6 种 Python 数据可视化工具
(点击上方公众号,可快速关注)
英文:Chris Moffitt ,编译:伯乐在线/李加庆
简介
在 Python 中,将数据可视化有多种选择,正是因为这种多样性,何时选用何种方案才变得极具挑战性。本文包含了一些较为流行的工具以及如何使用它们来创建简单的条形图,我将使用下面几种工具来完成绘图示例:
Pandas
Seaborn
ggplot
Bokeh
pygal
Plotly
在示例中,我将使用 pandas 处理数据并将数据可视化。大多数案例中,使用上述工具时无需结合 pandas,但我认为 pandas 与可视化工具结合是非常普遍的现象,所以以这种方式开启本文是很棒的。
什么是 Matplotlib?
Matplotlib 是众多 Python 可视化包的鼻祖。其功能非常强大,同时也非常复杂。你可以使用 Matplotlib 去做任何你想做的事情,但是想要搞明白却并非易事。我不打算展示原生的 Matplotlib 例子,因为很多工具(特别是 Pandas 和 Seaborn)是基于 Matplotlib 的轻量级封装,如果你想了解更多关于 Matplotlib 的东西,在我的这篇文章— 《simple graphing》中有几个例子可供参考(http://pbpython.com/simple-graphing-pandas.html)。
Matplotlib 令我最不满的地方是它花费太多工作来获得目视合理的图表,但是在本文的某些示例中,我发现无需太多代码就可以轻松获得漂亮的可视化图表。关于 Matplotlib 冗长特点的示例,可以参考这篇文章《ggplot》中的平面图示例(http://blog.yhat.com/posts/ggplot-for-python.html)。
方法论
简要说一下本文的方法论。我坚信只要读者开始阅读本文,他们将会指出使用这些工具的更好方法。我的目标并非在每个例子中创造出完全相同的图表,而是花费大致相同的时间探索方法,从而在每个例子中以大体相同的方法将数据可视化。
在这个过程中,我所面临的最大挑战是格式化 x 轴和 y 轴以及基于某些大的标签让数据看起来合理,弄明白每种工具是如何格式化数据的也花费了我不少精力,我搞懂这些之后,剩余的部分就相对简单了。
另外还需要注意的一点是,条形图可能是制作起来相对更简单的图表,使用这些工具可以制作出多种类型的图表,但是我的示例更加侧重的是简易的格式化,而不是创新式的可视化。另外,由于标签众多,导致一些图表占据了很多空间,所以我就擅自移除了它们,以保证文章长度可控。最后,我又调整了图片尺寸,所以图片的任何模糊现象都是缩放导致的问题,并不代表真实图像的质量。
最后一点,我以一种尝试使用 Excel 另外一款替代品的心态来实现示例。我认为我的示例在报告、展示、邮件或者静态网页中都更具说服力。如果你正在评估用于实时可视化数据的工具,亦或是通过其他途径去分享,那么其中的部分工具会提供很多我还未涉猎到的功能。
数据集
之前的文章(http://pbpython.com/web-scraping-mn-budget.html)描述了我们要处理的数据,我从每一类中抽取了更深一层的样例,并选用了更详细的元素。这份数据集包含了125行,但是为了保持简洁,我只选用了前10行,完整的数据集可以在这里(http://pbpython.com/extras/mn-budget-detail-2014.csv)找到。
Pandas
我打算先使用 pandas DataFrame来绘图。幸运地是,pandas 确实提供了内建的绘图功能,此功能是基于 matplotlib,接下来我将以它作为开始。
首先,导入模块并将数据读入 budget DataFrame,将数据排序并取前10条。
import pandas as pd
budget = pd.read_csv("mn-budget-detail-2014.csv")
budget = budget.sort('amount',ascending=False)[:10]
我们将在所有示例中使用相同的 budget 数据,下面是其中5条:
现在,调整展示风格为更美观的默认设置,并创建图表:
pd.options.display.mpl_style = 'default'
budget_plot = budget.plot(kind="bar",x=budget["detail"],
title="MN Capital Budget - 2014",
legend=False)
上述代码使用 detail 列的数据完成了创建图表的主要工作,同时展示了 title并移除了 legend 。
下面是将图表存为 png 格式的代码:
fig = budget_plot.get_figure()
fig.savefig("2014-mn-capital-budget.png")
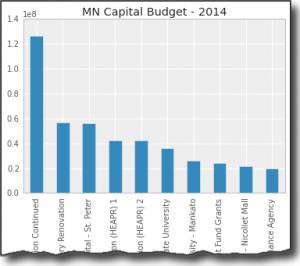
图表如下图所示(截取了部分以使文章长度可控):
基础图表看起来不错,理想情况下,我想对 y 轴再做一些格式化,但是这样做需要使用 matplotlib 的一些功能。虽然现在的图表已是完美可用的可视化图表了,但是仅仅通过 pandas 是不可能完成更多定制的。
Seaborn
Seaborn 是一个基于 matplotlib 的可视化库。它旨在使默认的数据可视化更加悦目。它还旨在简化复杂图表的创建,可以与 pandas 很好地集成。
