web应用的虚拟目录映射和主机搭建(Tomcat)
本文为转载文章:
从今天开始来学习JavaWeb的相关知识,之前弄过一段时间JavaWeb的,就是在做毕业设计的时候搞过,但是那时候完全是为了任务去学习,所以效果不好,好多东西都没有深入的研究过,所以接下来的一段时间我将深入学习一下JavaWeb的相关知识。我们主要的研究对象就是tomcat服务器,那么对于tomcat服务器的了解其实他的原理很简单,就是网络之间的通信,建立Socket通信,下面我们就来开发一个我们自己的简单服务器:
使用Socket编程:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
import
java.io.FileInputStream;
import
java.io.OutputStream;
import
java.net.ServerSocket;
import
java.net.Socket;
public
class
Server{
public
static
void
main(String[] args)
throws
Exception{
ServerSocket server =
new
ServerSocket(
9999
);
//服务器建立端口
Socket sock = server.accept();
//客户端访问
FileInputStream in =
new
FileInputStream(
"d:\\news\\index.html"
);
OutputStream out = sock.getOutputStream();
int
len =
0
;
byte
buffer[] =
new
byte
[
1024
];
while
((len = in.read(buffer))>
0
){
out.write(buffer,
0
,len);
}in.close();
out.close();
sock.close();
server.close();
}
}
|
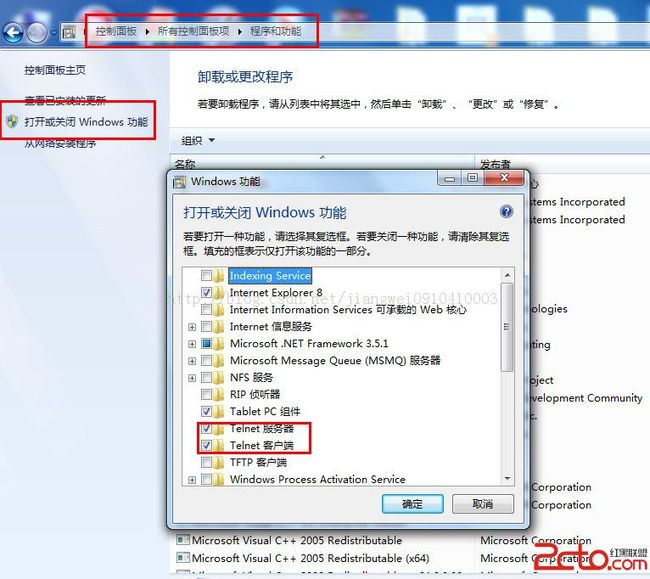
上面的代码很简单,就是创建一个服务端,当有Client通过9999端口访问,我们就返回D:\news\index.html文件内容,这里我们就不编写Client代码了,使用Window系统中自带的telnet工具来模拟一下客户端,要想使用这个工具还是需要做一些操作的,首先要打开这个telnet应用:

<喎�"http://www.2cto.com/kf/ware/vc/" target="_blank" class="keylink">vcD4KPHA+tPK/qsHL06bTw9auuvO7udKqv6rG9Mv7tcS3/s7xo7o8L3A+CjxwPjxpbWcgc3JjPQ=="http://www.2cto.com/uploadfile/Collfiles/20140319/20140319091743216.png" alt="\">
打开服务之后我们就可以使用telnet命令了,但是我们还需要做的事就是启动我们的server端程序,运行上面的代码:然后在命令行中输入:telnet localhost 9999
