int maxOverScrollX,int maxOverScrollY:允许超过滚动范围的最大值,x方向的滚动范围就是0~maxOverScrollX,y方向的滚动范围就是0~maxOverScrollY。
- boolean isTouchEvent:是否在
onTouchEvent中调用的这个函数。所以,当你在computeScroll中调用这个函数时,就可以传入false。
protected void onOverScrolled(int scrollX, int scrollY, boolean clampedX, boolean clampedY)
- int scrollX,int scrollY:就是x,y方向的滚动距离,就相当于
mScrollX和mScrollY。你既可以直接把二者赋值给相应的成员变量,也可以使用scrollTo函数。
- boolean clampedX,boolean clampY:表示是否到达超出滚动范围的最大值。如果为true,就需要调用
OverScroll的springBack函数来让视图回复原来位置。
public boolean springBack(int startX, int startY, int minX, int maxX, int minY, int maxY)
- int startX,int startY:标示当前的滚动值,也就是
mScrollX和mScrollY的值。
- int minX,int maxX:标示x方向的合理滚动值
- int minY,int maxY:标示y方向的合理滚动值。
相信看完上述的API之后,大家会有很多的疑惑,所以这里我来举个例子。
假设视图大小为100*100。当你一直下拉到视图上边缘,然后在下拉,这时,mScrollY已经达到或者超过正常的滚动范围的最小值了,也就是0,但是你的maxOverScrollY传入的是10,所以,mScrollY最小可以到达-10,最大可以为110。所以,你可以继续下拉。等到mScrollY到达或者超过-10时,clampedY就为true,标示视图已经达到可以OverScroll的边界,需要回滚到正常滚动范围,所以你调用springBack(0,0,0,100)。
然后我们再来看一下发光效果是如何实现的。
使用EdgeEffect类。一般来说,当你只上下滚动时,你只需要两个EdgeEffect实例,分别代表上边界和下边界的发光效果。你需要在下面两个情景下改变EdgeEffect的状态,然后在draw()方法中绘制EdgeEffect
- 处理
ACTION_MOVE时,如果发现y方向的滚动值超过了正常范围的最小值时,你需要调用上边界实例的onPull方法。如果是超过最大值,那么就是调用下边界的onPull方法。
- 在
computeScroll函数中,也就是说Fling手势执行过程中,如果发现y方向的滚动值超过正常范围时的最小值时,调用onAbsorb函数。
然后就是重载draw方法,让EdgeEffect实例在画布上绘制自己。你会发现,你必须对画布进行移动或者旋转来让EdgeEffect绘制出上边界或者下边界的发光的效果,因为EdgeEffect对象自己是没有上下左右的概念的。
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
if (mEdgeEffectTop != null) {
final int scrollY = getScrollY();
if (!mEdgeEffectTop.isFinished()) {
final int count = canvas.save();
final int width = getWidth() - getPaddingLeft() - getPaddingRight();
canvas.translate(getPaddingLeft(),Math.min(0,scrollY));
mEdgeEffectTop.setSize(width,getHeight());
if (mEdgeEffectTop.draw(canvas)) {
postInvalidate();
}
canvas.restoreToCount(count);
}
}
if (mEdgeEffectBottom != null) {
final int scrollY = getScrollY();
if (!mEdgeEffectBottom.isFinished()) {
final int count = canvas.save();
final int width = getWidth() - getPaddingLeft() - getPaddingRight();
canvas.translate(-width+getPaddingLeft(),Math.max(getScrollRange(),scrollY)+getHeight());
canvas.rotate(180,width,0);
mEdgeEffectBottom.setSize(width,getHeight());
if (mEdgeEffectBottom.draw(canvas)) {
postInvalidate();
}
canvas.restoreToCount(count);
}
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
......
case MotionEvent.ACTION_MOVE:
.....
if (mIsBeingDragged) {
overScrollBy(0,(int)deltaY,0,getScrollY(),0,getScrollRange(),0,mOverScrollDistance,true);
final int pulledToY = (int)(getScrollY()+deltaY);
mLastY = y;
if (pulledToY<0) {
mEdgeEffectTop.onPull(deltaY/getHeight(),event.getX(mActivePointerId)/getWidth());
if (!mEdgeEffectBottom.isFinished()) {
mEdgeEffectBottom.onRelease();
}
} else if(pulledToY> getScrollRange()) {
mEdgeEffectBottom.onPull(deltaY/getHeight(),1.0f-event.getX(mActivePointerId)/getWidth());
if (!mEdgeEffectTop.isFinished()) {
mEdgeEffectTop.onRelease();
}
}
if (mEdgeEffectTop != null && mEdgeEffectBottom != null &&(!mEdgeEffectTop.isFinished()
|| !mEdgeEffectBottom.isFinished())) {
postInvalidate();
}
}
.....