本例中并未明显将 seaborn 区别于其他其他工具(译者注:并未展示一些 seaborn 独有或者特色的功能),我非常喜欢 seaborn 多样的内置风格,可以快速地修改调色板以使图表看起来更美观。其他方面,在创建这个简易图表时,并未使用 seaborn 做太多工作。
标准导包及读取数据:
sns.set_style("darkgrid")
bar_plot = sns.barplot(x=budget["detail"],y=budget["amount"],
palette="muted",
x_order=budget["detail"].tolist())
plt.xticks(rotation=90)
plt.show()
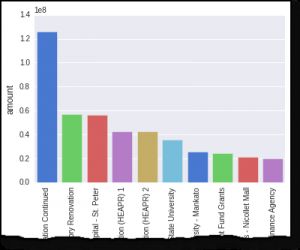
正如你所看到的,我必修使用 matplotlib 旋转 x 轴的标题以便可以正常地阅读。从外观上看,图表看起来不错。理想情况下,我想格式化 y 轴上的刻度,但我不知道在不使用 matplotlib 中的 plt.yticks 的情况下,如何实现格式化。
ggplot
ggplot 与 Seaborn 类似,也是基于 matplotlib 并旨在以简单的方式提高 matplotlib 可视化的视觉感染力。它不同于 seaborn 是因为它是 ggplot2 为 R 语言准备的一个端口。基于这个目标,一些 API 的接口虽然不是很 pythonic 但是功能很强大。
我之前没有在 R 中使用过 ggplot,所以可能有一个学习曲线,但是我可以感受到 ggplot 的吸引力。该库正在积极发展,我也希望它可以继续成长、成熟。我认为它会是一个非常强大的工具。学习过程中,我也曾多次努力去弄清楚如何实现一些功能,在查阅代码并在 Google 搜索之后,我基本上搞明白了大部分。
继续导包并读取数据:
import pandas as pd
from ggplot import *
budget = pd.read_csv("mn-budget-detail-2014.csv")
budget = budget.sort('amount',ascending=False)[:10]
现在让我们通过连接几条 ggplot 命令来构造图表:
p = ggplot(budget, aes(x="detail",y="amount")) +
geom_bar(stat="bar", labels=budget["detail"].tolist()) +
ggtitle("MN Capital Budget - 2014") +
xlab("Spending Detail") +
ylab("Amount") + scale_y_continuous(labels='millions') +
theme(axis_text_x=element_text(angle=90))
print p
这似乎看起来有些奇怪 – 尤其是使用 print p 来显示图表。但是,我发现这样相对简单明了。
要弄清楚如何将文本旋转 90 度以及如何将 x 轴上的标签排序,确实要做些深入的挖掘。
我发现最酷的功能是 scale_y_continous, 它可以使标签更美观。
如果你想将图表保存为图片,使用 ggsave可以很轻松地办到:
ggsave(p, "mn-budget-capital-ggplot.png")
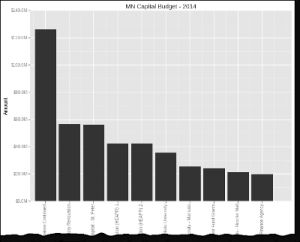
下图是最终的图片,我知道灰色可能有点多,但是毫不费时就可以给它添些色彩。
Bokeh
Bokeh 不同于之前的3个库,它不依赖于 matplotlib 并且实现的是面向现代浏览器的可视化。它的目标是实现交互式的 web 可视化,所以我的例子非常简单。
导包并读入数据:
import pandas as pd
from bokeh.charts import Bar
budget = pd.read_csv("mn-budget-detail-2014.csv")
budget = budget.sort('amount',ascending=False)[:10]
bokeh 不同的一方面是我需要明确列出我绘图需要的值。
details = budget["detail"].values.tolist()
amount = list(budget["amount"].astype(float).values)
现在我们可以绘图了。下面的代码将会实现在浏览器中展示包含图表的 HTML 页面,如果想用作其他展示,可以保存其 png 格式的副本。
bar = Bar(amount, details, filename="bar.html")
bar.title("MN Capital Budget - 2014").xlabel("Detail").ylabel("Amount")
bar.show()
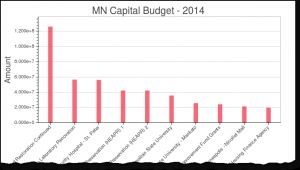
下面是 png 格式的图片:
正如你所看到的,图表是非常干净的。我没有找到一种更简单的方式来格式化 y 轴。Bokeh 有很多功能,但在本例中我并未深入探索。
Pygal
Pygal 用于创建 svg 格式的图表,如果安装了正确的依赖,也可以保存为 png 格式。svg 文件在创建交互式图表时非常有用,同时我也发现,使用此工具可以非常容易地创建独特而又极具视觉感染力的图表。
导包及读取数据:
import pandas as pd
import pygal
from pygal.style import LightStyle
budget = pd.read_csv("mn-budget-detail-2014.csv")
