Web应用程序设计(一)——基础开发环境搭建
1.开发环境搭建
1.1 JDK安装
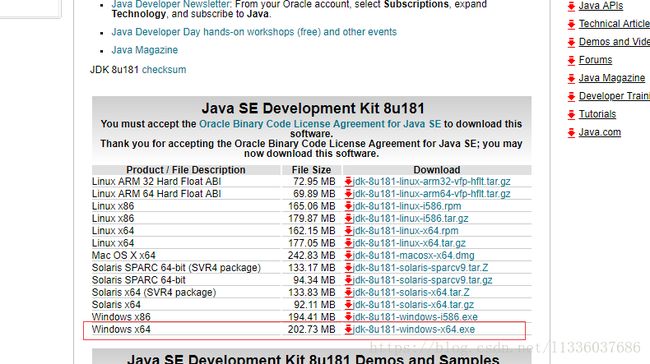
1.1.1 下载JDK
现在一般使用的是JDK8
官网: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html

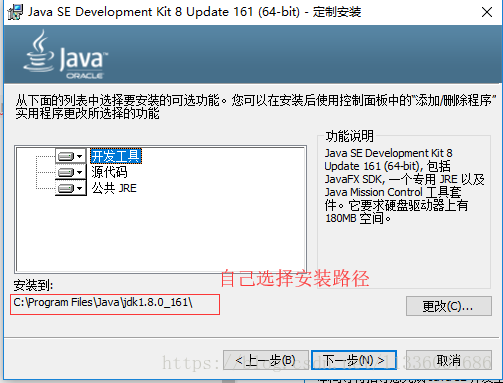
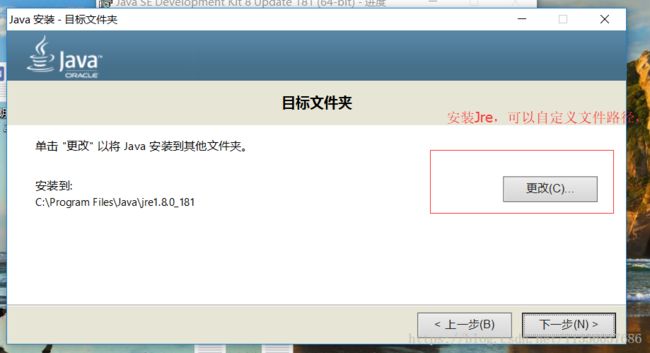
1.1.2 安装JDK
1.1.3 配置java开发环境
1.1.3.1 基本配置
我的电脑 -> 环境变量
(1)新建->变量名”JAVA_HOME”,变量值”G:\Java\jdk1.8.0_181”(即JDK的安装路径)
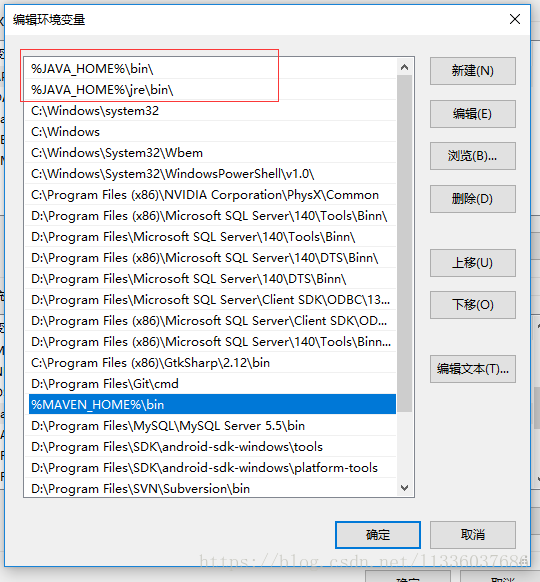
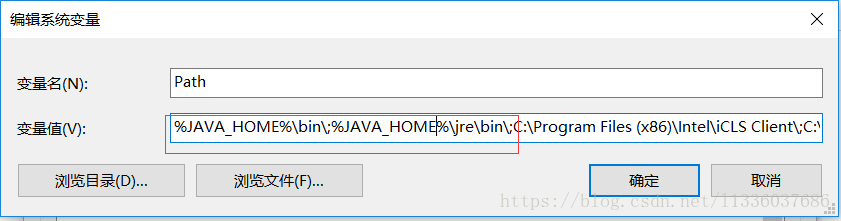
