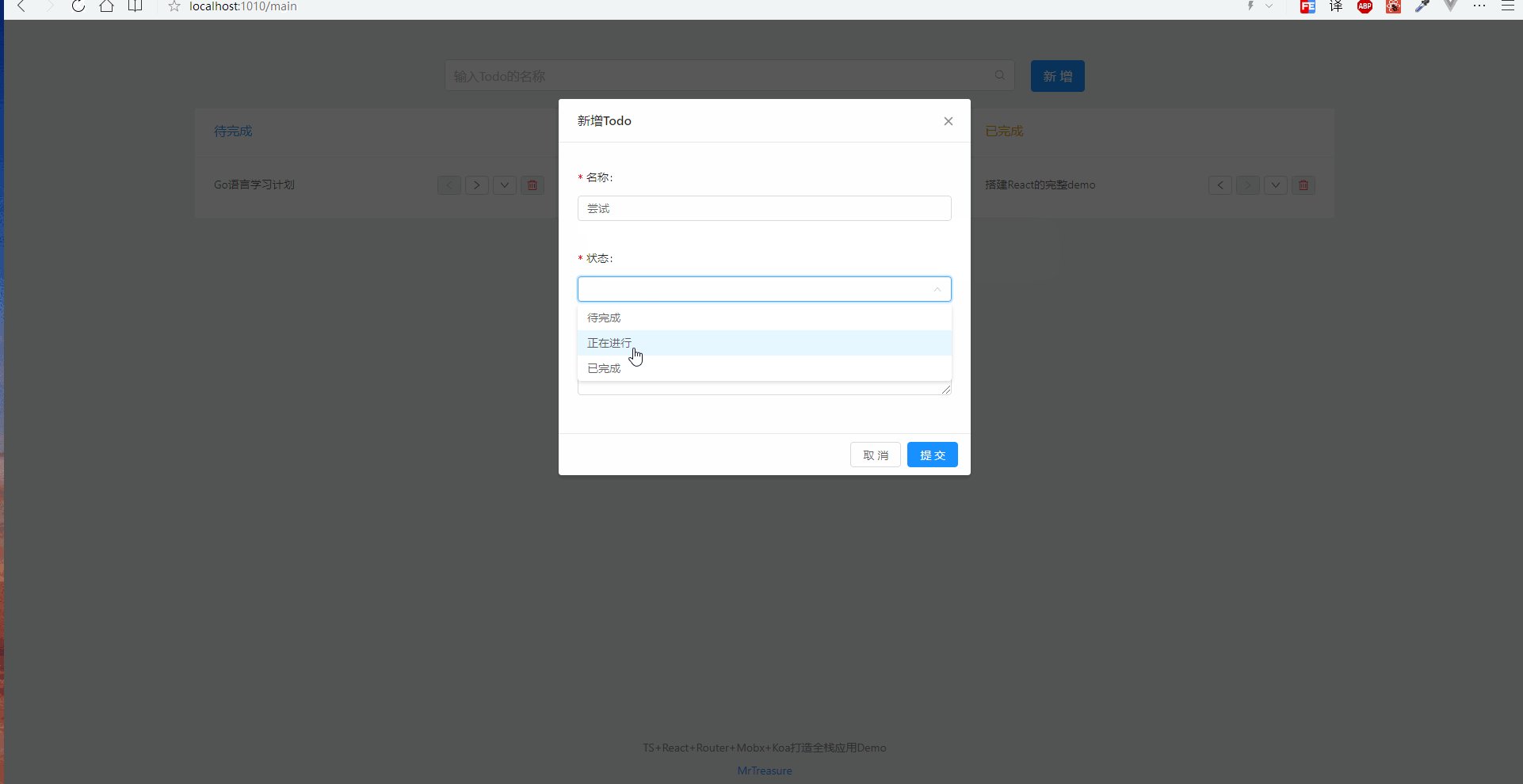
效果图
Typescript
在TS下开发首先要做好相应的环境配置,一些需要进行设置的编译选项
# tsconfig.json
{
"compilerOptions":{
"noImplicitAny": false, // 默认不带类型的就为 any
"emitDecoratorMetadata": true, // 允许使用装饰器的相关功能
"experimentalDecorators": true, // 同上
"baseUrl": ".", // 设置相对路径的基础路径
"paths": { // 设着alias别名,类似webpack,相对上面设置的基础路径
"@/*":["./src/*"]
}
}
}
如果你使用VSC开发,你想让vscode识别你引用的相对路径并能正确跳转,需要新建一个jsconfig.json。这设置挺蠢的,就不能先从tsconfig.json读么?
# jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"module": "commonjs",
"paths": {
"@/*":["./src/*"]
}
}
}
React
- 要想正确的使用类型推导以及避免出现不存在的属性,需要首先定义一个该组件需要接受的参数的接口
interface IProps extends FormComponentProps {
history: History
location: Location
[name: string]: any
}
class Main extends React.Component{}
这里的interface有两个作用,一个是让你能够在调用时this.props.history得到正确的推导,一个是声明了这个component需要接收到的父组件传递的参数。其中history和location是来自于react-router的类型。声明[name: string]:any是为了能够传递任意类型参数给子组件。
在非TS环境中,我们需要通过
MyComponent.propTypes = {
optionalArray: PropTypes.array,
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
optionalNumber: PropTypes.number,
optionalObject: PropTypes.object,
optionalString: PropTypes.string,
optionalSymbol: PropTypes.symbol,
}
PropTypes声明这个组件需要接受的参数,翻看源码,Proptypes.xxx 是一个正则表达式用来校验这个参数适合是符合要求的。并且这些都是发生在运行时。而javascript是静态检查,会直接在VSC上给你提醒
- 使用上下文(Context)
同样为了正确的推导,使用context的时候也需要实现一个context的接口,区别在于这个接口不通过泛型实现,而是在内部声明一个context属性实现接口,注意,这里仅仅是声明变量,并没有赋值。赋值的操作将会由react自动挂载context属性
interface IContext {
mobxStores: {
store: Store
}
}
class Login extends React.Component {
static contextTypes = {
mobxStores: PropTypes.objectOrObservableObject
}
public context: IContext
}
在这里声明了一个来自
注意,虽然都叫做声明却有着截然不同的区别。interface并不会TS转义后变成JS的,这里只是人为的通过interface进行了限制,这部分的检测是发生在编译前。而通过Proptypes的声明,其实是进行了赋值操作的。实例化了一个这个对象,react再根据这个对象注入相应的context到这个组件内部,这部分是发生在运行时
React-Router
react中的router相对来说,功能比较单一不太完善,很多地方需要自己实现。
实现前端的鉴权、页面管理, 实现一个私有Route
const PrivateRoute = ({
component: Component,
...rest
}: any) => {
return (
store.userInfo.logged ?
( 其原理就是在原来的Route中额外包裹了一层,判断一个当前的状态store.userInfo.logged,这里是存储用户状态的。如果登录了则渲染路由包裹后的组件否则重定向到登陆页面。这里路由跳转的逻辑和组件耦合起来了。相比较vue-router,vue则提供了导航钩子的,能够在每个路由跳转的时候判断有无登录权限。这个功能在老版本的router中是存在的,v4以后就被移除了。
映射路由表
const routes = [
{
path: '/',
component: root
},
{
path: '/a',
component: B,
children: [
{
path: '/a/b',
component: ''
}
]
}
]
在vue中我们可以简单的通过new Router({routes})实现一个完整的路由映射,在组件中只需要声明
在react-route的v3版本中则需要自己map映射出来。v4版本没有办法在一个地方映射所有的route,必须到页面内部使用
编程式导航
我不喜欢在页面中写很多的导航标签,因为觉得这样不够灵活,偏爱编程式导航。在react-router中,路由有hashrouter和historyrouter两种(只讨论web相关,还有额外的native和memory路由)。
interface History {
length: number;
action: Action;
location: Location;
push(path: Path, state?: LocationState): void;
push(location: LocationDescriptorObject): void;
replace(path: Path, state?: LocationState): void;
replace(location: LocationDescriptorObject): void;
go(n: number): void;
goBack(): void;
goForward(): void;
block(prompt?: boolean | string | TransitionPromptHook): UnregisterCallback;
listen(listener: LocationListener): UnregisterCallback;
createHref(location: LocationDescriptorObject): Href;
}
这个是路由定义的history对象的接口,其中用的比较多的是push() replace() go() goBack()方法,通过他们进行编程式导航。这里重载了push和replace方法,它们可以接受一个LocationDescriptorObject
interface LocationDescriptorObject {
pathname?: Pathname;
search?: Search;
state?: LocationState;
hash?: Hash;
key?: LocationKey;
}
