- python中zeros用法_Python中的numpy.zeros()用法
江平舟
python中zeros用法
numpy.zeros()函数是最重要的函数之一,广泛用于机器学习程序中。此函数用于生成包含零的数组。numpy.zeros()函数提供给定形状和类型的新数组,并用零填充。句法numpy.zeros(shape,dtype=float,order='C'参数形状:整数或整数元组此参数用于定义数组的尺寸。此参数用于我们要在其中创建数组的形状,例如(3,2)或2。dtype:数据类型(可选)此参数用于
- Java – 数组Copy的几种方式
hooc
javaweb
目前在Java中数据拷贝提供了如下方式:cloneSystem.arraycopyArrays.copyOfArrays.copyOfRange1、clone方法clone方法是从Object类继承过来的,基本数据类型(String,boolean,char,byte,short,float,double,long)都可以直接使用clone方法进行克隆,注意String类型是因为其值不可变所以才可
- FRotation FVector 相互转换
我真的不知道该起什么名字了
FVectortoFRotatorFRotatorFVector::Rotation()const{returnToOrientationRotator();}FRotatortoFVectorCORE_APIFVectorFRotator::Vector()const{floatCP,SP,CY,SY;FMath::SinCos(&SP,&CP,FMath::DegreesToRadians(P
- 深度学习-13-小语言模型之SmolLM的使用
皮皮冰燃
深度学习深度学习
文章附录1SmolLM概述1.1SmolLM简介1.2下载模型2运行2.1在CPU/GPU/多GPU上运行模型2.2使用torch.bfloat162.3通过位和字节的量化版本3应用示例4问题及解决4.1attention_mask和pad_token_id报错4.2max_new_tokens=205参考附录1SmolLM概述1.1SmolLM简介SmolLM是一系列尖端小型语言模型,提供三种规
- Android-悬浮窗功能的实现(附Java、KT实现源码)(1)
egrhef
程序员androidjava开发语言
//获取服务的操作对象valbinder=serviceasFloatWinfowServices.MyBinderbinder.service}overridefunonServiceDisconnected(name:ComponentName){}}overridefunonActivityResult(requestCode:Int,resultCode:Int,data:Intent){
- 欺诈文本分类检测(十四):GPTQ量化模型
沉下心来学鲁班
微调分类人工智能语言模型微调
1.引言量化的本质:通过将模型参数从高精度(例如32位)降低到低精度(例如8位),来缩小模型体积。本文将采用一种训练后量化方法GPTQ,对前文已经训练并合并过的模型文件进行量化,通过比较模型量化前后的评测指标,来测试量化对模型性能的影响。GPTQ的核心思想在于:将所有权重压缩到8位或4位量化中,通过最小化与原始权重的均方误差来实现。在推理过程中,它将动态地将权重解量化为float16,以提高性能,
- 2024年03月中国电子学会青少年软件编程(Python)等级考试试卷(一级)答案 + 解析
伶俐角少儿编程
python少儿编程中国电子学会青少年编程等级考试
青少年软件编程(Python)等级考试试卷(一级)分数:100题数:37一、单选题(共25题,共50分)1.下列哪个命令,可以将2024转换成'2024'呢?()A.str(2024)B.int(2024)C.float(2024)D.bool(2024)正确答案:A
- FloatActionButton 使用
yuzhiyi_宇
FloatActionButton(简称FAB)是负责显示界面基本操作的圆形按钮,其提供的最好是高频率的操作。使用FloatActionButton继承自ImageView,具备ImageView的全部属性。xml布局代码属性作用android:srcFAB中显示的图标app:layout_anchor设置FAB的锚点,即以该控件为参考app:layout_anchorGravityFAB相对锚点
