用 eric6 与 PyQt5 实现python的极速GUI编程(系列01)--Hello world!
用 eric6 与 PyQt5 实现python的极速GUI编程(系列01)--Hello world!
http://www.cnblogs.com/hhh5460/p/4232086.html
【题记】
我是一个菜鸟,这个系列是我的学习笔记。
PyQt5 出来有一段时间了, PyQt5 较之 PyQt4 有一些变化,而网上流传的几乎都是 PyQt4 的教程,照搬的话大多会出错。
eric6 也是刚刚出来,eric6 与 PyQt5 结合的教程网上几乎没有。
本人也是一边学习,一边摸索,并记录与此,希望帮到有需要的朋友,更希望路过的大侠多多指教为好。
【引子】
用 eric6 与 PyQt5 结合,非常方便的实现界面与逻辑分离,满足python的极速GUI编程,你只需要关注程序的逻辑实现,不需要在界面上花很多时间。
可以说这是一对完美的组合!
下面的内容基于:windows 7 + python 3.4.2 + PyQt5 + eric 6
【概览】
本文实现如下的程序:
主要步骤如下:
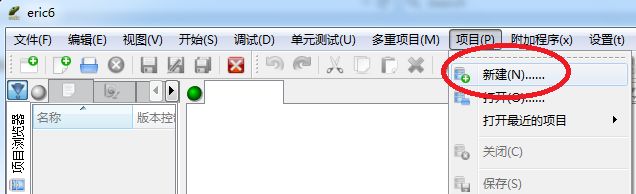
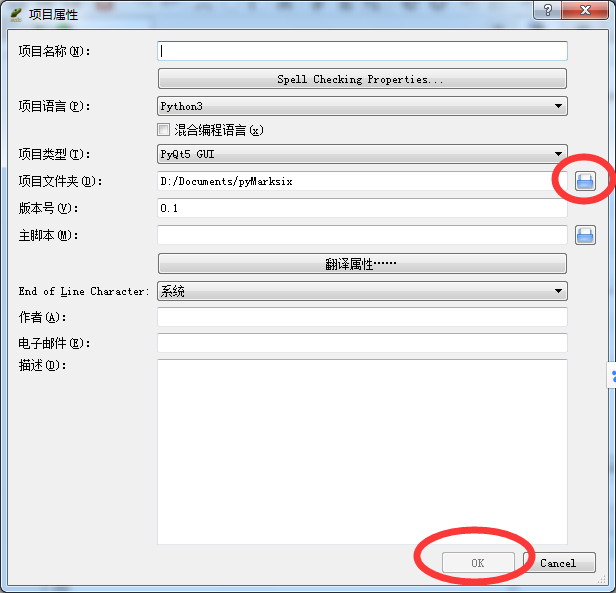
1、在eric6中新建项目
2、进入PyQt5 Desinger编辑图形界面(自动进入),并保存
3、回到eric 6将刚才的界面文件编译
4、然后给界面添加自己的程序逻辑
5、py2exe打包成exe文件(此步略)
【正文】
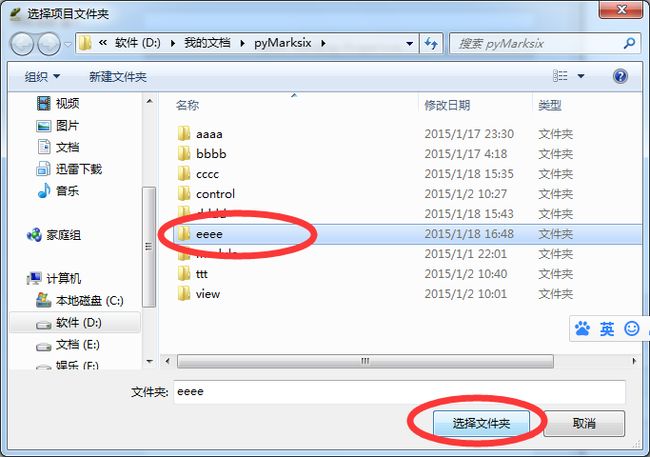
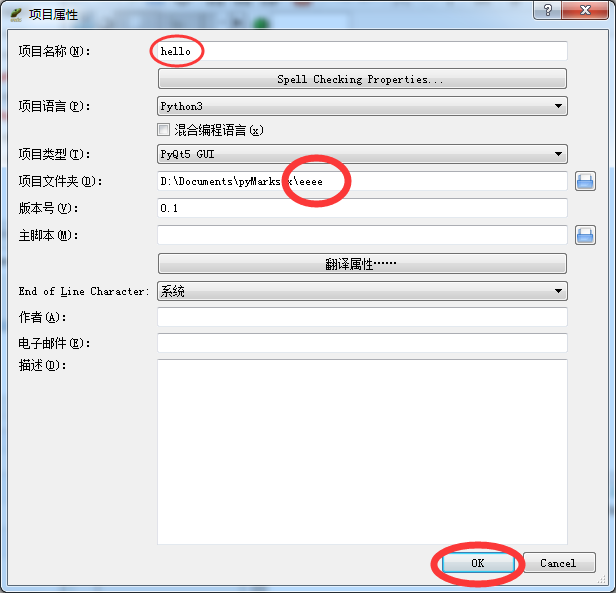
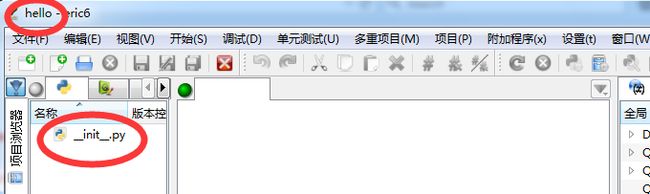
1、在eric6中新建项目