budget = budget.sort('amount',ascending=False)[:10]
我们需要创建图表类型并做一些基础设置:
bar_chart = pygal.Bar(style=LightStyle, width=800, height=600,
legend_at_bottom=True, human_readable=True,
title='MN Capital Budget - 2014')
有趣的一点是 human_readable ,它可以很好地格式化数据,所以大多数情况下,这个功能“很管用”。
现在我们需要向图表中添加数据,这是与 pandas 集成地不是很紧凑的地方,但是就本次的小数据集来说,可以直接添加数据。数据量很大时,性能可能会是一个问题。
for index, row in budget.iterrows():
bar_chart.add(row["detail"], row["amount"])
接下来,将文件渲染为 svg 和 png 格式:
bar_chart.render_to_file('budget.svg')
bar_chart.render_to_png('budget.png')
我觉得 svg 的展示效果确实很好,我很喜欢看起来独特且赏心悦目的风格。同时我也发现,我们可以相对容易地弄清楚使用此工具时,哪些可以实现,哪些不能实现。我鼓励大家下载 svg 文件,并在浏览器中感受图表的互动效果。
Plot.ly
Plot.ly 区别于其他工具,是分析和可视化的在线工具。它具有强大的 API 并包含一个 Python 版本。基于 Plot.ly,浏览网站时,你会看到丰富的交互式图表。得益于优秀的文档,创建条形图会相对简单。
你需要参考文档设置 API 秘钥,一旦设置完成,看起来所有工作就可以无缝对接了。需要警告的一点是,所有通过 Plot.ly 所做的东西都会发布到网上,所有请确保你可以接受这一点,当然你也可以图表设为私有。
Plotly 与 pandas 可以无缝集成。在这里我也要对他们的认真负责并及时地回复我的问题深表感谢。
导包并读取数据:
import plotly.plotly as py
import pandas as pd
from plotly.graph_objs import *
budget=pd.read_csv("mn-budget-detail-2014.csv")
budget.sort('amount',ascending=False,inplace=True)
budget = budget[:10]
为 plotly 设置数据及图标类型:
data = Data([
Bar(
x=budget["detail"],
y=budget["amount"]
)
])
我决定再添加些额外的布局信息:
layout = Layout(
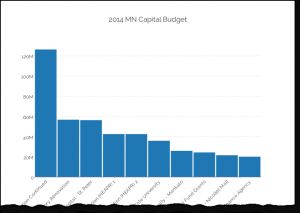
title='2014 MN Capital Budget',
font=Font(
family='Raleway, sans-serif'
),
showlegend=False,
xaxis=XAxis(
tickangle=-45
),
bargap=0.05
)
最后,绘制数据。这将会打开浏览器,并展示绘制好的图标。起初我并未注意到,但是你可以使用 py.image.save_as,来保存一个本地的副本,这是一个非常酷的功能。你可以得到基于网络的丰富的交互式报告以及用于嵌套在文档中的本地图表副本。
fig = Figure(data=data, layout=layout)
plot_url = py.plot(data,filename='MN Capital Budget - 2014')
py.image.save_as(fig, 'mn-14-budget.png')
也可以查看完整版本(https://plot.ly/~chris1610/12/),你可以在他们的网站上看到很多强大的例子。
Plot.ly 绘制出的图表非常吸引人并且具有高度互动性。由于其优秀的文档和 Python API 以及入门和运行都很简单,所以我最喜欢 Plot.ly 这款产品。
总结
在 Python 生态系统中绘制数据是一件好事也是一件坏事。绘制数据的工具有很多可供选择既是一件好事也是一件坏事,尽力搞清楚哪一个工具适合你取决于你要实现什么。在一定程度上,你需要尝试各种工具老弄清哪种工具适合你,我觉得没有哪一个工具是最好或最坏。
下面是我的一些见解:
Pandas 对于简单的图表绘制时非常方便的,但是你需要学习 matplotlib 来实现定制。
Seaborn 可以支持一些更复杂的可视化方法,但仍需要 matplotlib 的知识来调整。颜色方案是一个不错的功能。
ggplot 很有前景,但它仍在努力成长中。
如果你想建立自己的可视化服务器,bokeh 将是一个强大的工具。但是对于一些简单的脚本,使用 bokeh 就像杀鸡用牛刀一样。
pygal 在创建互动使 SVG 图表和 PNG 文件方面是独一无二的。它不如基于matplotlib 的解决方案灵活。
Plotly 可以创建最具互动性的图表。你可以离线保存,并创建非常丰富的基于网络的可视化图表。
目前的情况是,我将持续关注 ggplot 的发展,并在需要互动性的地方使用pygal 和 plotly。
欢迎在评论中提供反馈。我相信,大家有很多关于这一主题的问题和意见。如果我错过了什么或者有其他的选择,请告诉我。
看完本文有收获?请转发分享给更多人
关注「Python开发者」,提升Python技能