爬虫基础之网页基础
用浏览器访问网站时,页面各不相同,本次,我们就来了解一下网页的基本组成、结构和节点等内容。
1.网页的组成
网页可以分为三大部分——HTML、CSS和JavaScript。如果把网页比作一个人的话,HTML相当于骨架,JavaScript相当于肌肉,CSS相当于皮肤,三者结合起来才能形成一个完善的网页。下面我们分别来介绍一下这三部分的功能。
(1) HTML
HTML是用来描述网页的一种语言,其全称叫作Hyper Text Markup Language,即超文本标记语言。网页包括文字、按钮、图片和视频等各种复杂的元素,其基础架构就是HTML。不同类型的文字通过不同类型的标签来表示,如图片用img标签表示,视频用video标签表示,段落用p标签表示,它们之间的布局又常通过布局标签div嵌套组合而成,各种标签通过不同的排列和嵌套才形成了网页的框架。
2) CSS
HTML定义了网页的结构,但是只有HTML页面的布局并不美观,可能只是简单的节点元素的排列,为了让网页看起来更好看一些,这里借助了CSS。
CSS,全称叫作Cascading Style Sheets,即层叠样式表。“层叠”是指当在HTML中引用了数个样式文件,并且样式发生冲突时,浏览器能依据层叠顺序处理。“样式”指网页中文字大小、颜色、元素间距、排列等格式。
CSS是目前唯一的网页页面排版样式标准,有了它的帮助,页面才会变得更为美观。
#head_wrapper.s-ps-islite .s-p-top {
position: absolute;
bottom: 40px;
width: 100%;
height: 181px;
}例如上面就是一个CSS样式。大括号前面是一个CSS选择器,此选择器的意思是首先选中id为head_wrapper且class为s-ps-islite的节点,然后再选中其内部的class为s-p-top的节点。大括号内部写的就是一条条样式规则,例如position指定了这个元素的布局方式为绝对布局,bottom指定元素的下边距为40像素,width指定了宽度为100%占满父元素,height则指定了元素的高度。也就是说,我们将位置、宽度、高度等样式配置统一写成这样的形式,然后用大括号括起来,接着在开头再加上CSS选择器,这就代表这个样式对CSS选择器选中的元素生效,元素就会根据此样式来展示了。
在网页中,一般会统一定义整个网页的样式规则,并写入CSS文件中(其后缀为css)。在HTML中,只需要用link标签即可引入写好的CSS文件,这样整个页面就会变得美观、优雅。
(3) JavaScript
JavaScript,简称JS,是一种脚本语言。HTML和CSS配合使用,提供给用户的只是一种静态信息,缺乏交互性。我们在网页里可能会看到一些交互和动画效果,如下载进度条、提示框、轮播图等,这通常就是JavaScript的功劳。它的出现使得用户与信息之间不只是一种浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。
JavaScript通常也是以单独的文件形式加载的,后缀为js,在HTML中通过script标签即可引入。下例:
综上所述,HTML定义了网页的内容和结构,CSS描述了网页的布局,JavaScript定义了网页的行为。
2.网页的结构
我们首先用例子来感受一下HTML的基本结构。新建一个文本文件,名称可以自取,后缀为html,内容如下:
This is a Demo
Hello World
Hello, this is a paragraph.
这就是一个最简单的HTML实例。开头用DOCTYPE定义了文档类型,其次最外层是html标签,最后还有对应的结束标签来表示闭合,其内部是head标签和body标签,分别代表网页头和网页体,它们也需要结束标签。head标签内定义了一些页面的配置和引用,如例子里指定了网页的编码为UTF-8。
title标签则定义了网页的标题,会显示在网页的选项卡中,不会显示在正文中。body标签内则是在网页正文中显示的内容。div标签定义了网页中的区块,它的id是container,这是一个非常常用的属性,且id的内容在网页中是唯一的,我们可以通过它来获取这个区块。然后在此区块内又有一个div标签,它的class为wrapper,这也是一个非常常用的属性,经常与CSS配合使用来设定样式。然后此区块内部又有一个h2标签,这代表一个二级标题。另外,还有一个p标签,这代表一个段落。在这两者中直接写入相应的内容即可在网页中呈现出来,它们也有各自的class属性。
将代码保存后,在浏览器中即可打开该文件。
一个网页的标准形式是html标签内嵌套head和body标签,head内定义网页的配置和引用,body内定义网页的正文。
3. 节点树及节点间的关系
在HTML中,所有标签定义的内容都是节点,它们构成了一个HTML DOM树。