连接9999端口,回车:
这个内容就是index.html中的内容。这样一个简单的server就开发好了,但是这个和tomcat服务器相比那就是大巫见小巫了,这个server是非常简单的,但是tomcat是非常强大的,这个例子就是展示服务器的工作原理,其中可能涉及到多线程访问的问题,多个应用管理的问题这些都是需要解决的,当然Tomcat都为我们解决了。
上面只是个前言,下面就进入到我们今天的主题了:
首先来了解一下web的虚拟目录映射和主机搭建的知识
第一:web的虚拟目录映射
首先我们要知道什么叫做web的虚拟目录映射,这个很好理解的,就是将我们本地硬盘上的web应用映射出一个供外界用户访问的地址目录的过程就叫做目录映射,例如:我现在开发好了一个web应用Demo,存放在我的C盘下面,但是我想让用户访问到我的web资源,所以要给用户提供一个地址目录:就叫做 /Demo,这样用户就可以在地址栏中输入:http://localhost:8080/Demo/index.html就可以访问我web应用的首页了(假设web应用中的首页是index.html)。但是这个目录是怎么映射的呢?下面我们就来介绍两种方法:
第一种方法:修改server.xml文件
进入到tomcat服务器的根目录下,进入conf目录,找到server.xml文件,我们找到Host标签,然后在该标签下面添加如下代码:
|
1
|
|
这样就将本地的C盘目录中的Demo应用映射到/Demo,这样外界用户就可以访问我的web应用了。
注意:修改完server.xml文件之后一定要记得重启tomcat,否则是没有任何效果的
这种方法的弊端就是每次修改完之后都要重启tomcat服务器,这是一件很蛋疼的事,因为重启tomcat服务器的话会影响当前正在访问的用户,会造成很差的用户体验,所以这种方法不建议使用。
第二种方法:添加xml文件
进入到tomcat的根目录下,然后进入到 conf/Catalina/localhost目录中,在该目录下新建一个Demo.xml文件:输入内容:
|
1
|
|
保存文件之后,无须重启服务器,访问http://localhost:8080/Demo/index.html就可以访问了。这里的原理是什么呢?
其实我们看到输入的内容和第一种方法中输入的内容有一点差别那就是没有了path属性,这个是为什么呢?其实简单,因为path就是对应的虚拟目录,但是现在的xml文件名称就是Demo.xml所以,这个属性可以不需要。这里就需要说一下这个xml文件名称的命名规则了。
这个文件的名称必须是映射目录的名称。如果是多级映射目录的话,之间用:“#” 进行连接:如:
映射目录为:/Demo/Foo/download 那么他对应的xml文件名称就是Demo#Foo#download,这个很简单吧。而且相比较第一种方法,这种方法无需重启服务器,所以这种方法是推荐使用的。
其实在配置虚拟目录的时候还有其他的一些方法,我们可以查看tomcat的文档:
http://localhost:8080 进入tomcat首页
