JavaFX官方教程(七)之使用FXML创建用户界面
翻译自 使用FXML创建用户界面
本教程展示了使用JavaFX FXML的好处,JavaFX FXML是一种基于XML的语言,它提供了构建与代码的应用程序逻辑分开的用户界面的结构。
如果您从一开始就开始使用本文档,那么您已经了解了如何使用JavaFX创建登录应用程序。在这里,您使用FXML创建相同的登录用户界面,将应用程序设计与应用程序逻辑分离,从而使代码更易于维护。您在本教程中构建的登录用户界面如图6-1所示。
图6-1登录用户界面
本教程使用NetBeans IDE。确保您使用的NetBeans IDE版本支持JavaFX 8.有关详细信息,请参阅Java SE下载页面的“认证系统配置”部分。
1、设置项目
您的第一个任务是在NetBeans IDE中设置JavaFX FXML项目:
-
从“ 文件”菜单中,选择“ 新建项目”。
-
在JavaFX应用程序类别中,选择JavaFX FXML Application。单击下一步。
-
将项目命名为FXMLExample,然后单击Finish。
NetBeans IDE打开一个FXML项目,其中包含基本Hello World应用程序的代码。该应用程序包括三个文件:
-
FXMLExample.java.该文件负责FXML应用程序所需的标准Java代码。 -
FXMLDocument.fxml.这是您在其中定义用户界面的FXML源文件。 -
FXMLDocumentController.java.这是用于处理鼠标和键盘输入的控制器文件。
-
-
重命名
FXMLDocumentController.java为F,XMLExampleController.java以使该名称对此应用程序更有意义。-
在“项目”窗口中,右键单击“ FXMLDocumentController.java”,然后选择“ 重构”,然后选择“ 重命名”。
-
输入FXMLExampleController,然后单击“ 重构”。
-
-
重命名
FXMLDocument.fxml为fxml_example.fxml.-
右键单击FXMLDocument.fxml并选择“ 重命名”。
-
输入fxml_example并单击“ 确定”。
-
2、加载FXML源文件
您编辑的第一个文件是FXMLExample.java文件。此文件包含用于设置应用程序主类和定义舞台和场景的代码。更具体的FXML,该文件使用FXMLLoader该类,该类负责加载FXML源文件并返回结果对象图。
在例6-1中进行粗体显示的更改。
例6-1 FXMLExample.java
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("fxml_example.fxml"));
Scene scene = new Scene(root, 300, 275);
stage.setTitle("FXML Welcome");
stage.setScene(scene);
stage.show();
}一个好的做法是在创建场景时设置场景的高度和宽度,在本例中为300乘275; 否则场景默认为显示其内容所需的最小尺寸。
3、修改导入语句
接下来,编辑该fxml_example.fxml文件。此文件指定应用程序启动时显示的用户界面。第一项任务是修改import语句,使代码如例6-2所示。
示例6-2 XML声明和导入语句
与在Java中一样,类名可以是完全限定的(包括包名),也可以使用import语句导入它们,如例6-2所示。如果您愿意,可以使用引用类的特定import语句。
4、创建GridPane布局
NetBeans生成的Hello World应用程序使用AnchorPane布局。对于登录表单,您将使用GridPane布局,因为它使您能够创建灵活的行和列网格,以在其中布置控件。
删除AnchorPane布局及其子项,并将其替换GridPane为示例6-3中的布局。
示例6-3 GridPane布局
在此应用程序中,GridPane布局是FXML文档的根元素,因此具有两个属性。fx:controller在标记中指定基于控制器的事件处理程序时,该属性是必需的。该xmlns:fx属性始终是必需的,并指定fx命名空间。
代码的其余部分控制网格窗格的对齐和间距。alignment属性将网格的默认位置从场景的左上角更改为中心。在gap性能管理行和列之间的间距,而padding物业管理围绕网格窗格边缘的空间。
在调整窗口大小时,网格窗格中的节点将根据其布局约束进行调整大小。在此示例中,当您增大或缩小窗口时,网格将保留在中心。填充属性确保在使窗口变小时网格周围有填充。
5、添加文本和密码字段
回顾图6-1,您可以看到登录表单需要标题“欢迎”以及用于从用户收集信息的文本和密码字段。例6-4中的代码是GridPane布局的一部分,必须放在语句的上方。
