- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
初见雨夜
前端typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- cocos creator从零开发简单框架(完结)-状态机
cocos
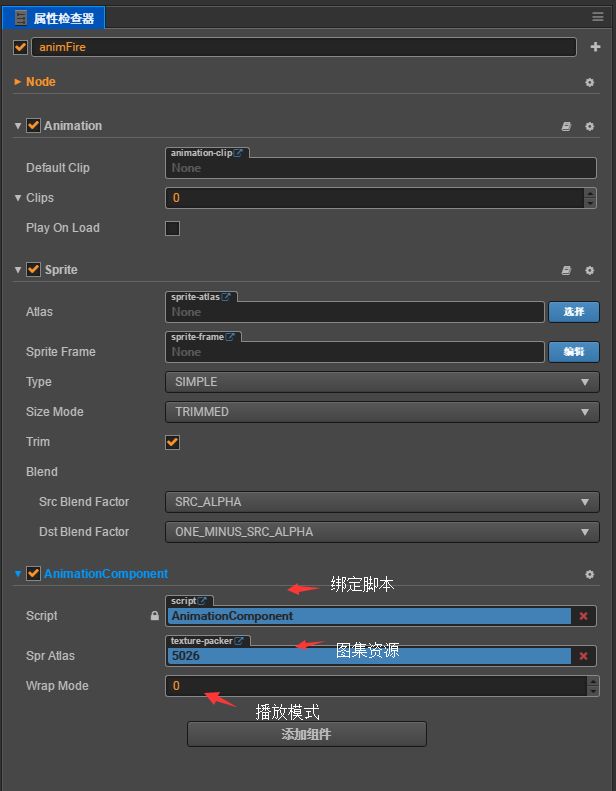
新建framework/scripts/state/State.ts,状态基类,内容如下。exportdefaultclassState{publicstaticreadonlyinvalidState='invalid'protected_owner:anypublicgetowner():any{returnthis._owner}publicconstructor(owner:any){th
- cocos creator从零开发简单框架(16)-Panel位移显示
cocos
Panel的位移显示包括从上、下、左、右到中间的移动,因为只有初始点位置不一样,这里抽成一个方法。编辑framework/scripts/view/PanelMgr.ts,增加showSideToCenter方法。/**从四边移动到中间*/privatestaticshowSideToCenter(go:PanelBase,from:cc.Vec3,isOpen:boolean){this.sho
- 使用NestJS的控制器与业务逻辑结合的入门教程
XymkMl
JavaScript
NestJS是一个用于构建高效、可扩展的Node.js应用程序的框架。它采用了现代化的JavaScript或TypeScript语言,并提供了强大的依赖注入、模块化和面向切面编程等功能。本教程将介绍如何在NestJS应用程序中结合控制器和业务逻辑,以实现灵活且可维护的代码结构。步骤1:创建NestJS应用程序首先,我们需要安装NestJSCLI工具,用于创建和管理NestJS应用程序。打开终端并执
- 第76节 绘制文字(fillText 和 stroke)
川石课堂软件测试
harmonyos鸿蒙鸿蒙系统华为华为云
在HarmonyOS中,使用TS(TypeScript)语法进行画布(Canvas)开发时,fillText和strokeText是两个常用的方法,分别用于填充文本和绘制文本边框。以下是这两个方法的详细用法:fillText方法fillText方法用于在画布上绘制填充文本。语法:fillText(text:string,x:number,y:number,maxWidth?:number):voi
- 53、深度学习-自学之路-自己搭建深度学习框架-14、使用自己的架构搭建一个通过学习模仿莎士比亚风格的2000次的文章。并且在关键层配有详细解释。
小宇爱
深度学习-自学之路深度学习人工智能神经网络自然语言处理rnn
importnumpyasnpclassTensor(object):def__init__(self,data,autograd=False,creators=None,creation_op=None,id=None):self.data=np.array(data)self.autograd=autogradself.grad=Noneif(idisNone):self.id=np.rand
- PubSubJS的基本使用
SarinaDu
reactreactpubsub
前言日常积累,欢迎指正参考PubSubJS-GitHubPubSubJS-npm使用说明首先说明我当前使用的pubsub版本为1.6.0什么是pubsub?PubSubJSisatopic-basedpublish/subscribelibrarywritteninJavaScript.即一个利用JavaScript进行发布/订阅的库使用React+TypeScript发布importPubsub
- 通义灵码 - 你的 AI 智能编码小助手
甘蓝聊Java
【更新中...】项目中的那些事人工智能AI通义灵码Java编码助手
文章目录核心功能快速安装版本选择安装插件登录通义灵码相关配置体验功能基础功能研发智能问答AI程序员体验有感参考官网:https://lingma.aliyun.com/⭐版本:2.0.3【截至2025/02/05】❓简介:通义灵码,一款基于通义大模型的智能编码辅助工具。支持多种编程语言,比如Java、Go、Python、JavaScript、TypeScript等支持多种IDE,比如IDEA、VS
- 50、深度学习-自学之路-自己搭建深度学习框架-11、添加RNN递归神经网络层为了浮现RNN的神经网络使用框架。
小宇爱
深度学习-自学之路深度学习人工智能自然语言处理神经网络rnn
importnumpyasnpclassTensor(object):def__init__(self,data,autograd=False,creators=None,creation_op=None,id=None):self.data=np.array(data)self.autograd=autogradself.grad=Noneif(idisNone):self.id=np.rand
- 52、深度学习-自学之路-自己搭建深度学习框架-13、对话预测功能,使用我们自己建的架构重写RNN预测网络,程序的详细解读。
小宇爱
深度学习-自学之路深度学习人工智能神经网络自然语言处理rnn
importnumpyasnpclassTensor(object):def__init__(self,data,autograd=False,creators=None,creation_op=None,id=None):self.data=np.array(data)self.autograd=autogradself.grad=Noneif(idisNone):self.id=np.rand