什么是DOM:DOM是W3C(万维网联盟)的标准,其英文全称Document Object Model,即文档对象模型。它定义了访问HTML和XML文档的标准:
W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
W3C DOM标准被分为3个不同的部分。
- 核心DOM: 针对任何结构化文档的标准模型。
- XML DOM:针对XML文档的标准模型。
- HTML DOM:针对HTML文档的标准模型。
根据W3C的HTML DOM标准,HTML文档中的所有内容都是节点。
- 整个文档是一个文档节点;
- 每个HTML元素是元素节点;
- HTML元素内的文本是文本节点;
- 每个HTML属性是属性节点;
- 注释是注释节点。
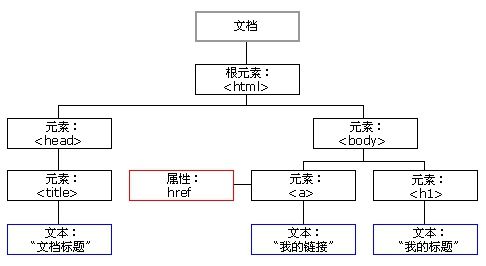
HTML DOM将HTML文档视作树结构,这种结构被称为节点树,如图:
通过HTML DOM,树中的所有节点均可通过JavaScript访问,所有HTML节点元素均可被修改,也可以被创建或删除。
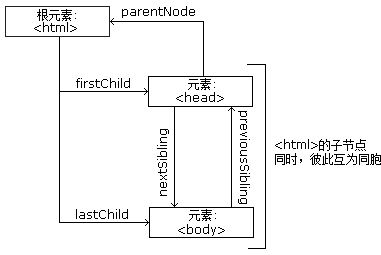
节点树中的节点彼此拥有层级关系。我们常用父(parent)、子(child)和兄弟(sibling)等术语描述这些关系。父节点拥有子节点,同级的子节点被称为兄弟节点。
在节点树中,顶端节点称为根(root)。除了根节点之外,每个节点都有父节点,同时可拥有任意数量的子节点或兄弟节点。下图展示了节点树以及节点之间的关系。
4.选择器
我们知道网页由一个个节点组成,CSS选择器会根据不同的节点设置不同的样式规则,那么怎样来定位节点呢?
在CSS中,我们使用CSS选择器来定位节点。例如,上例中div节点的id为container,那么就可以表示为#container,其中#开头代表选择id,其后紧跟id的名称。另外,如果我们想选择class为wrapper的节点,便可以使用.wrapper,这里以点(.)开头代表选择class,其后紧跟class的名称。另外,还有一种选择方式,那就是根据标签名筛选,例如想选择二级标题,直接用h2即可。这是最常用的3种表示,分别是根据id、class、标签名筛选,请牢记它们的写法。
另外,CSS选择器还支持嵌套选择,各个选择器之间加上空格分隔开便可以代表嵌套关系,如#container .wrapper p则代表先选择id为container的节点,然后选中其内部的class为wrapper的节点,然后再进一步选中其内部的p节点。另外,如果不加空格,则代表并列关系,如div#container .wrapper p.text代表先选择id为container的div节点,然后选中其内部的class为wrapper的节点,再进一步选中其内部的class为text的p节点。这就是CSS选择器,其筛选功能还是非常强大的。
另外,CSS选择器还有一些其他语法规则,具体如下表。
| 选择器 |
例子 |
例子描述 |
|---|---|---|
|
|
|
选择 |
|
|
|
选择 |
|
|
|
选择所有节点 |
|
|
|
选择所有 |
|
|
|
选择所有 |
|
|
|
选择 |
|
|
|
选择父节点为 |
|
|
|
选择紧接在 |
|
|
|
选择带有 |
|
|
|
选择 |
|
|
|
选择 |
|
|
|
选择所有未被访问的链接 |
|
|
|
选择所有已被访问的链接 |
|
|
|
选择活动链接 |
|
|
|
选择鼠标指针位于其上的链接 |
|
|
|
选择获得焦点的 |
|
|
|
选择每个 |
|
|
|
选择每个 |
|
|
|
选择属于父节点的第一个子节点的所有 |
|
|
|
在每个 |
|
|
|
在每个 |
|
|
|
选择带有以 |
|
|
|
选择前面有 |
|
|
|
选择其 |
|
|
|
选择其 |
|
|
|
选择其 |
|
|
|
选择属于其父节点的首个 |
|
|
|
选择属于其父节点的最后 |
|
|
|
选择属于其父节点唯一的 |
|
|
|
选择属于其父节点的唯一子节点的所有 |
|
|
|
选择属于其父节点的第二个子节点的所有 |
|
|
|
同上,从最后一个子节点开始计数 |
|
|
|
选择属于其父节点第二个 |
|
|
|
同上,但是从最后一个子节点开始计数 |
|
|
|
选择属于其父节点最后一个子节点的所有 |
|
|
|
选择文档的根节点 |
|
|
|
选择没有子节点的所有 |
|
|
|
选择当前活动的 |
|
|
|
选择每个启用的 |
|
|
|
选择每个禁用的 |
|
|
|
选择每个被选中的 |
|
|
|
选择非 |
|
|
|
选择被用户选取的节点部分 |
另外,还有一种比较常用的选择器是XPath,这种选择方式后面会详细介绍。
原文链接:https://cuiqingcai.com/5476.html