- ‘float‘ object cannot be interpreted as an integer
多欢喜
深度学习进阶课程error
今天写代码的时候遇到了新的问题:'float'objectcannotbeinterpretedasaninteger代码出错地方:forminibatch_indexinrange(num_training_batches):找到num_traininng_batches:num_training_batches=size(training_data)/mini_batch_size理论上感觉没
- python数据类型
乐乐ovo
pythonpython
Python数据类型内置数据类型在编程中,数据类型是一个重要的概念。变量可以存储不同类型的数据,并且不同类型可以执行不同的操作。在这些类别中,Python默认拥有以下内置数据类型:文本类型:str数值类型:int,float,complex序列类型:list,tuple,range映射类型:dict集合类型:set,frozenset布尔类型:bool二进制类型:bytes,bytearray,m
- C语言基础(语句篇)
学不会のC
c语言开发语言
输入输出语句按照格式输入输出(常用)格式:%dint%ffloat%cchar%lfdouble%s字符串%#x十六进制%#o八进制%p地址%e指数%-m.n-:代表左对齐,右对齐m:位宽当m大于实际数据位宽时,按m位宽输出当m小于实际数据位宽时,按际数据位宽输出.n:保留小数点后几位输出:printfintprintf(constchar*format,...);功能:按照指定的格式向终端输出内
- 面试 Python 基础八股文十问十答第一期
程序员小白条
面试八股文系列面试python职场和发展八股文项目实战Python爬虫
面试Python基础八股文十问十答第一期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)Python的基本数据类型Python的基本数据类型包括:整数(int):表示整数值,如1、2、-3等。浮点数(float):表示带有小数点的数值,如1.5、3.14等。字符串(str):表示文本数据,用单引号(‘)或双引号(")括起
- python 网易_程序设计入门—Python
文静的妹子
python网易
知识单元一:程序设计语言基础第1周:程序设计的基础知识教学内容:计算的基本概念,计算机程序设计语言的历史,Python语言的发展简史及语言的特点,程序设计语言的基本语法教学要求:了解冯诺依曼计算机的基本结构;了解编译型/解释型语言的区别第2周:数据类型、运算符与表达式、变量赋值与简单I/O操作教学内容:数值数据类型(integer、float、boolean),算术运算符、关系运算符和逻辑运算符,
- 理解 C 语言中的指针打印
记得往前走
c语言开发语言
理解C语言中的指针打印在C语言编程中,指针是一个非常强大且重要的概念。理解如何正确打印指针的值和其所指向的数据,是掌握指针使用的关键步骤。在本文中,我们将通过示例代码详细解释如何在C语言中打印指针及其所指向的数据。基本示例让我们从一个基本的结构体示例开始,演示如何打印指针的值及其指向的内容。#include#includetypedefstruct{inta;floatb;charc;}nav;i
- JavaSE第一课基本数据类型
走自己的路做自己
JavaSEJavaSE之基本的数据类型
**基本数据类型**数据类型的分类1.数值2.非数值变量的声明与使用1.声明2.赋值3.声明时直接赋值变量命名的规则1.首字母2.其余部分运算符赋值运算符算术运算符自动类型转换强制类型转换关系运算符数据类型的分类1.数值整型:`byte,short,int,long`浮点型:`float,double`2.非数值布尔类型:`boolean字符:`char`字符串:`String`布尔类型的值只能为
- Python——计算两点距离
星和月
python
