因为有机会参与一个项目的早起设计,因此搭建framework的时候不可避免的遇到了如何满足响应式的问题。翻阅了《响应式Web设计:HTML5和CSS3实践》和《Implementing Responsive Design》并记录了篇笔记,以供参考,另一本书的笔记以及在项目开发中的一些心得后续会补上,因为笔记在不断更新和完善中,如果有纰漏还请帮忙指正。
笔记参考自《响应式Web设计:HTML5和CSS3实践》,2013年出版内容说不上最新。如下是全书的章的目录:
- 第 1 章,HTML5、CSS3 及响应式设计入门
- 第 2 章,媒体查询
- 第 3 章,拥抱流式布局
- 第 4 章,响应式设计中的 HTML5
- 第 5 章,CSS3
- 第 6 章,用 CSS3 创造令人惊艳的美
- 第 7 章,CSS3 的过渡、变形和动画
- 第 8 章,用 HTML5 和 CSS3 征服表单
- 第 9 章,解决跨浏览器问题
第1章 HTML5、CSS3 及响应式设计入门
一些要点:
人们通过手机浏览网页的比率在上升。手机浏览器浏览网页时,会让网页缩小至可视区域(“视口”),使用者可以对感兴趣的内容再单独放大。但是反复缩小、放大、点错位置终究不是友好的做法。
预算充足的情况下,我们可以单独开发“手机版”网站,可以在其中增强一些功能,譬如根据当前GPS来挖掘出有价值数据。多数时候,根据视口大小来匹配不同的视觉效果还是优先选择。
响应式设计的概念最早提出是指将弹性网格布局、弹性图片、媒体和媒体查询结合起来的网页开发技巧的结合。和以往的做法不同,我们推荐首先对小屏幕进行设计,然后逐渐增强针对大屏幕的设计和内容。
全方位的测试响应式网站,只需要改变浏览器窗口大小就能完成大多数测试。当然你可以下载浏览器的插件来做到这些,比如Chrome上可以用WindowResizer插件。
-
一些响应式开发的站点
- http://blog.teamtreehouse.com/
- http://2011.dconstruct.org/
使用HTML5和CSS3能使前端的效果实现变得简单很多,但是也面临着浏览器不支持的问题。我们可以用一些现代化的工具(库)来修补它们。
重申一点,预算允许条件下完全定制的移动Web开发比响应式网站开发更合适,但预算有限的前提下响应式Web设计较之标准的固定宽度设计,总是能够提供更好的用户体验。
第2章 媒体查询:支持不同的视口
关于媒体查询
- 开始使用媒体查询吧,它已经被如此广泛地使用和被浏览器所支持。
- 有了媒体查询,我们就能对设备特性(如视口宽度)设置特定的CSS样式。
- 媒体查询的语法(可以拷贝如下代码到任意CSS的文件后面,然后预览相关网页的效果)。
body {
background-color: grey;
}
@media screen and (max-width: 960px) {
body {
background-color: red;
}
}
@media screen and (max-width: 768px) {
body {
background-color: orange;
}
}
@media screen and (max-width: 550px) {
body {
background-color: yellow;
}
}
@media screen and (max-width: 320px) {
body {
background-color: green;
}
}
-
在CSS2中可以通过制定标签的media属性来为样式表指定的设备类型(如显示屏或者打印机)。
-
媒体查询则不仅是针对设备类型,还能根据设备的特性来应用样式,如下例为检测一块纵向放置的显示屏。
-
你甚至可以在检测中加上not来颠倒上例中的查询条件。
-
也可以将多个表达式组合在一起,如下为增加了视口宽度大于800的显示屏。
-
更进一步还可以写一个媒体查询列表,相互之间用逗号隔开,任何一个条件满足就加载文件。
-
除了在
中链接CSS文件时候使用媒体查询,我们也可以在CSS文件中使用媒体查询。@media screen and (max-device-width: 400px) { h1 { color: green } } -
还可以在CSS中使用@import指令引入其他的样式表,谨慎使用这种方式,因为它会增加HTTP的请求从而导致网页加载速度变慢。
@import url("phone.css") screen and (max-width:360px); -
媒体查询能使用的特性
媒体查询中最常用的两个特性是视口宽度width和屏幕宽度device-width,除此以外还有orientation、aspect-ratio等特性可以检测到。这些特性几乎都可以结合max和min结合来创建一个使用范围。如下phone.css只有在视口宽度在200到300之间才会被引入:
