iOS狂暴之路--两种布局方式操作详解(xib文件和代码编写)
一、前言
在Android中我们进行布局操作也是有两种方式,一种是直接手写xml布局,还有一种就是用代码编写,在iOS中其实也是类似,有两种方式一种是xib文件,一种代码编写。本文就来介绍iOS开发中最麻烦的最常用的知识布局内容。有了这些知识之后结合之前的讲解的网络和多线程知识就可以简单的开发一个应用了,后面会继续介绍iOS开发搜狐新闻。因为之前已经操作了多年的Android布局,所以就对比学习,这里就总结一下比较常用的selector,圆角,背景图,字体大小和颜色,相对布局等,但是iOS中其实没有那么强烈的布局概念,而且可能有的人觉得现在storyboard比较常用,但是其实只要了解了xib之后这个也就很好理解了。
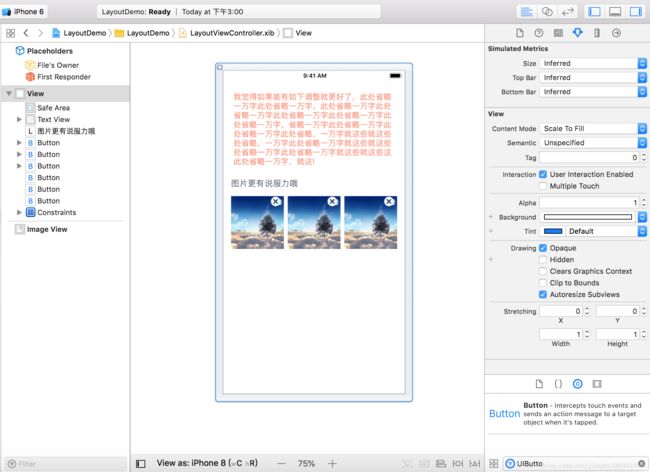
iOS中的xib你就可以理解是和Android中的xml很类似但是因为Android早期依赖于Eclipse开发工具,也就是我们不会很习惯用可视化操作布局而是全部手动编写xml文件,这个的确是Google失误虽然现在AS出现弥补了这一缺陷但是习惯养成了很难改变,导致我现在用AS依然使用手动编写xml来实现布局。而iOS不一样,整个生态工具独一无二的确有很大的优势,所以很多人在弄xib都是可视化操作当然xib不像xml一样看不见具体的布局代码的。所以只能可视化操作了,其实刚开始从AS中手动编写xml直接到Xcode中可视化操作xib很不习惯,不过经过一段时间就习惯了,而且会发现很多功能属性真的很好用比Android省事多了。后面会一一介绍。那么接下来就来介绍iOS中的布局界面,就用这个页面作为案例吧:
这个界面主要分为三大部分,第一部分是输入文本框,中间是选择图片,底部是一个按钮,有点类似于微信发表状态界面,这个界面如果用Android中的xml实现很简单,最外面用相对布局因为底部的按钮为了适配最后是底部对齐然后设置margin值即可,然后就是简单的按照顺序放控件就好了。而中间的选择图片有删除按钮,这个其实也是用相对布局就可以了,直接右上对其在设置margin值即可。iOS中操作其实也是类似。接下来就来操作了。
