详解如何让Android UI设计性能更高效
摘要:本文为一名参加过09年Google IO大会的开发者的一篇把关于移动应用方面的主题不错的PPT改编的文章,对移动应用开发者是很有帮助的。
本文为一名参加过09年Google IO大会的开发者的一篇把关于移动应用方面的主题不错的PPT改编的文章,对移动应用开发者是很有帮助的。
Android在UI优化方面可以从以下五个方面入手:
◆Adapter优化
◆背景和图片优化
◆绘图优化
◆视图和布局优化
◆内存分配优化
Adapter优化
什么是Adapter?
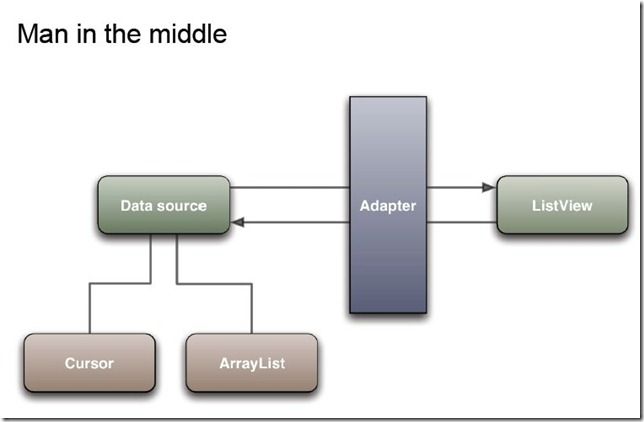
Adapter在Android中占据一个重要的角色,它是数据和UI(View)之间一个重要的纽带。在常见的View(ListView,GridView)等地方都需要用到Adapter。如图1直观的表达了Data、Adapter、View三者的关系。
一、Android中Adapter
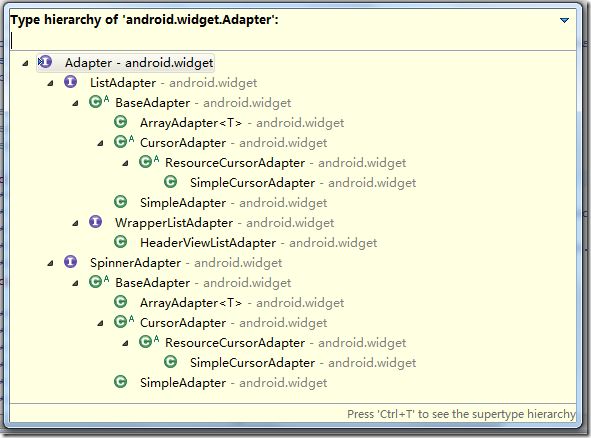
由图2我们可以看到在Android中与Adapter有关的所有接口、类的完整层级图。在我们使用过程中可以根据自己的需求实现接口或者继承类进行一定的扩展。比较常用的有 BaseAdapter,ArrayAdapter,SimpleCursorAdapter等。
BaseAdapter是一个抽象类,继承它需要实现较多的方法,所以也就具有较高的灵活性;
ArrayAdapter支持泛型操作,通常需要实现getView方法,特殊情况下(结合数据row id),为了让ui事件相应处理方便点最好重写getItemId;
SimpleCursorAdapter可以适用于简单的纯文字型ListView,它需要Cursor的字段和UI的id对应起来。如需要实现更复杂的UI也可以重写其他方法。
二、一个继承BaseAdapter的类的代码段
2. 2: * 歌曲列表适配器
3. 3: *
4. 4: * @version 2010-11-24 下午05:13:33
5. 5: * @author Hal
6. 6: */
7 . 7 : public class AudioListAdapter extends BaseAdapter {
8 . 8 :
9 . 9 : private Context mContext;
10 . 10 :
11 . 11 : // 歌曲集合
12 . 12 : private ArrayList < Audio > mAudios;
13 . 13 :
14 . 14 : public AudioListAdapter(Context mContext, ArrayList < Audio > mAudios) {
15 . 15 : this .mContext = mContext;
16 . 16 : this .mAudios = mAudios;
17 . 17 : }
18 . 18 :
19 . 19 : @Override
20 . 20 : public int getCount() {
21 . 21 : return mAudios != null ? mAudios.size() : 0 ;
22 . 22 : }
23 . 23 :
24 . 24 : @Override
25 . 25 : public Object getItem( int position) {
26 . 26 : if ((mAudios != null && mAudios.size() > 0 ) && (position >= 0 && position < mAudios.size())) {
27 . 27 : return mAudios.get(position);
28 . 28 : }
29 . 29 : return null ;
30 . 30 : }
31 . 31 :
32 . 32 : /**
33. 33: * 如果集合中的对象数据来自数据库,建议此方法返回该对象在数据库中的ID
34. 34: */
35 . 35 : @Override
36 . 36 : public long getItemId( int position) {
37 . 37 : if ((mAudios != null && mAudios.size() > 0 ) && (position >= 0 && position < mAudios.size())) {
38 . 38 : return mAudios.get(position).getId();
39 . 39 : }
40 . 40 : return position;
41 . 41 : }
42 . 42 :
43 . 43 : @Override
44 . 44 : public View getView( int position, View convertView, ViewGroup parent) {
45 . 45 : // TODO 返回自定的View
46 . 46 : }
Adapter与View的连接主要依靠getView这个方法返回我们需要的自定义view。ListView是Android app中一个最最最常用的控件了,所以如何让ListView流畅运行,获取良好的用户体验是非常重要的。对ListView优化就是对Adapter中的getView方法进行优化。09年的Google IO大会给出的优化建议如下:
Adapter优化示例代码:
2 . public View getView( int position, View convertView, ViewGroup parent) {
3 . Log.d( " MyAdapter " , " Position: " + position + " --- "
4 . + String.valueOf(System.currentTimeMillis()));