}
....
}
@Override
protected void onOverScrolled(int scrollX, int scrollY, boolean clampedX, boolean clampedY) {
if (!mScroller.isFinished()) {
int oldX = getScrollX();
int oldY = getScrollY();
scrollTo(scrollX,scrollY);
onScrollChanged(scrollX,scrollY,oldX,oldY);
if (clampedY) {
Log.e("TEST1","springBack");
mScroller.springBack(getScrollX(),getScrollY(),0,0,0,getScrollRange());
}
} else {
super.scrollTo(scrollX,scrollY);
}
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
int oldX = getScrollX();
int oldY = getScrollY();
int x = mScroller.getCurrX();
int y = mScroller.getCurrY();
int range = getScrollRange();
if (oldX != x || oldY != y) {
overScrollBy(x-oldX,y-oldY,oldX,oldY,0,range,0,mOverFlingDistance,false);
}
final int overScrollMode = getOverScrollMode();
final boolean canOverScroll = overScrollMode == OVER_SCROLL_ALWAYS ||
(overScrollMode == OVER_SCROLL_IF_CONTENT_SCROLLS && range > 0);
if (canOverScroll) {
if (y<0 && oldY >= 0) {
mEdgeEffectTop.onAbsorb((int)mScroller.getCurrVelocity());
} else if (y> range && oldY < range) {
mEdgeEffectBottom.onAbsorb((int)mScroller.getCurrVelocity());
}
}
}
}
Scroller相关机制。mScrollX和mScrollY是如何影响视图内容。- Android视图绘制逻辑,包括相关API和
Canvas的相关操作。
使用scroller的实例代码,之后的讲解流程就是scroller和computeScroll是如何调用的啦。
在系列文章的第二篇中,我们具体学习了Scroller的使用方法。通过Scroller的fling和View的computeScroll的配合,实现视图滚动效果。实例代码如下
.....
mScroller.fling(0,getScrollY(),0,speed,0,0,-500,10000)
invalidate();
.....
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(),
mScroller.getCurrY());
postInvalidate();
}
}
本篇文章就带大家探究一下这段代码背后的原理和机制。
Invalidate的寻父之路
这一节主要分析在View中调用invalidate到ViewRoot执行performTraversals的原理,对android视图架构不是很熟悉的同学可以先阅读一下《Android视图架构详解》。

我们先来看一下View中的invalidate代码。
public void invalidate() {
invalidate(true);
}
void invalidate(boolean invalidateCache) {
invalidateInternal(0, 0, mRight - mLeft, mBottom - mTop, invalidateCache, true);
}
void invalidateInternal(int l, int t, int r, int b, boolean invalidateCache,
boolean fullInvalidate) {
.....
if ((mPrivateFlags & (PFLAG_DRAWN | PFLAG_HAS_BOUNDS)) == (PFLAG_DRAWN | PFLAG_HAS_BOUNDS)
|| (invalidateCache && (mPrivateFlags & PFLAG_DRAWING_CACHE_VALID) == PFLAG_DRAWING_CACHE_VALID)
|| (mPrivateFlags & PFLAG_INVALIDATED) != PFLAG_INVALIDATED
|| (fullInvalidate && isOpaque() != mLastIsOpaque)) {
if (fullInvalidate) {
mLastIsOpaque = isOpaque();
mPrivateFlags &= ~PFLAG_DRAWN;
}
mPrivateFlags |= PFLAG_DIRTY;
if (invalidateCache) {
mPrivateFlags |= PFLAG_INVALIDATED;
mPrivateFlags &= ~PFLAG_DRAWING_CACHE_VALID;
}
final AttachInfo ai = mAttachInfo;
final ViewParent p = mParent;
if (p != null && ai != null && l < r && t < b) {
final Rect damage = ai.mTmpInvalRect;
damage.set(l, t, r, b);
p.invalidateChild(this, damage);
}
.....