二、xib文件布局
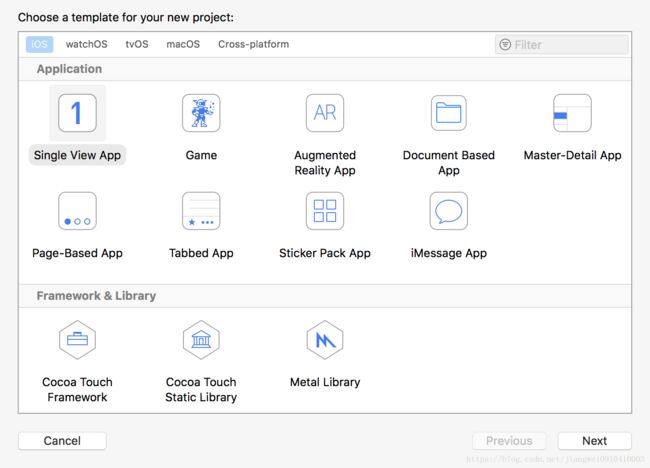
我们用Xcode新建一个工程,选择第一个Single View App即可:
点击继续:
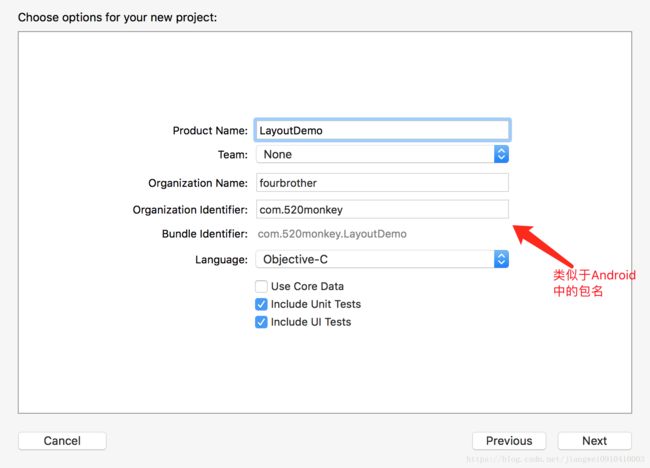
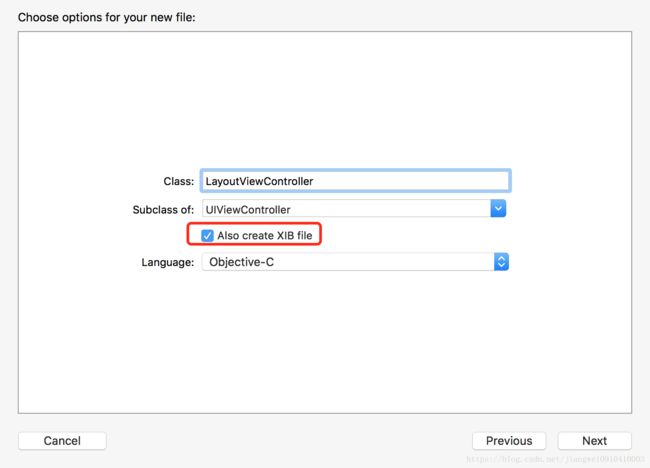
这是项目信息之后继续,这里其实和Android新建工程很类似,主要是工程名和应用包名,然后我们就完成项目的创建了,接下来我们新建一个UIViewController,关于这个类之前已经说过了有点类似于Android中的Activity,不了解的同学可以看这里:iOS中的UIViewController用法介绍;Android中的Activity中一般都会对应一个layout文件,这里的ViewController也是如此,一般在创建这个类的时候都会勾选上:
勾选上之后点击完成即可:
这样我们就可以在xib文件中进行操作编辑页面了,这里和Android中有个区别是,Android中可以直接编辑手动编写xml来进行布局,但是这里是不可以的,而这里直接全部用拖拽的方式进行操作,看到右下角有一个选择控件的区域,直接搜索到指定控件然后拖拽到布局中即可:
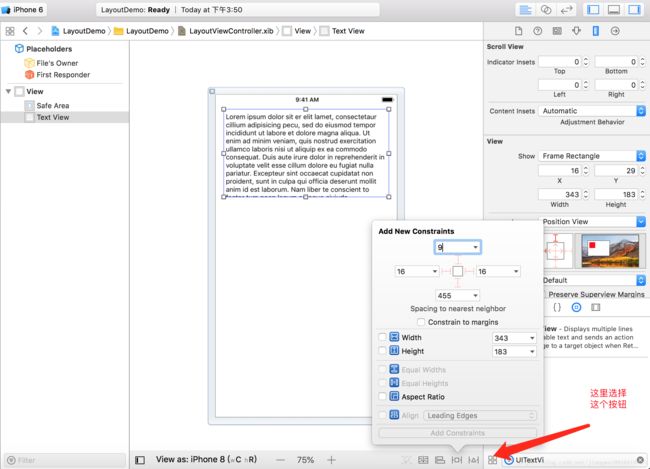
然后就可以对这个控件进行设置约束了,其实约束理解很简单,就把他想象成左边距,右边距等信息,这里看到这个界面的约束主要包括左右上下的边距也就是margin值,然后是长度和宽度,下面那两个值也很重要,但是一般是操作多个控件的,后面的案例会介绍这个用法,比如Android中的一行中有多个控件想要等分布局这个就用到了。这里我们先设置左右上下边距:
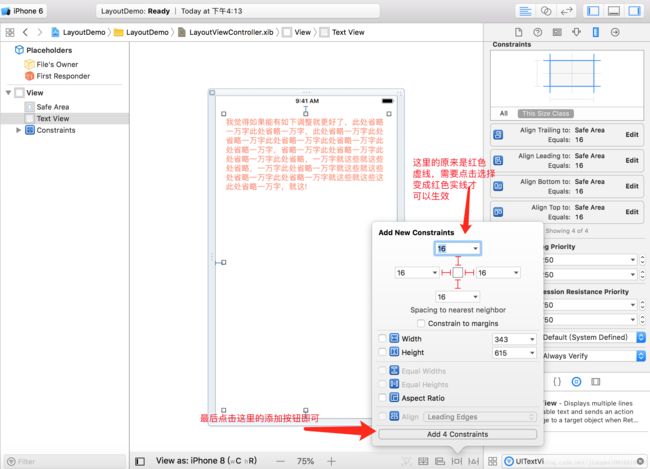
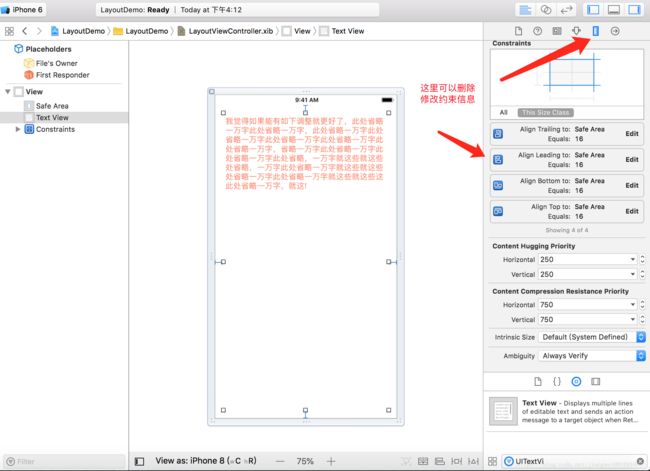
