Web前端-html页面-01(锚点、表单、个人简历)
Web前端学习中-01
先来几张图镇楼!
1.锚点链接

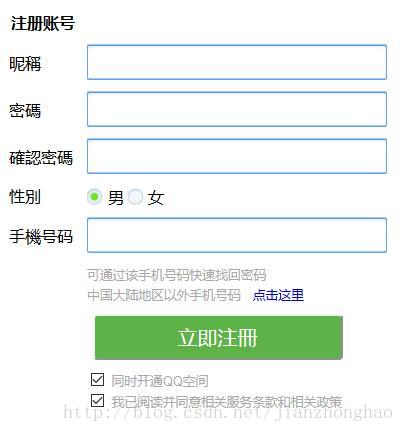
2.单选框图片背景更换

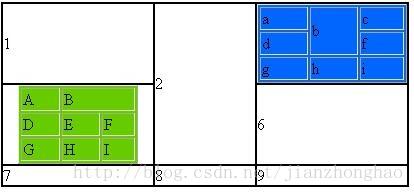
3.嵌套表格

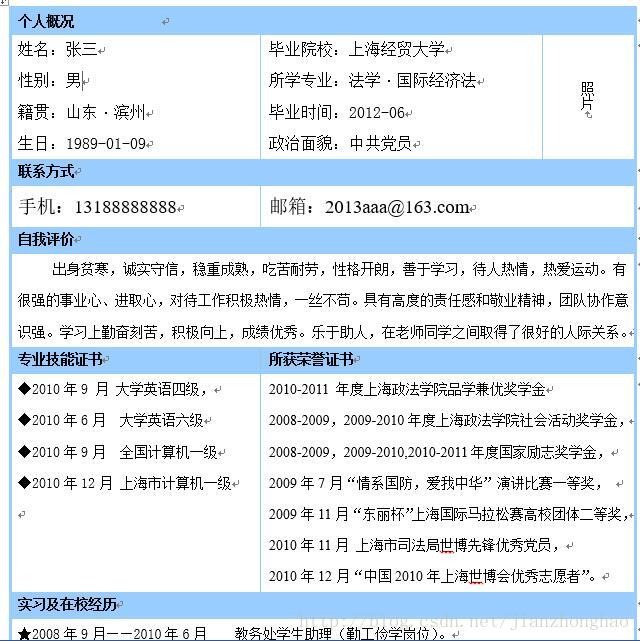
4.HTML版个人简历


5.表单输入框

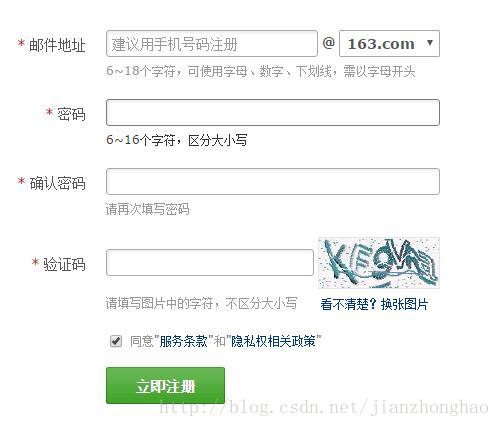
6.邮箱注册表单

代码部分:
1.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>title>
<style type="text/css">
#div-max{
margin:0 auto;
width: 961px;
}
#div-top {
margin:0 auto;
width: 961px;
height: 58px;
line-height: 58px;
position: fixed;
background-color: #960500;
}
#div-top a{
width: 961px;
height: 58px;
line-height: 58px;
color: white;
font-weight: bold;
font-size: 20px;
margin-left: 100px;
text-decoration: none;
}
#div-img{
width: 961px;
height: 58px;
margin:0 auto;
clear: both;
padding-top: 62px;
padding-bottom: 18px;
margin-left: auto;
}
#div-img1{
width: 961px;
height: 58px;
margin:0 auto;
margin-left: auto;
margin-bottom: auto;
clear: both;
}
#div-bei{
width: 961px;
margin:10 auto;
margin-left: auto;
clear: both;
}
#div-img2{
width: 961px;
height: 58px;
margin:0 auto;
margin-top: auto;
margin-left: auto;
clear: both;
}
#div-content{
width: 961px;
height: auto;
margin:0 auto;
}
.content-left{
float: left;
width: 616px;
/*margin-right: 3px;*/
}
.content-right{
float: right;
width: 345px;
}
style>
head>
<body bgcolor="" >
<div id="div-max">
<div id="div-top">
<a href="#record-time">紀錄時刻a>
<a href="#record-win">冠軍時刻a>
<a href="#record-bad">悲情時刻a>
<a href="#record-data">數據時刻a>
<a href="#tips">球迷心聲a>
div>
<div id="div-img">a><img src="img/1234.jpg" width="961"/>div>
<div id="div-content">
<div class="content-left"><a name="record-win">a><img src="img/01.jpg" width="616"/>div>
<div class="content-right"><a name="record-data">a><img src="img/02.jpg" width="342"/>div>
div>
<br />
<div id="div-img1">a><img src="img/1234.jpg" width="961"/>div>
<br />
<div id="div-bei"><a name="record-bad">a>悲情时刻,悲情时刻,悲情时刻,悲情时刻,悲情时刻,悲情时刻div>
<br />
<div id="div-img2"><a name="record-time">a><img src="img/1234.jpg" width="961px"/>div>
div>
body>
html>
2.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
#div-max{
margin: 0 auto;
}
.nic{
width:298px;
height: 35px;
background-image: url(img/nic.jpg);
border: 0;
}
.sex{
opacity:0;
filter:Alpha(opacity=0)
}
.public_sex{
width: 40px;
height: 20px;
float: left;
}
#man{
background:url(img/man.jpg) no-repeat left center;
}
#woman{
background:url(img/woman.jpg) no-repeat left center;
}
#sp1{
font-size: 12.8px;
color: darkgrey;
}
#div-sub{
background-color:#5DB348 ;
color: white;
font-size: 20px;
width: 250px;
height: 46px;