这个对象描述了包含了要匹配的路径以及state search。state是一个和URL无关的自定义数据,可以用来传递参数,这个state不会显示的出现在URL上,只能通过this.props的方式调用。search是一个URL的查询参数,如同http://mrtreasure.cn/?key1=value1&key2=value2,这里的search对应的就是 ?key1=value1&key2=value2,这里是一串字符串,需要进行手动处理
Mobx
之所以没选择Redux是因为之前有学习过redux,能够了解flux架构的理念,但是redux写起来是在太繁琐,aciton reduceer 不可变对象傻傻分不清楚。因此这次选择了尝试mobx
定义一个store
import { observable, action } from 'mobx'
export class Store {
@observable
public userInfo = {
username: '',
password: '',
token: '',
logged: true
}
@computed get userAllname() {
return this.usernmae + this.password
}
@action
public setToken(token: string) {
this.userInfo.token = token
this.userInfo.logged = true
}
@action
public removeToekn() {
this.userInfo.token = ''
this.userInfo.logged = false
}
}
export default new Store()
一个store就是一个独立类,其中有数据部分以及操作部分。
@ovservable修饰需要响应的数据变化,一旦这些数据变化就会执行相应的操作,
@computed根据@ovservable的数据计算的计算属性
@action修饰改变数据的方法,store内部的数据只能通过action修饰的方法进行修改。@action修饰的方法只能是同步的,不能是异步的。
注入到实例
有两种方法注入到实例
一种是通过mobx-react提供的
另一种是直接在对应的页面引入store
import { store, Todo } from '@/store/TodoStore'
然后直接再直接用于渲染或者分发给子组件
数据驱动
@observer
class Main extends React.Component {}
在获取的类上加上注解@observer就好了
思考
这个Mobx其实就是对标的vuex,不同的是它更加灵活,能够通过装饰器或者函数驱动(装饰器本质就是一个函数)。而vuex必须先定义好。
@observable obj 就相当于 vuex 中 state,需要注意的是@observable不能修饰
primitive value,只能修饰引用类型。@action 相当于vuex中的mutation,同步的修改状态。为什么是同步的可以参考vuex-mutation
runInAction 相当于vuex的action,区别在于,在mobx中是,异步中修改数据,通过runInAction()包裹在内部修改state,而vuex中的action是获取到数据以后再内部触发mutation。所以其实我们只要保证再修改state的时候是同步操作就好了,因此在业务代码中,经常这样使用
const result = await getDataSomehow()
action(result)
这样基本就用不到这个方法了。
总得来说,在react中可以把mobx和vuex看成类似的工具,都是进行全局数据管理的,可以跨组件使用。区别在于mobx更加强大,可以更加灵活的定义需要观察的对象。这个不仅仅在react中,在任何一段JS代码里都可以观察进行观察。并且执行的业务逻辑这块是保存在mobx里的,@observer只是一个'mobx-react'下的用于帮助渲染的装饰器。这个装饰器会根据state的改变触发react的diff进行渲染。而vuex本身是不具备这些功能的,只是一个全局状态管理机,不具备自定义触发事件的能力,触发渲染的逻辑还是vue来做的
Server部分
虽然说的是全栈,但其实这部分写的很少。鉴权,校验参数等等功能都懒得写,只是简单实现了一个登陆以及Todo的CRUD功能,需要注意以下几个点
// 因为端口不同所以是跨域的,对于跨域的预检请求通通放过
router.options('*', async(ctx) => {
ctx.status = 200
})
// 处理跨域 记得一定要await next()
app.use(async(ctx, next) => {
ctx.response.set({
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, OPTIONS, PUT, DELETE',
'Access-Control-Allow-Headers': 'X-PINGOTHER, Content-Type',
'Access-Control-Max-Age': '86400'
})
await next()
})
其他就是对mongodb的一些操作,so easy。
总结
React相比较Vue真的是太灵活了。通过JSX语法,以及超级的传参可以做出很酷炫的事情。但是因为太灵活了,导致可选择的余地太多。相对于新人来说理解起来也就比较复杂。各种开发的风格也可能存在不统一的情况。
而Vue相比起来虽然选择的余地少,全家桶基本统一风格。但是官方文档齐全,新人也不会犯迷糊。提供的API也比较全面,比如computed, filters, watch, directive, mixin 这些是react没有的。当然react估计会有相关的库去实现。但是对于我们这种搬砖工来说,或许没有选择就是最好的选择,都按照官方文档撸就行了。
关于性能上的问题。在使用mobx的时候我不太能确定哪些地方重新进行了渲染,准确的说我不知道应该在哪些地方添加@observer修饰。我不太喜欢这种不能掌握变化的感觉,当然也可能是我对virtualDOM了解不够。react的灵活性也是的项目的设计思路千奇八怪,实在不知道哪一种是比较优秀的解决方案。这一点可能就要好很多,大概套路都一样,无论怎么写都差距不太大。
还有一个方面关于事件监听。我们知道使用事件委托要比在每一个元素上都绑定了事件监听器要好很多,在vue中,我们给v-for渲染出来的组件绑定事件监听器时,文档已经指出帮我们做了关于委托的优化。而相关的文档我没能在react中找到,因此又统一建事件监听器绑定到了他们的父组件上
Github
以上都是我瞎编的
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=16z5f2fo8elqy