这里要注意的是要是想让边距生效,就需要把哪个方向的虚线选中变成红色,然后点击下面的Add Constraints选项即可,这时候在右侧窗口可以看到这个控件的约束信息:
如果想删除某个约束,只需要选中然后按delete键即可,如果要想修改直接点击edit即可,但是切不可再一次走一遍添加约束,这样就会又多了一套约束,就很乱了。这块信息还是很重要的,因为后面如果发现界面布局有问题就需要到这里进行修改:
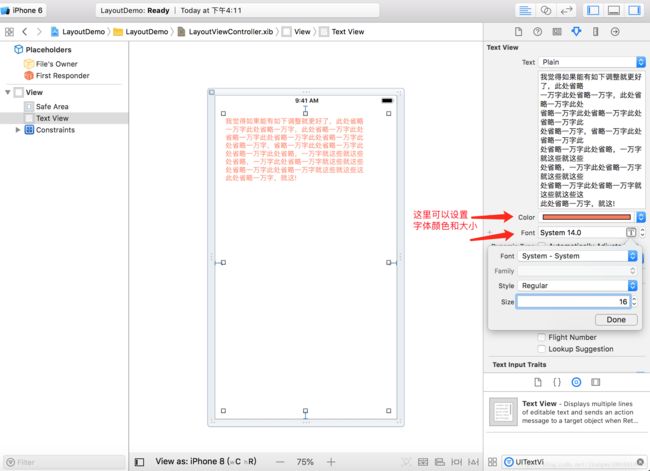
这里设置控件中的内容样式是非常方便的,比如文字居中,这里还有一个两端对齐功能,在Android中我可能需要自定义TextView然后计算文字大小,这样来做到两端对齐效果,在iOS中一个简单的设置就可以搞定了,当然还有设置控件的背景颜色和背景图片等效果。都是非常简单的,这里就不多介绍了,继续下面一个控件UILabel,这个有点类似于Android中的TextView,这个控件没啥好说的,这里顺便说一下一个如果你想让一个控件布满父控件的高度或者宽度,直接设置控件的左右边距即可,在Android中我们可能需要设置match_parent来进行操作,而iOS中会自动识别如果你设置了左右margin之后就认为你是想布满父控件,其实如果有了margin之后,那么这个控件的长宽就确定了其实,接下来我们主要看看这里最难的控件就是三个图片平分布局,并且是高宽比例相等,这个如果在Android中操作是非常难的,但是在iOS中操作就比较简单了:
看到这里的三张图片都是正方形,并且平分整个宽度,要是在Android中我们可能会手动写死控件的长和宽,然后用weight属性进行平分操作即可,在iOS中我们先拖出三个UIButton出来,这里为什么要用UIButton呢,因为后面有点击事件这样处理会很简单,不像Android中是个控件都可以设置点击事件很简单的:
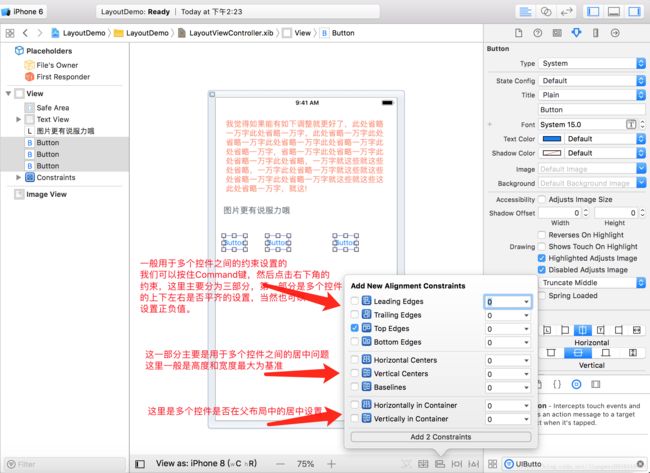
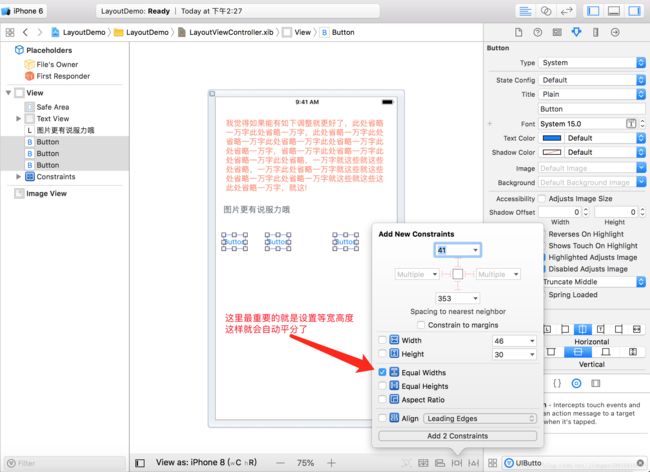
首先第一步,我们看到这三个图片是平齐的,所以设置top平齐,然后在设置等宽:
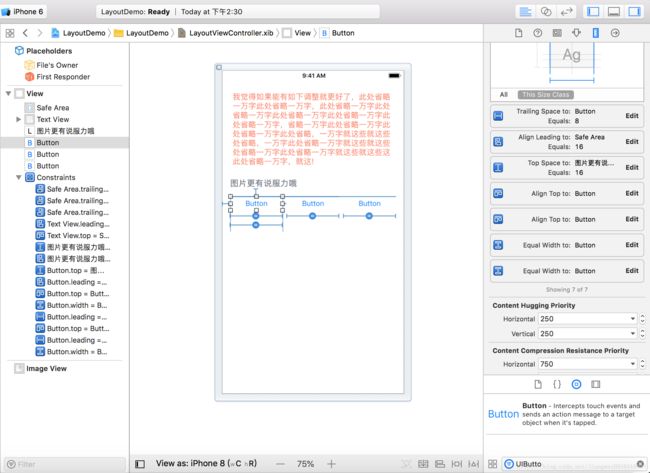
设置之后,我们还需要做一些约束,不然会报错的,我们还需要设置左右的控件的左右margin值,然后是top值,当然因为之前已经设置了三个控件是top平齐了,所以只要设置第一个控件的top值即可,然后在设置中间的控件的左右margin值,这样就可以确定这三个控件的位置了,在iOS中添加约束如果没有弄好一般都会有错误提示,因为控件的位置确定一般都是x,y值和weight和height值,只要一个控件有了这四个值那么就不会报错了,当然有错误信息一般都会有提示的,到时候在仔细看看那个控件的这些信息是否正确即可,这样我们就设置完成了,可以看看这些控件的约束信息:
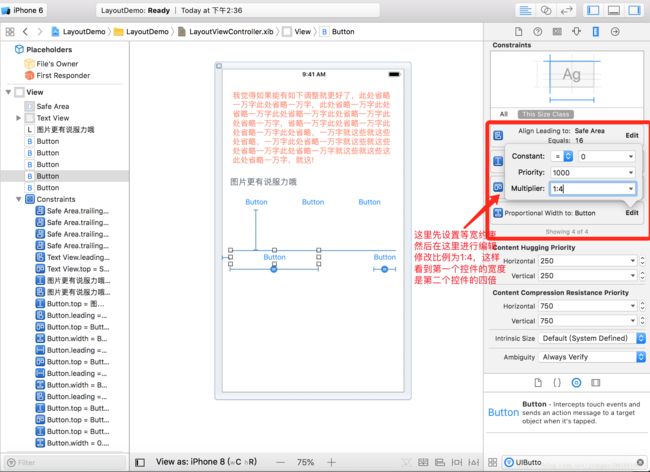
看到了现在这三个控件是等分布局的,当然这里如果不想等分而是按照一定比例进行排放的也是可以的,比如这样1:4的比例放置:
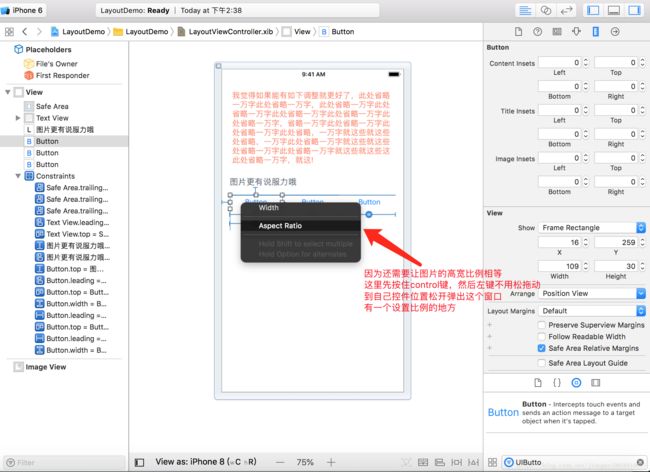
下面我们继续上面的设置那个控件的高度和宽度相等,这里最常用的方式就是按住Control键,然后在按住左键拖动到自己控件位置松开就会出现一个框:
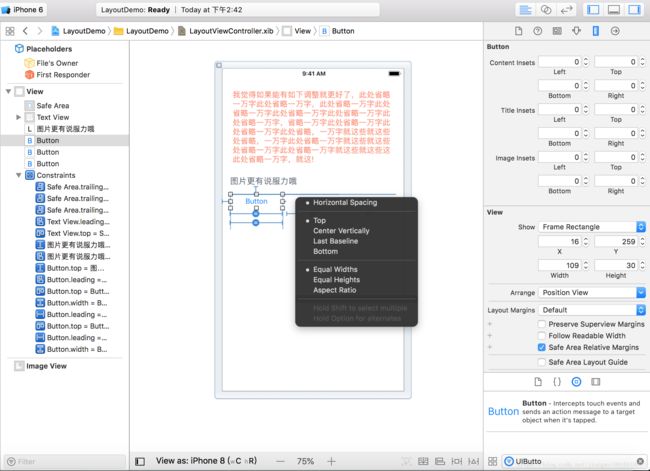
然后选择比例那一项直接修改即可,这里看到如果多个控件之间也是可以这么做的,比如要设置一个控件和另外一个控件的间距那么直接按住Control键,然后安装左键拖动到另外一个控件也会弹出这个对话框:
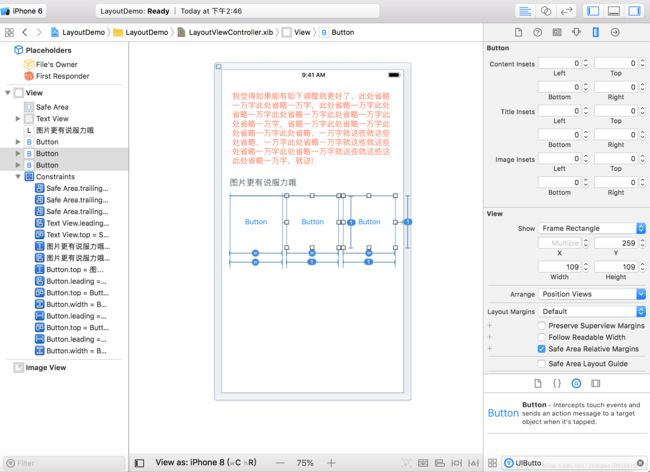
这里可以看到可以设置等宽比例,水平间距,顶部等对齐方式,和我们之前直接添加多个控件的约束信息都差不多而已,其实在xib中默认会按照控件的添加顺序来进行约束信息,但是xib有时候也有错误的时候,所以最好设置多个控件之间的关系约束用这种拖拽的形式最好了,然后接着上面的操作设置:
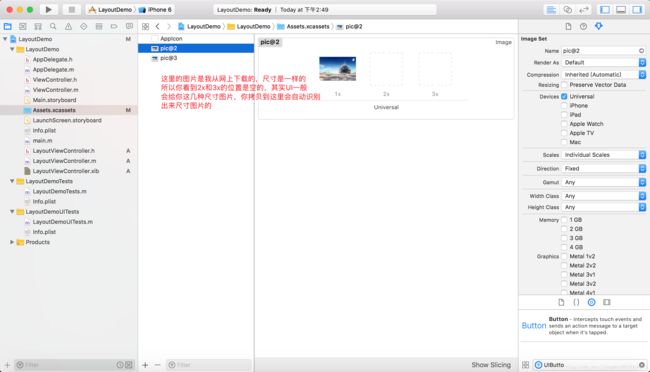
这样三个控件就是正方形的平分屏幕宽度的效果了,下面我们设置一下背景图片,xib中设置图片也很简单,首先我们一般会有@1.png,@2.png,@3.png的几种图片样式,这个Android中主要通过drawable文件夹来进行区分的,有了图片一般直接拖拽到工程的Assets.xcassets目录下即可:
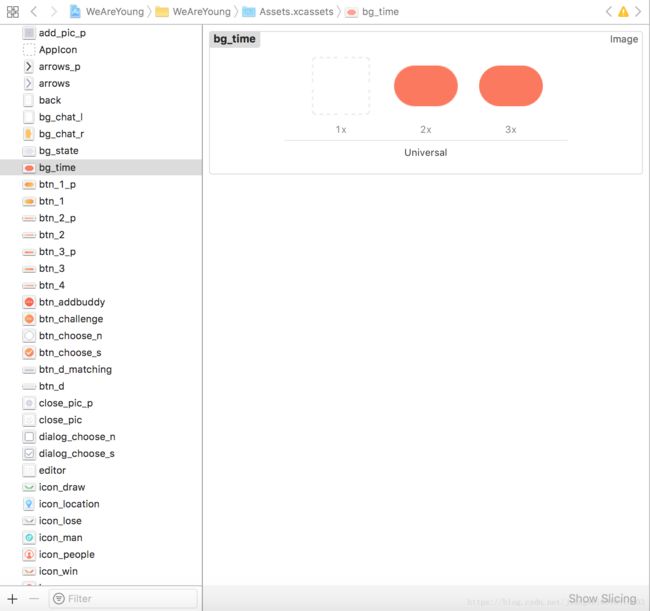
这里我是从网上下载的图片,所以不是真正意义上的不同尺寸图片,像这种正规的UI设计师出的图片就有这样的效果:
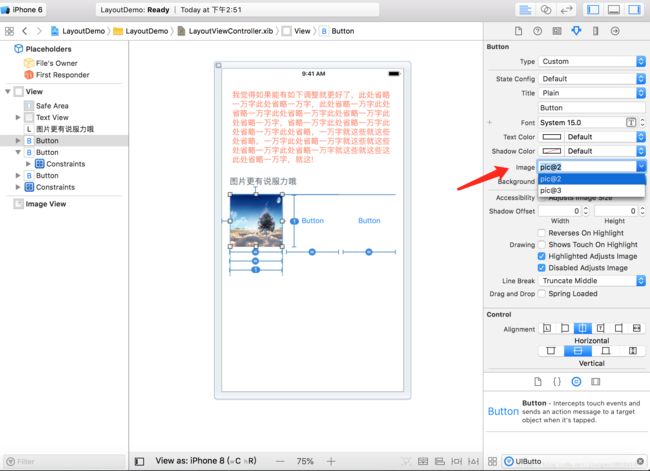
这里看到2x和3x的位置都展示了图片,然后设置控件的背景图片就很简单了:
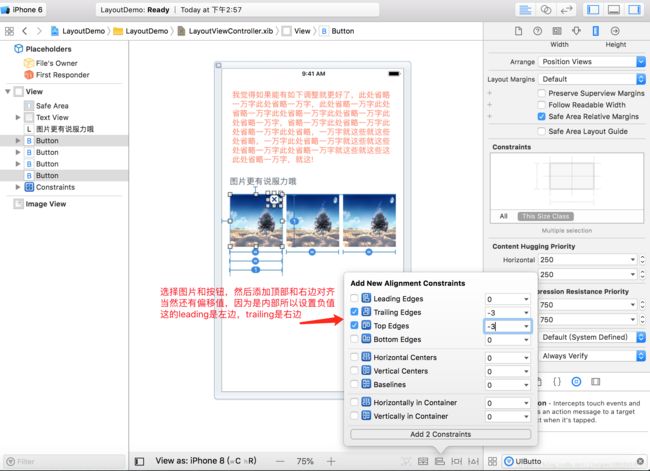
这里看到直接就会有文件提示信息,然后直接选择即可,接着我们给每张图片的右上角添加一个删除按钮:
这里添加就非常简单了,直接选中两个空间,然后设置右边和顶部的对齐方式,这里效果是内嵌所以设置负值即可,如果在Android中一般用RelateLayout布局,然后用align属性进行设置,这里看到多简单,设置完成之后的效果:
接下来我们添加最后一个控件是提交按钮:
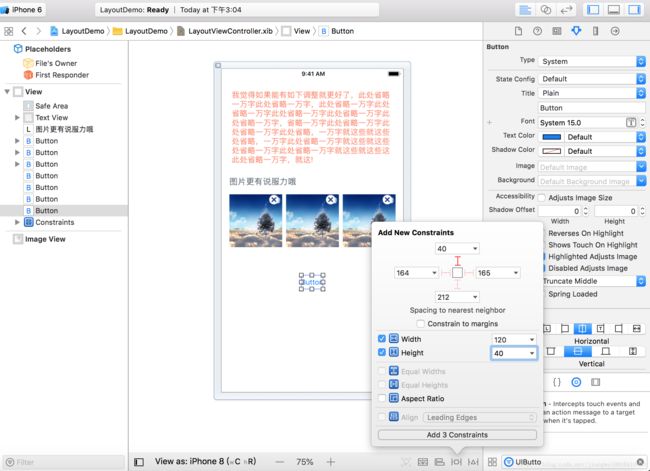
这里按钮需要居中,我们先设置高宽和宽度最后:
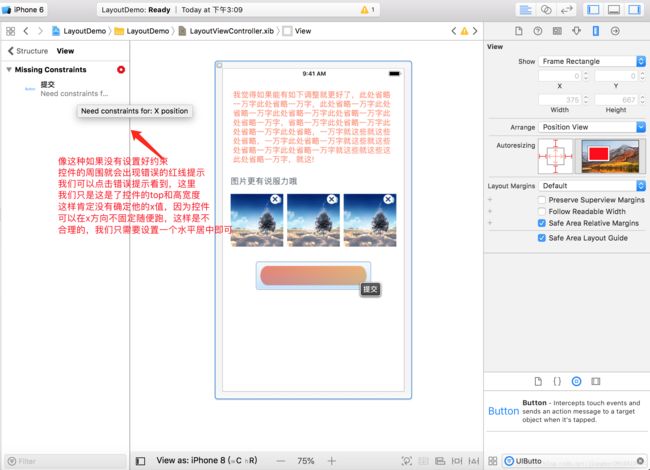
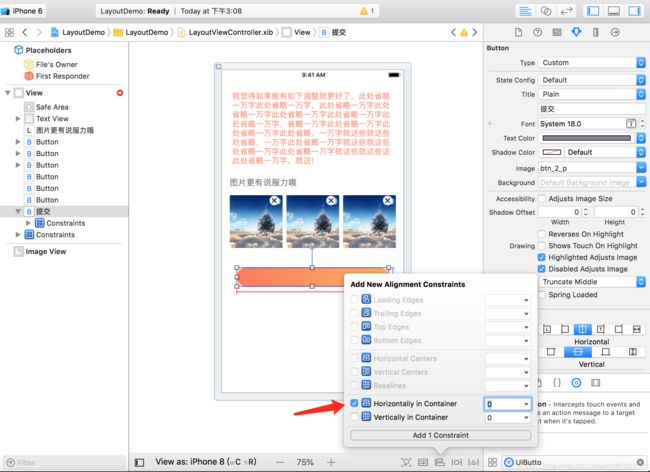
这里就会有错误提示,因为我们没有设置到控件的约束,只设置了高度和宽度以及top值,只是确定了控件的y值和weight以及height值,却没有确定x值,这样这个控件在屏幕中就会不固定所以会有错误信息提示,所以这里看到iOS中的布局很严谨,一定要确定要xy值以及高度和宽度约束,不然就会报错,这里我们设置了控件是水平居中就可以确定了x坐标值就不操作了:
