慕课网JavaScript进阶篇第9章学习笔记
JavaScript进阶篇—第9章
JavaScript学习笔记(一)
JavaScript学习笔记(二)
JavaScript学习笔记(三)
JavaScript学习笔记(四)
DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
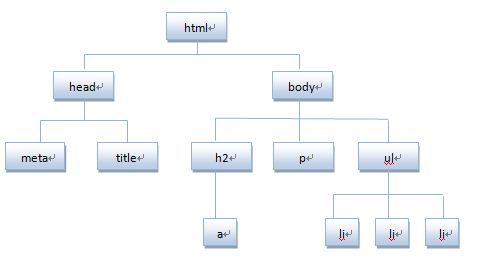
DOM节点层次图:
HTML文档可以说是由节点构成的集合,DOM节点有:
节点属性:
| 方法 | 说明 |
|---|---|
| nodeName | 返回一个字符串,其内容是给定节点的名字 |
| nodeType | 返回一个整数,这个数值代表给定节点的类型 |
| nodeValue | 返回给定节点的当前值 |
遍历节点树:
| 方法 | 说明 |
|---|---|
| childNodes | 返回一个数组,该数组由给定元素节点的子节点构成 |
| firstChild | 返回第一个子节点 |
| lastChild | 返回最后一个子节点 |
| parentNode | 返回一个给定节点的父节点 |
| nextSibling | 返回给定节点的下一个子节点 |
| previousSibling | 返回给定节点的上一个子节点 |
DOM操作:
| 方法 | 说明(前两个是document方法) |
|---|---|
| createElement(element) | 创建一个新的元素节点 |
| createTextNode() | 创建一个包含着给定文本的新文本节点 |
| appendChild() | 指定节点的最后一个子节点列表之后添加一个新的子节点 |
| insertBefore() | 将一个给定节点插入到一个给定元素节点的给定子节点的前面 |
| removeChild() | 从一个给定元素中删除一个子节点 |
| replaceChild() | 把一个给定父元素里的一个子节点替换为另一个节点 |
I love JavaScript
JavaScript使网页显示动态效果并实现与用户交互功能。
getElementByName()&getElementsByTagName()
getElementByName(),返回带有指定名称的节点对象的集合(数组,和数组类似有length)
语法: document.getElementByName(name);
getElementsByTagName,返回带有指定标签名的节点对象的集合(数组),返回元素的顺序是它们在文档中的顺序
语法: document.getElementsByTagName(标签名)
示例部分代码:可看完整示例
getAttribute()&setAttribute()
getAttribute(),通过元素节点的属性名称获取属性的值
语法: elementNode.getAttribute(name)
- elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点
- name:要想查询的元素节点的属性名字
示例:
课程列表
- HTML
- CSS
- JavaScript
- Jquery
- Html5
以下为获取的不为空的li标签title值:
text结果:
第1个li
null
第3个li
第4个li
null
//如果第二个li为'',会显示空行
text1结果:
第1个li
第3个li
第4个li
//这里还有个空行
setAttribute(),增加一个指定名称和值得新属性,或者把一个现有的属性设定为指定的值
语法: elementNode.setAttribute(name, value)
- name:要设置的属性名; value:要设置的属性值
- 把指定属性设置为指定值,若属性不存在,将创建一个新属性
示例:
- JavaScript
- JQuery
- HTML/CSS
- JAVA
- PHP
以下为li列表title的值,当title为空时,新设置值为"WEB前端技术":
节点属性
在DOM中,每个节点都是一个对象。DOM节点有三个重要的属性:
- nodeName:节点的名称,只读
- 元素节点的nodeName与标签名相同
- 属性节点的nodeName是属性的名称
- 文本节点的nodeName永远是#text
- 文档节点的nodeName永远是#document
- nodeValue:节点的值
- 元素节点的nodeValue是undefined或null
- 文本节点的nodeValue是文本自身
- 属性节点的nodeValue是属性的值
- nodeType:节点类型,只读
- 元素:节点类型为 1
- 属性:节点类型为 2
- 文本:节点类型为 3
- 注释:节点类型为 8
- 文档:节点类型为 9
访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,具有length属性
语法: elementNode.childNodes
如果选定的节点没有子节点,则该属性返回不包含节点的Nodelist
示例1:
- javascript
- jQuery
- PHP
运行结果IE: UL子节点个数:3;节点类型:1
其他浏览器: UL子节点个数:7;节点类型:3
空白节点(文本节点):
空白节点
- javascript
空白节点
- jQuery
空白节点
- PHP
空白节点
示例2:
javascript
javascript
jQuery
PHP
输出结果:
第1个节点的值是: javascript
第1个节点的名称是:#text
第1个节点的属性是:3
第2个节点的值是:null
第2个节点的名称是:P
第2个节点的属性是:1
第3个节点的值是:
第3个节点的名称是:#text
第3个节点的属性是:3
第4个节点的值是:null
第4个节点的名称是:DIV
第4个节点的属性是:1
第5个节点同第3个
第6个节点的值是:null
第6个节点的名称是:H5
第6个节点的属性是:1
第7个节点同第3个
访问子节点的第一和最后项
firstChild 返回'childNodes'数组的第一个子节点,如果选定的节点没有子节点,返回NULL
语法:node.firstChild //与elementNode.childNodes[0]是同样效果
lastChild 返回...