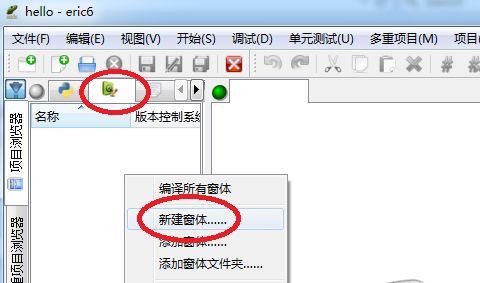
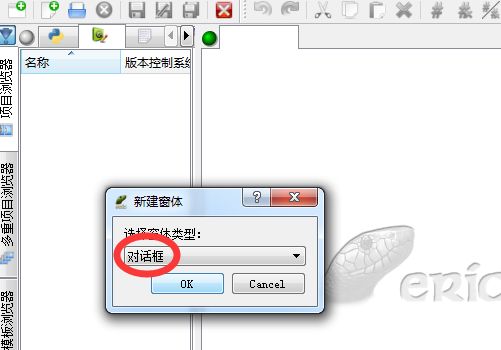
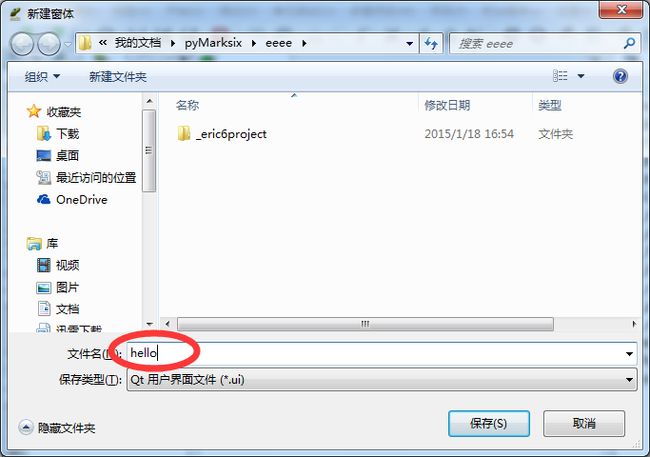
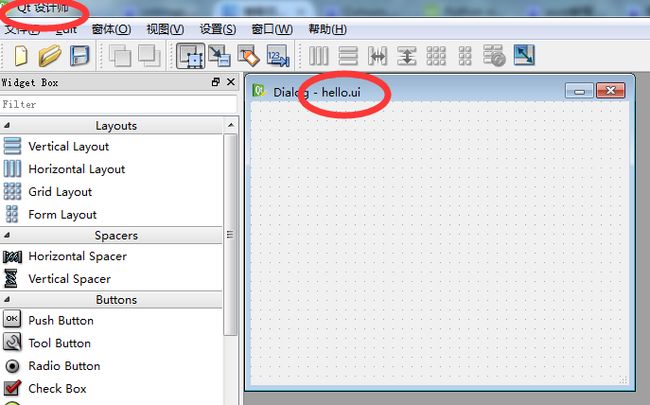
2、进入PyQt5 Desinger编辑图形界面(自动进入),并保存
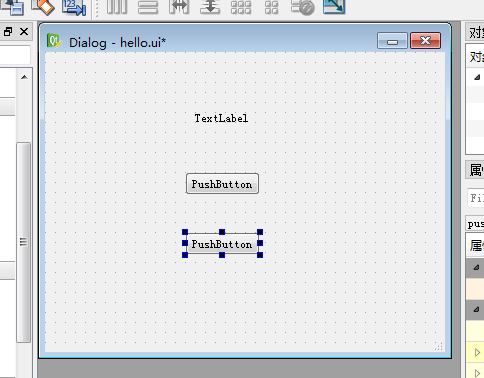
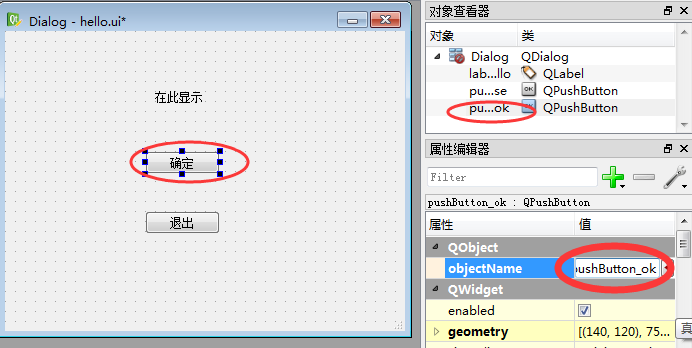
在窗体中添加一个文本标签(label)、两按钮(pushButton)
设置文本标签、两按钮的对象名(objectName)为:label_hello,pushButton_ok,pushButton_close
设置文本标签、两按钮的文字(text)为:"在此显示","确定","退出"
