- MFC 得到本机IP和设置本机的IP
zq4132
ULONGWINAPIGetAdaptersAddresses( __in ULONGFamily, __in ULONGFlags, __in PVOIDReserved, __inout PIP_ADAPTER_ADDRESSESAdapterAddresses, __inout PULONGSizePointer);第一个参数Family是网络协议族,用户可以指定
- MFC工控项目实例之十四模拟量信号名称从文件读写
兵哥工控
MFC工控项目实例mfcc++
承接专栏《MFC工控项目实例之十三从文件读写板卡信号名称》在BoardTest.cpp文件中添加代码intm_CountGetCurSel_AD[16];//索引号UINTm_CountComboID_AD[16]=//控件ID号{IDC_COMBO33,IDC_COMBO34,IDC_COMBO35,IDC_COMBO36,IDC_COMBO37,IDC_COMBO38,IDC_COMBO39,
- MFC建立C语言项目,mfc开发(mfc项目开发实例85个)
嘻嘻哒的小兔子
MFC建立C语言项目
什么是MFC编程MFC(MicrosoftFoundationClassLibrary)中的各种类结合起来构成了一个应用程序框架,它的目的就是让程序员在此基础上来建立Windows下的应用程序,这是一种相对.用MFC的四个模式都可以设计上面的界面吗?同时标签能够在单文档中建立不。可以,MFC,文档视图架构,单文档应用程序,再加一个静态窗口分割。可以列举一个简单的例子说明楼上说的太复杂了,那是要到一
- 【C/C++】VS编译错误ERROR:#error: Building MFC application with /MD[d] (CRT dll version) requires MFC share
Michael_Good
C/C++mfcc++
大白话:我们自己的库,链接了系统运行时库,链接模式不对。这种问题一般多发生在静态库lib中。一般而言:在Debug模式下,静态库lib选择**MDd**模式【MDd模式下编译的库,体积较小,因为无需拷贝运行时库,默认认为Debug模式为开发环境,自带运行时库】在Release模式下,静态库lib选择**MT**模式【MT模式下编译的库,体积较大,因为必须拷贝运行时库,默认认为Release模式为用
- VBto Converter代码转换工具最新V2.89版
中游鱼
原创VB补丁.netmicrosoftvb6代码转换
VBtoConverter代码转换工具最新V2.89版VBtoConverter是来自国外的一款简单实用,功能强大的VB6源代码转换工具。作为一款实用的编程工具软件,可以将MicrosoftVisualBasic6.0project(包括源代码)转换成MSVC++MFC,VC++.NET(CLR),VBNET,C#,J#,BorlandC++Builder,BorlandDelphi源代码文件。可
- 在MFC中添加用户自定义消息
luckyone906
MFC
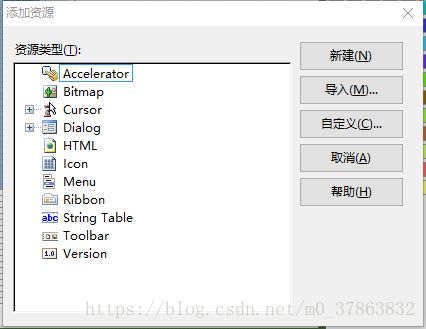
消息机制是windows的典型运行机制,在MFC中有很多的消息如WM_BTN**等。但是在有些情况下我们需要自定义一些消息去做一些我们需要的功能,MFC的向导不能帮助我们做到这一点,我们可以通过添加相应的代码去完成这个功能。添加自定义消息操作如下:1.建立MFC工程,如基于对话框的应用程序,Test。2.在资源中添加要处理的消息的值,即在CTestDlg.h中添加如下代码。(因为很多MFC的消息是
- 解决mfc140u.dll丢失的问题,四个方面进行详细解决mfc140u.dll丢失的方法步骤教程
szcsd123456789
dll丢失dll文件dll修复工具dll修复dll
mfc140u.dll丢失可能导致某些应用程序无法正常运行,特别是那些依赖VisualC++Redistributable和MFC库的程序。因此,及时有效地解决mfc140u.dll丢失的问题对确保系统和应用程序的正常运行至关重要。通过三种方法中的一种或多种组合,用户可以尝试解决mfc140u.dll丢失的问题,确保系统和相关应用程序的稳定性和可靠性。四个方面进行详细解决mfc140u.dll丢失
- MFC Dialog vtk
爱学习的大牛123
vtk学习MFCCDialogvtk