你可以使用geopy库来计算两个地点之间的距离。首先,你需要安装geopy库,可以使用以下命令进行安装:pipinstallgeopy接下来,你可以使用以下代码来计算两个地点之间的距离:romgeopy.distanceimportgeodesic#输入地点1的经纬度lat1=float(input("请输入地点1的纬度:"))lon1=float(input("请输入地点1的经度:"))#输入地
- Python基础
朵&朵
python开发语言
1.命名方法大驼峰:所有单词的首字母均大写小驼峰:第一个单词的首字母小写,其他单词的首字母小写变量:字母、数字、下划线组成,不能以数字开头,不能使用内置关键字,区分大小写2.多种变量输出方式查看类型:type(变量名)字符转义:\例如原本的\t表示一个tab键,\\t表示\t只作为了一个字符串打印出来而非一个tab键类型有:整型int、单精度浮点型float、双精度浮点型double、字符串str
- Qt问题笔记
顶点元
QTqt
文章目录QBytearray问题一:QByteArray数据在定义时会被`\x00`打断。问题二:`toInt`,`toShort`等用法问题三:QByteArray数据和int、float等数据进行转换QBytearray问题一:QByteArray数据在定义时会被\x00打断。代码段:QByteArrayba="\xFE\xEF\x03\x00\x11\x22\x33";qDebug()'\0
- Golang | Leetcode Golang题解之第399题除法求值
__AtYou__
经验分享GolangLeetcode题解
题目:题解:funccalcEquation(equations[][]string,values[]float64,queries[][]string)[]float64{//给方程组中的每个变量编号id:=map[string]int{}for_,eq:=rangeequations{a,b:=eq[0],eq[1]if_,has:=id[a];!has{id[a]=len(id)}if_,h
- C++-练习-38
是小天才哦
#c++语言算法题目讲解c++开发语言
题目:在Neutronia王国,货币单位是tvarp,收入所得税的计算方式如下:5000tvarps:不收税5001~15000tvarps:10%15001~35000tvarps:15%35000tvarps往上:20%请编写一个程序,使用循环来要求用户输入收入,并报告所得税。当用户输入负数或非数字时,循环将结束。源代码:#includeconstfloattvarp_taxrate_one=
- Java基础之Java中的8种基本数据类型
w乐生
乐生的Java之路java
一,8种基本数据类型1,byte:8位1字节,取值范围:2-7----27-12,shot:16位2字节,取值范围:2-15----215-13,int:32位4字节,取值范围:2-31----231-14,long:64位8字节,取值范围:2-63----263-15,float:32位4字节,取值范围:-2-31----231-16,double:64位8字节,取值范围:-2-63----26
- C语言从头学58——学习头文件math.h(一)
LaoWaiHang
C语言从头学c语言
math.h头文件提供了很多数学计算方面的函数。一、使用数学函数前需要了解的两个类型、两个宏1、float_t:当前系统能够有效执行float运算的类型,宽度不少于float。2、double_t:当前系统能够有效执行double运算的类型,宽度不少于double。(使用系统的float_t、double_t的宽度见例子)3、INFINITY:该宏表示正无穷(表示计算出来的结果太大无法显示)4、N
- Java学习路线
纣王家子迎新
javajava学习
一、Java基础阶段Java语言基础:数据类型与变量:了解Java中的基本数据类型(如int、float、double等)和引用数据类型,掌握变量的声明、初始化和使用。运算符与表达式:学习Java中的算术运算符、关系运算符、逻辑运算符等,以及它们的使用规则和优先级。流程控制:掌握条件语句(if-else)、循环语句(for、while、do-while)和跳转语句(break、continue
- python实现解方程
叨科学
