Flask学习总结笔记(5)-- Form表单
Form表单是Web应用中最基础的一部分。为了能处理Form表单,Flask-WTF扩展提供了良好的支持。
0x01 安装
Flask-WTF的安装在前面的博客Flask学习总结笔记(1)– 环境配置中介绍过了:
pip install flask-wtf具体的过程就不再赘述了。
0x02 开启CSRF保护
Flask-WTF提供了对所有Form表单免受跨站请求伪造(Cross-Site Request Forgery,CSRF)攻击的技术支持(通过添加动态token令牌的方式,关于CSRF可以自行在网上搜索相关内容,以后有时间可能会撰写相关内容)。
考虑到Flask扩展需要大量的配置信息,从这里开始,我们在在Flask根目录下新增config.py的配置文件:
启动CSRF保护,可以在config.py中定义2个变量:
CSRF_ENABLED = True
SECRET_KEY = '123456'其中SECRET_KEY用来建立加密的令牌,用于验证Form表单提交,在自己编写应用程序时,可以尽可能设置复杂一些,这样恶意攻击者将很难猜到密钥值。在__init__.py文件中添加如下代码:
app.config.from_object('config')此时完整的__init__.py文件内容如下:
#!flask/bin/env python
#coding:utf-8
__author__ = 'kikay'
from flask import Flask
from flask.ext.bootstrap import Bootstrap
#定义app对象
app=Flask(__name__)
#定义Bootstrap对象
bootstrap=Bootstrap(app)
#启动配置文件
app.config.from_object('config')
from app import views最后,我们需要在响应的html模板的Form表单中加上如下语句:
{{form.csrf_token}}或者:
{{form.hidden_tag()}}其中的form是views.py中对应处理函数传递过来的Form对象名称,根据具体情况会有所变化。通过上面的配置,我们就启动了CSRF保护。
0x03 WTF表单
下面看一个简单的登录表单:
(1)通常我们会把一个表单里面的元素定义为1个类。下面我们在app包下新建forms.py文件,专门用于定义表单的类:
#!flask/bin/env python
#coding:utf-8
#引入Form基类
from flask.ext.wtf import Form
#引入Form元素父类
from wtforms import StringField,PasswordField
#引入Form验证父类
from wtforms.validators import DataRequired,Length
__author__ = 'kikay'
#登录表单类,继承与Form类
class BaseLogin(Form):
#用户名
name=StringField('name',validators=[DataRequired(message=u"用户名不能为空")
,Length(10,20,message=u'长度位于10~20之间')],render_kw={'placeholder':u'输入用户名'})
#密码
password=PasswordField('password',validators=[DataRequired(message=u"密码不能为空")
,Length(10,20,message=u'长度位于10~20之间')],render_kw={'placeholder':u'输入密码'})(2)模板baselogin.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.base_login{
float: none;
display: block;
margin-left: auto;
margin-right:auto;
width: 200px;
}
style>
<title>BaseLogintitle>
head>
<body>
<div class="base_login">
<h1>用户登录h1>
<div>
<form method="POST">
{{form.hidden_tag()}}
<p>
用户:{{form.name(size=20,id='name')}}
{%for e in form.name.errors%}
<span style="color: red">*{{e}}span>
{%endfor%}
p>
<p>
密码:{{form.password(size=20,id='password')}}
{%for e in form.password.errors%}
<span style="color: red">*{{e}}span>
{%endfor%}
p>
<p><button style="float: right" type="submit">登录button>p>
form>
div>
div>
body>
html>(3)views.py新增以下代码:
from flask import url_for
#导入定义的BaseLogin
from app.forms import BaseLogin
#定义处理函数和路由规则,接收GET和POST请求
@app.route('/baselogin',methods=('POST','GET'))
def baselogin():
form=BaseLogin()
#判断是否是验证提交
if form.validate_on_submit():
#跳转
flash(form.name.data+'|'+form.password.data)
return redirect(url_for('success'))
else:
#渲染
return render_template('baselogin.html',form=form)
@app.route('/success')
def success():
return 'Success
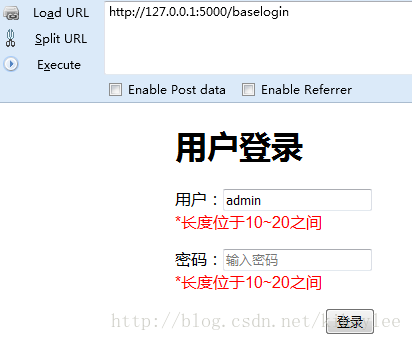
'效果如下:
看下源代码:
红色框中就是生成的CSRF保护的token令牌值。如果填入不能通过验证的值,比如admin/admin,将显示警告信息:
如果输入admin12345678/admin12345678将发生跳转:
前面已经实现了一个基础的表单,一些基本元素也涉及到了,还可以使用 Bootstrap 中预先定义好的表单样式渲染整个 Flask-WTF 表单:
{%extends 'bootstrap/base.html'%}
{%import 'bootstrap/wtf.html' as wtf%}
{%block content%}
<div class="container col-lg-3 col-lg-offset-3">
<div class="page-header">
<h3>WTF-Loginh3>
div>
<div>
{{wtf.quick_form(form)}}
div>
div>
{%endblock%}其他部分的修改很简单,就不多讲。
0x04 Flash消息
在表单上面显示一个消息,提示用户用户名或密码错误。
@app.route('/baselogin2', methods=('POST', 'GET'))
def baselogin2():
form = BaseLogin()
# 判断是否是验证提交
if form.validate_on_submit():
username = form.name.data
if username == 'admin':
return redirect(url_for('success'))
else:
# 渲染表单
flash(u'用户名不正确')
# 渲染
return render_template('mtflogin.html', form=form)模板:
{%extends 'bootstrap/base.html'%}
{%import 'bootstrap/wtf.html' as wtf%}
{%block content%}
<div class="container col-lg-3 col-lg-offset-3">
<div class="page-header">
<h3>WTF-Loginh3>
div>
<div>
{%for message in get_flashed_messages()%}
<div class="alert alert-warning">
<button type="button" class="close" data-dismiss="alert">×button>
{{message}}
div>
{%endfor%}
{{wtf.quick_form(form)}}
div>
div>
{%endblock%}效果:
0x05会话保持
利用session机制完成会话保持:
@app.route('/baselogin2', methods=('POST', 'GET'))
def baselogin2():
form = BaseLogin()
# 判断是否是验证提交
if form.validate_on_submit():
name=session.get('name')
if name is None and name!=form.name.data:
flash(u'您已经切换了用户')
return redirect(url_for('success'))
elif name==None:
session['name']=form.name.data
# 渲染
return render_template('mtflogin.html', form=form)