使用MFC(MicrosoftFoundationClasses)和VTK(VisualizationToolkit)的对话框应用程序。这个例子将展示如何在MFC对话框中嵌入VTK渲染窗口。首先,我们需要创建一个MFC对话框应用程序,然后将VTK集成到其中。以下是实现步骤:1.创建MFC对话框应用程序2.在对话框中添加VTK渲染窗口3.实现简单的VTK场景让我们从头文件开始:```#pragmao
- MFC工控项目实例之八选择下拉菜单添加打钩图标
兵哥工控
MFC工控项目实例mfcc++
承接专栏《MFC工控项目实例之七点击下拉菜单弹出对话框》具体添加菜单栏参考我的博客文章《MFC工控项目实例之七点击下拉菜单弹出对话框》这里只给出相关代码1、在SEAL_PRESSUREDlg.h文件中添加代码classCSEAL_PRESSUREDlg:publicCDialog{//Constructionpublic:...CBitmapm_bmSel,m_bmList;voidOnTypeC
- MFC3d立体按钮制作
兵哥工控
mfcc++
1、本程序基于前期我的博客文章MFC用CButtonST类实现图片透明按钮(免费源码下载)2、添加CeXDib.cppCeXDib.hShadeButtonST.cppShadeButtonST.h到项目文件夹下,和FileView中如图。3、在ButtonShadeDlg.h中添加代码#include"ShadeButtonST.h"#include"BtnST.h"classCButtonSh
- MFC工控项目实例之六CFile添加菜单栏
兵哥工控
MFC工控项目实例mfcc++
本程序基于前期我的博客文章《MFC工控项目实例之五CFile类读写系统参数》添加两个对话框如下具体添加菜单栏参考我的博客文章《MFC_CFile类实现下拉菜单读写实例(源码下载)》这里给出相关代码在SEAL_PRESSURE.h文件中添加#include...classCProductPara{public:union{struct{charm_strTypeName[24];charm_strB
- 开发MFC界面爬取图片工具三(结合MFC界面时遇到的问题及解决方法)
吾名招财
MFC界面应用c++mfc
结合MFC界面时遇到的问题及解决方法引言开发中涉及到的一些问题及解决方法1.引入头文件问题2.接收内容的格式转换问题(CString转string,CString转int)3.CString类型字符串中的字符替换问题4.创建线程问题(1)创建下载线程(2)创建判断线程5.如何实现编辑框追加文本问题6.URLDownloadToFile函数中参数格式问题(string转换为LPCWSTR)7.获取已
- OpenCV + MFC 简单的程序(vs2015)
比卡丘不皮
OpenCVC++MFCOpenCV视觉处理
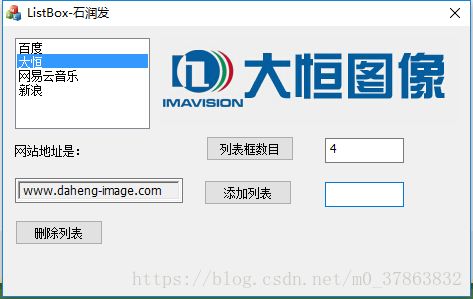
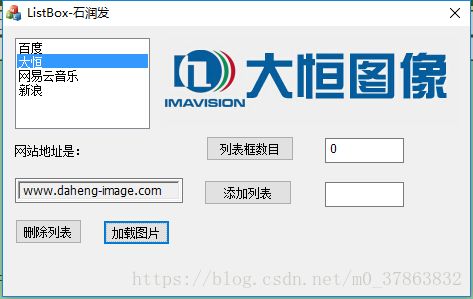
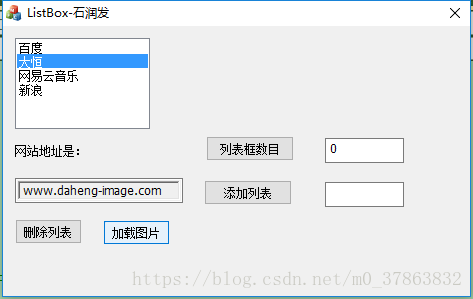
昨天编写了一个简单的OpenCV显示图片的历程,想要了解可以看看基本文章入口:OpenCV显示图片今天给大家使用MFC对OpenCV的编写:1.首先建立项目:选择MFC→MFC应用程序,取名字为LoadPicture,点击确定按钮点击确定后选择基于对话框,点击完成。删除图上的控件,添加一个button按钮,修改ID为IDC_OPENCaption为“打开”如图所示:首先我们要先添加一个类image
- OpenCV绘图函数详解及其用法示例
Bill66
opencv人工智能计算机视觉OpenCV常用绘图函数OpenCV绘图函数详解OpenCV绘图函数示例
MFC类库中的CDC类有划线,画矩形,画椭圆,画多边形,文字等绘图函数,OpenCV也有类似的绘图函数。二者的区别在于MFC画图是在一定的区域内绘制图形,而OpenCV则是在图像上绘制,主要用于图像标注。OpenCV的常用绘图函数有arrowedLine,circle,drawContours,drawMarker,drawMarker,ellipse,fillConvexPoly,fillPol
- github源码指引:共享内存、数据结构与算法:作为基础的数组
初级代码游戏
github源码指引共享内存数据结构与算法github共享内存数据结构算法可扩展数组