- 【uni-app】微信小程序使用lime-painter生成海报
cjsnyxz
前端
lime-painter是一个专为UniApp设计的插件,用于优雅地生成海报,并支持下载海报图片。它支持在多个平台中使用,并且提供了盒子、文字、图片、二维码等配置选项,允许开发者根据项目需求按照UI设计稿对海报进行高度还原。本文将介绍如何使用lime-painter插件在UniApp中实现海报的生成及下载。技术栈:uni-app、Vue3(3.4.21)、TypeScript(4.9.5)、wot
- Svelte 最新中文文档教程(20)—— TypeScript
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- cocosCreator 和 Laya 的常用API与方法 ,多边形点击解决正方形重叠点击问题,emit,dispatchEvent,EventCustom
qq_42838904
常用API引入:require/import导出:export/module.exports/exportsNodejs不支持import和exportes6兼容以上所有语法,当然需要webpack+babel来支撑es6是ECMAScript(EuropeanComputerManufacturersAssociationEuropeanComputerManufacturersAssociat
- React 高级阶段学习计划
夜游猿
Reactreact.js学习前端
React高级阶段学习计划目标深入理解React的渲染机制和性能优化。学会代码分割和懒加载。掌握单元测试和集成测试。学习TypeScript与React的结合。学习内容性能优化React.memoReact.memo:用于优化函数组件的性能,避免不必要的重新渲染。示例:importReact,{useState,useMemo}from'react';constExpensiveComponent
- React + TypeScript 复杂布局开发实战
i建模
前端开发前端框架react
React+TypeScript复杂布局开发实战一、项目架构设计(基于最新技术栈)1.1技术选型与工程创建#使用Vite5.x+React19+TypeScript5.4npxcreate-vite@latestpower-designer-ui--templatereact-tscdpower-designer-ui&&npminstall#添加核心组件库npminstall@ant-desig
- 面试题-Vue2和Vue3的区别
奶糖 肥晨
vue3vuevue.jsjavascript前端
文章目录1.响应式系统2.组合式API(CompositionAPI)3.Fragment(碎片)4.Teleport(传送门)5.性能改进6.移除或改变的功能7.构建工具8.TypeScript支持Vue2和Vue3之间存在许多重要的区别,这些区别涵盖了性能、API设计、组合式API(CompositionAPI)、响应式系统以及构建工具等方面。以下是一些关键的区别,并附带代码示例来加以说明。1
- 简单工厂模式、工厂方法模式和抽象工厂模式-设计模式学习
luoxn28
读书笔记简单工厂工厂方法抽象工厂
1、简单工厂模式简单工厂模式是属于创建型模式,又叫做静态工厂方法(StaticFactoryMethod)模式,但不属于23种GOF设计模式之一。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。工厂(Creator)角色简单工厂模式的核心,它负责实现创建所有实例的内部逻辑。工厂类的创建产品类的方法可以被
- 第五章:工程化实践 - 第一节 - Tailwind CSS 与前端框架的集成
qianmoQ
TailwindCSS:现代化开发实战指南css前端框架前端
TailwindCSS可以与各种现代前端框架完美配合。本节将详细介绍如何将TailwindCSS集成到React、Vue和Angular等主流框架中,并介绍相关的最佳实践。React集成基础配置#创建React项目npxcreate-react-appmy-app--templatetypescript#安装TailwindCSSnpminstall-Dtailwindcsspostcssauto
- TypeScript与JavaScript的区别
本文我们要聊一聊TypeScript和JavaScript之间的区别。可能我们已经注意到,TypeScript是JavaScript的超集,那么它到底比JavaScript多了些什么?为什么我们要选择TypeScript,而不仅仅是写普通的JavaScript呢?本文我们就一起看看TypeScript和JavaScript的核心差异,让你对它们有个更加清晰的认识。3.1什么是TypeScript与
- 51、深度学习-自学之路-自己搭建深度学习框架-12、使用我们自己建的架构重写RNN预测网络
小宇爱
深度学习-自学之路深度学习rnn人工智能
importnumpyasnpclassTensor(object):def__init__(self,data,autograd=False,creators=None,creation_op=None,id=None):self.data=np.array(data)self.autograd=autogradself.grad=Noneif(idisNone):self.id=np.rand
- 从零搭建 Vue3 + VIte + Ts 项目 —— 并集成eslint 、prettier