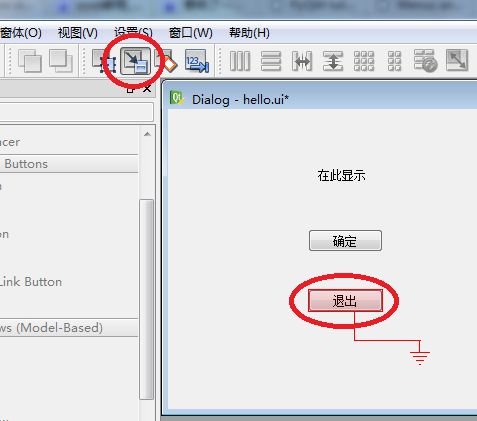
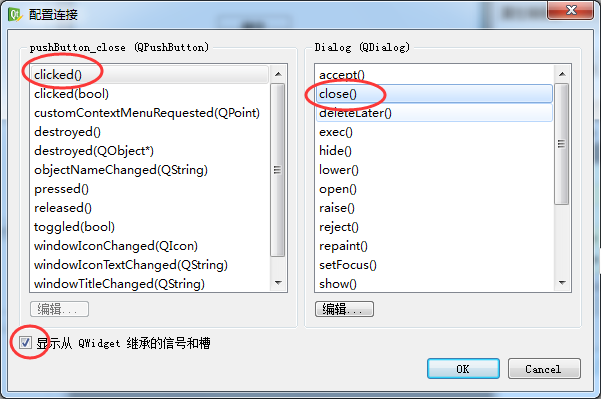
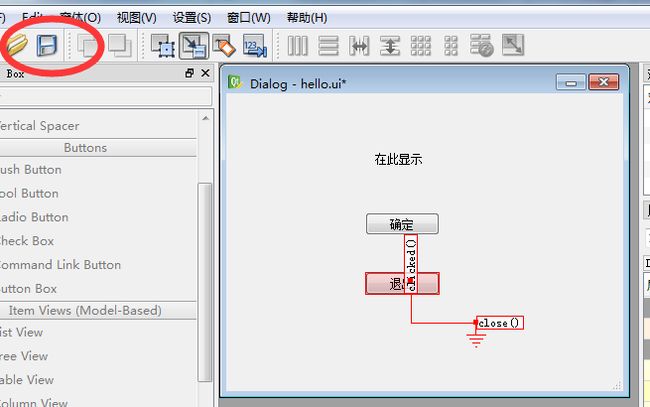
给退出按钮添加信号/槽 (注:信号/槽机制是PyQt独有的信号传递机制,使用非常方便)
保存,然后关闭PyQt Designer
3、回到eric 6,将刚才的界面文件编译
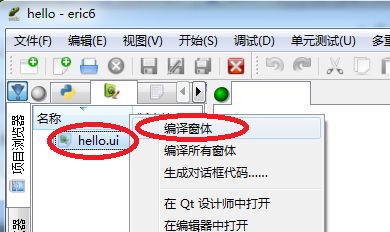
回到eric 6后,发现窗体下多了个hello.ui文件,此文件本质是一个xml格式文件,不能被运行,需要右击它,选择 编译窗体
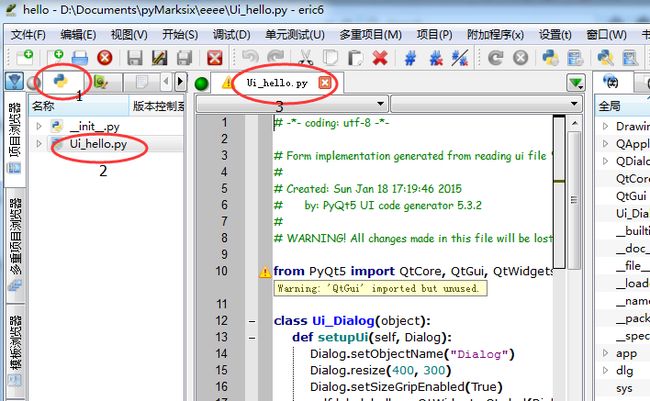
编译成功之后,发现源文件下多出了Ui_hello.py文件,这个文件就可以运行了
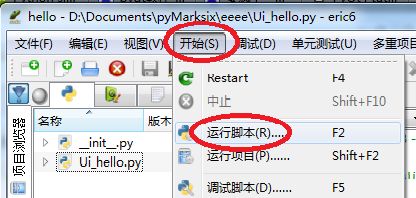