(2)编辑->变量名”Path”,在原变量值的最后面加上变量:
方法一 :
分别添加下面两条变量,同时需要将他们移到最上方
%JAVA_HOME%\bin\
%JAVA_HOME%\jre\bin\
方法二:
如果切换视图为下图则只需要在最前面前面添加
%JAVA_HOME%\bin\;%JAVA_HOME%\jre\bin\;
(3)新建->变量名“CLASSPATH”,变量值“.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar”
1.1.3.2 测试使用
分别使用java/javac/java -version 测试
能出现这些则代表成功
1.2 Eclipse安装
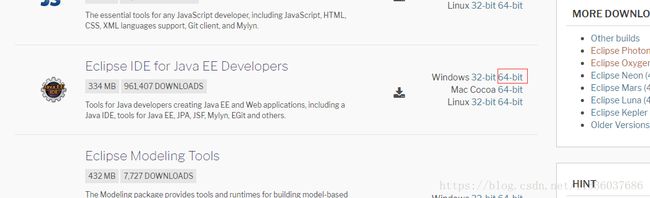
1.2.1 下载Eclipse,推荐使用氧气版(Oxygen)
官网: https://www.eclipse.org/downloads/
下载地址: https://www.eclipse.org/downloads/packages/release/oxygen/3a
