uni-app的unipush实现通知栏推送服务全过程
背景
说明文档这个事情官方应该提供出来,可惜官方觉得是多余的,免费的东西凭啥给你做好。于是我在这里叙述一下实现消息通知推送的步骤。
uni-app官方文档入口
https://uniapp.dcloud.io/api/plugins/push
uniPush官方使用指南
https://ask.dcloud.net.cn/article/35622
推送H5+API接口:
https://www.html5plus.org/doc/zh_cn/push.html
基础环境准备
2.1 DCLOUD平台配置
参考官方教程在dcloud中配置各个厂商的api和secret,这部分不是难点,有问题留言。
https://ask.dcloud.net.cn/article/35716

为啥要配置厂商呢:
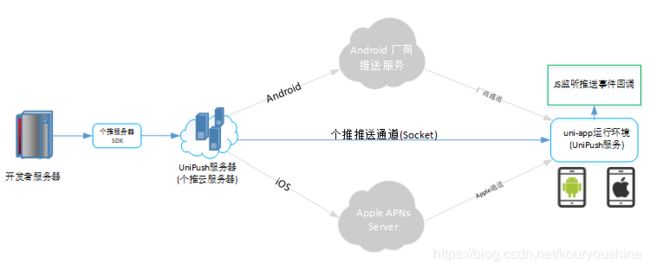
为了在app关闭的时候,可以通过厂商的服务器推送消息给手机通知系统。第三方的消息推送会被阻挡,最好的方式就是按照厂商的要求接入各个推送服务。庆幸的事情,这部分DCLOUD已经帮你做好了。你只需要注册下各个厂商的开发平台,按到appid和secret登录dcloud后台即可。

2.1 Uni-app权限配置
2.3 准备自定制测试基座或者云打包
Hbuilder的基座配置的信息都是dcloud的,所以用被人的app是没办法测试推送服务的。解决这个问题有两种
1,云打包时打包成为自己的app后测试
2,制作自定义的基座(很简单),这个基座的信息都是自己的,所以可以测试
运行的时候选择自定制基座,或者直接云打包后的的apk安装到手机测试。
以上就准备好了基本环境
3 体验推送(帮助理解推送的过程)
3.1 APP端代码
代码位置只能在app.vue的onLaunch中,其他地方可能会有问题。
//#ifdef APP-PLUS
var info = plus.push.getClientInfo();
console.log( JSON.stringify( info ) );
/* 5+ push 消息推送 ps:使用:H5+的方式监听,实现推送*/
plus.push.addEventListener("click", function(msg) {
console.log("click:"+JSON.stringify(msg));
console.log(msg.payload);
console.log(JSON.stringify(msg));
//这里可以写跳转业务代码
}, false);
// 监听在线消息事件
plus.push.addEventListener("receive", function(msg) {
// plus.ui.alert(2);
//这里可以写跳转业务代码
console.log("recevice:"+JSON.stringify(msg))
}, false);
//#endif
这里就是官方文档比较恶心的地方,自己生命onpush之类的api废弃了,但是给的demo还是用的废弃的方式。推荐的H5+api却不给demo。要知道demo对我们就是api文档啊。
这里listener监听的两种事件
- “click”-从系统消息中心点击消息启动应用事件;
- “receive”-应用从推送服务器接收到推送消息事件。
上面方法准备好了app端的基本代码,这段代码实现了从推送中心获取消息的能力。具体的实现方式我们可以先不关注。
3.1 测试消息推送(无需服务器代码)
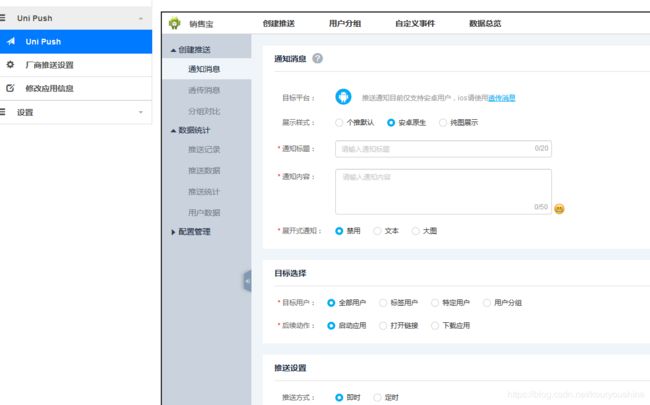
打开dcloud的后台,打开消息推送,填写消息,并点击预览

这里填写的cid就是APP代码段获取到的clientId,填入后预览系统提示发送成功。
var info = plus.push.getClientInfo();
console.log( JSON.stringify( info ) );
- 手机必须是云打包或者自定义基座运行的app
- 填写正确clientId,这个id定位了你的手机,可以理解为手机的ip。
- 手机通知权限要打开,要不你就等到天荒地老吧
服务器端代码java版本
step1:个推sdk导入
com.gexin.platform
gexin-rp-sdk-http
4.1.0.5
getui-nexus
http://mvn.gt.igexin.com/nexus/content/repositories/releases/
java代简单版
下面代码填入后台申请的appId 、appKey 、masterSecret 后运行即可实现上述等同效果。
import com.gexin.rp.sdk.base.IPushResult;
import com.gexin.rp.sdk.base.impl.AppMessage;
import com.gexin.rp.sdk.http.IGtPush;
import com.gexin.rp.sdk.template.NotificationTemplate;
import com.gexin.rp.sdk.template.style.Style0;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class PushTest {
// STEP1:获取应用基本信息
private static String appId = "";
private static String appKey = "";
private static String masterSecret = "";
private static String url = "http://sdk.open.api.igexin.com/apiex.htm";
public static void main(String[] args) throws IOException {
IGtPush push = new IGtPush(url, appKey, masterSecret);
Style0 style = new Style0();
// STEP2:设置推送标题、推送内容
style.setTitle("请输入通知栏标题");
style.setText("请输入通知栏内容");
style.setLogo("push.png"); // 设置推送图标
// STEP3:设置响铃、震动等推送效果
style.setRing(true); // 设置响铃
style.setVibrate(true); // 设置震动
// STEP4:选择通知模板
NotificationTemplate template = new NotificationTemplate();
template.setAppId(appId);
template.setAppkey(appKey);
template.setStyle(style);
// STEP5:定义"AppMessage"类型消息对象,设置推送消息有效期等推送参数
List appIds = new ArrayList();
appIds.add(appId);
AppMessage message = new AppMessage();
message.setData(template);
message.setAppIdList(appIds);
message.setOffline(true);
message.setOfflineExpireTime(1000 * 600); // 时间单位为毫秒
// STEP6:执行推送
IPushResult ret = push.pushMessageToApp(message);
System.out.println(ret.getResponse().toString());
}
}
参考文档
DCLOUD完全依赖个推,所以个推的官方文档在uniapp的push模块完全适用。
官方API文档地址:http://docs.getui.com/getui/server/java/guide/
java后端github地址:https://github.com/GetuiLaboratory/getui-pushapi-java-demo
https://www.html5plus.org/doc/zh_cn/push.html#plus.push.PushReceiveCallback
https://ask.dcloud.net.cn/article/35622
感谢这个朋友提供了APP端的入口
https://ask.dcloud.net.cn/article/35630