@import url("phone.css") screen and (min-width:200px) and (max-width:360px); -
如何用媒体查询来改造我们的设计
CSS名为层叠样式表,意为后面的样式会覆盖前面的相同的样式,因此我们的做法是在前面设置通用的样式,然后用媒体查询来进一步重写相应部分。
-
加载媒体查询的最佳方法
浏览器虽然能忽略与自身不匹配的样式文件,但却不一定不下载这些文件。因此,你将样式文件拆分到不用的样式文件没有太大好处(个人喜好或者方便代码组织的目的除外),这会增加页面请求HTTP的数量。因此建议用如下的方式在已有的样式表中追加媒体查询样式。
@media screen and (max-width: 768px) {/*样式*/}
我们的第一个响应式设计
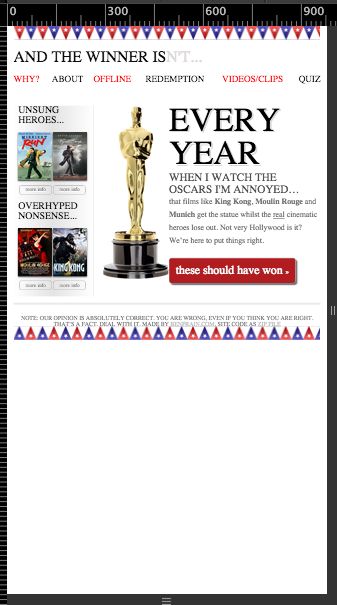
不管如何开始动手做一个响应式设计的页面吧。这个网站的主题是关于电影,该书作者的初衷是这样的“我打算自己弄一个And the winner isn't的网站,褒奖哪些本应该获奖的电影,批评那些不应该获奖的电影。这里还能视频剪辑、经典语录、电影海报,以及证明我没错的在线调查”。
1. 从固定宽度设计开始
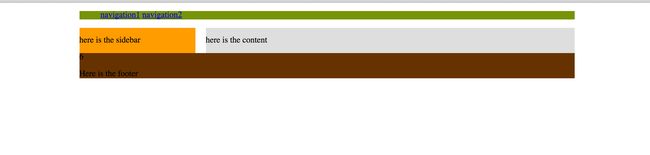
虽然理论上是从移动(小屏幕)的体验出发开始设计,但现实中更多的还是将桌面版网页设计改成响应式的。既然目前和将来相当一段时间内我们都是这么做,我们还是从固定宽度开始。如下是一个固宽度的界面原型,包含了头部、导航、边栏、内容区和页脚。
在此我们先测验一下HTML4标签来测验我们的媒体查询技巧。如下为HTML4便携的没有实际内容的基本页面结构。
index.html
And the winner isn't
here is the content
然后我们为各个模块加入了一些基本的样式。
css/main.css
#wrapper {
margin-right: auto;
margin-left: auto;
width: 960px;
}
#header {
margin-right: 10px;
margin-left: 10px;
width: 940px;
background-color: #779307;
}
#navigation ul li {
display: inline-block;
}
#sidebar {
margin-right: 10px;
margin-left: 10px;
float: left;
background-color: #fe9c00;
width: 220px;
}
#content {
margin-right: 10px;
float: right;
margin-left: 10px;
width: 700px;
background-color: #dedede;
}
#footer {
margin-right: 10px;
margin-left: 10px;
clear: both;
background-color: #663300;
width: 940px;
}
在一个视口大于960的浏览器中,页面的浏览效果如下。
2. 响应式设计中图片应该尽可能保持精简
为了更好的体现固定宽度的设计在视口大小变化时的存在的问题,作者对网页内容进行了美化。遗憾的是作者并没有将它放置到Github上,得要我们自己到 andthewinnerisnt 上把网页内容保存,然后将还未讲解到的特性等删除,以方便按顺序来阅读和增强代码。这里可能需要稍微花费一点时间,因为很多写法都已经是优化后的了。为了继续前进,简单整理后页面效果如下(跟作者网站没太大区别):
有两点是需要了解的。
-
使用到的图片应该尽可能小。
不论是否是响应式Web设计,都应该尽可能减少图片的大小,头部和底部的小彩旗就是通过背景图片的repeat-x来呈现的。
-
关于重置样式。
各种浏览器渲染HTML时会有各种默认样式,为了统一表现我们通常会导入重置样式在主样式文件的开头。对于HTML5,normalize.css就是不错的选择。
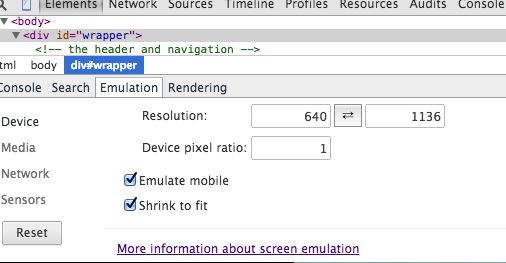
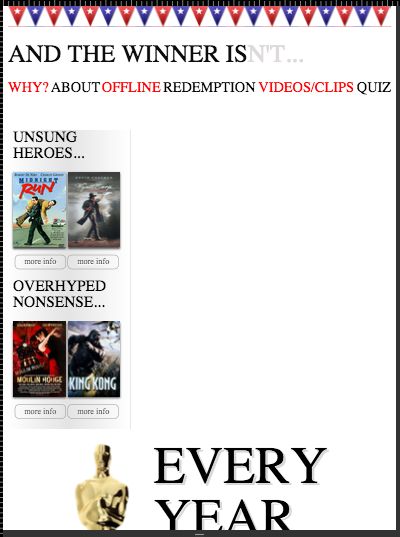
你可以网页窗口拉伸到小于960像素,会看到内容被截断了。同样你可以在手机上访问,想像一下网页内容在手机上会被截断成什么样(开发过程中你可以起个server让后通过手机访问页面; 但是如前面章节提到的,可以简单地用Chrome的插件(个人因为在公司所有的Chrome插件都被禁用了,所以干脆使用Chrome自带的模拟器来模拟,但是这个模拟器并不好用,页面上进行了分辨率设置以后要反复toggle几次emulate mobile选项才生效。嗯,如果有条件不嫌麻烦就整个真正的移动设备模拟器吧)。如下图,在Chrome的进行如下设置。