2301_82244509
ubuntulinux运维
plugins:[‘vue’,‘@typescript-eslint’],//新增root:true,//对某些文件进行单独配置(这里针对TypeScript文件)overrides:[{files:[‘.ts’,'.tsx’,‘*.vue’],rules:{‘no-undef’:‘off’,//在TypeScript中没有必要使用no-undef规则},},],//自定义规则rules:{//h
- 深入理解TypeScript中的never类型
t0_54program
typescriptubuntulinux个人开发
在TypeScript中,never类型是一个非常特殊的存在。它表示那些永远不会发生的值。换句话说,never类型用于描述那些在逻辑上不可能达到的代码路径。通过使用never类型,我们可以更好地进行类型检查和错误预防。本文将通过几个实例来深入探讨never类型的应用场景和其与void类型的区别。一、never类型的定义与示例never类型表示那些永远不会返回的函数。例如,一个无限循环的函数或者一个
- cocos creator 项目总结二(战斗帧同步解析)
xzben
cocoscreator帧同步
一、帧同步原理:帧同步,指的是将游戏过程中关键的操作帧数据同步给各个客户端实现游戏同步的方案。这个原理看上去一句话很简单,但是其实内部涉及的细节却很多,影响到游戏的卡顿,同步是否完全同步等问题,接下来我一一列举我制作过程中遇到的问题和解决方案。二、客户端同步一致性问题1、逻辑驱动归一管理,这个主要是要将战斗过程的所有逻辑运算update驱动要统一管理,而不是简单的通过UI层的update分散驱动,
- cocos 手机端保持屏幕常亮
aqiu~
cocoscreatorcocos
有连接socket时挂机的内容如果挂机途中息屏,会导致socket断开所以需要挂机时保持屏幕常亮在需要常亮的地方使用jsb.Device.setKeepScreenOn(true);v3.8.3会报红不用管当然取消常亮就是jsb.Device.setKeepScreenOn(false);============================================改进:因为在浏览器预览
- 2022年9月前端学习笔记
早日退休!
前端学习html5前端
目录2022.09.011、overflow:auto;2、封装通用axios返回值类型3、vite构建的vue3项目适配移动端4、使用vue3+vite+TypeScript搭建新项目1.新建项目2.配置vue-router43.配置vuex45、深拷贝和浅拷贝1.浅拷贝2.深拷贝2022.09.021、同步与异步2、事件循环eventloop3、遇到的坑:vue中给点击事件@click使用三元
- 前端数据类型终极指南:从JavaScript到TypeScript
念九_ysl
typescript前端
前端数据类型全景解析.type-system{max-width:1000px;margin:0auto;padding:20px;}.type-card{border:1pxsolid#e0e0e0;padding:20px;margin:15px0;border-radius:8px;}.ts-badge{background:#3178c6;color:white;padding:2px5p
- 深入探讨JavaScript类型检查
全栈若城
私藏干货javascript开发语言ecmascript
文章目录前言一、核心方法优化解析1.静态类型检查体系(TypeScript/Flow)2.运行时动态类型校验3.函数式编程范式优化二、扩展知识体系1.现代类型工具演进2.类型驱动开发(TDD扩展)3.类型系统高级特性三、架构级类型安全四、最佳实践指南五、未来趋势展望前言本篇内容旨在深入解析类型检查的知识。文章分为两个主要部分:一是核心方法的优化策略,二是扩展知识体系的深入探讨。一、核心方法优化解析
- Github 2024-06-30开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-06-30统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量C#项目1Python项目1PowerShell项目1JavaScript项目1JupyterNotebook项目1TypeScript项目1PHP项目1C++项目1Swift项目1Rust项目1shadcn/ui:开源组件集合创建周期:393天开发
- TaskBuilder与VSCode、Eclipse有什么区别?
Nodejs_home
VisualStudioCode(简称“VSCode”)是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于MacOSX、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言
- React+TypeScript+React初始化项目后配置@别名
一蓑烟雨灬任平生
react.jstypescript前端
在vite.config.ts中:import{defineConfig}from'vite'importreactfrom'@vitejs/plugin-react'importpathfrom'path'//https://vitejs.dev/config/exportdefaultdefineConfig({plugins:[react()],resolve:{alias:{'@':pat
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag