android的Canvas就是画布,用各种draw方法绘制时始终采用是画布的坐标。
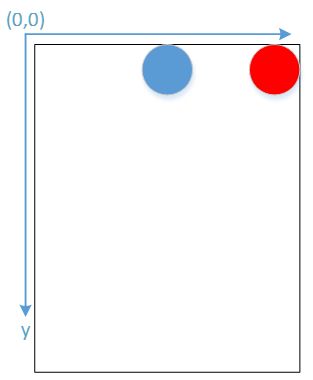
默认情况下,屏幕和画布的坐标一致,都是横向x,纵向y,左上角是起点坐标(0,0)。
下面代码将在屏幕顶部居中的位置绘制一个半径为20的圆。
canvas.drawCircle(width/2, 20, 20, paint);
但是canvas类也提供了一些操作画布的方法:rotate(旋转),translate(平移),scale(缩放),调用了这些方法之后,画布的坐标就和屏幕坐标不一致了:
canvas.rotate(90,width/2,height/2);
canvas.drawCircle(width/2, 20, 20, paint);
这个时候因为画布的坐标系统旋转了90度,但是屏幕坐标是不变的,所以绘制的圆在屏幕右边居中。
下面介绍一下save和restore方法
save和restore方法必须是配对使用的,restore方法前必须有save方法,不然会报Underflow in restore错误。但是也可以只有save方法,不过只有save方法我觉得其实是无意义的。
save方法用于临时保存画布坐标系统的状态
restore方法可以用来恢复save之后设置的状态,
可以简单理解为调用restore之后,restore方法前调用的rotate/translate/scale方法全部就还原了,画布的坐标系统恢复到save方法之前,但是这里要注意的是,restore方法的调用只影响restore之后绘制的内容,对restore之前已经绘制到屏幕上的图形不会产生任何影响。
下面用简单例子说明一下
在屏幕顶部居中和右上角各绘制一个圆
Paint paint = new Paint();
paint.setStrokeWidth(20);
paint.setColor(Color.BLUE);
//顶部居中绘制一个圆
canvas.drawCircle(px/2, 20, 20, paint);
//右上角绘制一个圆
paint.setColor(Color.RED);
canvas.drawCircle(px-20, 20, 20, paint);
如果在中间加入save和restore方法
Paint paint = new Paint();
paint.setStrokeWidth(20);
paint.setColor(Color.BLUE);
canvas.save();//保存画布状态,后续绘制的都是在新画布坐标
canvas.rotate(90, px/2, py/2);//画布以中心点旋转90度
//顶部居中绘制一个圆
canvas.drawCircle(px/2, 20, 20, paint);
canvas.restore();//恢复画布状态
//右上角绘制一个圆
paint.setColor(Color.RED);
canvas.drawCircle(px-20, 20, 20, paint);
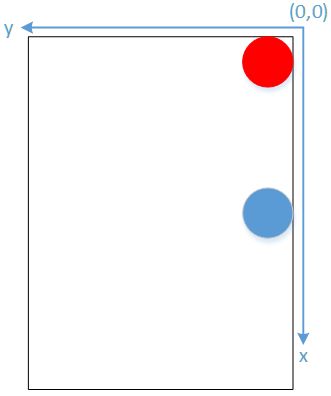
可以发现红色的圆依然在右上角,但是蓝色的圆到右边去了,接下来一步一步说明
调用save方法会保存当前画布的状态
然后rotate(90, px/2, py/2)方法会将画布旋转90度,
这时drawCircle(px/2, 20, 20, paint)方法在顶部居中绘制了一个蓝色的圆,但是由于画布被旋转了90度,所以圆被绘制在了右侧居中
接下来调用了restore方法将画布恢复,相当于调用rotate(-90, px/2, py/2),但是刚才蓝色的圆已经被绘制在屏幕上,此时不会再受到画布的影响,因此画布旋转之后圆还在屏幕靠右居中。
最后调用drawCircle(px-20, 20, 20, paint);在画布右上角在再绘制一个红色的圆,因为画布已经恢复成save前的状态,最后可以看到红色的圆是在右上角的,而蓝色的圆则在右侧居中。
需要注意的是restore只能回复到save之后,如果在save前已经调用过其他操作画布的方法,是不能通过restore还原的。