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
我们可以看到,调用invalidate()会导致整个视图进行刷新,并且会刷新缓存。
然后我们再来详细的研究一下invalidateInternal中的代码。我们先来着重看一下if语句的判断条件把。
if ((mPrivateFlags & (PFLAG_DRAWN | PFLAG_HAS_BOUNDS)) == (PFLAG_DRAWN | PFLAG_HAS_BOUNDS)
|| (invalidateCache && (mPrivateFlags & PFLAG_DRAWING_CACHE_VALID) == PFLAG_DRAWING_CACHE_VALID)
|| (mPrivateFlags & PFLAG_INVALIDATED) != PFLAG_INVALIDATED
|| (fullInvalidate && isOpaque() != mLastIsOpaque))
- 当
mPrivateFlags的FLAG_DRAWN和FLAG_HAS_BOUNDS位设置为1时,说明上一次请求执行的UI绘制已经完成,那么可以再次请求重新绘制。FLAG_DRAWN位会在draw函数中会被置为1,而FLAG_HAS_BOUNDS会在setFrame函数中被设置为1。
mPrivateFlags的PFLAG_DRAWING_CACHE_VALID标示视图缓存是否有效,如果有效并且invalidateCache为true,那么可以请求重新绘制。- 另外两个布尔判断的具体含义并没有分析清楚,大家感兴趣的请自行研究。
然后将mPrivateFlags的PFLAG_DIRTY置为1。并且如果是要刷新缓存的话,将PFLAG_INVALIDATED位设置为1,并且将PFLAG_DRAWING_CACHE_VALID位设置为0,这一步和之前的if判断中后两个布尔判断相对应,可见,如果已经有一个invalidate设置了上述两个标志位,那么下一个invalidate就不会进行任何操作。
接着,调用ViewParent接口的invalidateChild函数,在《Android视图架构详解》,我们已经知道ViewGroup和ViewRoot都实现了上述接口,那么,根据Android视图树状结构,ViewGroup的相应方法会被调用。
public final void invalidateChild(View child, final Rect dirty) {
ViewParent parent = this;
final AttachInfo attachInfo = mAttachInfo;
if (attachInfo != null) {
....
do {
......
parent = parent.invalidateChildInParent(location, dirty);
....
} while (parent != null);
}
}
public ViewParent invalidateChildInParent(final int[] location, final Rect dirty) {
if ((mPrivateFlags & PFLAG_DRAWN) == PFLAG_DRAWN ||
(mPrivateFlags & PFLAG_DRAWING_CACHE_VALID) == PFLAG_DRAWING_CACHE_VALID) {
if ((mGroupFlags & (FLAG_OPTIMIZE_INVALIDATE | FLAG_ANIMATION_DONE)) !=
FLAG_OPTIMIZE_INVALIDATE) {
......
return mParent;
} else {
.....
return mParent;
}
}
return null;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
通过上述代码我们可以看到ViewGroup的invalidateChild函数通过循环不断调用其父视图的invalidateChildInParent,而且我们知道ViewRoot是DecorView的父视图,也就是说ViewRoot是Android视图树状结构的根。所以,最终ViewRoot的invalidateChildInParent会被调用。
public ViewParent invalidateChildInParent(final int[] location, final Rect dirty) {
invalidateChild(null, dirty);
return null;
}
public void invalidateChild(View child, Rect dirty) {
checkThread();
.....
if (!mWillDrawSoon) {
scheduleTraversals();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
最终,在ViewRoot的invalidateChild函数中,调用了scheduleTraversals,开启了视图重绘之旅。
我们都被ViewRoot骗了
ViewRoot是Android视图树状结构的根节点,并且它实现了ViewParent接口,是DecorView的父视图。那么大家一定会认为它就是一个View吧。那我们就被它给骗了!!ViewRoot本质上是一个Handler,我们可以看一下scheduleTraversals到performTraversals的原理就知道了。
public void scheduleTraversals() {
if (!mTraversalScheduled) {
mTraversalScheduled = true;
sendEmptyMessage(DO_TRAVERSAL);
}
}
在scheduleTraversals中,ViewRoot只是向自己发送了一个DO_TRAVERSAL的空信息。
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
....
case DO_TRAVERSAL:
if (mProfile) {
Debug.startMethodTracing("ViewRoot");
}
performTraversals();
if (mProfile) {
Debug.stopMethodTracing();
mProfile = false;
}
break;
.....
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
然后我们在查看handleMessage方法,发现在处理DO_TRAVERSAL时,ViewRoot调用了performTraversals函数。
在performTraversals中,视图要进行measure,layout,和draw三大步骤,篇幅有限,我们这里只研究绘制相关的机制。
ViewRoot在performTraversals中调用了自身的draw方法,看吧,ViewRoot伪装的还挺像,连draw方法都有。但是我们会发现,在draw方法中,ViewRoot实际上只调用了自己的mView成员变量的draw方法,而且我们都知道的是,mView就是DecorView,于是,绘制流程来到了真正的View视图的根节点。
大家都来画的canvas
接下来,我们就正式研究一下Android的绘制机制,我们沿着Android视图的树状结构来分析绘制原理。

首先是DecorView的绘制相关的函数。在ViewRoot的draw方法中,直接调用了DecorView的draw(Canvas canvas)函数,我们知道DecorView是FrameLayout的子类,其draw(Canvas canvas)函数是从View中继承而来的。所以我们先来看View的draw(Canvas canvas)方法。
public void draw(Canvas canvas) {
........
if (!dirtyOpaque) {
drawBackground(canvas);
}
.......