5 . ViewHolder holder;
6 . if (convertView == null ) {
7 . final LayoutInflater inflater = (LayoutInflater) mContext
8 . .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
9 . convertView = inflater.inflate(R.layout.list_item_icon_text, ull);
10 . holder = new ViewHolder();
11 . holder.icon = (ImageView) convertView.findViewById(R.id.icon);
12 . holder.text = (TextView) convertView.findViewById(R.id.text);
13 . convertView.setTag(holder);
14 . } else {
15 . holder = (ViewHolder) convertView.getTag();
16 . }
17 . holder.icon.setImageResource(R.drawable.icon);
18 . holder.text.setText(mData[position]);
19 . return convertView;
20 . }
21 .
22 . static class ViewHolder {
23 . ImageView icon;
24 .
25 . TextView text;
以上是Google io大会上给出的优化建议,经过尝试ListView确实流畅了许多。
2 . public View getView( int position, View convertView, ViewGroup parent) {
3 . Log.d( " MyAdapter " , " Position: " + position + " --- "
4 . + String.valueOf(System.currentTimeMillis()));
5 . final LayoutInflater inflater = (LayoutInflater) mContext
6 . .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
7 . View v = inflater.inflate(R.layout.list_item_icon_text, null );
8 . ((ImageView) v.findViewById(R.id.icon)).setImageResource(R.drawable.icon);
9 . ((TextView) v.findViewById(R.id.text)).setText(mData[position]);
10 . return v;
11 . }
以上是不建议的做法!!
不过我们还是要怀疑一下,SO,我们还是来测试对比一下。
测试说明:
大家可以看到在getView的时候我们通过log打印出position和当前系统时间。我们通过初始化1000条数据到Adapter显示到ListView,然后滚动到底部,计算出position=0和position=999时的时间间隔。
测试机子:HTC Magic
测试实录:打开测序,让ListView一直滚动底部。
测试结果:
两种情况在操作过程中体验明显不同,在优化的情况下流畅很多很多!
1、优化建议测试结果
2 . 12 - 05 10 : 44 : 46.069 : DEBUG / MyAdapter( 13929 ): Position: 1 --- 1291517086072
3 . 12 - 05 10 : 44 : 46.079 : DEBUG / MyAdapter( 13929 ): Position: 2 --- 1291517086085
4 .
5 . ……
6 .
7 . 12 - 05 10 : 45 : 04.109 : DEBUG / MyAdapter( 13929 ): Position: 997 --- 1291517104112
8 . 12 - 05 10 : 45 : 04.129 : DEBUG / MyAdapter( 13929 ): Position: 998 --- 1291517104135
9 . 12 - 05 10 : 45 : 04.149 : DEBUG / MyAdapter( 13929 ): Position: 999 --- 1291517104154
10 .
11 . 耗时: 17967
12 .
2、没优化的测试结果
2 . 12 - 05 10 : 51 : 42.589 : DEBUG / MyAdapter( 14131 ): Position: 1 --- 1291517502590
3 . 12 - 05 10 : 51 : 42.609 : DEBUG / MyAdapter( 14131 ): Position: 2 --- 1291517502617
4 .
5 . ……
6 .
7 . 12 - 05 10 : 52 : 07.079 : DEBUG / MyAdapter( 14131 ): Position: 998 --- 1291517527082
8 . 12 - 05 10 : 52 : 07.099 : DEBUG / MyAdapter( 14131 ): Position: 999 --- 1291517527108
9 .
10 . 耗时: 24535
11 .
在1000条记录的情况下就有如此差距,一旦数据nW+,ListView的Item布局更加复杂的时候,优化的作用就更加突出了!