JavaFX官方教程(二)之JavaFX体系结构
翻译自 JavaFX体系结构
本章提供了JavaFX体系结构和生态系统的高级描述。
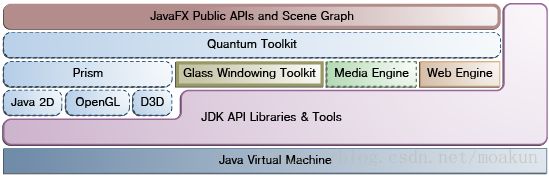
图2-1说明了JavaFX平台的架构组件。图中的部分描述了每个组件以及这些部件如何互连。JavaFX公共API下面是运行JavaFX代码的引擎。它由包含JavaFX高性能图形引擎的子组件组成,称为Prism; 一个小而有效的窗口系统,称为玻璃; 媒体引擎和Web引擎。虽然这些组件未公开公开,但它们的描述可以帮助您更好地了解运行JavaFX应用程序的内容。
-
场景图
-
JavaFX功能的Java公共API
-
图形系统
-
玻璃窗口工具包
-
媒体和图像
-
Web组件
-
CSS
-
UI控件
-
布局
-
二维和三维转换
-
视觉效果
图2-1 JavaFX架构图
1、场景图
JavaFX场景图(如图2-1中顶层的一部分所示)是构建JavaFX应用程序的起点。它是一个分层的节点树,代表应用程序用户界面的所有可视元素。它可以处理输入并可以呈现。
场景图中的单个元素称为节点。每个节点都有ID,样式类和边界卷。除场景图的根节点外,场景图中的每个节点都有一个父节点和零个或多个子节点。它还可以具有以下内容:
-
效果,如模糊和阴影
-
不透明度
-
变换
-
事件处理程序(如鼠标,键和输入法)
-
特定于应用程序的状态
与Swing和Abstract Window Toolkit(AWT)不同,JavaFX场景图除了包含控件,布局容器,图像和媒体外,还包括图形基元,如矩形和文本。
对于大多数用途,场景图简化了UI的使用,尤其是在使用丰富的UI时。可以使用javafx.animation API快速完成场景图中各种图形的动画制作,并且声明性方法(如XML doc)也可以很好地工作。
该javafx.sceneAPI允许创建和几种类型的内容,如规范:
-
节点:形状(2-D和3-D),图像,媒体,嵌入式Web浏览器,文本,UI控件,图表,组和容器
-
状态:变换(节点的定位和方向),视觉效果和内容的其他视觉状态
-
效果:用于更改场景图节点外观的简单对象,例如模糊,阴影和颜色调整
有关更多信息,请参阅使用JavaFX场景图文档。
2、JavaFX功能的Java公共API
图2-1中所示的JavaFX体系结构的顶层提供了一整套支持富客户端应用程序开发的Java公共API。这些API为构建富客户端应用程序提供了无与伦比的自由度和灵活性。JavaFX平台将Java平台的最佳功能与全面的沉浸式媒体功能结合到一个直观,全面的一站式开发环境中。这些Java API for JavaFX功能:
-
允许使用强大的Java功能,例如泛型,注释,多线程和Lamda Expressions(在Java SE 8中引入)。
-
使Web开发人员可以更轻松地使用其他基于JVM的动态语言(如Groovy和JavaScript)中的JavaFX。
-
允许Java开发人员使用其他系统语言(如Groovy)来编写大型或复杂的JavaFX应用程序。
-
允许使用绑定,包括支持高性能延迟绑定,绑定表达式,绑定序列表达式和部分绑定重新评估。替代语言(如Groovy)可以使用此绑定库来引入类似于JavaFX Script的绑定语法。
-
扩展Java集合库以包括可观察列表和映射,这允许应用程序将用户界面连接到数据模型,观察这些数据模型中的更改,并相应地更新相应的UI控件。
JavaFX API和编程模型是JavaFX 1.x产品系列的延续。大多数JavaFX API已直接移植到Java。根据从JavaFX 1.x版本的用户收到的反馈,一些API(例如布局和媒体)以及许多其他细节已得到改进和简化。JavaFX更多地依赖于Web标准,例如用于样式控件的CSS和用于可访问性规范的ARIA。还在审查其他网络标准的使用。
3、图形系统
JavaFX图形系统(如图2-1中的蓝色所示)是JavaFX场景图层下的实现细节。它支持2-D和3-D场景图。当系统上的图形硬件不足以支持硬件加速渲染时,它提供软件渲染。
JavaFX平台上实现了两个图形加速管道:
-
棱镜过程渲染工作。它可以在硬件和软件渲染器上运行,包括3-D。它负责JavaFX场景的光栅化和渲染。根据使用的设备,可能有以下多个渲染路径:
-
Windows XP和Windows Vista上的DirectX 9
-
Windows 7上的DirectX 11
-
Mac,Linux,Embedded上的OpenGL
-
无法进行硬件加速时的软件渲染