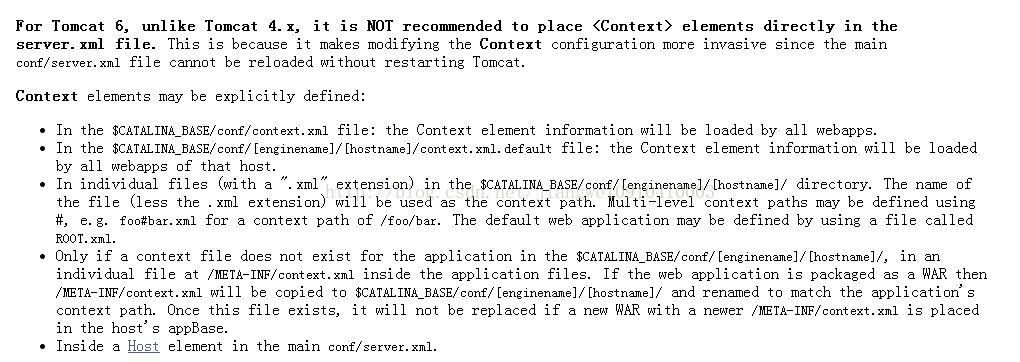
找到Tomcat Documentation->Reference->Configuration->Containers->Context,如果所示:
从上面的可以看到共有五种方法可以实现虚拟目录的映射,也注意到了,我们讲到的第一种方法,官方文档建议我们不要在使用了,就是图中的第五点,而我们讲到的第二种方法是图中的第三点,至于其他的三种映射方法,这里就不做介绍了,有兴趣的同学可以自己研究一下,个人感觉,没必要掌握那么多种方法,只要有一两种就可以了,搞那么多方法其实也用不到。
下面在来看一下主机搭建的知识
首先来看一下需求吧,现在我们想在地址栏中输入:http://www.google.com:8080/Demo/index.html可以访问到我们的web应用
这里我们可以看到之前的是http://localhost:8080/Demo/index.html访问的,所以我们这里就需要搭建一个www.google.com主机了。
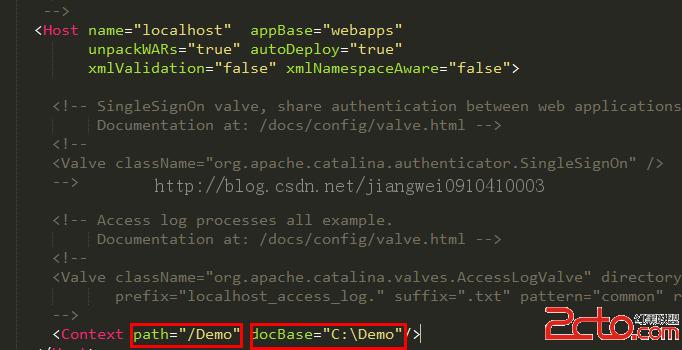
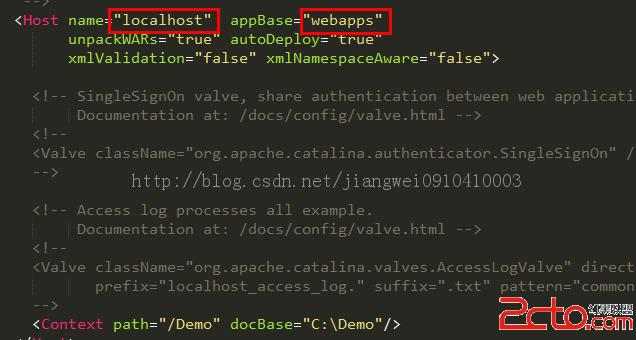
进入server.xml文件,找到Host节点,当然这里可以有多个Host节点的,因为一个Host节点对应一个主机的,所以我们在添加一个Host主机即可:如图:
这里name就是主机名,appBase就是该主机下访问的web应用目录。这个就是localhost主机,所以我们将应用放到webapps目录下,就可以访问我们的应用了。
|
1
2
|
|
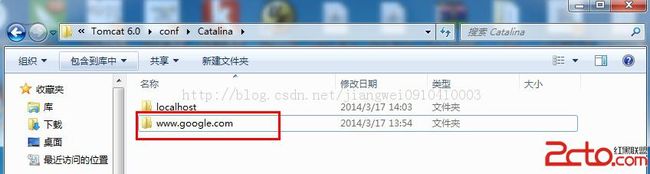
这样我们就搭建了一个www.google.com主机,该主机访问的web应用目录也是webapps,那么这时候我们重新启动tomcat服务器(因为我们修改了server.xml文件),再次启动服务器的时候,我们到tomcat目录中看到:
在这里多了一个主机了是:www.google.com,这时候我们需要使用上面讲到的虚拟映射目录的第二种方法,在www.google.com文件夹中新建一个Demo.xml文件,内容还是和上面一样。这时候我们访问:http://www.google.com:8080/Demo/index.html
不幸的是访问出错了,怎么会出错呢?配置的过程中都是没有问题的呀,其实再仔细想一想,这样访问是有问题的,假设我们要是访问成功了,你认为google还会善罢甘休吗?那不是等于你把google服务器干掉了,这也是不可能的。所以这里还牵涉到一个问题就是互联网上访问资源的流程。当我们输入访问地址的时候,会先去访问DNS,将域名转化成IP地址,然后使用IP地址去访问资源的,每个域名都会在DNS上注册的,然而www.google.com这个域名肯定就被google公司注册过了,所以我们肯定就不能用了。