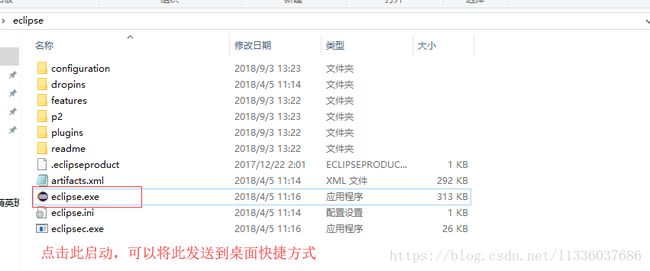
1.2.2 安装Eclipse
1.2.3 配置Eclipse
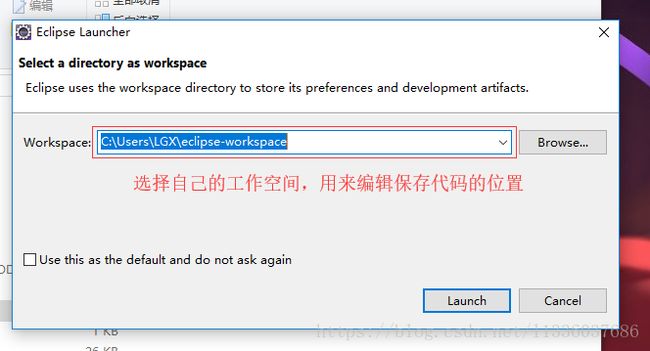
1.2.3.1 设置工作空间
1.2.3.2 工作空间的基本设置
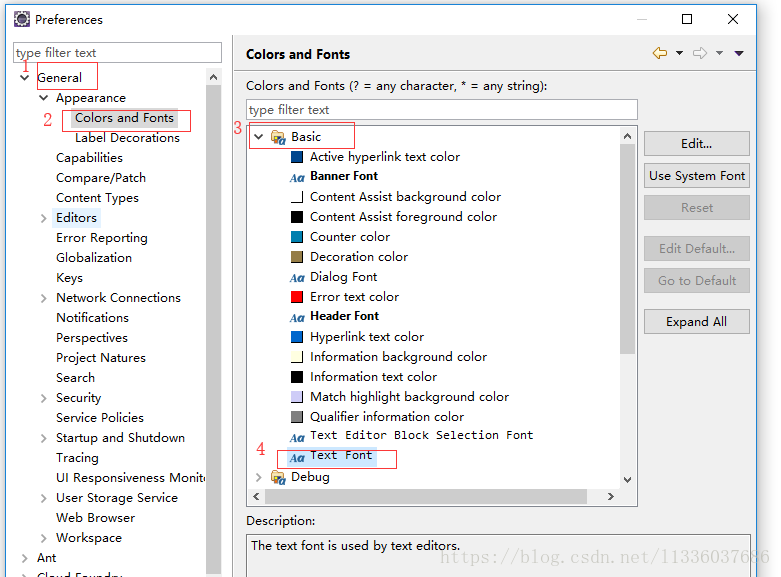
Windows -> preference
设置基本字体
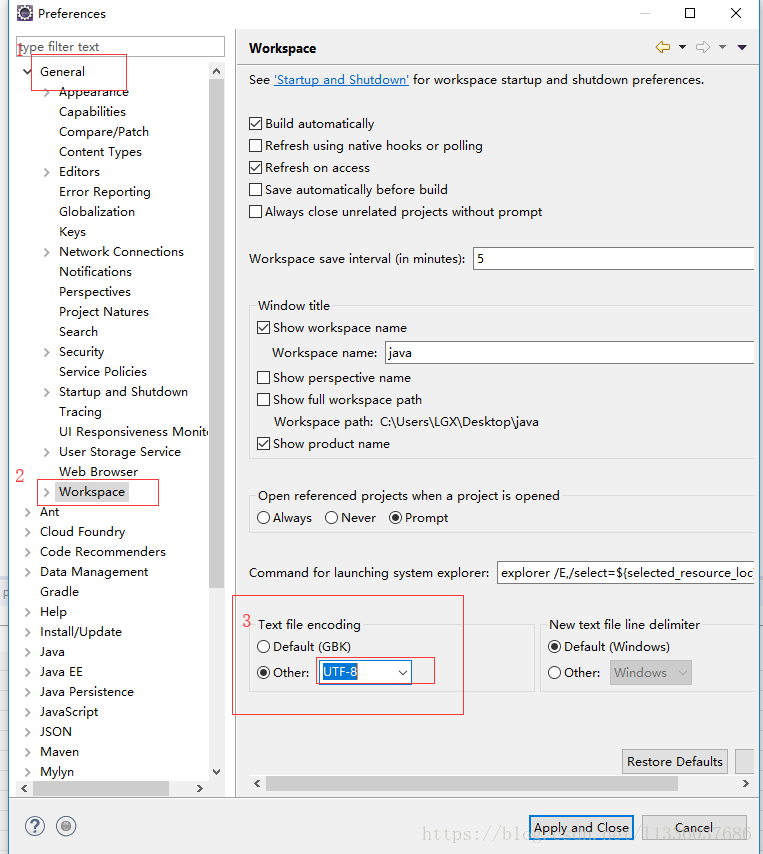
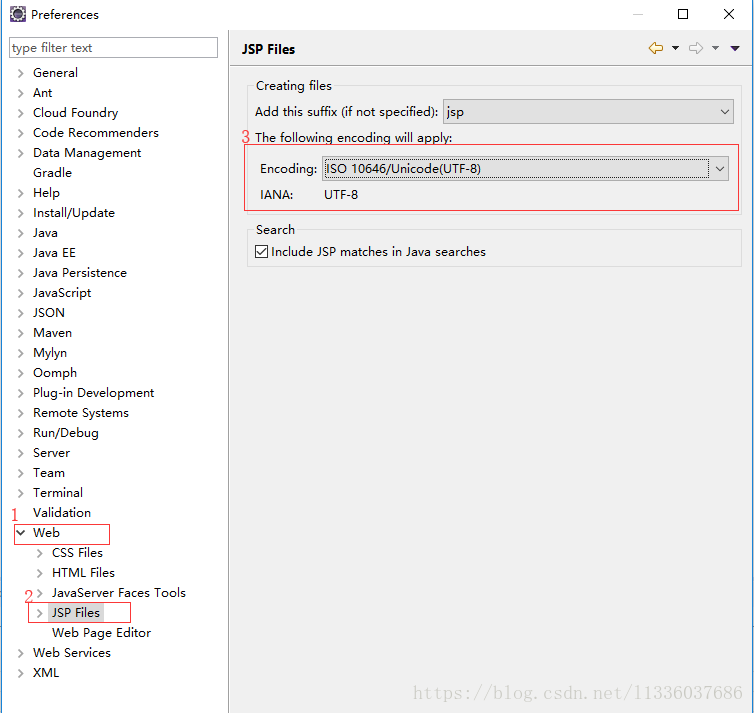
设置默认编码
现在一般默认使用的编码是UTF-8
1.设置工作空间的编码
1.2.4 测试使用Eclipse&Java
例子:运行Java Hello World
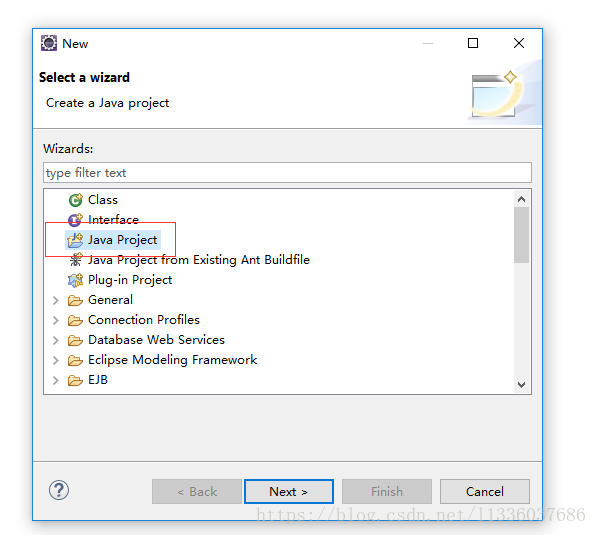