你会发现获取得到的效果居然还不错,那是因为浏览器默认在一定分辨率下渲染页面,然后将网页内容缩小到了�与视口大小匹配。下一节会介绍如何阻止浏览器自动调整页面大小。
3. 阻止移动浏览器自动调整大小
IOS和Android的浏览器都是基于WebKit核心,这两种浏览器以及其他很多浏览器都支持用viewport meta来覆盖默认的画布缩放设置。
下面是一个将画布大小放大到实际尺寸两倍的示例:
在模拟器中加载该页面可以看到如下效果,夸张的效果已经说明了问题。initial-scale=2.0的意思是将页面放大n(n=2.0)倍。device-width同时告诉浏览器宽度应该等于设备宽度。maximum-scale和minimum-scale还可以用来控制页面的可缩放范围。
你甚至可以禁止用户缩放,不过因为缩放是一个很重要的辅助功能,在实践中很少使用。
meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
下面是我们最终使用的meta标签。
关于initial-scale要特别说明下,width=device-width设置以后浏览器的宽度跟媒体视口一致,经过了initial-scale=1.0的设定以后,呈现的内容大小就是设定的原始内容大小,而不要浏览器替你收缩(这是我们进行包含了移动端响应式设计的前置条件)。
抛出另一个问题,在模拟器中当我们设置initial-scale2.0的时候,inspect element内容区域比如#header大小仍旧是960px,为什么不是960*2。只需要假定我们使用了一个类放大镜的之类的东西导致看到的内容变大了。
4. 针对不同的视口宽度修正设计
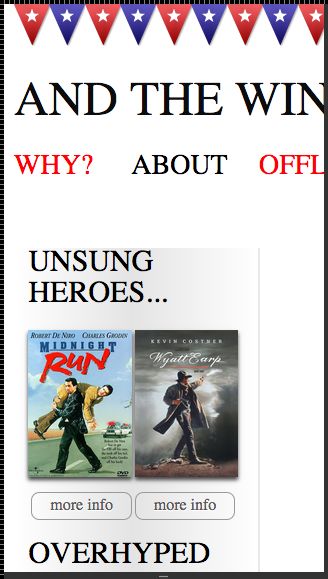
我们首先为竖屏的iPad3/4增加媒体查询,同样因为Chrome模拟器不支持竖屏设置,我们就手动设置好了。如下为模拟器设置和没有进行媒体查询的效果。
然后我们可以增加媒体查询和样式设置,可以看看效果。
@media screen and (max-width: 768px) {
#wrapper {
width: 768px;
}
#header, #footer, #navigation {
width: 748px;
}
}
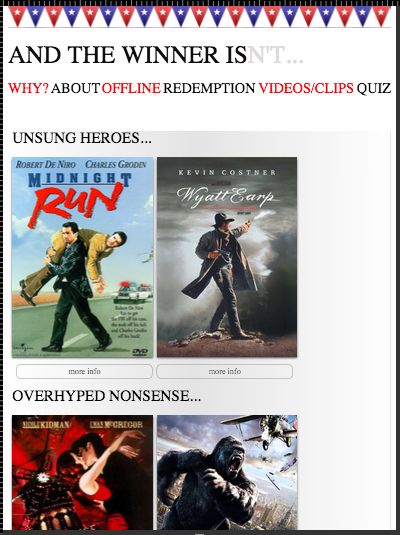
显示还是有一些问题,我们可以继续优化,如下应用以后sidebar和content都填满了宽度。
@media screen and (max-width: 768px) {
#wrapper {
width: 768px;
}
#header,#footer,#navigation {
width: 748px;
}
#content,#sidebar {
padding-right: 10px;
padding-left: 10px;
width: 728px;
}
}
5. 响应式设计中内容始终优先
一个设计原则是,尽可能在多平台多视口下保留尽可能多的内容,而不是使用display:none等类似的方法来隐藏部分内容。同时你要意识到内容顺序的重要性,目前页面中侧边栏和主内容区的顺序决定了侧边栏会显示在主内容区前面,在窄视口设备下,用户先看到主内容再看到侧边栏显然更加合理。因此我们将#content和#siderbar进行互换。虽然标签换了位置,但页面在大视口下没有变化,但是在iPad上变成了首先显示主内容区,下面才是侧边栏。
在调整好标签位置以后,我们还可以追加一些样式,使在iPad上的显示更加美观。
@media screen and (max-width: 768px) {
#wrapper,#header,#footer,#navigation {
width: 768px;
margin: 0px;
}
#logo {
text-align:center;
}
#navigation {
text-align: center;
background-image: none;
border-top-color: #bfbfbf;
border-top-style: double;
border-top-width: 4px;
padding-top: 20px;
}
#navigation ul li a {
background-color: #dedede;
line-height: 60px;
font-size: 40px;
}
#content, #sidebar {
margin-top: 20px;
padding-right: 10px;
padding-left: 10px;
width: 728px;
}
.oscarMain {