示例6-4文本,标签,TextField和密码字段控件
第一行创建一个Text对象并将其文本值设置为Welcome。的GridPane.columnIndex和GridPane.rowIndex属性对应的放置Text在网格控制。网格中行和列的编号从零开始,Text控件的位置设置为(0,0),这意味着它位于第一行的第一列中。该GridPane.columnSpan属性设置为2,使欢迎标题跨越网格中的两列。当您添加样式表以将文本的字体大小增加到32磅时,您将在本教程后面需要这个额外的宽度。
下一行创建一个Label对象,其中第User Name0列,第1行为文本,第1列为第1行TextField,右侧为对象。另一行Label和PasswordField对象以类似方式创建并添加到网格中。
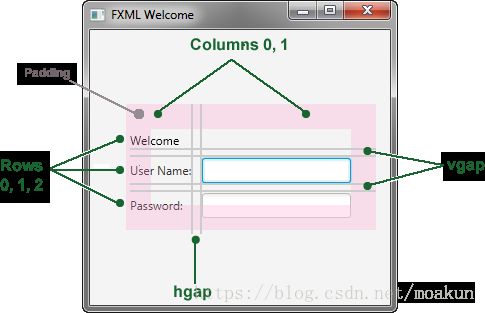
使用网格布局时,可以显示网格线,这对于调试非常有用。在这种情况下,通过在语句后添加语句gridLinesVisible来将属性设置为。然后,当您运行应用程序时,您会看到网格列和行的行以及间隙属性,如图6-2所示。true
图6-2带网格线的登录表单
6、添加按钮和文本
应用程序所需的最后两个控件是Button用于提交数据的Text控件和用于在用户按下按钮时显示消息的控件。代码在例6-5中。之前添加此代码。
例6-5 HBox,Button和Text
HBox需要一个窗格来设置按钮的对齐方式,该方框与应用于GridPane布局中其他控件的默认对齐方式不同。该alignment属性设置为bottom_right,将空间底部的节点垂直放置,并在空间的右边缘水平放置。该HBox窗格将添加到第1列第4行的网格中。
该HBox窗格有一个孩子,一个Button与text属性设置为Sign in和onAction设置属性handleSubmitButtonAction()。虽然FXML是定义应用程序用户界面结构的便捷方式,但它并未提供实现应用程序行为的方法。您可以handleSubmitButtonAction()在本教程的下一部分“ 添加代码来处理事件”中实现Java代码中的方法行为。
分配一个fx:id值到一个元素,如在对所述代码中所示Text的控制,创建在文档的命名空间的变量,该变量可以参考从代码的其他地方。虽然不是必需的,但定义控制器字段有助于阐明控制器和标记的关联方式。
7、添加代码来处理事件
现在,Text当用户按下按钮时,控件会显示一条消息。你在FXMLExampleController.java文件中这样做。删除NetBeans IDE生成的代码,并将其替换为例6-6中的代码。
例6-6 FXMLExampleController.java
package fxmlexample;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.text.Text;
public class FXMLExampleController {
@FXML private Text actiontarget;
@FXML protected void handleSubmitButtonAction(ActionEvent event) {
actiontarget.setText("Sign in button pressed");
}
}该@FXML注释被用于标记非公共控制器成员字段和处理程序方法用于通过FXML标记使用。该handleSubmtButtonAction方法将actiontarget变量设置为Sign in button pressed用户按下按钮时。
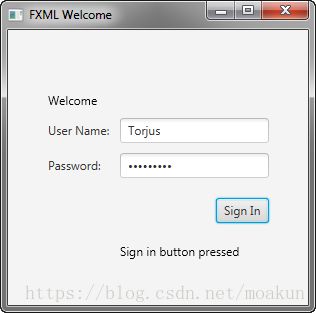
您现在可以运行该应用程序以查看完整的用户界面。图6-3显示了在两个字段中键入文本并单击“登录”按钮时的结果。如果您有任何问题,那么您可以将您的代码与FXMLLogin示例进行比较。
图6-3 FXML登录窗口
8、使用脚本语言处理事件
作为使用Java代码创建事件处理程序的替代方法,您可以使用提供与JSR 223兼容的脚本引擎的任何语言来创建处理程序。这些语言包括JavaScript,Groovy,Jython和Clojure。
您可以选择立即尝试使用JavaScript。
-
在文件中
fxml_example.fxml,在XML doctype声明之后添加JavaScript声明。 -
在
Button标记中,更改函数的名称,以使调用如下所示:onAction="handleSubmitButtonAction(event);" -
fx:controller从GridPane标记中删除属性,并将JavaScript函数