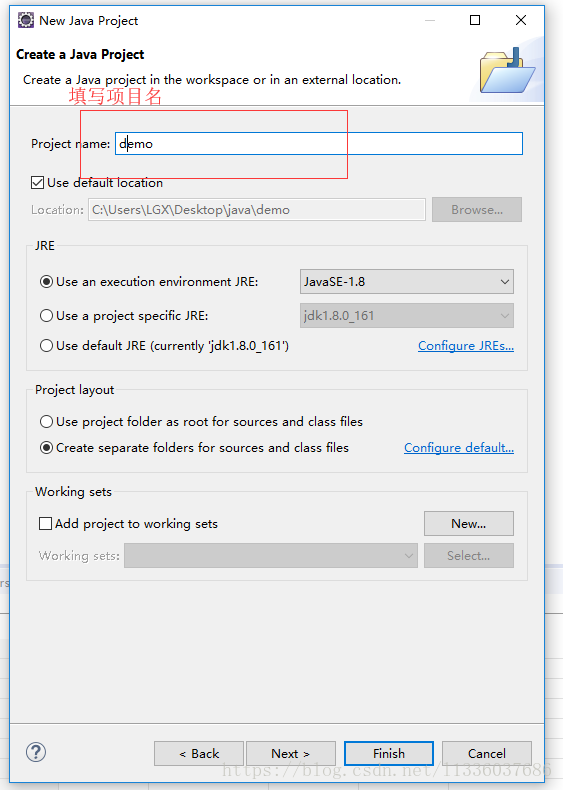
右键->New->Other->Java Project
编辑使用Java程序时可能会跳出这个界面,提示是否转到Java编辑区,点击No即可

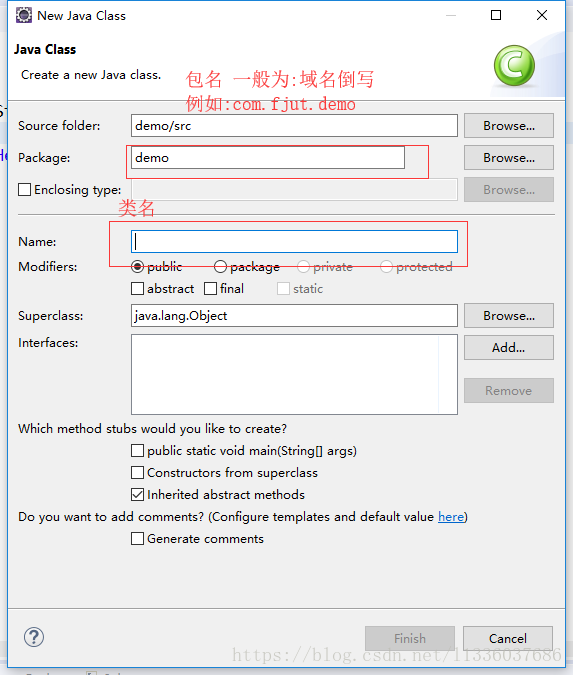
创建第一个Java类
基本结构以及Demo
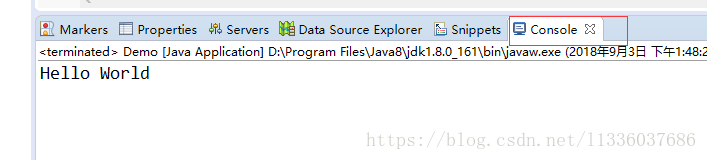
运行结果:
1.3 Tomcat的安装
1.3.1 Tomcat下载
现在一般使用的是Tomcat8.5
官网: http://tomcat.apache.org/
下载地址: https://tomcat.apache.org/download-80.cgi
1.3.2 Tomcat安装
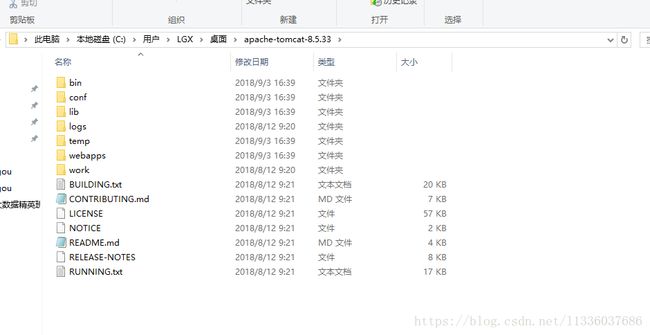
将下载的压缩包解压到自定义目录即可
1.3.3 Tomcat测试
启动Tomcat