margin-right: 30px;
margin-top: 0px;
width: 150px;
height: 394px;
}
#sidebar {
border-right: none;
border-top: 2px solid #e8e8e8;
padding-top: 20px;
margin-bottom: 20px;
}
.sideBlock {
width: 46%;
float: left;
}
.overHyped {
margin-top: 0px;
margin-left: 50px;
}
}
6. 媒体查询只是响应式开发的必要条件之一
尽管我们针对iPad上做了媒体查询和样式设置,网站在低分辨率上的iPhone的视口上显示的仍旧很糟糕。我们虽然使用媒体查询对视口宽度小于768像素应用了样式,但是介于768到960像素之间的设备,则没有对应的媒体查询代码,内容因此会被剪切掉。
目前的情形是,我们针对特定的断点设置了媒体查询然后使布局发生变化,但是捕捉到下一个视口断点之前,页面静止不变。我们需要更好的策略,能够在断点导致的效果突变之前保持伸缩。如何做到这点,正是下一章的内容:将呆板的固定布局修改成灵活的流动布局。
第3章 拥抱流式布局
1. 为什么固定布局经不起考验
我们使用固定布局,当不同的视口出现的时候,你可以单独增加媒体检测,但未来会有更多大小不一的视口出现。
2. 为什么响应式布局需要百分比设计
使用百分比布局创建流动的弹性界面,同时使用媒体查询来限制元素的变动访问,将这两者组合一起构成了响应式设计的核心,基于此可以真正创造出真正完美的设计。
3. 将网页从固定布局修改为百分比布局
在可预见的未来,我们的网页制作都是基于设计图的度量元素的大小、外边距来写CSS代码。我们该如何将固定尺寸转换为相对尺寸呢?
3.1 需要牢记的公式
目标元素宽度 / 上下文元素宽度 = 百分比宽度
3.2 设置百分比元素的上下文
在我们的例子中,#wrapper是内容区、侧边栏、页脚设定宽度的上下文,我们需要给他们设定百分比值。当然你也可以给#wrapper设定一个百分比,对于#wrapper而言,百分比是相对于视口尺寸而言的。
我们先来看看头部,#header(目标元素)宽度为940像素,#wrapper(上下文元素)宽度为940像素。按照计算公司得到的结果是0.979166667,设置到CSS中是:
width: 97.9166667%; /* 940 ÷ 960 */
同样的设置可以被应用到#navigation和#footer中。
再来看#content和#sidebar,比如我自己改写的例子中#content的宽度为666像素,#siderbar为220个像素,计算得到百分比分别为:666/960*100=69.375%和(220-2)/960*100%=22.708333333333332%(2像素为border-right的值)。
接下来继续使用,将页面各处10像素的内边距、外边距也替换为等价的百分比,所有这些间距都是基于960像素的上下文,替换成对应的百分比就是:1.0416667%(10/960)。
3.3 必须时刻牢记上下文
一个需要注意的问题是百分比设置的上下文,在该书的例子中的导航栏中有ul>li>a的结构,我们给a设定了margin-right:25px来控制导航元素之间的间距。但是使用上述的公式将固定限速设置为百分比后发现并不起作用。因没有为li设定宽度,子节点a找不到上下文的宽度。对此解决办法有很多,其中一种是直接将margi-right属性设置到li上来,以为内ul是有设置宽度的。
3.4 用em换成px
最初设计师们使用em是因为在老版本的Internet Explorer无法缩放像素单位的文字。但现代浏览器早就支持了,那么用em替代px还有什么优越性呢。有两点理由:
(1)那:wq些使用Internet Explorer的用户也能够缩放文字
(2)这样做使设计师们的工作变得更加简单
em的实际大小是相对于上下文字体大小而言的,如果我们给body标签设置的文字大小是100%,给其他的文字都使用相对单位em,那么这些字体都会受到body上的初始声明的影响。这样做的好处是,如果完成了所有文字排版以后客户提出希望把字体整体调大一些,那么我们只需要修改body的文字大小其他所有文字都会相应变化。
同样,目标元素尺寸 / 上下文元素尺寸 = 百分比尺寸 这个公式也适用于将文字的像素单位转换为相对单位。现代浏览器的默认字体大小都是16像素(作者疏漏了还是过时了明明是14好么),因此一开始给body标签应用如下任何一条规则都是一样的效果:
font-size: 16px;
font-size: 100%;
font-size: 1em;
举一个例子,我们为为网站标题设置了如下样式:
#logo {
display: block;
padding-top: 75px;