尽可能使用完全硬件加速路径,但是当它不可用时,使用软件渲染路径,因为软件渲染路径已经分布在所有Java运行时环境(JRE)中。这在处理3-D场景时尤为重要。但是,使用硬件渲染路径时性能会更好。
-
-
Quantum Toolkit将Prism和Glass Windowing Toolkit结合在一起,并将它们提供给堆栈中位于它们之上的JavaFX层。它还管理与呈现和事件处理相关的线程规则。
4、玻璃窗口工具包
Glass Windowing Toolkit,如图2-1中间部分以米色显示,是JavaFX图形堆栈中的最低级别。其主要职责是提供本地操作服务,例如管理窗口,计时器和曲面。它充当依赖于平台的层,将JavaFX平台连接到本机操作系统。
Glass工具包还负责管理事件队列。与管理自己的事件队列的Abstract Window Toolkit(AWT)不同,Glass工具包使用本机操作系统的事件队列功能来调度线程使用情况。与AWT不同,Glass工具包在与JavaFX应用程序相同的线程上运行。在AWT中,AWT的原生一半在一个线程上运行,Java级别在另一个线程上运行。这引入了许多问题,其中许多问题都是通过使用单一JavaFX应用程序线程方法在JavaFX中解决的。
主题
系统在任何给定时间运行以下两个或多个线程。
-
JavaFX应用程序线程:这是JavaFX应用程序开发人员使用的主要线程。必须从该线程访问任何“实时”场景,该场景是窗口的一部分。可以在后台线程中创建和操作场景图,但是当其根节点附加到场景中的任何活动对象时,必须从JavaFX应用程序线程访问该场景图。这使开发人员能够在后台线程上创建复杂的场景图,同时保持“实时”场景的动画流畅,快速。JavaFX应用程序线程是与Swing和AWT事件调度线程(EDT)不同的线程,因此在将JavaFX代码嵌入Swing应用程序时必须小心。
-
Prism渲染线程:此线程与事件调度程序分开处理渲染。它允许在处理帧N + 1时渲染帧N. 这种执行并发处理的能力是一个很大的优势,特别是在具有多个处理器的现代系统上。Prism渲染线程也可能有多个光栅化线程,有助于卸载需要在渲染中完成的工作。
-
媒体线程:此线程在后台运行,并使用JavaFX应用程序线程通过场景图同步最新帧。
脉冲
脉冲是向JavaFX场景图指示是时候将场景图上的元素的状态与Prism同步的事件。脉冲以每秒60帧(fps)的速度进行限制,并在场景图上运行动画时触发。即使动画未运行,当场景图中的某些内容发生变化时,也会调度脉冲。例如,如果改变按钮的位置,则调度脉冲。
触发脉冲时,场景图上元素的状态将向下同步到渲染层。脉冲使应用程序开发人员能够以异步方式处理事件。这一重要功能允许系统批量处理脉冲上的事件。
布局和CSS也与脉冲事件有关。场景图中的大量更改可能导致多个布局或CSS更新,这可能会严重降低性能。系统每个脉冲自动执行一次CSS和布局传递,以避免性能下降。应用程序开发人员还可以根据需要手动触发布局过程,以便在脉冲之前进行测量。
Glass Windowing Toolkit负责执行脉冲事件。它使用高分辨率本机定时器来执行。
5、媒体和图像
JavaFX媒体功能可通过javafx.scene.mediaAPI获得。JavaFX支持视觉和音频媒体。支持MP3,AIFF和WAV音频文件和FLV视频文件。JavaFX媒体功能作为三个单独的组件提供:Media对象表示媒体文件,MediaPlayer播放媒体文件,MediaView是显示媒体的节点。
Media Engine组件(如图2-1中的绿色所示)在设计时考虑了性能和稳定性,并提供跨平台的一致行为。有关更多信息,请阅读将媒体资产合并到JavaFX应用程序文档中。
6、Web组件
Web组件是基于Webkit的JavaFX UI控件,通过其API提供Web查看器和完整浏览功能。此Web Engine组件(如图2-1中的橙色所示)基于WebKit,WebKit是一个支持HTML5,CSS,JavaScript,DOM和SVG的开源Web浏览器引擎。它使开发人员能够在其Java应用程序中实现以下功能:
-
从本地或远程URL呈现HTML内容
-
支持历史记录并提供后退和前进导航
-
重新加载内容
-
将效果应用于Web组件
-
编辑HTML内容
-
执行JavaScript命令
-
处理事件
此嵌入式浏览器组件由以下类组成:
-
WebEngine提供基本的网页浏览功能。 -
WebView封装WebEngine对象,将HTML内容合并到应用程序的场景中,并提供应用效果和转换的字段和方法。它是一个Node类的扩展。
此外,可以通过JavaScript控制Java调用,反之亦然,以允许开发人员充分利用这两种环境。有关JavaFX嵌入式浏览器的更详细概述,请参阅向HTMLFX应用程序添加HTML内容文档。