}
a{
text-decoration: none;
}
style>
<script type="text/javascript">
function showCheck(num){
if (num==1){
var man=document.getElementById("man");
man.style.backgroundImage="url(img/man.jpg)"
var man=document.getElementById("woman");
man.style.backgroundImage="url(img/woman.jpg)"
}else{
var man=document.getElementById("man");
man.style.backgroundImage="url(img/woman.jpg)"
var man=document.getElementById("woman");
man.style.backgroundImage="url(img/man.jpg)"
}
}
script>
head>
<body>
<div id="div-max">
<table cellpadding="5" cellspacing="0" width="427">
<div id=div-top>
<th>注册账号th>
div>
<tr>
<td width="68">昵稱td>
<td><input type="text" class="nic"/>td>
tr>
<tr>
<td>密碼td>
<td><input type="password" class="nic"/>td>
tr>
<tr>
<td>確認密碼td>
<td><input type="password" class="nic"/>td>
tr>
<tr>
<td>性別td>
<td><div class="public_sex" id="man" onclick="showCheck(1)"><input type="radio" class="sex" />男div>
<div class="public_sex" id="woman" onclick="showCheck(2)"><input type="radio" class="sex" />女div>td>
tr>
<tr>
<td>手機号码td>
<td><input type="password" class="nic"/>td>
tr>
<tr>
<td>td>
<td><div id="div-samll"><span id="sp1">可通过该手机号码快速找回密码span><br />
<span id="sp1">中国大陆地区以外手机号码 <a id="div-a" href="#">点击这里a>span>
div>td>
tr>
<tr><td align="center" colspan="2"><input type="submit" id="div-sub" size="50" style="border-radius: 4px;" value="立即注冊"/>td>tr>
<tr>
<td>td>
<td><input type="checkbox" checked="checked" style="border-radius: 8px;"/> <span id="sp1">同时开通QQ空间span>
<br />
<input type="checkbox" checked="checked" style="border-radius: 8px;"/> <span id="sp1">我已阅读并同意相关服务条款和相关政策span>td>
tr>
table>
div>
body>
html>
3.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>title>
head>
<body>
<table border="1" bgcolor="black">
<tr bgcolor="white">
<td width="152" height="82">1td>
<td rowspan="2" height="163" width="103">2td>
<td width="155" height="82">
<table border="1" bgcolor="#0166FF">
<tr>
<td width="80">atd>
<td rowspan="2" width="80">btd>
<td width="80">ctd>
tr>
<tr>
<td>dtd>
<td>ftd>
tr>
<tr>
<td>gtd>
<td>htd>
<td>itd>
tr>
table>
td>
tr>
<tr bgcolor="white">
<td><table border="1" bgcolor="#65CC00" align="center">
<tr>
<td width="41">Atd>
<td colspan="2" width="75">Btd>
tr>
<tr>
<td>Dtd>
<td>Etd>
<td>Ftd>
tr>
<tr>
<td>Gtd>
<td>Htd>
<td>Itd>
tr>
table>td>
<td>6td>
tr>
<tr bgcolor="white">
<td>7td>
<td>8td>
<td>9td>
tr>
table>
body>
html>
4.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>title>
<style type="text/css">
#sp{
font-weight: bolder;
}
p{
text-indent: 2em;
}
.u2{
list-style: none;
margin-top: 5px;
margin-left: -30px;
}
.u1{
margin-top: -100px;
margin-left: -15px;
}
#div-green{
background-color: #99CCFF;
width: 100%;
}
style>
head>
<body>
<table border="0" cellpadding="0" cellspacing="2" bgcolor="#99CCFF">
<tr bgcolor="white">
<td colspan="3"><div id="div-green"><span id="sp">个人概况span>div>td>
tr>
<tr bgcolor="white">
<td width="272" height="125">
<table cellpadding="3">
<tr><td>姓名:td><td>张三td>tr>
<tr><td>性别:td><td>男td>tr>
<tr><td>籍贯:td><td>山东.滨州td>tr>
<tr><td>生日:td><td>1989-01-09td>tr>
table>
td>
<td width="315" height="125">
<table cellpadding="3">
<tr><td>毕业院校:td><td>上海经贸大学td>tr>
<tr><td>所学专业:td><td>法学.国际经济法td>tr>
<tr><td>毕业时间:td><td>2012-06td>tr>
<tr><td>政治面貌:td><td>中共党员td>tr>
table>
td>
<td width="100" height="125" align="center">照片td>
tr>
<tr bgcolor="white">
<td colspan="3"><div id="div-green"><span id="sp">联系方式span>div>td>
tr>
<tr bgcolor="white">
<td height="43">手机:13188888888td>
<td colspan="2">邮箱:[email protected]td>
tr>
<tr bgcolor="white">
<td colspan="3"><div id="div-green"><span id="sp">自我评价span>div>td>
tr>
<tr bgcolor="white">
<td colspan="3"><p>出身贫寒,诚实守信,稳重成熟,吃苦耐劳,性格开朗,善于学习,待人热情,热爱运动。有很强的事业心、进取心,对待工作积极热情,一丝不苟。具有高度的责任感和敬业精神,团队协作意识强。学习上勤奋刻苦,积极向上,成绩优秀。乐于助人,在老师同学之间取得了很好的人际关系p>td>
tr>
<tr bgcolor="white">
<td colspan="1"><div id="div-green"><span id="sp">专业技能证书span>div>td>
<td colspan="2"><div id="div-green"><span id="sp">所获荣誉证书span>div>td>
tr>
<tr bgcolor="white">
<td colspan="1">
<ul class="u1">
<li type="disc">2010年9月大学英语四级,li>
<li type="square">2010年6月大学英语六级,li>
<li type="square">2010年9月全国计算机一级,li>
<li type="square">2010年12月上海市计算机一级,li>
ul>
td>
<td colspan="2" width="405">
<ul class="u2">
<li >2010-2011 年度上海政法学院品学兼优奖学金li>
<li >2008-2009,2009-2010年度上海政法学院社会活动奖学金,li>
<li >2008-2009,2009-2010,2010-2011年度国家励志奖学金,li>
<li >2009年7月“情系国防,爱我中华”演讲比赛一等奖, li>
<li >2009年11月 “东丽杯”上海国际马拉松赛高校团体二等奖,li>
<li >2010年11月 上海市司法局世博先锋优秀党员,li>
<li >2010年12月“中国2010年上海世博会优秀志愿者”。li>
ul>
td>
tr>
<tr bgcolor="white">
<td colspan="3"><div id="div-green"><span id="sp">实习及在校经历span>div>td>
tr>
<tr bgcolor="white">
<td colspan="3">
<ul class="u2">
<li >★2008年9月——2010年6月 教务处学生助理(勤工俭学岗位)。li>
<li >★2009年9月——2012年6月 上海政法学院国际法商系0843班团支书li>
<li >★2008年10月——2008年12月 上海洛基英语兼职讲师li>
<li >★2010年4月——2010年10月 上海世博会城市志愿者上海政法学院外建站站长。li>
<li >★2011年7月——2011年8月 山东省滨州市阳信县公安局暑期实习li>
<li >★2011年8月——2011年9月 接受上海众合教育司法考试培训班培训li>
ul>
td>
tr>
<tr bgcolor="white">
<td colspan="3"><div id="div-green"><span id="sp">求职宣言span>div>td>
tr>
<tr bgcolor="white">
<td colspan="3">努力不一定成功,但不努力就一定不成功!span>td>
tr>
table>
<br /><br /><br />
body>
html>
5.
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
#div-max{
margin: 0 auto;
}
#div-left{
width: 659px;
float: left;
}
#div-right{
margin-top: -30px;
margin-left: -150px;
width: 130px;
float: left;
}
input,textarea{
border: #6795B4 1px solid;
style="border-radius: 4px;"
/*border-bottom-left-radius: 5px;*/
}
style>
<script type="text/javascript">
function showPwd(){
var obj=document.getElementById("pw");
obj.type="text";
}
function hiddenpwd(){
var obj=document.getElementById("pw");
obj.type="password";
}
script>
head>
<body>
<div id="div-max">
<div id="div-left">
<form enctype="multipart/form-data">
<table border="0" cellspacing="0" cellpadding="5">
<tr>
<td>名字:td>
<td><input type="text" name="username" />td>
tr>
<tr>
<td>姓氏:td>
<td><input type="text" name="username" />td>
tr>
<tr>
<td>登錄名:td>
<td><input type="text" name="username" />(可包含a-z、0-9和下划线)td>
tr>
<tr>
<td>密码:td>
<td><input type="password" name="password" id="pw" onfocus="showPwd()" onblur="hiddenpwd()"/>(至少包含6个字符)td>
tr>
<tr>
<td>再次重新输入:td>
<td><input type="password" name="repassword" />td>
tr>
<tr>
<td>电子邮箱:td>
<td><input type="email" name="email" />(必須包含@字符)td>
tr>
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex" value="男"/>男<img src="img/man.png" />
<input type="radio" name="sex" value="女"/>女<img src="img/woman.png" />
td>
tr>
<tr>
<td>头像:td>
<td><input type="file" name="repassword" />td>
tr>
<tr>
<td>爱好:td>
<td>
<input type="checkbox" name="sports" value="sports" checked="checked"/>运动
<input type="checkbox" name="chatting" value="chatting"/>聊天
<input type="checkbox" name="playgame" value="playgame"/>玩游戏
td>
tr>
<tr>
<td>出生日期td>
<td>
<input type="text" name="data" value="yyyy"/>年
<select>
<option>[请选择月份]option>
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>月
<input type="text" size="3" value="dd"/>日
td>
tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="提交"/>
<input type="reset" value="重填"/>
td>
tr>
table>
form>
div>
<div id="div-right">
<table>
<tr><td><h3><img src="img/yuedu.png" />阅读淘宝网服务协议h3>td>tr>
<tr>
<td colspan="4"><textarea cols="30" rows="10">歡迎...textarea>td>
tr>
table>
div>
div>
body>
html>
6.
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
#div-max{
margin: 0 auto;
}
#sp{
color: red;
}
#sp1{
margin-top: -10px;
font-size: 12.8px;
color: darkgrey;
}
#sp2{
color: #003399;
font-size: 12.8px;
}
#div-samll{
margin-top: -20px;
}
#div-sub{
background-color:#5DB348 ;
color: white;
font-size: 20px;
/*font-family: "agency fb";*/
width: 130px;
height: 46px;
}
#div-yan{
margin-left: -144px;
/*margin-top: -20px;*/
}
style>
head>
<body>
<div id="div-max">
<form enctype="multipart/form-data">
<table border="0" cellspacing="2" cellpadding="12">
<tr>
<td><span id="sp">*span>郵件地址td>
<td><input type="text" name="username" style="border-radius: 4px;" size="35" placeholder="建議用手機號注冊"/>
@<select size="1" style="border-radius: 4px;">
<option>163.comoption>
<option>QQ.comoption>
select>td>
tr>
<tr><td>td>
<td><div id="div-samll"><span id="sp1">6~8個字符,可使用字母、數字、下劃綫、蓄意字符開頭span>div>td>
tr>
<tr>
<td><span id="sp">*span>密码td>
<td><input type="password" size="51.5" style="border-radius: 4px;" name="password" id="pw" onfocus="showPwd()" onblur="hiddenpwd()"/>td>
tr>
<tr><td>td>
<td><div id="div-samll"><span id="sp1">6~16個字符,區分大小寫span>div>td>
tr>
<tr>
<td><span id="sp">*span>確認密碼td>
<td><input type="email" size="51.5" style="border-radius: 4px;" name="email" />td>
tr>
<tr><td>td>
<td><div id="div-samll"><span id="sp1">請再次填寫密碼span>div>td>
tr>
<tr>
<td><span id="sp">*span>驗證碼td>
<td>
<input type="text" size="31.5" style="border-radius: 4px;" name="sex" />
td>
<td><div id="div-yan"><img src="img/yanzheng.png" />div>td>
tr>
<tr><td>td>
<td><div id="div-samll"><span id="sp1">請填寫圖片中的字符,不區分大小寫span>
<br /><br />
<input type="checkbox" checked="checked" style="border-radius: 8px;"/> <span id="sp1">同意span><span id="sp2">"服務條款"span><span id="sp1">和span><span id="sp2">"隱私權相關政策"span>
div>
td>
tr>
<tr>
<td align="center" colspan="2"><input type="submit" id="div-sub" size="50" style="border-radius: 4px;" value="立即注冊"/>td>
tr>
table>
form>
div>
body>
html>
先上这些个基础,练练手, 愿与诸君共勉。