bootstrapTable和mui中表格的使用
先看一看bootstrapTable的表格显示效果。
来看一下代码!
oTableInit.Initname = function () {
var gradeid = document.getElementById("TypeName").value;
var txtname = $("#txtname").val();
$("#table").bootstrapTable('destroy');
$('#table').bootstrapTable({
url: '/DayDetails/QueryGradenameMcoin?gradeid=' + gradeid + "&txtname=" + txtname, //请求后台的URL(*)
method: 'get', //请求方式(*)
striped: true, //是否显示行间隔色
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
columns: [{
checkbox: true
}, {
field: 'userID',
title: '用户id',
visible: false
}, {
field: 'passWord',
title: 'passWord',
visible: false
}, {
field: 'levelID',
title: 'levelID',
visible: false
}, {
field: 'state',
title: 'state',
visible: false
}, {
field: 'gradeID',
title: 'gradeID',
visible: false
}, {
field: 'departmentName',
title: '部门'
}, {
field: 'userGrade',
title: '班别'
}, {
field: 'userName',
title: '姓名'
}, {
field: 'totalMcoin',
title: '福分'
}, {
field: 'address',
title: '到此日的积分',
visible: false
}]
});
$('#table').bootstrapTable('hideColumn', 'userID');//这里是隐藏表格的某一列下边看一看直接用table的效果。
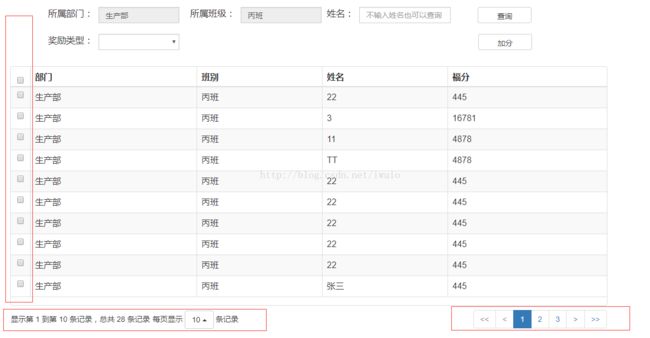
看一看样式的设置。
document.getElementById("check2").checked = false; //多选框消失
//请空表格除表头(前两行)以外的所有行
for (var i = $('#show tr').length - 1; i > 1; i--) {
$('#show tr').eq(i).remove(); //eq等于
}
//姓名
var txtname = document.getElementById("txtname").value;
//班级
var GradeID = document.getElementById("getclassname").value;
$.ajax({
url: "/mobile_scoreManage/QueryMistUserInfo?txtname=" + txtname + "&GradeID=" + GradeID,
type: "get",
dataType: "json",
data: 'data',
success: function (data) {
for (var i = 0 ; i < data.length; i++) {
var optionstring = " ";
optionstring += "" + data[i].departmentName + " ";
optionstring += "" + data[i].userGrade + " ";
optionstring += "" + data[i].userName + " ";
optionstring += "" + data[i].totalMcoin + " ";
$('#show').append(optionstring);
}
},
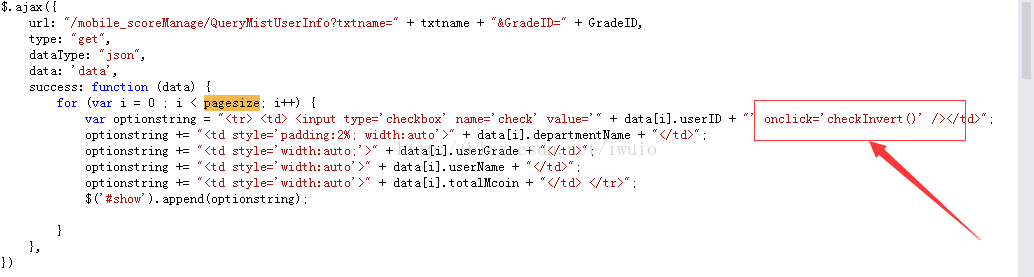
})在来看一下怎么设置反选和全选。
//html页面中check选中,或全不选
function chechaAll() {
var falg = document.getElementById("check2").checked; //check2就是第一个check标签的id
var cks = document.getElementsByName("check"); //check就是各个子check标签的name
for (var i = 0; i < cks.length; i++) {
cks[i].checked = falg;
}
}在来看一下反选,如果有一个子check没有选中,父check就不选中。所有子check选中,父check选中。
//多选框反选
function checkInvert() {
//如果有一个没有选中
var falg = "";
var ok = 0;
var cks = document.getElementsByName("check");
for (var i = 0; i < cks.length; i++) {
if (cks[i].checked == false) {
falg = false;
}
if (cks[i].checked == true) {
ok += 1;
}
}
if (falg == false)
{
document.getElementById("check2").checked = false;
}
if (ok == cks.length)
{
document.getElementById("check2").checked = true;
}
}
每一个子check都添加这个事件。