一步一步带你写一个dagger2的Demo
1.MVP模式简介
我们的目标是实现MVP模式来开发我们的应用,那首先得知道什么是MVP模式。下面这篇文章讲述得通俗易懂,非常适合新手学习。MVP模式简单易懂介绍
这里简单讲一下,
M ---- model,即数据层
V ---- view,即界面层比如我们的Activity和Fragment
P ---- presenter, 即业务层,我个人觉得更像是管理层。管理数据如何显示,管理界面如何改变数据。
这样一来就可以避免我们的Activity承担过多的工作,楼主之前开发中有一个Activity的代码量到达了两千行,一碰到那部分需求有变更我就头大!!!真是往事不堪回首。。。
MVP作为一种相对新兴的架构,要理解它也需要花一点点时间的。大家最好还是去读一下上面提到的那篇文章,不然这篇文章你可能会懵b。。。
2.Dagger简介
dagger的核心是依赖和注入。目的是为了让View层与Presenter层尽可能的解耦。至于解耦的好处,无论是测试还是后续扩展功能等方面都是受益无穷的。
通俗的讲就是,当你在Activity中需要使用一个类的对象P时候,你不用管P的对象如何实例化,直接就拿来用。至于这个P如何实例化,dagger会帮你搞定,只要你按照它的套路来就行了。
楼主学习dagger也是看了网上很多文章,终于在读完这篇dagger2顿悟之后才开窍了。推荐大家去读读,里面讲得很详细从实现到源码分析都有涉及。所以,那篇文章里面写过的东西我不打算再搬运一遍了。
既然那篇文章已经写得那么好了,为什么我这里又要写一篇呢?
一来楼主看了很多篇文章都很懵B,当时就暗暗决定懂了之后一定要自己总结一番
二来每个人的思考方式都不同,说不定有些人思维方式跟我差不多,那么我的总结就更对他们的胃口,可以少走弯路了。
好了,废话讲完,来看例子。
3.使用dagger的实例
这是一个很小的mvp项目,主要是讲解一下dagger的使用流程。从这个项目中,你是体会不到mvp的好处的。
首先,需求是 点击一个button,程序就更新textView中的内容。就像这样:
其实实现这个功能,只需要短短几句代码就可以搞定的。但是我们今天的目的是使用dagger,所以先不忙,想想怎样通过dagger来实现这个功能。
3.1 引入dagger2到新建的项目
先在project的build.gradle文件中添加一个插件依赖 android-apt
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.1.2'
classpath 'com.neenbedankt.gradle.plugins:android-apt:1.8'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}然后在app/build.gradle文件中添加dagger库和相关依赖,下面是完整的app/build.gradle文件
apply plugin: 'com.android.application'
apply plugin: 'com.neenbedankt.android-apt'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "k.javine.mvpprojectex"
minSdkVersion 19
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.2.1'
compile 'com.google.dagger:dagger:2.2'
apt 'com.google.dagger:dagger-compiler:2.2'
compile 'org.glassfish:javax.annotation:10.0-b28'
compile 'com.jakewharton:butterknife:7.0.1'
}apply plugin: 'com.neenbedankt.android-apt'compile 'com.google.dagger:dagger:2.2'
apt 'com.google.dagger:dagger-compiler:2.2'
compile 'org.glassfish:javax.annotation:10.0-b28'好了,引入dagger2成功了。
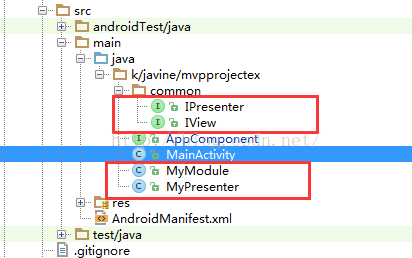
3.2 项目结构
简单说一下:
a. IPresenter和IView两个接口,如果你了解了MVP模式就会明白它们的作用。主要是为了让VIEW层和Presenter层的解耦
public interface IView {
/**
* 更新UI
* @param data
*/
void updateUi(String data);
}
public interface IPresenter {
/**
* 加载数据
*/
void loadData();
}b. MyPresenter实现IPresenter接口(在此项目中IPresenter基本没用到,算我偷懒了),此类将被dagger注入到MainActivity中去。
public class MyPresenter implements IPresenter{
private IView mainView;
public MyPresenter(IView view){
mainView = view;
}
@Override
public void loadData() {
mainView.updateUi("Mvp Update UI "+System.currentTimeMillis());
}
}c. MyModule类 用来提供依赖,里面定义一些用@Provides注解的以provide开头的方法。MainActivity中使用的MyPresenter对象就是在此处被实例化的。
@Module
public class MyModule {
private IView mainView;
public MyModule(IView mainView){
this.mainView = mainView;
}
@Provides
public MyPresenter provideMyPresenter(){
return new MyPresenter(mainView);
}
}d. AppComponent类是一种桥梁,MyPresenter类通过AppComponet注入到MainActivity中去的。我们将会在MainActivity中看到注入是通过DaggerAppComponent类来执行的,而这是一个我从来没有编写过的类...它就是dagger的插件给我们自动生成的,当然是根据AppComponet来生成的。
@Component(modules = MyModule.class)
public interface AppComponent {
void inject(MainActivity activity);
}e. MainActivity实现IView接口,这样MyPresenter就可以通过IView引用实例来控制View层的改变。
public class MainActivity extends AppCompatActivity implements IView, View.OnClickListener {
@Bind(R.id.result)
TextView tv_result;
@Bind(R.id.btn_update)
Button btn_update;
@Inject
MyPresenter myPresenter; //获取依赖的对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
btn_update.setOnClickListener(this);
DaggerAppComponent.builder()
.myModule(new MyModule(this))
.build()
.inject(this); //注入
}
@Override
public void updateUi(String data) {
tv_result.setText(data);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_update:
myPresenter.loadData();
break;
}
}
}每一步的代码都很简单,最好是自己新建一个项目来跑一遍这个流程。
这样一来,就算业务逻辑再复杂,都可以丢到presenter层去处理,activity只需要实现updateUi()方法和一些UI事件的处理即可。
presenter层处理完数据之后,通过IView对象调用updateUi()方法将数据展示出来。
楼主本人现在也是个MVP的初学者,写这篇文章的时候还有很多没想明白的问题,有兴趣可以一起讨论讨论。
对了,dagger生成的代码是值得去读一读的,可以帮助我们深入了解dagger的原理,位置在这里
注:图中的MainActivity$$ViewBinder类是ButterKnife框架生成的。