微信小程序学习笔记(三)表单提交、PHP后台数据交互
上一篇:微信小程序学习笔记(二)
【form表单提交】
form.wxml:
form.js:
Page({
formSubmit: function (e) {
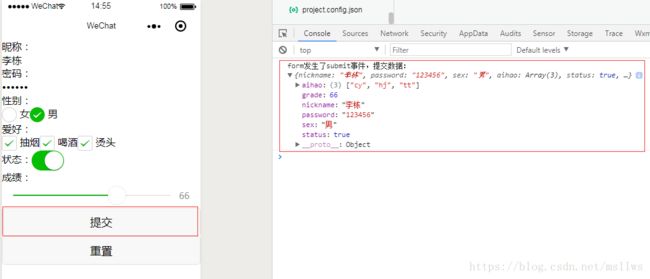
console.log('form发生了submit事件,提交数据:', e.detail.value)
},
formReset: function () {
console.log('form发生了reset事件')
}
})提交触发formSubmit:
重置触发formReset:
【表单数据提交到PHP后台服务器】
使用 wx.request API发送HTTPS请求
前台form.js:
Page({
formSubmit: function (e) {
wx.request({
url: 'https://www.msllws.top/getdata.php',
data: {
'nickname': e.detail.value.nickname,
'password': e.detail.value.password,
'sex': e.detail.value.sex,
'status': e.detail.value.status,
'aihao': e.detail.value.aihao,
'grade': e.detail.value.grade
},
method:'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
console.log(res.data)
}
})
}
})后台接口getdata.php:
提交后日志文件log.txt内容如下,这些就是PHP后台获得的数据,可以对其进行数据库操作:
array (
'nickname' => '李栋',
'password' => '123456',
'sex' => '男',
'status' => 'true',
'aihao' => 'cy,hj,tt',
'grade' => '66',
)【PHP后台对提交过来的数据进行判断、处理,返回状态,前台小程序给出提示】
示例如下,如果输入名字提示提交成功,不输入名字提示名字为空。
后台接口getdata.php:
前台form.js:
Page({
formSubmit: function (e) {
wx.request({
url: 'https://www.msllws.top/getdata.php',
data: {
'nickname': e.detail.value.nickname,
'password': e.detail.value.password,
'sex': e.detail.value.sex,
'status': e.detail.value.status,
'aihao': e.detail.value.aihao,
'grade': e.detail.value.grade
},
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if (res.data.state == 1) {
wx.showToast({
title: res.data.info
});
}else{
wx.showToast({
title: res.data.info
});
}
}
})
}
})
【请求PHP后台API接口,获得数据,渲染页面】
示例如下,获得10条博客信息显示在页面中(接口用tp5写的,普通php文件用echo json_encode();返回数据)。
后台接口Getdata.php:
field('`article_id`,`article_title`,`thumbnail`')->where($whe)->limit(10)->select();
//拼接缩略图路径
foreach ($artinfo as $k => $v) {
$artinfo[$k]['thumbnail'] = 'https://www.msllws.top'.$v['thumbnail'];
}
return json($artinfo);
}
}前台data.js:
Page({
onLoad: function () {
var that = this
wx.request({
url: 'https://www.msllws.top/Getdata',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
that.setData({
artinfo: res.data
})
}
})
}
})前台data.wxml:
{{artinfo.article_title}}
页面加载,显示如下:
下一篇:微信小程序学习笔记(四)