试着运行它,如图:
Wow! 界面出来了。一切正常。不过你会发现,只有退出按钮起作用,而确定按钮没反应。那是因为我们还没给确定按钮添加逻辑代码
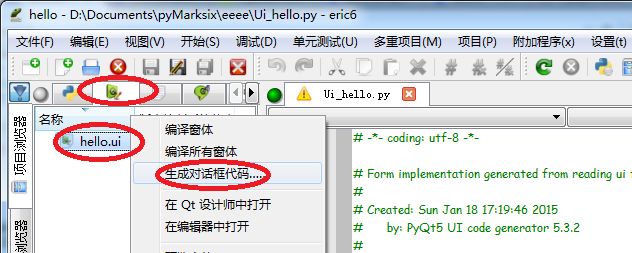
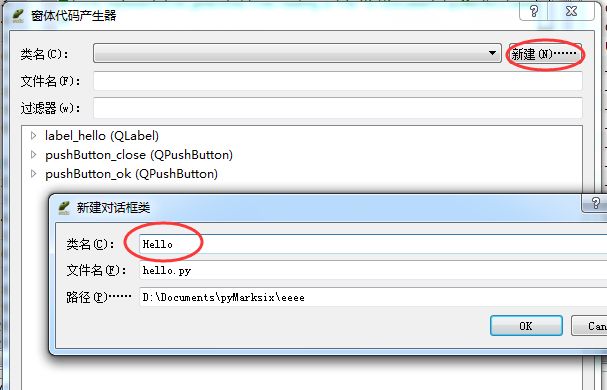
这事好办,到窗体下右击hello.ui文件,选择 生成对话框代码
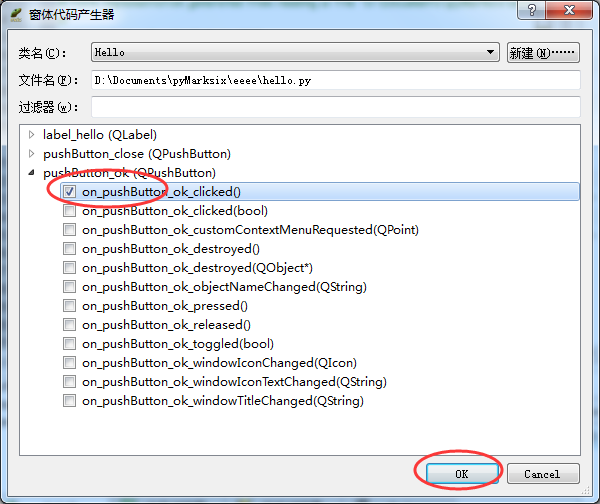
此处勾选pushButton下的on_pushButton_ok_clicked()
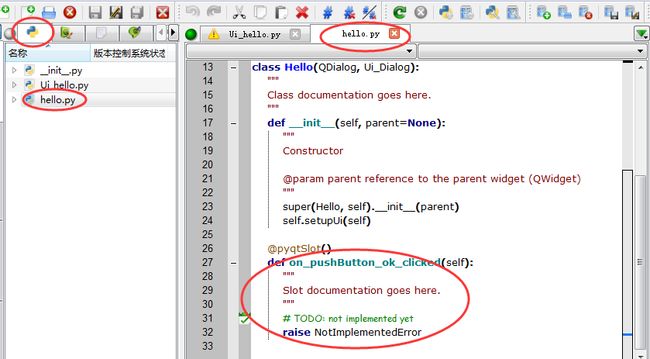
回到源代码下,发现又多出了一个hello.py文件
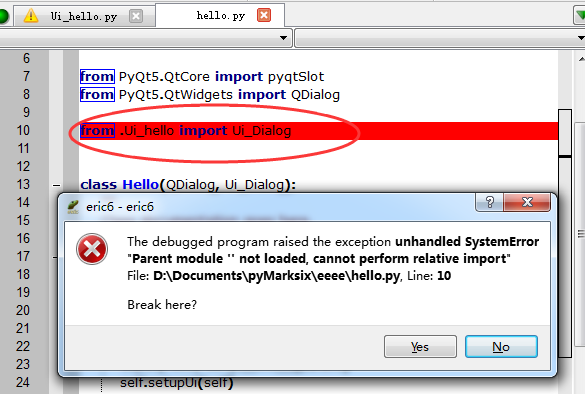
不管三七二十一,先运行它再说。呀!错误!!!