color: #0d0c0c;
text-transform: uppercase;
font-family: Arial, "Lucida Grande", Verdana, sans-serif font-size: 48px;
}
#logo span {
color: #dfdada;
}
因为48/16=3,我们可以对字体大小进行改动:
font-size: 3em; /* 48 ÷ 16 = 3*/
如果应用这个规则除了毛病,通常是目标元素的上下文发生了变化,以页面中的标签为例:
Every year when I watch the Oscars I'm annoyed...
修改后的相对单位样式如下:
#content h1 {
font-family: Arial, Helvetica, Verdana, sans-serif; text-transform: uppercase;
font-size: 4.3125em; /* 69 ÷ 16 */
}
#content h1 span {
display: block;
line-height: 1.052631579em; /* 40 ÷ 38 */
color: #757474;
font-size: .550724638em; /* 38 ÷ 69 */
}
可以看到,span的元素大小是相对于其父元素的文字的大小,而它的行高是相对于文字本身的大小。
3.5 弹性图片
现代浏览器下要实现图片随着流动布局相应缩放大小只需要在CSS中做如下声明:
img {
max-width: 100%;
}
也可以把这个技术应用到其他多媒体标签上:
img,object,video,embed {
max-width: 100%;
}
但我们也面临着一个问题,不论多大的视口都要下载同一张图片(当然是一张为了兼容大视口的大图片)未免有些浪费宽带。
让图片随视口缩放
将奥斯卡图像的固定宽高删掉,并设置一个百分比,然后可以拉伸页面试一把效果。
.oscarMain {
float: left;
margin-top: -28px;
width: 28.9398281%; /* 202 ÷ 698 */
}
给弹性图片设置阈值
当我们把窗口超过一定分辨率时,图片也被拉拉大了,我们可以追加一个特定样式来为图片设定阈值。
.oscarMain {
float: left;
margin-top: -28px;
width: 28.9398281%; /* 698 ÷ 202 */
max-width: 202px;
}
超级全能的max-width属性
另一种限制页面无限扩展的方法是给最外层的#wrapper增加max-width属性(有使用过Bootstrap的应该不会陌生),如下所示:
#wrapper {
margin-right: auto;
margin-left: auto;
width: 96%; /* Holding outermost DIV */
max-width: 1414px;
}
这意味着也页面会缩放至视的96%,但绝不会超过1414像素宽。
3.6 为不同的屏幕尺寸提供不同的图片
跟目前工作关联不大,暂且跳过。
作者推荐了Matt Wilco的做法,大致思路是由服务器端去生成各种尺寸的图片,并且根据客户端发送过来的关于resolution大小的信息来决定返回什么尺寸的图片。
3.7 流动布局和媒体查询的默契配合
本章前面,我们的导航链接在特定的视口宽度下会折成两行,我们可以使用媒体查询来修正这个问题。
@media screen and (min-width: 1001px) and (max-width: 1080px) {
#navigation ul li a { font-size: 1.4em; }
}
@media screen and (min-width: 805px) and (max-width: 1000px) {
#navigation ul li a { font-size: 1.25em; }
}
@media screen and (min-width: 769px) and (max-width: 804px) {
#navigation ul li a { font-size: 1.1em; }
}
媒体查询约束流动布局的变动范围,而流动布局则简化了从一组媒体查询样式过渡到另一组的过渡过程。
3.8 CSS网格系统
该章节介绍了比较流行的几种网格系统,并用其中一种实现了我们之前所绘的页面。因为阅读这本书的时候,Bootstrap已经大行其道并前端开发者所熟知了,就不赘述该书的示例了。但是有一点要注意,Bootstrap这样的网格系统为我们提供了通过比如cols-md-*等样式提供了宽度、字体大小等的预设,但在要求严格按照设计实现界面的情况下,我们还是要自己来设置它们。