.......
if (!dirtyOpaque) onDraw(canvas);
dispatchDraw(canvas);
.......
if (drawTop) {
matrix.setScale(1, fadeHeight * topFadeStrength);
matrix.postTranslate(left, top);
fade.setLocalMatrix(matrix);
p.setShader(fade);
canvas.drawRect(left, top, right, top + length, p);
}
.....
onDrawScrollBars(canvas);
......
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
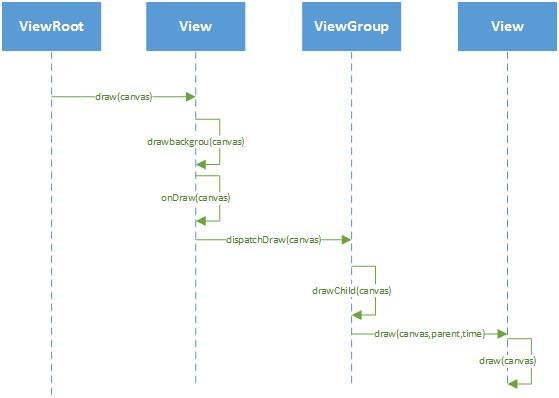
关于视图的组成部分,我在之前的文章中已经讲述过来,请不太熟悉这部分内容的同学自行查阅文章或者其他资料。通过上述代码我们可以看到,View的dispatchDraw函数被调用了,它是向子视图分发绘制指令和相关数据的方法。在View中,上述函数是一个空函数,但是ViewGroup中对这个函数进行了实现。
protected void dispatchDraw(Canvas canvas) {
....
final ArrayList preorderedList = usingRenderNodeProperties
? null : buildOrderedChildList();
final boolean customOrder = preorderedList == null
&& isChildrenDrawingOrderEnabled();
for (int i = 0; i < childrenCount; i++) {
int childIndex = customOrder ? getChildDrawingOrder(childrenCount, i) : i;
final View child = (preorderedList == null)
? children[childIndex] : preorderedList.get(childIndex);
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE || child.getAnimation() != null) {
more |= drawChild(canvas, child, drawingTime);
}
}
....
}
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
return child.draw(canvas, this, drawingTime);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
通过上述代码我们可以看到,ViewGroup分别调用了自己的子View的draw方法,需要特别注意的是,这个draw和之前draw方法不是同一个方法,他们的参数不同。于是,我们再次转到View的源码中,看一下这个draw方法到底做了什么。
boolean draw(Canvas canvas, ViewGroup parent, long drawingTime) {
....
if (!hasDisplayList) {
computeScroll();
sx = mScrollX;
sy = mScrollY;
}
...
if (offsetForScroll) {
canvas.translate(mLeft - sx, mTop - sy);
}
.....
if (!layerRendered) {
if (!hasDisplayList) {
if ((mPrivateFlags & PFLAG_SKIP_DRAW) == PFLAG_SKIP_DRAW) {
mPrivateFlags &= ~PFLAG_DIRTY_MASK;
dispatchDraw(canvas);
} else {
draw(canvas);
}
}
......
}
......
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
首先,我们发现computeScroll方法是在其中被调用的,从而计算出新的mScrollX和mScrollY,然后在平移画布,产生内容平移效果。
然后我们发现通过PFLAG_SKIP_DRAW标志位的判断,有些View是直接调用dispatchDraw函数,说明它自己没有需要绘制的内容,而有些View则是调用自己的draw方法。我们应该都知道ViewGroup默认是不进行绘制内容的吧,我们一般调用setNotWillDraw方法来让其可以绘制自身内容,通过调用setNotWillDraw方法,会导致PFLAG_SKIP_DRAW位被置为1,从而可以绘制自身内容。
分析到这里,我们就会发现draw函数沿着Android视图树状结构被不断调用,知道所有视图都完成绘制。
读到这里大家应该对Android视图绘制流程有了基本的了解了吧,那么,我们再来看一下文章开头的例子。在computeScroll方法中,我们调用了postInvalidate方法,这又是什么用意呢?
其实,在computeScroll中不掉用postInvalidate好像也可以达到正确的效果,具体原因我不太了解,猜测应该是Android自动刷新界面可以代替postInvalidate的效果吧。同学们如果知道其中具体原因,请告知我啊。
在《Android Scroll详解(一):基础知识》中,我们已经讲到
postInvalidate其实就是调用了invalidate,然后整个流程就连接了起来,mScrollX和mScrollY每个循环都会改变一点,然后导致界面滚动,最终形成界面Scroll效果。