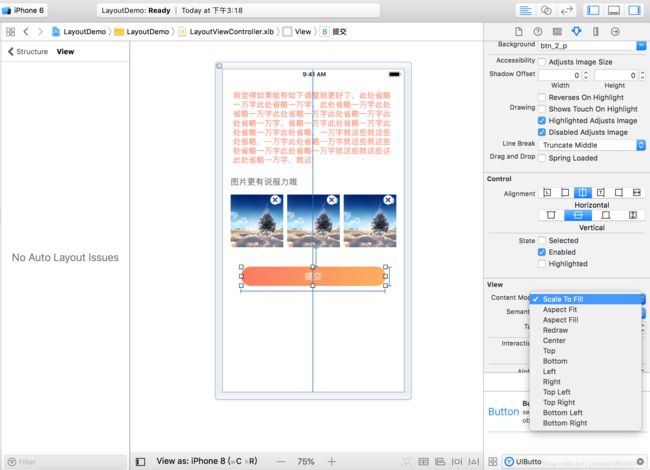
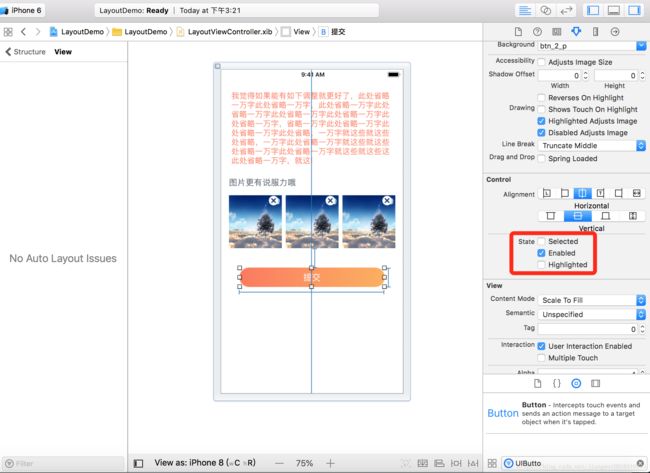
这里注意一个问题就是UIButton控件的的背景图片问题:对于setBackgroundImage,image会随着button的大小而改变,图片自动会拉伸来适应button的大小,这个时候任然可以设置button的title,image不会挡住title;然而setImage,图片不会进行拉伸,原比例的显示在button上,此时再设置title,title将无法显示,因此可以根据需求设置选中效果。所以这里要是想展示文字的话,那么就需要设置background了,而不是image。当然关于UIImage和UIButton有设置背景图片问题,那么就存在图片拉伸选项了:
在Android中的ImageView控件也有这些选项主要是scaleType属性控制的,当然在Android中我们也经常会用到一个控件的点击效果,比如选择的背景图,没有选中的背景图等,这里也非常简单就可以设置了,比Android中自定义selector的xml方便多了:
到这里我们就简单的介绍了iOS中的布局内容了,当然这个肯定不是全部内容,后面有遇到具体的布局问题就自行搜索,慢慢的解决问题成长,从这里可以看到iOS和Android的区别还是很大的,这里没有所谓的各种布局像Android中的LinearLayout和RelateLayout等,这里直接默认就是一个SuperView,然后在内部添加各种控件设置约束即可,从这里看的确比Android简便,但是刚开始不习惯的人会发现这种操作方式太恶心了,我也是有这种感觉,但是后面习惯了会喜欢上他的,当然iOS中也有很多Android具有的特性,比如这里我们很难自己去定义一个xml实现渐变的背景图,这里Android就可以很简单的实现了,还有一些淡色的圆角背景图都可以用xml实现,而iOS中要么是切图要么是代码写。当然iOS中也有.9的应用,但是不怎么常用,这里就没怎么介绍了,iOS中的尺寸概念很强,所有的背景图和控件的宽度都有很强的关系,Android中可能直接用.9图片搞定自动拉伸即可。当然这里也是可以有嵌套关系的,我们可以在SuperView下面拖拽一个UIView控件,然后在这个控件中添加子控件也是可以的。但是不怎么提倡使用。
