pygame编写飞机大战(4)-滚动地图
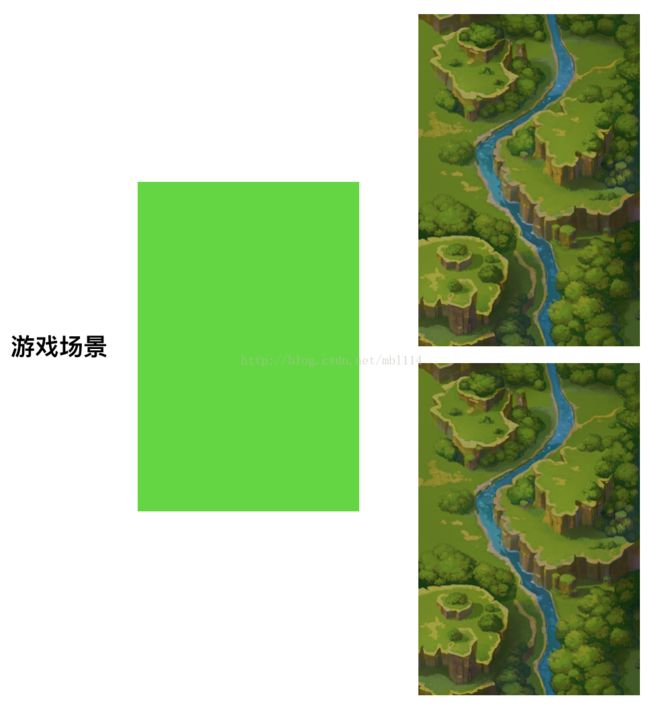
我们要实现飞机在场景中飞行的效果,我们可以选择背景地图滚动,相对来衬托飞机在移动。如何实现背景的滚动效果,我们可选取两张图片,两张图片交替向下移动,当某张图片完全移动到屏幕外侧,那么马上再次设置为开始位置,重新开始移动。图示入下:
这里有两张一模一样的图片,这两张图片比较特殊,也就是图片的下边界和图片的上边界可以完美的无缝的对接在一起,好似一张图片一样。我们将这两张图片一张放在场景上外侧,另一张则占满整个屏幕,效果如下:
这样两张图片同时向下移动,当下面一张图片移动出下边界的屏幕,那么就重新将其设置到开始位置,这样就实现了地图的无限滚动。
理解基本实现思路,我们看看代码实现,地图类实现如下:
# 地图
class GameBackground(object):
# 初始化地图
def __init__(self, scene):
# 加载相同张图片资源,做交替实现地图滚动
self.image1 = pygame.image.load("res/img_bg_level_3.jpg")
self.image2 = pygame.image.load("res/img_bg_level_3.jpg")
# 保存场景对象
self.main_scene = scene
# 辅助移动地图
self.y1 = 0
self.y2 = -self.main_scene.size[1]
# 计算地图图片绘制坐标
def action(self):
self.y1 = self.y1 + 1
self.y2 = self.y2 + 1
if self.y1 >= self.main_scene.size[1]:
self.y1 = 0
if self.y2 >= 0:
self.y2 = -self.main_scene.size[1]
# 绘制地图的两张图片
def draw(self):
self.main_scene.scene.blit(self.image1, (0, self.y1))
self.main_scene.scene.blit(self.image2, (0, self.y2))# 主场景
class MainScene(object):
# 初始化主场景
def __init__(self):
# 场景尺寸
self.size = (512, 768)
# 场景对象
self.scene = pygame.display.set_mode([self.size[0], self.size[1]])
# 设置标题
pygame.display.set_caption("飞机大战-v1.0")
# 创建地图对象
self.map = GameBackground(self)
# 绘制
def draw_elements(self):
self.map.draw()
# 动作
def action_elements(self):
self.map.action()
# 处理事件
def handle_event(self):
pass
# 碰撞检测
def detect_conlision(self):
pass
# 主循环,主要处理各种事件
def run_scene(self):
while True:
# 计算元素坐标
self.action_elements()
# 绘制元素图片
self.draw_elements()
# 处理事件
self.handle_event()
# 碰撞检测
self.detect_conlision()
# 刷新显示
pygame.display.update()
# 入口函数
if __name__ == "__main__":
# 创建主场景
mainScene = MainScene()
# 开始游戏
mainScene.run_scene()我们在GameScene类中创建了map对象,并分别在绘制函数中调用了map的绘制函数,在action函数中,调用了map计算坐标的函数。效果如下,可自行拷贝代码看下动态效果,别忘了,在di第一篇文章中找到飞机大战素材地址下载素材。