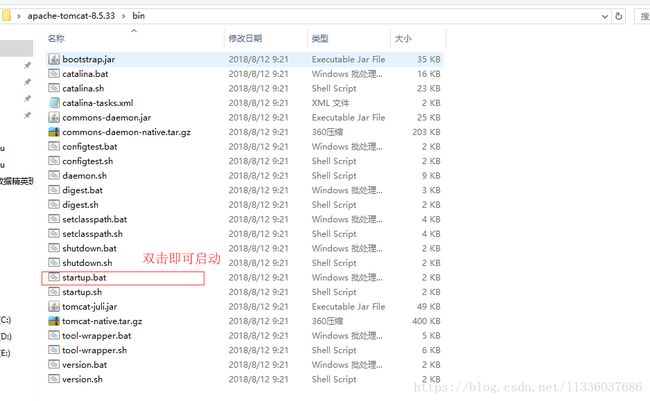
进入解压后的安装包apache-tomcat-8.5.33\bin 内双击startup.bat即可启动
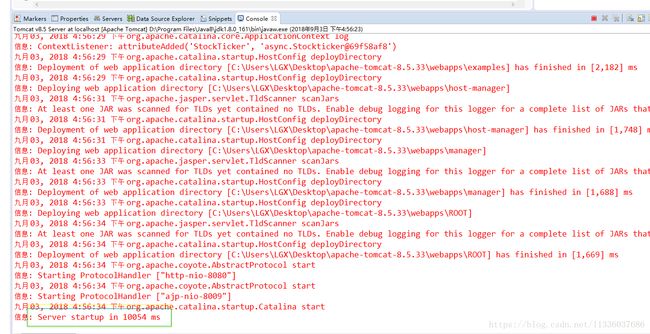
双击之后会出现
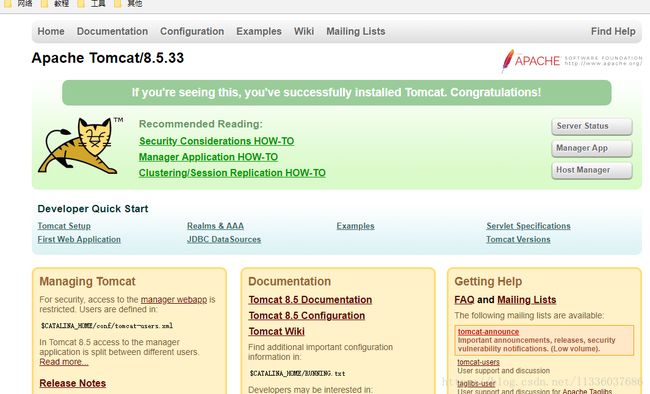
测试: 在浏览器内输入 http://localhost:8080/
成功会见到这个页面
2.入门小Demo
2.1 在Eclipse配置Tomcat
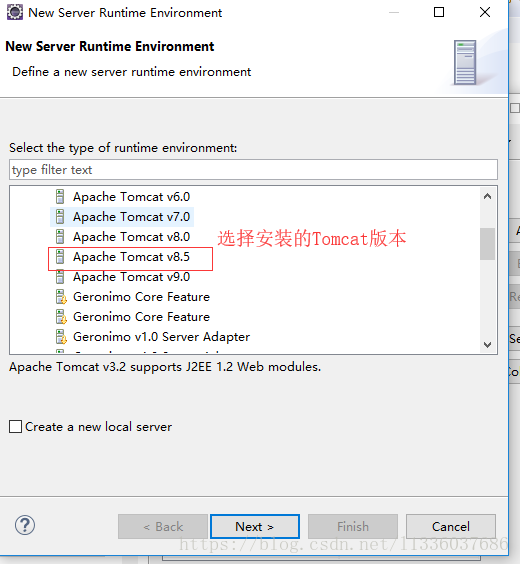
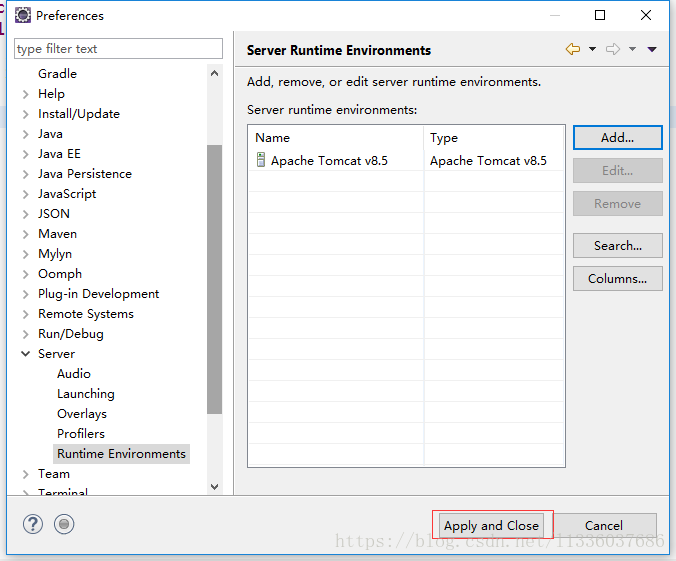
Windows -> Preferences -> Server -> Runtime Environment
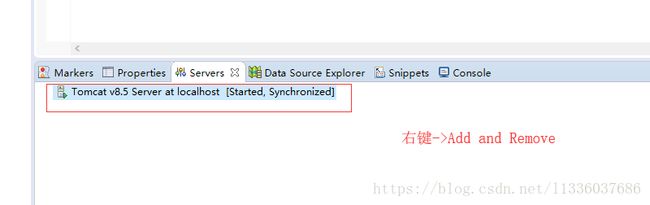
选择控制台的Server选项
即可看见项目目录上会出现一个Server项目