7、CSS
JavaFX级联样式表(CSS)提供了将自定义样式应用于JavaFX应用程序的用户界面而无需更改任何应用程序源代码的功能。CSS可以应用于JavaFX场景图中的任何节点,并以异步方式应用于节点。JavaFX CSS样式也可以在运行时轻松分配给场景,从而允许应用程序的外观动态更改。
图2-2演示了将两种不同的CSS样式应用于同一组UI控件。
图2-2 CSS样式表示例
JavaFX CSS基于W3C CSS 2.1版规范,并在版本3的当前工作中添加了一些内容.JavaFX CSS支持和扩展旨在允许任何兼容的CSS解析器干净地解析JavaFX CSS样式表,即使是不支持JavaFX扩展。这样就可以将JavaFX的CSS样式和其他用途(例如HTML页面)混合到一个样式表中。所有JavaFX属性名称都以供应商扩展名“ -fx-” 为前缀,包括那些似乎与标准HTML CSS兼容的属性,因为某些JavaFX值的语义略有不同。
有关JavaFX CSS的更多详细信息,请参阅使用CSS获取JavaFX应用程序文档。
8、UI控件
通过JavaFX API提供的JavaFX UI控件是通过使用场景图中的节点构建的。他们可以充分利用JavaFX平台的视觉丰富功能,并可跨不同平台移植。JavaFX CSS允许UI控件的主题和外观。
图2-3显示了当前支持的一些UI控件。这些控件位于javafx.scene.control包中。
图2-3 JavaFX UI控件示例
有关所有可用JavaFX UI控件的更多详细信息,请参阅使用JavaFX UI控件和该程序包的API文档javafx.scene.control。
9、布局
布局容器或窗格可用于允许JavaFX应用程序的场景图内的UI控件的灵活和动态布置。JavaFX Layout API包括以下容器类,可自动执行常见的布局模型:
-
本
BorderPane类勾画出其内容节点上,下,左,右,或中心区域。 -
该
HBox级水平排列其内容节点在单行。 -
所述
VBox类垂直排列其内容节点在单个列中。 -
该
StackPane班将它的内容节点在后到前的单堆。 -
本
GridPane类允许开发人员创建的行和列的灵活的网格中,奠定了内容节点。 -
所述
FlowPane类安排其内容节点在水平或垂直的“流”,缠绕在指定的宽度(对于水平)或高度(对于垂直)的边界。 -
该
TilePane班将它的内容节点,大小均匀的布局单元格或瓷砖 -
在
AnchorPane类允许开发人员创建锚节点的顶部,底部,左侧,或中心的布局。
为了实现所需的布局结构,可以将不同的容器嵌套在JavaFX应用程序中。
要了解有关如何使用布局的更多信息,请参阅JavaFX中的使用布局文章。有关JavaFX布局API的更多信息,请参阅该javafx.scene.layout软件包的API文档。
10、二维和三维转换
可以使用以下javafx.scene.tranform类在xy坐标中转换JavaFX场景图中的每个节点:
-
translate- 沿x,y,z平面相对于其初始位置将节点从一个位置移动到另一个位置。 -
scale- 根据缩放因子,调整节点的大小,使其在x,y,z平面中显得更大或更小。 -
shear- 旋转一个轴,使x轴和y轴不再垂直。节点的坐标移动指定的乘数。 -
rotate- 围绕场景的指定轴点旋转节点。 -
affine- 执行从2-D / 3-D坐标到其他2-D / 3-D坐标的线性映射,同时保留线的“直线”和“平行”属性。此类应用使用Translate,Scale,Rotate,或Shear变换,而不是直接使用的类。
要了解有关使用转换的更多信息,请参阅JavaFX文档中的应用转换。有关javafx.scene.transformAPI类的更多信息,请参阅API文档。
11、视觉效果
JavaFX场景图中富客户端接口的开发涉及使用Visual Effects或Effects来实时增强JavaFX应用程序的外观。JavaFX效果主要是基于图像像素的,因此,它们采用场景图中的节点集,将其渲染为图像,并将指定的效果应用于它。
JavaFX中可用的一些视觉效果包括使用以下类:
-
Drop Shadow- 在应用效果的内容后面呈现给定内容的阴影。 -
Reflection- 在实际内容下方呈现内容的反映版本。 -
Lighting- 模拟照射在给定内容上的光源,并使平面物体具有更逼真的三维外观。
有关如何使用某些可用视觉效果的示例,请参阅“ 创建视觉效果”文档。有关所有可用视觉效果类的更多信息,请参阅该包的API文档javafx.scene.effect。