初级代码游戏的专栏介绍与文章目录-CSDN博客我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。这些代码大部分以Linux为目标但部分代码是纯C++的,可以在任何平台上使用。相关专题:共享内存、数据结构与算法_初级代码游戏的博客-CSDN博客源码位置:shmfc基础:github源码指引:源码结构、编译、运行_github编译-CSDN博客目录一
- CAsyncSocket类实现网络通信
m0_37346206
eclipse前端
CAsyncSocket类编程模型在一个MFC应用程序中,要想轻松处理多个网络协议,而又不牺牲灵活性时,可以考虑使用CAsyncSocket类,它的效率比CSocket类要高。CAsyncSocket类针对字节流型套接字的编程模型简述如下:1、构造一个CAsyncSocket对象,并用这个对象的Create成员函数产生一个Socket句柄。可以按如下两种方法构造:CAsyncSocketsock;
- 【C++】-获取某个目录下的所有文件名
强里秋千墙外道
c++开发语言
在前段时间,师兄在维护一个MFC的老项目,C++只可以使用14版本的,提了一个需求,遍历某个目录下的所有文件名(去掉后缀),因为他用MFC始终遍历有问题,让我来解决。我其实也不懂MFC,由于是老项目,里面很多东西不敢碰。于是我提出的解决方案就是直接使用标准库来写。但是标准库的filesystem在C++17被引入,项目又不能升级到C++17。通过搜索资料发现,filesystem在14和11的ex
- MFC使用双缓冲实现绘制字符串防闪烁
萝卜兽编程
MFCmfcc++
有时在性能比较低的操作系统上实现绘制文字实时变化时,会出现字体闪烁问题,下面通过双缓冲技术,先的要显示的文字绘制到缓冲区,然后再将显示出来,代码如下:CClientDCdc(this);CDCMemDC;MemDC.CreateCompatibleDC(&dc);CFont*pold_font=MemDC.SelectObject(&Font2);CSizetxtpot=MemDC.GetText
- MFC 读写 Excel
m0_37346206
excel
在对话框头文件中导入头文件#include"CApplication.h"#include"CRange.h"#include"CWorkbook.h"#include"CWorkbooks.h"#include"CWorksheet.h"#include"CWorksheets.h"#include"ShowData.h"依次打开并注释这些头文件中如下代码//#import"C:\\Progra
- MFC在对话框中实现打印预览
lurenmei
对话框打印预览
在一般的软件开发中打印和打印预览是经常要用到的功能,对于VC6.0中的文档/视图(Doc/View)框架,可以很方便的使用缺省的打印和打印预览。但是,如果应用程序是基于对话框的就没有办法利用这种便利。而很多情况下,基于对话框的程序也需要打印和打印预览功能。那该怎么办呢?这正是本文将要解决的问题。1实现打印在对话框应用程序中不具备MFC的视和框架交互,要想实现打印和打印预览必须直接获取打印机的设备环
- 基于Modbus的MFC智能控制
LabVIEW开发
LabVIEW开发案例mfclabviewLabVIEW开发
1.系统概述利用LabVIEW通过Modbus485协议实现对七星(Sevenstar)品牌质量流量控制器(MFC)的智能化控制。该系统将自动控制多个MFC的流速,实时监控其状态,并根据需要进行调整。2.硬件配置MFCs:七星品牌的质量流量控制器,支持Modbus485通讯协议。NI硬件:NIcRIO或cDAQ系统:用于Modbus通讯。NI9870模块:提供RS485接口,用于与MFC进行通讯。
- MFC在对话框中实现打印和打印预览
会编程的打字员
mfcc++
首先在这里感谢互联网的大哥们!同时我讨厌动不动就是要vip才能查看!所以我写的不需要vip就能看。只求点个赞。直接上代码,新建6个文件CPrintFrame.cpp;CPrintFrame.h;CPrintPreviewView.cpp;CPrintPreviewView.h;CPrintView.cpp;CPrintView.h;下面是代码CPrintFrame.h#pragmaonce//CP
- GDI+学习及代码总结之------画线、区域填充、写字
Legend500
Windows编程gdi
《精通GDI编程》里的代码,在学习过程中对它加以总结,以防以后用到,所有代码都是在MFC单文档中实现的,写在View::OnDraw(CDC*/*pDC*/)中画线/边框(Pen)1、画单线——-DrawLine[cpp]viewplaincopyprint?Penpen(Color(255,0,0,0),3);PointFL_PTStart(0,0);PointFL_PTEnd(100,10);