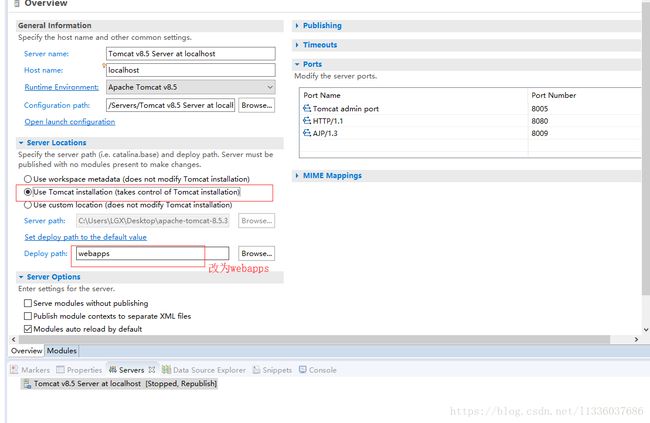
接着继续配置
最后Ctrl + S 保存配置
测试配置是否成功:
访问:http://localhost:8080/
会出现:
配置完成
2.2 JSP 版 Hello World
创建JSP 调用内置对象在浏览器上打印简单的 Hello World
2.2.1 创建动态web工程
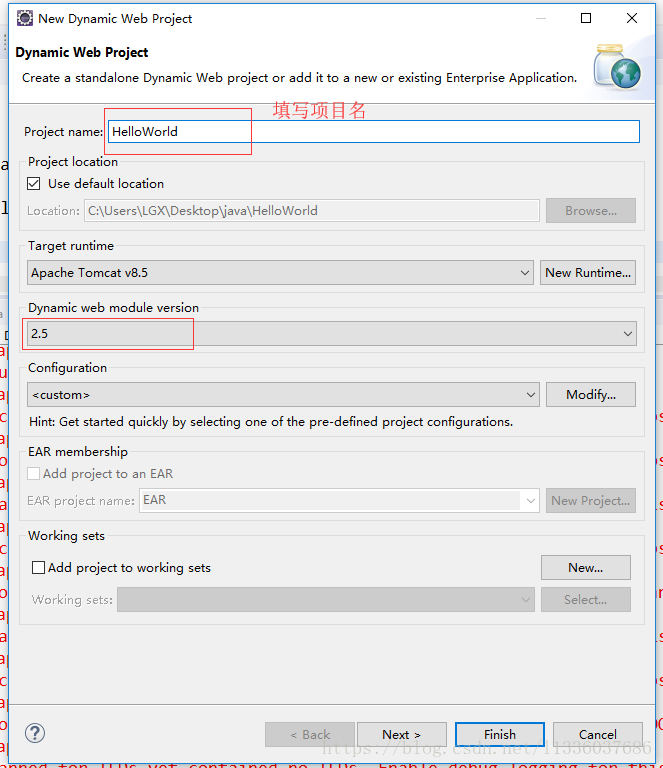
右键 -> New -> Dynamic Web Project
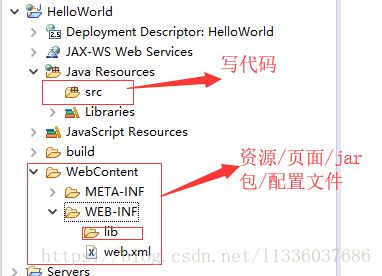
2.2.2 基本结构
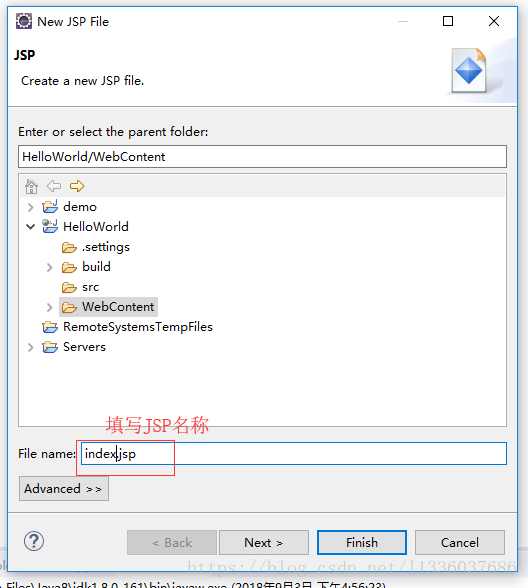
2.2.3 创建第一个JSP
WebContent -> 右键 -> New -> JSP File
编写代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
head>
<body>
<h1>This is JSPh1><br>
<% out.print("Hello World"); %>
body>
html>2.2.4 部署运行
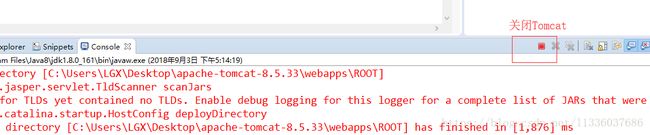
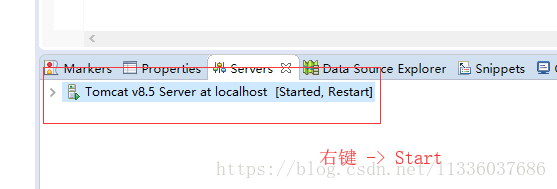
启动Tomcat
注意: 启动时要确保同一个端口号的Tomcat服务已经关闭
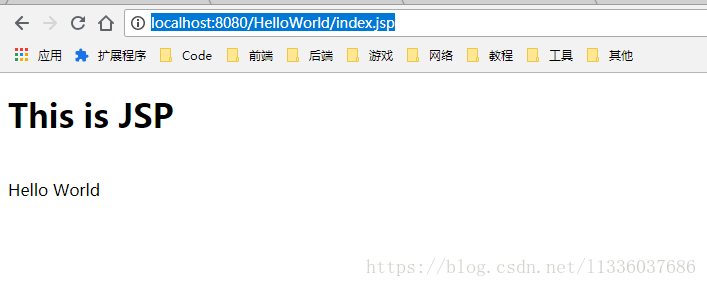
访问: http://localhost:8080/HelloWorld/ 或者 http://localhost:8080/HelloWorld/index.jsp
即可见到:
审查源码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
head>
<body>
<h1>This is JSPh1><br>
Hello World
body>
html>