第4章 响应式设计中的HTML5
本章概览式地介绍了一些HTML5相关知识,更多偏向概念和引导性,操作性不强。
大多数网站可以采用HTML5来编写。
polyfill脚本:通常指的是一段能给老版本浏览带来新特性的JavaScript代码。
Modernizr是一个很常用的相对polyfill更加增强了的脚本库。
时间紧迫可以考虑使用HTML5样板文件。里面包含了基本样式normalize.css、polyfill和一些必要的工具如Modernizr。
前端开发工具基本都包含了迅速生成基本文件的功能,这里只稍微对比一下两个lang和charset的含义:lang="en"指的是语言,比如中文、英文;指的是字符集,可用的类型可就多了只对中文这种语言就有很多种字符集可用。
Document
HTML5的标签是可以简略地书写的,并且一些不符合XHTML1.0的写法也不会有任何问题,但我们还是推荐尽可能标准的方式来书写HTML代码,并且尽可能找到一个平衡:类似于的type属性可以省略,但标签要记得闭合并且给属性加上引号。
有一些标签在HTML5中被废弃了,你也许很多都没有用到过,但是记住要尽可能采用CSS的方式来实现效果,而不是之前的在标签上加属性的方式。
-
HTML5增加了一些全新的语义化元素,为什么语义化很重要,因为在以前的做法中我们通过给div家id和class能够让其他人在阅读代码的时候很好地理解代码,但是对机器而言就不那么简单了。HTMl5旨在用全新的语义化标签来解决这个问题。如下是一些语义化标签的列表(不打算详细记录,那样也没有意义):
- section
- nav
- article
- aside
- hgroup
- header
- footer
- address
HTML5的很多容器都有自己独立的大纲结构,这意味着你不用总是去想现在是几级标题,不同父级容器会给不同的标题相应的大小样式,你只需要在容器中任意使用就好。
有一些网页工具可以用来测试生成的网页的大纲结构(个人认为对于排版不佳、长久未读的代码还是有些帮助的)。
可以尝试着把之前自己构建的网页的元素替换成header、nav、footer,然后修改对应的css中的选择器。
HTMl5中的文本语义级元素如b, em, i以前会是用来添加文本样式的并且不推荐为了做样式而使用它们,但是现在通常有了新的语义可以自己查询看,不赘述。
遵循WAI-ARIA是指无障碍网页应用技术,来让残障人士能够访问网页中的动态内容,实现这些技术包含的内容有很多,这里只简单提一下会用到的一些,比如地标角色landmark role(也就是在很多页面中看到的role="navigation/application/banner/form"等)可以让屏幕阅读器在不同的页面区块之间轻松跳转。
Apple公司拒绝在IOS设备上支持Flash的时候极大的促进了HTMl5的发展。
-
使用HTML5方法为页面添加视频或者音频
- 因为早起浏览器内置视频格式的争议,目前很多浏览器支持的不同的格式的视频或音频,为了解决这个问题我们可能会为这个视频或音频创建多个版本,并都嵌套在video标签中。
- 为了给IE8以及更低版本的浏览器提供备用方案,你可能还需要追加一个Flash甚至媒体文件的下载链接。
- audio和video的标签用法基本一致。
-
响应式视频
- 给视频设置固定宽高,当页面被拉伸的时候,似乎就不怎么响应式了,你可以就本书的例子或者W3C上找一个例子试一试。通过给视频设置max-width: 100%的方法能够解决这个问题(本书前面章节针对图片有提到过这个解决方案)。
-
离线Web应用
- 对于一些应用需要在离线状态下能够正常使用。比如一个笔记应用,当用户的手机网络断开时,可能正在编辑一篇笔记,通过使用Web离线功能他就能够继续编辑笔记,等到网络连接上的时候再把内容同步到网络上。
- HTML5离线应用的运行机制是:为每个需要离线使用的网页都制定一个.mainfest文件,这个文件罗列了该网页离线使用时所需要的的所有资源文件。支持离线Web应用的浏览器会自动读取.mainfest文件,下载所罗列的资源列表并缓存至本地以备网络断开时使用。
第6章 用CSS3创造令人惊艳的美
一点小感受:总觉得自发的细致阅读一本书是很没有动力来源和成效的事情,因为没有应用到具体项目中,你不会想深究。目前所看的这些章节除了前三章外即时如此,其实只需要有个概念在脑袋中,真的用到的时候有搜索引擎在手然后就行了。急切想翻阅完毕要开始看Linux相关的书籍了~ 以下为第6章简略笔记:
- 使用CSS3可以替代图片减少http请求。
- 需要添加浏览器私有前缀来保证最大的浏览器兼容性,或者使用一些JavaScript,它会自动为CSS3追加浏览器私有前缀。
6.1 文字阴影
-
text-shadow: 1px 1px #cccccc;参数分别表示右侧阴影大小,下侧阴影大小,模糊距离)。 - 颜色可以使用hex、hsl、rgb颜色。