- 以前开发MFC界面如何快速转成QT界面
广州视觉芯软件有限公司
mfcqtc++
将MFC界面快速转换为Qt界面可能需要进行一些手动工作,因为MFC和Qt是两个不同的界面框架,它们具有不同的设计和实现原理。但是,以下步骤可以帮助你快速进行转换:创建一个新的Qt项目:使用QtCreator创建一个新的Qt项目。分析MFC界面:仔细分析你的MFC界面,包括窗口、对话框、控件等的布局、样式和行为。重新设计界面:使用Qt的可视化设计器重新设计界面。在QtCreator的设计器中,你可以
- MFC:基于OPenGL的三维渲染控件样例代码
pdycp
openglmfcc++
opengl类Myopengl.h#pragmaonce#include#pragmacomment(lib,"glut64.lib")#defineGLUT_DISABLE_ATEXIT_HACK#include"glut.h"classMyopengl:publicCWnd{public:Myopengl();~Myopengl();voiddisplay();//绘制图形voidlight(
- MFC 实现拖动文件获取文件路径
空持百千偈
WTL/MFCMFC文件拖动
参考文章:EditControl实现文件拖拽DragQueryFile1.文件拖动到对话框(1)添加消息映射//CMyTestDlg.cppBEGIN_MESSAGE_MAP(CMYstaticTestDlg,CDialog)ON_WM_DROPFILES()END_MESSAGE_MAP()(2)将对话框的属性AccepFiles设置为TRUE或者在OnInitDialog()中添加//CMyT
- NI Measurement Studio 2013中waveformPlot控件的使用
番茄炒蛋7211
c#编程项目waveformPlotNIC#
之前学习编写上位机软件的时候,经常发现在VC中显示波形图相当不方便,后来,通过一位在外面实习回来的师兄说过NI的一个图形库。自己也就在这方面折腾了半天,最后终于弄成了。开发环境用的是vs2005,编程语言用的是C#,这比MFC要方便,还要快,对于一般的辅助型测试的小软件,这个比MFC更快。我下载的是一个MeasurementStudio8的库,解压安装库后,再在C#中添加之。这个库装好之后会有一些
- Visual Studio清单作用
白衫长发时光与她
vsvisualstudioide
1、作用:制定程序依赖的C运行库的dll及版本,包括mfc,atl,crt等,在VisualStudio安装目录下的vc/redist下有debug和release版本2、确定应用程序依赖哪些visualC++库方法:查看项目-》项目设置-》常规,可以看到项目使用的是MFC和ATL库,如果过选择“在动态库中使用MFC”,则程序依赖MGCdll,如果不使用MFC或ATL,仍然可能依赖CRT库(如果在
- MFC 操作Excel,在线程中调用 ExcelApp.CreateDispatch("Excel.Application",NULL)失败
落花生雪
编程小技巧
VC操作Excel,在线程中调用ExcelApp.CreateDispatch("Excel.Application",NULL)返回失败解决办法:在线程的执行函数里面调用AfxOleInit,初始化COM库解析:工程向导生成的代码主线程已经凋用OleInitialize这个API初始化COM库了,所以在主线程里面调用ExcelApp.CreateDispatch不会报错;但当你自己开启了新的线程
- 【MFC】MFC消息响应机制|消息映射表|MFC程序框架/VC 程序运行框架/VC运行顺序 从哪运行 |VC程序快捷键的添加...
bdview
mfcwindowsc++
目录MFC消息响应机制分析MFC消息响应机制分析http://www.cnblogs.com/dsky/archive/2012/05/28/2520853.html【MFC快捷键】VC程序快捷键的添加【MFC程序框架】MFC程序框架/VC程序运行框架/VC运行顺序从哪运行MFC消息响应机制分析MFC消息响应机制分析http://www.cnblogs.com/dsky/archive/2012/
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin