Select2学习总结
本文主要是对Select2插件常用使用方法的一些总结。包括其单选、多选、分组显示、按照拼音搜索功能。并通过测试示例对其效果进行了验证。
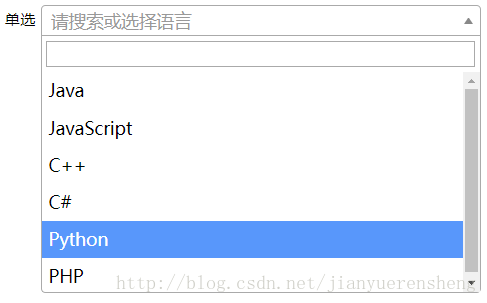
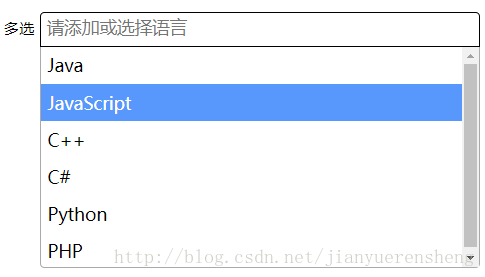
一、效果图
1.使用前需要引入下面几个插件:
select2.css或者select2.min.css
select2.js或者select2.min.js
jquery-2.0.3.min.js
<link href="../../plugins/select2/css/select2.css" rel="stylesheet" />
<script src="../../plugins/select2/js/select2.js">script>
<script src="../../plugins/jquery-2.0.3.min.js">script>2.如果在使用select2单选搜索时想要能够按照拼音字母进行搜索,需要引入pinyin.js插件,并对select2.js源码进行修改。
<script src="../../plugins/pinyin/pinyin.js">script>pinyin.js下载地址:https://download.csdn.net/download/jianyuerensheng/10381102
select2.js文件修改方式:
将select2.js文件中下面这部分代码屏蔽掉
var original = stripDiacritics(data.text).toUpperCase();
var term = stripDiacritics(params.term).toUpperCase();
// Check if the text contains the term
if (original.indexOf(term) > -1) {
return data;
}并在上述屏蔽代码的下面添加以下代码:
//拼音搜索功能
if (stripDiacritics(data.text).toPinYin === undefined) {
var original = stripDiacritics(data.text).toUpperCase();
var term = stripDiacritics(params.term).toUpperCase();
// Check if the text contains the term
if (original.indexOf(term) > -1) {
return data;
}
} else {
//以下为拼音搜索功能新增代码(4866行~4876行)
var original = '';
var original1 = '';
var term = stripDiacritics(params.term).toUpperCase();
if (stripDiacritics(data.text).toPinYin != undefined) {
var result = stripDiacritics(data.text).toPinYin();
original = result[0].indexOf(stripDiacritics(params.term).toUpperCase());
original1 = result[1].indexOf(stripDiacritics(params.term).toUpperCase());
if (original == -1 && original1 == -1) {
original = stripDiacritics(data.text).toUpperCase().indexOf(term);
}
}
// Check if the text contains the term
if (original > -1 || original1 > -1) { //如果匹配则original为0
return data;
}
}三、常用功能说明
1.常用参数设置含义
tags: true, // 根据搜索框创建option,默认false
maximumSelectionLength: 6, // 最多能够选择的个数
multiple: true, // 多选,默认false
data: initdata, // 下拉框绑定的数据
allowClear: true, // 清空,默认false
placeholder: '请添加或选择语言' // 占位提示符
maximumInputLength: 20, // 允许搜索长度
minimumResultsForSearch: 20, // 至少20个结果的时候显示搜索
minimumResultsForSearch: Infinity, // 永久隐藏搜索框
selectOnClose: true, // 结果显示高亮
closeOnSelect: false, // select选中关闭下拉框
separator: ",", // 分隔符 2.select2事件:
//置空
$eventSelect.val(null).trigger("change");
//选中
$eventSelect.on("selected", function (e) { })
//移除
$eventSelect.on("removed", function () { })
//多个事件
$eventSelect.on("close removed", function () { }) 3.获取value和text
$("#xa").val();
$("#xa").select2("val");
$("#xa").select2('data').text ;四、测试源码示例
1.select2Test.html代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>select2title>
head>
<body>
<link href="../../plugins/select2/css/select2.css" rel="stylesheet" />
<div>
<label style="width: 100px; font-size: 14px;">单选label>
