Dingo API学习日记
第一天
1.安装dingoAPI,根据开发文档,需要保证有composer,然后在composer.json文件如图添加代码:
然后执行composer update命令更新所有包,会自动安装最新版dingoAPI
然后执行php artisan vendor:publish --provider="Dingo\Api\Provider\LaravelServiceProvider"发布 API 的配置文件到 config 文件下.
在config/app.php中providers里添加Dingo\Api\Provider\LaravelServiceProvider::class,
2.配置dingoAPI
在.env中添加如下配置信息
API_PREFIX=api
API_VERSION=v1
API_NAME="My API"
API_CONDITIONAL_REQUEST=false
API_STRICT=false
API_DEFAULT_FORMAT=json
API_DEBUG=true
3.创建dingoAPI的端点(就是路由,API中路由习惯成为端点)
在routes\web.php或routes\api.php中都可以,一般在api.php中
首先获得一个api端点的实例
$api = app('Dingo\Api\Routing\Router');
然后创建端点,包含一个测试端点,闭包函数中直接输出Hello World,注意创建端点时
$api->version('v1', ['namespace' => 'App\Http\Controllers\API'], function ($api) {
$api->get('testapi/{id}', function(){
return "Hello World!";
});
});
注:访问时因为配置了前缀为api,所以要输入/api/testapi进行访问!
修改端点,指定处理请求的控制器和方法,注意必须指明控制器的命名空间,可以一组统一指定,也可以单独指定
$api->version('v1', ['namespace' => 'App\Http\Controllers\API'], function ($api) {
$api->get('testapi/{id}', 'ApiController@index');
});
创建相应的控制器和方法就可以处理请求了,测试可以返回“hello world”。
第二天
1.dingoAPI从model获取数据库中的数据
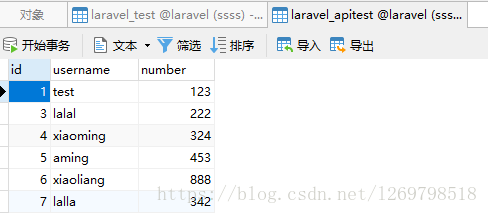
首先要有数据库和对应的model,然后在控制器中use model才可以获取
ApiModel.php:
namespace App;
use Illuminate\Database\Eloquent\Model;
class ApiModel extends Model
{
// 定义数据表名
protected $table = 'apitest';
// 定义主键列名
protected $primaryKey = 'id';
// 定义可操作字段
protected $fillable = ['username', 'number'];
// laravel自动管理created_at和updated_at
public $timestamps = false;
}
控制器中:
// 返回所有数据
// return ApiModel::all();
// 返回单一数据
// return ApiModel::findOrFail($id);
2.利用dingoAPI的transformers将数据库中的数据以json形式返回
return前首先放上格式化数据代码
//重新设定格式化工具
app('Dingo\Api\Transformer\Factory')->setAdapter(function ($app) {
$fractal = new \League\Fractal\Manager;
$serializer = new \League\Fractal\Serializer\JsonApiSerializer();
$fractal->setSerializer($serializer);
$adapter = new \Dingo\Api\Transformer\Adapter\Fractal($fractal);
//不再自动从 model 中获取
$adapter->disableEagerLoading();
return $adapter;
});
返回一条记录
$testapi = ApiModel::findOrFail($id);
return $this->response->item($testapi, new TestapiTransformer());
创建相应的TestapiTransformer.php
namespace App\Http\Controllers\API;
use App\ApiModel;
use League\Fractal\TransformerAbstract;
class TestapiTransformer extends TransformerAbstract
{
public function transform(ApiModel $apimodel)
{
return [
'id' => $apimodel['id'],
'username' => $apimodel['username'],
'number' => $apimodel['number'],
];
}
}
查看效果(为了让json数据在浏览器中显示更为美观,可以chrome浏览器安装FeHelper插件)
第三天
1.更改上图显示效果中的type的null值
将['key' => 'testapi']作为$this->response->item()的第三个参数(注意这里的item与后面提到的include相关里面的item方法不是同一个方法)
2.添加自定义meta信息
$this->response->item()->addMeta('testMeta', '自定义meta信息');
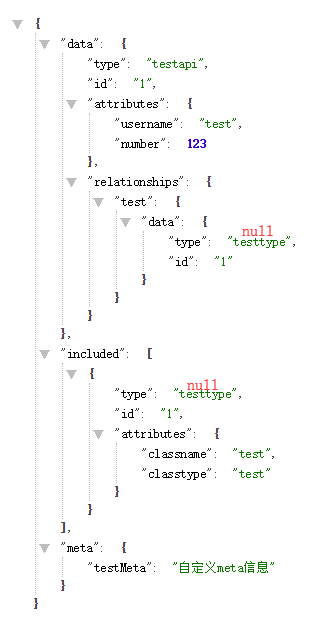
以上1.2代码展示:
return $this->response->item($testapi, new TestapiTransformer(), ['key' => 'testapi'])->addMeta('testMeta', '自定义meta信息');
显示效果
当自定义meta信息不止一条时,可先定义$meta = ['test1' => 'test1', 'test2' => 'test2'];
然后将上述的addMeta()方法换成setMeta($meta);即可
3.输出数据库中的记录集合
$testapi = ApiModel::all();
return $this->response->collection($testapi, new TestapiTransformer);
4.以分页形式输出记录集合
$testapi = ApiModel::paginate(每一页记录数);
return $this->response->paginator($testapi, new TestapiTransformer);
5.输出带include的数据(包含资源即数据表的关联,要结合laravel中数据表的关联)
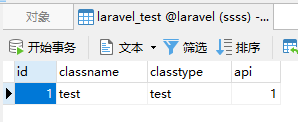
首先创建另一张表,并设置两张表关联
ApiModel里添加关联方法
public function test()
{
return $this->hasOne('App\TestModel', 'api');
}
这里api为外键字段,关联apitest表的id字段
TestModel:
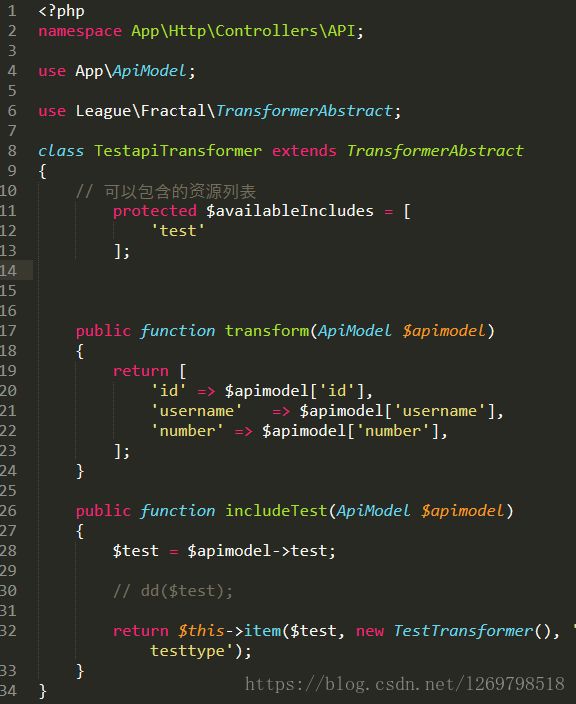
TestTransformer:
TestapiTransformer文件增加代码:
ApiController中增加使用include的代码
在app('Dingo\Api\Transformer\Factory')->setAdapter()(重新设定格式化工具)中增加:
if (isset($_GET['include'])) {
$fractal->parseIncludes($_GET['include']);
}
访问时,要在url后加?include=test进行访问测试,效果如图:
修改include数据的type的值的方法跟前面不同,这里item方法的第三个参数是字符串类型,直接传设置的type的值即可。
(未完待续……)