语法:node.lastChild
访问父节点
语法:elementNode.parentNode //父节点只能有一个
祖节点:elementNode.parentNode.parentNode
访问兄弟节点nextSibling
nextSibling返回某个节点之后紧跟的节点(处于同一树层级中)
语法:nodeObject.nextSibling //无此节点,返回null
previousSibling返回...
语法:nodeObject.previousSibling //无此节点,返回null
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断x节点nodeType是否为1,若是为元素节点,若不是,x = x.nextSibling;
示例:
function get_nextSibling(n){
var x=n.nextSibling;
while (x && x.nodeType!=1){//x存在且不是元素节点
x=x.nextSibling;
}
return x;
}
var x=document.getElementsByTagName("li")[0];
document.write(x.nodeName);
document.write(" = ");
document.write(x.innerHTML);
var y=get_nextSibling(x);
if(y!=null){
document.write("
nextsibling: ");
document.write(y.nodeName);
document.write(" = ");
document.write(y.innerHTML+"
");
}else{
document.write("
已经是最后一个节点");
}
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:appendChild(newnode)
示例:
- JavaScript
- HTML
插入节点insertBefore()
在已有的子节点前插入一个新的子节点
语法:insertBefore(newnode, node)
示例:
- JavaScript
- HTML
removeChild()
从子节点列表中删除指定节点
HTML
javascript
替换元素节点replaceChild()
JavaScript是一个很常用的技术,为网页添加动态效果。
将加粗改为斜体
创建元素节点createElement()
如前边所示:
var newnode = document.createElement("li");
var newnode = document.createElement("i");
创建文本节点createTextNode()
.message{
width:200px;
height:100px;
background-color:#CCC;}
...
var element = document.createElement("p");
element.className = "message";
var textNode = document.createTextNode("I love JavaScript");
element.appendChild(textNode);
document.body.appendChild(element);
浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
对于IE9+、Chrome、Firefox、Opera、Safari:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
对于IE9-:
document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的
document.body.clientHeightdocument.body.clientWidth在不同浏览器都实用:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
网页尺寸
scrollHeight和scrollWidth,获取网页内容高度和宽度,scrollHeight是网页内容高度,最小值是clientHeight(网页内容实际高度小于clientHeight时,sH返回cH)
浏览器兼容性:
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
网页尺寸
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
值
offsetHeight = clientHeight + 滚动条 + 边框。
浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
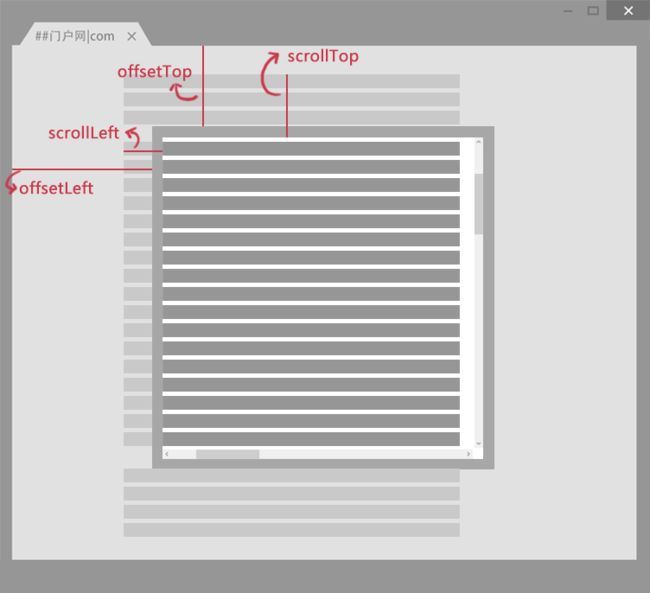
网页卷去的距离与偏移量
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。