<select id="sel_menu" style="width: 400px;" >
<option value="">option>
select>
div>
<div style="margin-top:20px;">
<label style=" width: 100px; font-size: 14px;">多选label>
<select id="sel_menu2" multiple="multiple" style="width: 400px;">select>
div>
<div style="margin-top:20px;">
<label style="width: 100px; font-size: 14px;">多选(含选中项)label>
<select id="sel_menu3" multiple="multiple" style="width: 400px;">select>
div>
<button onclick=getSelectedData() style ="margin-top: 20px;">多选选中值button>
<div style="margin-top:20px;">
<label style=" width: 100px; font-size: 14px;">分组显示label>
<select id="sel_menu4" style="width:400px;">select>
div>
<script src="../../plugins/jquery-2.0.3.min.js">script>
<script src="../../plugins/select2/js/select2.js">script>
<script src="../../plugins/pinyin/pinyin.js">script>
<script src="../../js/select2Test.js">script>
body>
html>2.select2Test.js代码:
//下拉框数据
var initdata = ["Java", "JavaScript", "C++", "C#", "Python", "PHP"];
//选中数据
var selectedData = ["Java", "PHP"];
//分组下拉框数据(带ID)
var initGroupDataWithId=[
{ "text": "熟悉的", "children": [{ "id": 1, "text": "Java" }, { "id": 2, "text": "JavaScript" }, { "id": 3, "text": "C#" }, { "id": 4, "text": "PHP" }] },
{ "text": "不熟悉的", "children": [{ "id": 5, "text": "C++" }, { "id": 5, "text": "Python" }, { "id": 5, "text": "GO" }] }
];
//分组下拉框数据
var initGroupData = [
{ "text": "熟悉的", "children": ["Java", "JavaScript", "C#", "PHP"] },
{ "text": "不熟悉的", "children": ["C++", "Python", "GO"] }
];
//初始化页面加载
$(document).ready(function () {
//初始化select2单选
initSelect2WithSearch();
//初始化select2多选(没有选中项)
initSelect2();
//初始化select2多选(包含选中项)
select2WithData(selectedData);
});
/**
* 初始化select2单选,默认带搜索功能。
*/
function initSelect2WithSearch() {
$("#sel_menu").select2({
tags: true,
placeholder: '请搜索或选择语言',
data: initdata,
allowClear: true
});
}
/**
* 初始化select2多选(没有选中项)
*/
function initSelect2() {
$("#sel_menu2").select2({
tags: true,
maximumSelectionLength: 5,
placeholder: '请添加或选择语言',
multiple: true,
maximumInputLength: 10,//允许长度
data: initdata,
});
}
/**
* 初始化select2多选(包含选中项)
*/
function select2WithData(selectedData) {
$("#sel_menu3").select2({
tags: true, //支持新增,默认为false
maximumSelectionLength: 6, //最多能够选择的个数
multiple: true, //支持多选,默认为false
data: initdata, //下拉框绑定的数据
allowClear: true, //支持清空,默认为false
placeholder: '请添加或选择语言' //提示语
}).val(selectedData).trigger('change'); //多选情况下给选中项的赋值
}
/**
* 获取多选框选中项的值
*/
function getSelectedData() {
var mulSelData = $("#sel_menu3").val().join(",");//获取多选输入框选中值的方式
alert("sel_menu3的选中项是:" + mulSelData);
}
/**
* 下拉列表分组显示
*/
function initSelect2Group() {
$('#sel_menu4').select2({
placeholder: '请选择',
multiple: true,
data: initGroupData
});
$('#sel_menu4').select2().val(["Java"]).trigger('change');
}参考博文:http://blog.csdn.net/u014388408/article/details/50587405