python
先来看一元一次算理:一次函数于x轴横坐标交点为-b/kdefyici(k=1,b=0):try:k=float(k)b=float(b)x=-b/kexcept:x=falseifx==0:x=float(0)returnx接下来看一元二次方程算理:一元二次方程求根公式deferci(a=1,b=0,c=0):try:a=float(a)b=float(b)c=float©x=(-b+(b**2-
- Apache Doris支持的数据类型详解
Bulut0907
#ApacheDorisApacheDoris数据类型largeintbitmaphyperlogLog
目录1.TINYINT2.SMALLINT3.INT4.BIGINT5.LARGEINT6.FLOAT7.DOUBLE8.DECIMAL9.BOOLEAN10.CHAR11.VARCHAR(M)12.STRING13.DATE14.DATETIME15.BITMAP16.HLL(HyperLogLog)1.TINYINT1字节有符号整数,范围:[-128,127]2.SMALLINT2字节有符号整
- CSS笔记(九) 盒子模型---------清除浮动
Favour72
csscss3web前端大前端
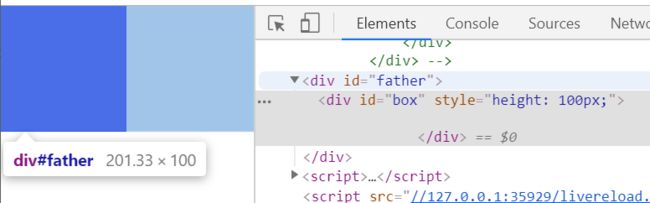
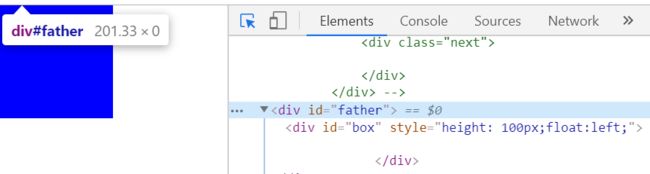
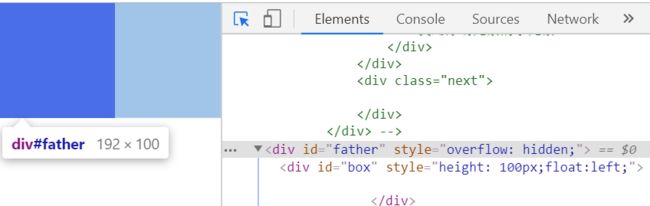
前言我们前面学到的浮动元素有一个标准流的父元素,他们有一个共同点特点,都是有高度的但是,所有的父盒子都必须给高度吗最好的选择是不是让子盒子撑开父盒子,有多少子盒子就能撑开父盒子但是呢,由于在网页中父盒子在很多情况下没有给高度,子盒子float浮动了又不占有位置,那么没有盒子撑开父盒子了,父盒子的高度就会为0,也就是我们说过的父元素坍塌一、清除浮动是什么?清除浮动的本质就是清除浮动元素脱离标准流造成
- 从零开始学习Java的100个课程
陈在天box
java大数据开发语言
哈喽大家好,今天给大家推荐的是从零开始学习Java的100个课程,接下来我会每天更新两篇课程经验供大家参考学习;以下是为大家设计的从零开始学习Java的100个课程:一、Java基础语法Java开发环境搭建安装JDK配置环境变量编写并运行第一个Java程序基本数据类型整数类型(byte、short、int、long)浮点类型(float、double)字符类型(char)布尔类型(boolean)
- 简单实现浮动按钮+上滑隐藏按钮+下滑显示按钮
AlanGe
#import"SlideShowOrHideVC.h"@interfaceSlideShowOrHideVC(){CGFloatlastContentOffset;BOOLhideBtn;BOOLisBottom;}@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)UIButton*myButt
- [Lora][微调] Qwen-VL/Qwen-VL-chat微调问题
翔迅AI
python
@[Lora][微调]Qwen-VL/Qwen-VL-chat微调问题关于Qwen-VL在lora过程中出现的问题总结。模型预训练错误一“erfinv_cuda”notimplementedfor‘BFloat16’RuntimeError:"erfinv_cuda"notimplementedfor'BFloat16'参考github中issue253给出的意见,修改Qwen-VL-Chat/v
- (十二)基础算法
小蛋编程
C++算法c++
文章目录数学函数math.h(cmath)头文件float.h头文件拆位拆位进阶奇偶判断质数判断电灯在c++中,会涉及到一些算法,例如递归、递推、动态规划(DP)、深搜(DFS)、广搜(BFS)……今天我们要说的是一些简单的算法数学函数math.h(cmath)头文件选择任意一个头文件#include//仅C++可用#include//C/C++可用里面有很多的数学函数pow(x,y):返回xyx
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要