trumbowyg 超级轻量级文本编辑器使用说明
trumbowyg 超级轻量级文本编辑器使用说明
最近项目里要用一个富文本编辑器,鉴于项目实际要求,编辑器不能太大,要是轻量级的。
目前文本编辑主流的大致有以下几种:
国产编辑器:百度ueditor,kindEditor,
国外编辑器:simditor,jwysiwyg 等
这里我推荐一下 bootstrap-wysiwyg ,我个人是比较喜欢的,基于bootstrap,目前项目中用bootstrap开发的项目不再少数,所以用上这个jquery bootstrap小插件是再好不过的了,5kb,<200行代码做到了超轻量级。
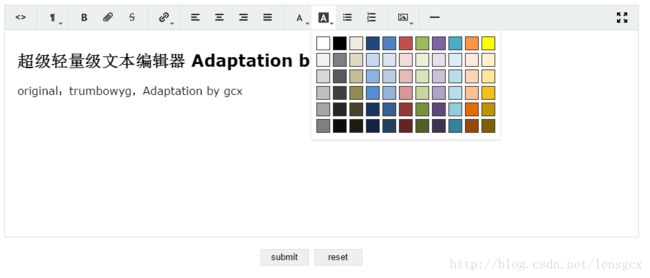
本章案例,我这里使用的是 trumbowyg 编辑器,之所以使用它,也是看中它的灵活性,可操作性,以及个人比较喜欢的界面风格,百搭。
这里简单介绍一下:Trumbowyg 是一个轻量,可定制的 jQuery 所见即所得(WYSIWYG)的编辑器插件,可生成语义化代码,带有功能强大的 API 。编辑器和生成的代码进行了优化以支持 HTML5。兼容大部分浏览器,如 IE8+、Chrome、Opera 和 Firefox 。
这里先放出它的文档链接:http://alex-d.github.io/Trumbowyg/#home
这款编辑器相对来说比较小众,网上相关文档和案例较少,使用中有不少问题,经过我的总结使用,写了一个使用文档,如有错误之处,欢迎指正交流。
那么,现在我们开始使用这款编辑器。
1、下载Trumbowyg项目文档
进入http://alex-d.github.io/Trumbowyg/#home,点击download下载。
2、创建你一个你自己的项目文档
这里我创建一个项目作为演示,也可以直接放到项目中去。
这里我已经搭建好了grunt环境,在项目中建立一个 src 文件夹,里面对应创建即可。
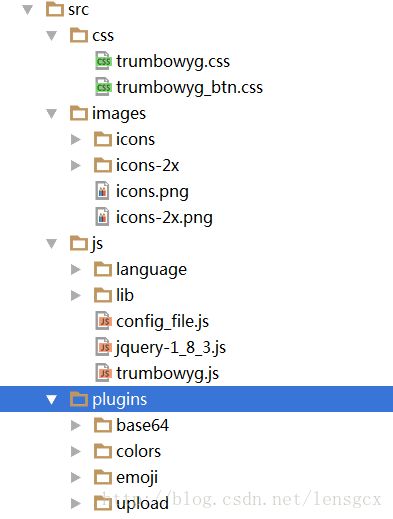
把刚刚下载的项目文件里的对应文件拷贝过来,如上图所示:
plugins里面放扩展插件
language里放语言脚本
lib里是我的包管理系统里提取的核心文件,这里暂时不需要
image是编辑器界面ui所需图片
js里是脚本文件:trumbowyg.js是核心脚本,config_file.js为配置文件。dist文件里的是我自动生成的压缩合并处理的文件
gcx_editor
/**
* Created by 西兰花的春天 gcx 高 on 2017/1/12.
* config_file for Trumbowyg,only use to this.
*
*=============================================================================================================
*/
/** 编辑器配置说明 Configuration instructions **/
/**
* ========== btnsGrps.test=[],内增加模块内容解释:===========
* bold:加粗
* link:链接
* formatting:格式化,排布大小方案
* btnGrp-semantic:字体的倾斜,加粗,中间划线
*justifyLeft:左对齐
*justifyCenter:居中
*justifyRight:右对齐
*justifyFull:两端对齐
*foreColor:字体颜色
*backColor:背景颜色
*
* ========== btns: [],内增加模块内容解释:===========
* 每个模块中间用'|'隔开
*
* btnGrp-test, //试验,有此项,则会出现左对齐,居中,右对齐,两端对齐
* viewHTML, //转换成html格式
* formatting, //格式化,排布大小方案
* btnGrp-semantic, //字体的倾斜,加粗,中间划线
* btnGrp-lists, //list,前面加序号或者圆点符号
* image, //图片
* horizontalRule //增加分隔符
*
* 其他参数:
* lang: 语言选择
* autogrow: true, //当编写长文本时,文本编辑区可以自行扩展,不会出现下拉条,默认值是false
*
**/
//=============================================================================================================
$.trumbowyg.btnsGrps.test = [
'blod',
'link',
'|', 'justifyLeft',
'justifyCenter',
'justifyRight',
'justifyFull','|',
'foreColor',
'backColor'
];
$( '#gcx_editor' ).trumbowyg( {
//设置中文
lang: 'zh_cn',
//最大化:
fixedBtnPane: true,
//autogrow: true, //当编写长文本时,文本编辑区可以自行扩展,不会出现下拉条,默认值是false
//点击选择下拉
btnsDef: {
//图片
image: {
dropdown: [ 'insertImage', 'base64','upload' ], // 'upload' 还有上传图片
ico: 'insertImage'
}
},
btns: [
'viewHTML', //转换成html格式
'|', 'formatting', //格式化,排布大小方案
'|', 'btnGrp-semantic', //字体的倾斜,加粗,中间划线
'|', 'btnGrp-test', //试验,有此项,则会出现左对齐,居中,右对齐,两端对齐
'btnGrp-lists', //list,前面加序号或者圆点符号
'|', 'image', //图片
'|', 'horizontalRule' //增加分隔符
]
} );
$.extend( true, $.trumbowyg.langs, {
fr: {
align: 'Alignement',
image: 'Image'
}
} );
//配置php文件,上传的路径修改
$.extend( true, $.trumbowyg.upload, {
serverPath: './src/plugins/upload/trumbowyg_upload.php' /*服务器路径*/
} );
//=============================================================================================================
/* 新增一個 button 作为 清空输入内容 */
function editor_reset() {
$('#gcx_editor').trumbowyg('empty'); /*此方法为清空内容*/
}upload: { serverPath: './src/plugins/upload/trumbowyg.upload.php' },这里我要用到 trumbowyg.upload.php 文件,所以正确填写路径,当然了也可以在配置文件里修改:
//配置php文件,上传的路径修改 $.extend( true, $.trumbowyg.upload, { serverPath: './src/plugins/upload/trumbowyg_upload.php' /*服务器路径*/ } );
define("UPLOADDIR", "./../../../uploaded-files/");
6、结尾
上述全部完成后,打开控制台,在项目文件下输入:
grunt
生成相应文件后,在html里引用即可。
至此所有工作已经做完,你可以在本地服务器上运行此编辑器插件了。