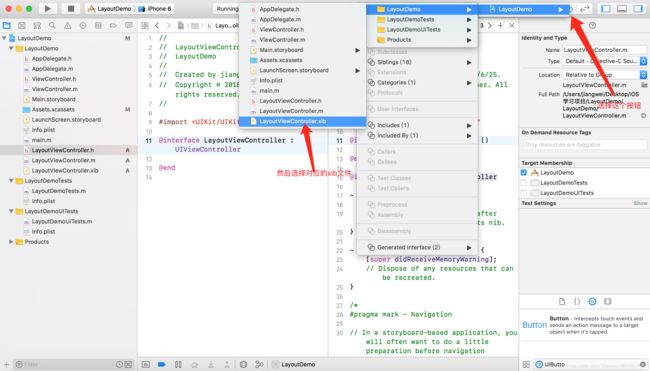
接下来我们怎么把这些控件关联到代码中,因为后面我们还需要添加控件的点击事件等,Android中一般用findViewById方法就行操作的,iOS中还是拖拽的方式搞定,我们选择需要添加变量的类,然后点击左上角的关联按钮:
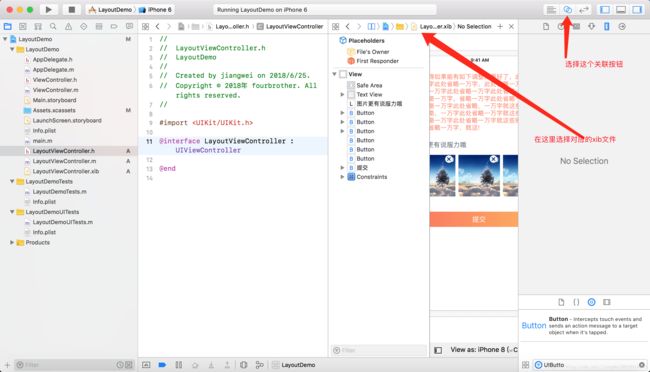
然后我们就看到xib文件包含的控件:
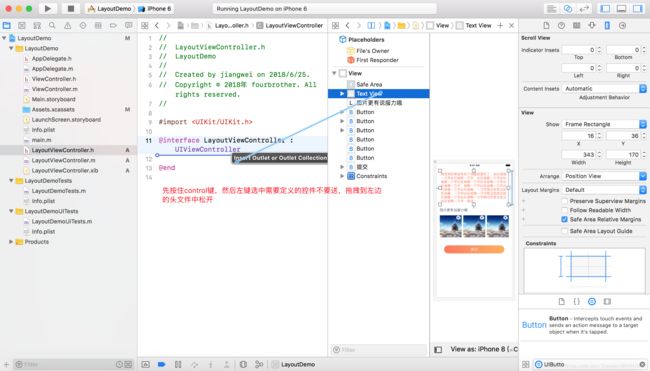
然后我们安装control键,选中需要定义的控件按住左键不要送,拖拽到左边的头文件中定义控件即可:
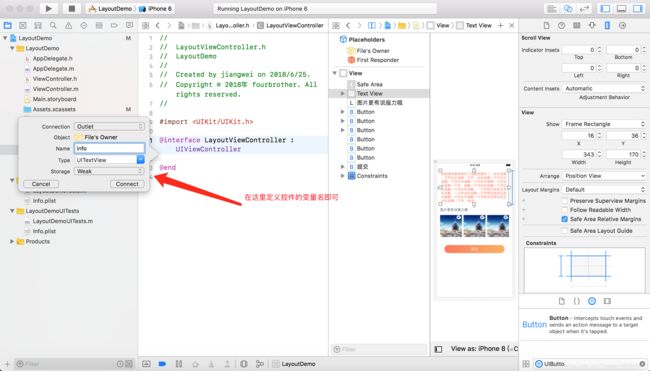
松开之后会弹出一个定义控件变量名字的对话框:
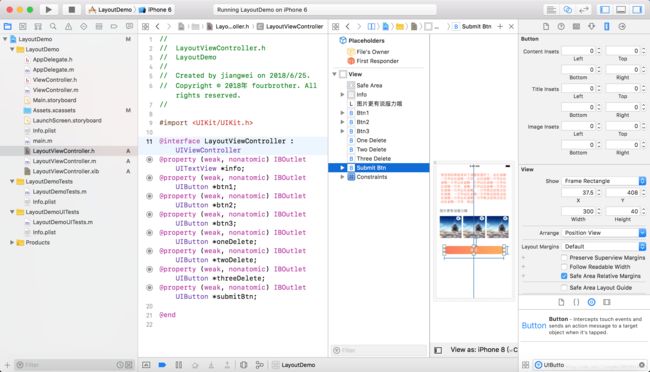
拖拽之后定义控件名称就可以发现头文件中有一些关联变量了,并且xib中的控件名也发生了变化:
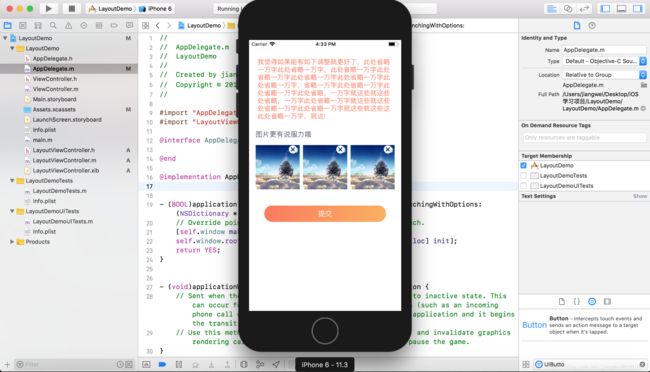
这样我们就完成了控件的关联定义,后面直接可以使用了,看到每个变量都有一个IBOutlet的标识,这个就相当于xib中能够认识到这个控件属性了,看看运行的效果图:
三、代码布局
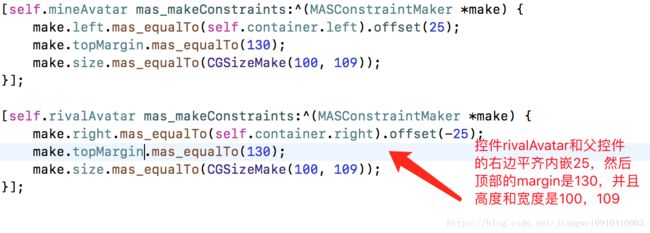
上面我们就简单的介绍了常用的iOS中的xib进行布局操作,接下来我们继续来看代码中如何进行布局操作,在Android中我们也是可以在代码中进行操作的,新建各种布局类然后addView即可,但是Android中一般是不建议使用代码编写布局,因为代码容量大而且不容易维护,特别是代码会看的像是一坨屎,不过也有特定需求就是,比如SDK开发一般为了接入简单不会携带布局xml文件,就会把布局用代码编写这样直接出一个jar包即可,当然现在很好用这种方式了。