- 大小可以使用px、em、rem。
- 还可以用逗号分隔的方式使用多重文字阴影。
6.2 盒阴影
- 盒阴影的语法和文字阴影完全一样。
- 可以将text-shadow后的第一个参数指定为inset来设置内阴影。
- 同样可以设置多重阴影。
6.3 背景渐变
- 线性背景渐变,方法为设定起点、过渡点、终点的颜色方案。
- 径向背景渐变,可以设置发散形式的渐变,可选择的类型(圆、椭圆等)很多,能做出很酷炫的效果。
- 重复渐变。
6.4 背景渐变图案
- 有一些家伙用CSS的背景技术制作了一些图案能够在背景中渐变,没有美工或者带宽有限减少用大图的时候,或许是个选择。
6.5 CSS3的响应性
- 针对上述学习的特性,务必记得针对不同的视口做不同的声明。
- 为了浏览器兼容性,书写CSS3需要私有前缀,还有一种快速编写CSS3的方法,就是使用CSS预处理器,比如最流行的SASS和LESS(闻名已久未曾用过)。
6.6 组合使用CSS3属性
略(结合该书开篇的案例来操作一把上面的新属性)。
6.7 多重背景图片
- 在CSS3中我们可以使用多重背景,各自有个子的大小和位置,相互之间用逗号隔开就行。
6.8 更多CSS特性
- 上面是介绍的只是CSS3的一小部分但属于最常用的。
6.9 可缩放图标:响应式设计中的完美选择
- @font-face图标就是将字符做成图标的特定字体,以往我们的需要使用很多的图标图片,或者组合成一张很大的图,现在只需要用一种字体就涵盖所有需要的图标。比较流行的比如font-awesome就是这样的原理(哦,原来如此~)。
第7章 CSS3过渡、变形和动画
7.1 什么是CSS3过渡以及如何使用它
一个超链接默认设置了一个样式,当鼠标hover上去的时候可能会应用到另外一个样式,这就是一个过渡。过渡可以针对属性来过渡,比如当hover发生时候过渡。
-
过渡涉及四个属性:
- transition-property 要过渡的属性名称,比如background-color或all
- transition-duration 定义过渡效果持续的时间
- transition-timing-function 定义过渡期间速度如何变化
- transition-delay 可选,定义过渡开始前的延迟事件
-
单独使用各种过渡属性创建效果的语法如下:
#content a { transition-property: all; transition-duration: 1s; transition-timing-function: ease; transition-delay: 0s; } -
简写语法如下
transition: all 1s ease 0s; -
也可以在不同的时间段内过渡不同的属性
#content a { /* other setting */ transition-property: border, color, text-shadow; transition-duration: 2s, 3s, 8s; } 过渡调速函数,不太理解可以参考这里
7.2 CSS3中的2D变形
- 有两种可用的CSS3变形:2D变形和3D变形。其中2D变形实现更广泛,它允许我们使用如下变形:
- scale:用来缩放大小
- translate:在屏幕内移动元素
- rotate:按照一定的角度旋转元素
- skew:按照X和Y轴对元素进行斜切
- matrix:将上述若干变形效果组合成单个声明,并允许你用像素精度来控制变形效果
- 实际项目中可以使用傻瓜矩阵变形工具来完成这样的事情。
- transform-origin可以用来修改变形效果的起点。
7.3 尝试CSS3的3D形变
- CSS3的3D形变能创造非常酷的效果,但相对2D的浏览器支持性要差一些。
7.4 CSS3动画效果
如下是一个给h5加上阴影动画的例子,最开始定义一个关键帧的名字,以及在动画进行到多少的时候的效果,然后在元素h5应用。当然如果想要在特定浏览器上执行,得要给 @keyframes 和 animation 都加上私有前缀。
@keyframes warning {
from {
text-shadow: 0px 0px 4px #000000;
}
50% {
text-shadow: 0 0 40px #000000;
}
to {
text-shadow: 0 0 4px #000000;
}
}
.back h5 {
font-size: 4em;
color: #f2050b;
text-align: center;
animation: warning 1.5s infinite ease-in;
}
动画可以采用的参数有七个可以独立设置的属性值,除了像下面这样列出来你也可以像上例那样写缩写。
animation-name: warning;
animation-duration: 1.5s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-play-state: running;
animation-delay: 0s;
animation-fill-mode: none;
CSS3过渡让效果的初始按照可定义的速度进行,形变使使得元素大小、偏移等值脱离初始,动画则定义了一个变化的过程,三者结合起来能产生非常丰富的效果。 该书示例有结合示例进行演示,在此跳过,有兴趣可以自己参考~
7.5 本章小结
本章学习了CSS3过渡、形变和动画的内容,学习这些新特性的最终目的是使用CSS3来替代JavaScript制作一些优雅降级的增强效果,从而使代码更简洁和丰富。下一章将开始学习表单中HTML5和CSS3的应用。
第8章 用HTML5和CSS3征服表单
8.1 HTML5表单
HTML5表单不仅包含了一些新的视觉元素,还具备了基本的客户端验证的功能,而过去这些一般都需要依赖JavaScript。如下列举了这些新的表单特性:
8.1.1 一个示例表单构建
Document
因为书中的例子其实并没有提供连贯的例子,如下只贴出一些片段用于粘贴在上面的表单示例中方便查看效果。
8.1.2 placeholder
占位符是HTML5表单中非常频繁被使用的一个属性,输入框获取焦点后会自动消失。
8.1.3 required
为确保表单必须输入值,可以添加required属性,当输入不符合条件时候浏览器会给出提示,并且表单默认不会提交。注:aria-required是为了方便屏幕阅读器用户,第四章有介绍过WAI-ARIA。
8.1.4 autofocus
autofocus可以让表单加载完成时就有一个表单域被默认自动聚焦。
8.1.5 autocomplete
很多浏览器提供了自动完成功能来帮助用户完成输入,但是通常会关闭这个功能,因为它不仅能保护敏感数据(例如银行卡账户),还可以让用户用心填写表单而不是随便输入一个值(使用者可能通过自动完成来选择曾填写过的假的电话号码)。
下面的代码是一个禁止自动完成的表单项:
也可以给表单本身设置属性来禁止整个表单的自动完成功能:
autofus可以让表单加载完成时就有一个表单被默认自动聚焦。
8.1.6 list及对应的detail元素
使用了list属性的输入框看起来就是一个普通的文本输入框,list属性的值就是datalist元素的id,开始输入时会显示一个数据选择框。注:使用select包裹option是为了便于老版本浏览器的降级。
8.1.7 HTML5的新输入类型
- 邮箱地址
- 数字
- URL地址
- 电话号码
< input type="tel"/> - 搜索输入框
- 正则表达式
- 颜色选择器
目前很少浏览器支持该特性(@13年) - 滑动条
8.1.8 日期和时间输入类型
如下多种的日期时间输入类型提供了不同的度量单位,输出结果值会略有不同:
- date
- month
- week
- time
- datetime和datetime-local
8.2 如何给不支持新特性的浏览器打补丁
尽管说了很多HTML5表单的新特新,但实际使用的时候 (1)支持表单新特性的浏览器在具体实现上有所不同(2)对完全不不支持新特的浏览器如何处理。
第四章提过一个Modernizr的JavaScript框用于向缺少HTML5/CSS3特性支持的浏览器打补丁,Webshims Lib就是构建于Modernizr和jQuery之上的。
它利用了Modernizr的加载功能,只加载实际所需要的补丁。
通过打补丁不仅使老版本的浏览器受益,很多新的刘浏览器也没有完全实现HTML5的表单特性,网页中引入Webshims Lib可以修补这些浏览器的缺陷。
Webshims Lib的使用很简单:
- 下载Webshims Lib包,解压
- 从包解压出来的文件夹中导入依赖的jQuery、Modernizr、polyfiller文件
- 执行javascript:
$.webshims.polyfill()来初始化脚本用于加载所需的补丁
8.3 使用CSS3美化HTML5表单
作者使用第七章介绍的CSS3知识,用类似圆角、阴影等属性稍微润色了下表单,此处略过。除了之前学习的CSS3属性外,CSS3还专门提供了一些针对表单的伪类选择器:
- input:required
- input:focus:invalid
- input:focus:valid
可以通过这些伪类来书写一些样式规则,从而增强表单的用户体验。
8.4 小结
本章学习了如何使用一堆新的HTML5表单属性,从而让表单更加好用。并且我们介绍了如何使用工具来进行JavaScript对象检测有条件地加载JavaScript补丁脚本,从而保证这些在新旧浏览器上都能提供类似的用户体验。