话虽如此,难道就没有方法了吗?其实方法还是有的。这里面又牵涉到一个知识,就是当你键入地址的时候,系统会首先去找到系统本身的hosts文件,在这个文件中查找有没有这个域名,有的话就不去找DNS了,其实这个hosts文件就是一个简单的本地DNS,是许多 域名---IP地址的映射关系。这个文件的位置是:C:\windows\System32\drivers\etc\hosts ,在文件中添加:www.google.com 127.0.0.1 一行内容即可。
保存文件,这个意思就是将www.google.com域名映射到我们本地的ip地址了,那就相当于localhost了,这时候再次访问:
http://www.google.com:8080/Demo/index.html 就可以正常访问到资源了。
到这里我们就配好了一个www.google.com主机了,但是我们的学习没有终止,现在还有这种需求就是我们直接访问:
http://www.google.com 就可以访问到Demo资源了。
这里面就牵涉到两个知识点:
http://www.google.com:8080/Demo/index.html 转化成 http://www.google.com了
这里面少了那些东西:
1.少了端口8080
2.少了映射地址:/Demo
3.少了首页index.html
所以我们要成功就必须解决上面的三个问题,下面就来一一解决:
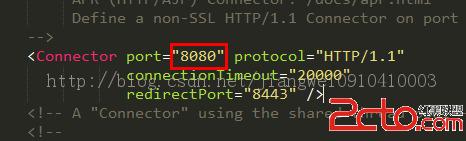
第一:怎样去除端口呢?我们知道http协议的端口是:80,那么我就只需要将tomcat的默认端口8080改成80即可。那么还得查看server.xml文件:找到如下内容段
看到了,这里就是描述tomcat的连接端口信息和请求协议。所以在这里我们将8080改成80即可,保存一下,记得要重启服务器。
这时候我们访问地址:http://www.google.com/Demo/index.html 也可以正常访问了。这样我们就解决了第一个问题。下面来看一下第二个问题:
第二:怎么将虚拟地址/Demo设置成默认的呢?这里我们可以联想一下我们上面说到的虚拟目录映射的两种方法,那么这个问题的解决方案也是有两种的
<1>第一种:修改server.xml,这个很简单,只需要将path的属性值设置成空即可:如下:
|
1
|
|
保存文件,重启服务器访问:http://www.google.com/index.html可以正常访问的。
<2>第二种:将我们在www.google.com文件夹下定义的Demo.xml文件的名称改成ROOT.xml,然后再来访问
http://www.google.com/index.html可以正常访问的,至此第二个问题我们也解决了。那么就剩下最后一个问题了。
第三:怎么将index.html设置成默认的呢?这个貌似和Demo应用有关了,和tomcat服务器本身没有关系了,这时候我们可以在Demo应用目录中(本地磁盘中的目录C:\Demo)新建一个文件夹:WEB-INF这里面文件夹的名称一个字母都不能错,然后在这个文件夹下面新建一个web.xml文件。输入一下内容:
|
1
2
3
4
5
6
|
|