而iOS中代码布局反而会更好用,这个也是我咨询了多个iOS朋友得到的结论,他们认为代码编写更好维护,所以这里我就把代码编写布局的知识点也介绍了一下,这里用到的是常见的库Mansory,一般简称mas。用法非常简单:
看到代码设置是不是非常的简单,这里如果想给哪个控件设置约束,直接mas一下即可,使用make变量进行操作,可以居中,齐平设置margin等都是可以的。这样看来的确比xib方便,如果从维护角度来说也会比xib方便,因为xib中如果想修改一个控件的约束信息得先找到他约束信息,然后需要读懂他的约束信息,如果要是修改可能还需要考虑和他相关的约束信息。代码看起来更为简洁因为这里可以直接看到和哪个控件有关联约束信息。
iOS中的这种布局方式看起来是非常简便的,因为默认都是在一个View中添加控件,这样看起来效率也高,而在传统的Android布局中我们会进行布局嵌套,那么View解析渲染的效率会很低,当然Android意识到这个问题就新出了约束布局,而这种布局方式就是和iOS中的这种布局方式一样了。大家可以自行搜索看看Android中的约束布局:ConstraintLayout
本文的目的只有一个就是学习更多的逆向技巧和思路,如果有人利用本文技术去进行非法商业获取利益带来的法律责任都是操作者自己承担,和本文以及作者没关系,本文涉及到的代码项目可以去编码美丽小密圈自取,欢迎加入小密圈一起学习探讨技术
四、总结
到这里我们就把iOS中的布局内容介绍完了,当然也不是最全的内容,因为最全的内容没法介绍,只能后面一步一步的进行操作之后就可以了,所以后面会慢慢介绍iOS开发项目,动手学习是最好的方式。那么到这里我们就学习了iOS中的UI布局,控制器,多线程网络等知识点,后面会用一个简单的案例进行直接操作串联上这些信息。
《Android应用安全防护和逆向分析》
点击立即购买:京东 天猫
更多内容:点击这里
关注微信公众号,最新技术干货实时推送