Android UI开发篇之 ViewPager+九宫格布局 实现左右滑动
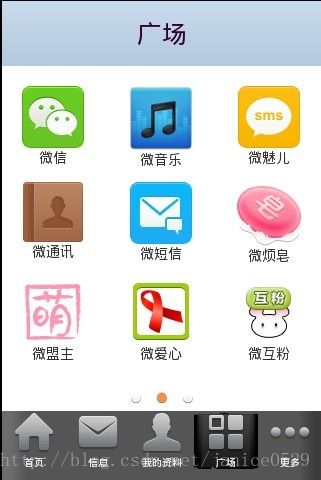
首先看下UI效果:
这个是我在业余开发的新浪微博广场模块的一个实现页面左右滑动的效果,用到的有android.support.v4.view.ViewPager 实现页面切换+ GridView 的九宫格布局。
下面直接贴代码:
1、/WeiBo_ice/res/layout/search_title.xml < 广场标题布局>
2、/WeiBo_ice/res/layout/searchinfo.xml
3、/WeiBo_ice/res/layout/ninebox.xml <九宫格布局文件>,共有三个页面切换、所有三个layout 九宫格布局文件< ninebox_2.xml, ninebox_3.xml >、内容相似,这里就只贴出一个。
4、/WeiBo_ice/res/layout/ninebox_item.xml 九宫格内 每一个格的布局< 包含 图片 和 文字显示>
5、/WeiBo_ice/src/com/ice/weibo/activity/DiscoveActivity.java
package com.ice.weibo.activity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SimpleAdapter;
import com.ice.weibo.R;
import com.ice.weibo.util.ConstantS;
/**
* 广场UI
* @author ice
*
*/
public class DiscoveActivity extends Activity {
private ViewPager mViewPager;
private LinearLayout ll_1,ll_2,ll_3;
private GridView view1,view2,view3;
private List viewList; //把需要滑动的页卡添加到这个list中
private ImageView[] imageViews;
private int currentPosition = 0; // 当前位置
/*
* 这里我就偷懒啦、三个切换滑动页面引用的是相同的图标和文字、我就省了去找其他的图片啦
* 我们可以定义三组数组分别放每个界面的图标和文字内容、
* 然后修改下 下面的 setGridViewAdapter() 方法 就行啦...
*
*/
// 定义图标数组
private int[] imageRes = {R.drawable.nine_1,R.drawable.nine_2,R.drawable.nine_3,
R.drawable.nine_4,R.drawable.nine_5,R.drawable.nine_6,
R.drawable.nine_7,R.drawable.nine_8,R.drawable.nine_9};
//定义标题数组
private String[] itemName = {"微信","微音乐","微魅儿",
"微通讯","微短信","微烦皂",
"微盟主","微爱心","微互粉"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.searchinfo);
initViews();
Log.d(ConstantS.TAG, "currentPosition:"+currentPosition++);
}
public void initViews() {
mViewPager = (ViewPager) findViewById(R.id.search_viewpager);
LayoutInflater lf = getLayoutInflater().from(this);
ll_1 = (LinearLayout) lf.inflate(R.layout.ninebox, null);
view1 = (GridView) ll_1.findViewById(R.id.myGridView);
ll_2 = (LinearLayout) lf.inflate(R.layout.ninebox_2, null);
view2 = (GridView) ll_2.findViewById(R.id.myGridView2);
ll_3 = (LinearLayout) lf.inflate(R.layout.ninebox_3, null);
view3 = (GridView) ll_3.findViewById(R.id.myGridView3);
viewList = new ArrayList(); // 将要分页显示的View装入数组中
viewList.add(ll_1);
viewList.add(ll_2);
viewList.add(ll_3);
setGridViewAdapter(view1);
setGridViewAdapter(view2);
setGridViewAdapter(view3);
mViewPager.setAdapter(new MyPagerAdapter(viewList));
mViewPager.setOnPageChangeListener(new myOnPageChangeListener());
LinearLayout llguid = (LinearLayout) findViewById(R.id.llguid);
imageViews = new ImageView[viewList.size()];
for(int i= 0;i> data = new ArrayList>();
int length = itemName.length;
for(int i=0;i map = new HashMap();
map.put("ItemImageView", imageRes[i]);
map.put("ItemTextView", itemName[i]);
data.add(map);
}
SimpleAdapter simpleAdapter = new SimpleAdapter(this,
data,
R.layout.ninebox_item,
new String[]{"ItemImageView","ItemTextView"},
new int[]{R.id.ItemImageView,R.id.itemTextView});
mGridView.setAdapter(simpleAdapter);
}
class MyPagerAdapter extends PagerAdapter{
List viewList;
public MyPagerAdapter(List viewList) {
this.viewList = viewList;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public void destroyItem(View container, int position, Object object) {
// TODO Auto-generated method stub
((ViewPager)container).removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
// Log.d(ConstantS.TAG, "ViewPager--Position:"+position);
return viewList.get(position);
}
}
class myOnPageChangeListener implements OnPageChangeListener{
/**
* 当滑动状态改变时调用
*/
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
/**
* 当当前页面被滑动时调用
*/
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
/**
* 当新的页面被选中时调用
*/
@Override
public void onPageSelected(int arg0) {
Log.d(ConstantS.TAG, "ViewPager--当前是第几页:"+arg0);
for(int i=0;i 6、/WeiBo_ice/res/drawable-mdpi/guide_round.xml 这个是控制界面切换时下面三个向导的小圆图标的显示效果。< 在searchinfo.xml 中有被引用>