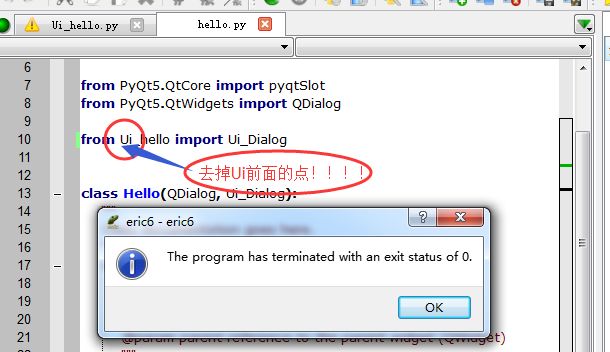
这个错误应该是eric 6的一个bug!!!,去掉Ui前面的点号,再运行,就没有报错了。真是太好了!诶,等一下,怎么没看到窗体出来呢?
少了几行代码,此处可以认为也是eric 6的一个bug。那就自己动手吧,在hello.py的最下面添加这几行:
|
1
2
3
4
5
6
7
|
if
__name__
=
=
'__main__'
:
import
sys
from
PyQt5.QtWidgets
import
QApplication
app
=
QApplication(sys.argv)
dlg
=
Hello()
dlg.show()
sys.exit(app.exec_())
|
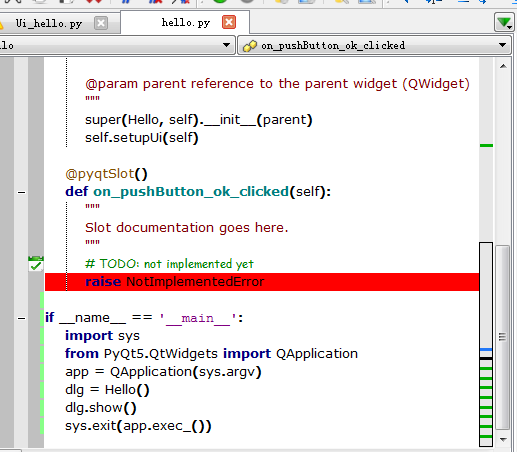
长嘘一口气,窗体终于又出来了,但是点击确定按钮的时候报错了又。原因很简单,我们还没有覆写给确定按钮的逻辑代码
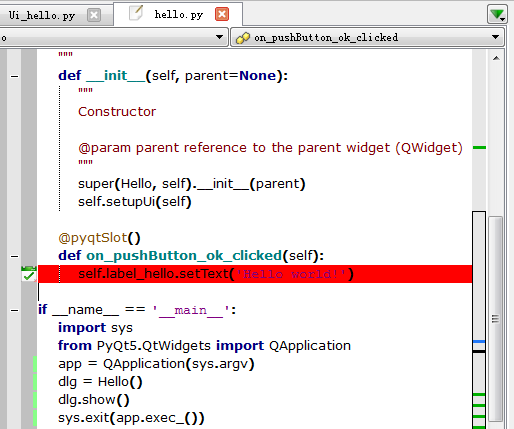
把原来的代码删除,修改为一句。没错,我们的逻辑代码就是一句代码:
|
1
2
3
|
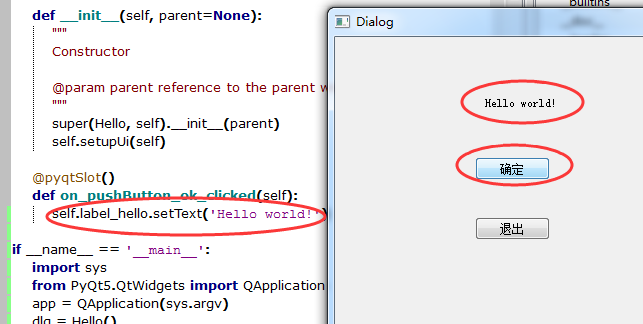
@pyqtSlot
()
def
on_pushButton_ok_clicked(
self
):
self
.label_hello.setText(
'Hello world!'
)
|
保存一下,然后运行。OK,大功告成!
最后的话,eric + pyqt 进行python的gui编程真的是太方便了,只需要关注逻辑实现就可以了
(一个字一个字敲,一张图一张图截,终于完成了。欢迎转载,不过请保留作者名及原文链接。)