这里就是将index.html设置成欢迎首页,当然这里可以配置多个的。如果第一个页面存在,就用第一个页面,如果第一个找不到就找第二个,以此类推。保存文件,这时候我们再来访问:http://www.google.com就可以正常显示了。至此我们实现了上述的需求了。
这里还要说的一点就是我们以后再使用Eclispe开发web应用的时候,eclipse都会为我们自动创建WEB-INF文件夹,也会创建web.xml文件的,这个也是我们为什么要用IDE来开发项目了。
最后我们在来说一下怎么通过远端进行项目的热部署(动态部署)
所谓热部署就是我们在远端就可以将我们的web应用部署好,其实上面讲到的都是属于静态部署。
要想搞定热部署,我们需要首先来看一下tomcat的官方文档了:
http://localhost:8080
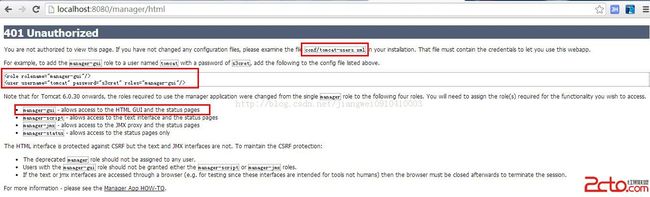
在左侧栏中我们找到:Tomcat Manager,点击进入,这时候他就会要求我们输入用户名和密码:但是我们根本不知道什么用户名和密码,这时候我们不要着急,我们点击取消,然后他就会跳转到另一个页面:
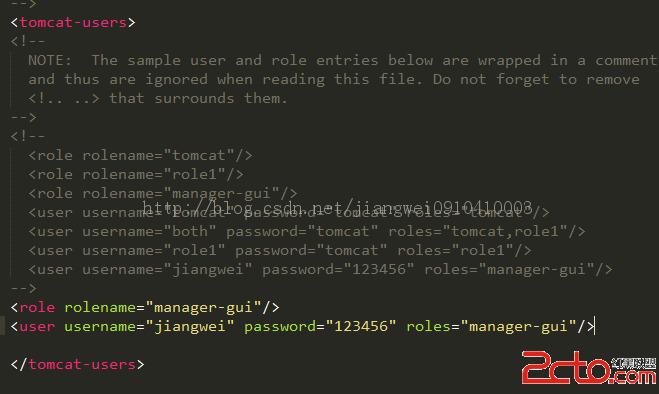
在这里我们看到,其实这里面就是叫我们怎么注册一个用户,首先到tomcat服务器根目录下的 conf/tomcat-users.xml文件:
这里我就按照上面的信息配置了一个用户:用户名为:jiangwei, 密码是:123456
其实配置很简单的,首先要配置一个角色,这里我们使用manager-gui,从上面的信息可以看到共有四种角色,因为我们是通过html页面来操作的,所以选择manager-gui,这样配置好之后呢。我们再次登录Tomcat Manager平台,输入用户名和密码,就会进入到你所拥有的web应用了:
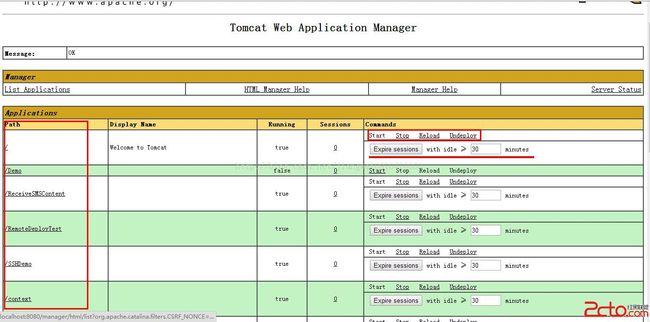
这里我们可以看到我们的应用列表,还有应用的状态,同时我们也可以控制应用。设置应用的session的存活时间等。我们在Path一栏中看到的就是我们的应用的虚拟目录了。下 面来看一下怎么部署我们的应用:
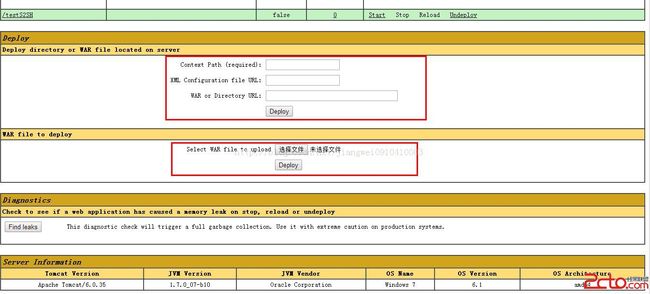
这里我么看到有两种方式部署我们的应用,但是这两种方式都需要一个文件就是应用的war文件,他就是相当于将我们的应用做了压缩处理,可以在Eclipse中直接import的。
第一种方式是:需要手动配置Context Path,war的路径等信息,这里的ContextPath就是虚拟目录
第二种方式是:直接选择本地磁盘中的war文件,这时候他的虚拟目录ContextPath其实就是应用的文件名称
当你配置到之后,点击Deploy,这时候我们就会在应用列表中看到我们的应用了,这时候你到tomcat目录中的webapps下面也会看到这个应用的,其实原理都是很简单的。我们也可以通过静态部署将war文件直接放到webapps目录下,tomcat服务器会自动进行解压成相应的的应用。
总结:我们上面主要讲了web服务器的虚拟目录和主机搭建,同时也介绍了远程热部署,这篇文章主要就是了解一下tomcat的工作原理。这次写的真的好累呀,搞了一下午了,小伙伴们给个赞吧!