nginx自定义访问
文章目录
安装nginx
nginx
访问控制
用于location段
allow :设定允许哪台或哪些主机访问,多个参数间用空格隔开
deny :设定禁止哪台或那些主机访问,多个参数用空格隔开
allow 192.168.1.1/32 172.16.0.0/16;
deny all; #可写ip或网段
修改配置文件
location / {
root /www;
index index.html index.htm index.php;
deny 192.168.118.100/24; #拒绝本机
}
基于用户认证
auth_basic "欢迎信息"
auth_basic_user_file "/path/to/user_anth_file"
###
user_anth_file内容格式为:
username:password
这里的密码为加密后的密码串,建议用htpasswd来创建此文件
htpasswd -c -m /path/to/.user_auth_file USERNAME
安装httpd-tools.x86_64 0:2.4.6-80.el7.centos.1
[root@yh1 ~]# yum -y install httpd-tools
[root@yh1 ~]# htpasswd -c -m /usr/local/nginx/dxk dxk #用户为dxk
New password:
Re-type new password:
Adding password for user dxk
[root@yh1 ~]# cat /usr/local/nginx/dxk
dxk:$apr1$GFSNqOA0$DxMTeAfeV.fYX9GPflHKu. #用户名和加密后的密码
修改nginx的配置文件
[root@yh1 ~]# vim /usr/local/nginx/conf/nginx.conf
location / {
root /www;
index index.html index.htm index.php;
#新增这两行
auth_basic "welcome"; #访问注释信息
auth_basic_user_file "/usr/local/nginx/dxk"; #登录的目录
}
重启nginx
[root@yh1 ~]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
#语法没有问题
[root@yh1 ~]# nginx -s reload
开启状态页面
开启status
location /status {
stub_status {on | off};
allow 172.16.0.0/16;
deny all;
}
修改配置文件
#在server下增加下面内容
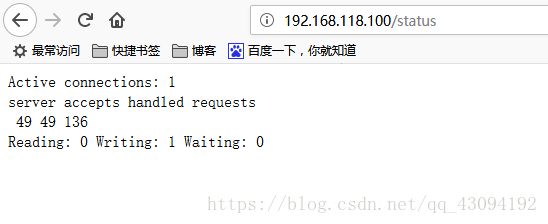
location /status {
stub_status on;
}
测试状态
rewrite
语法:rewrite regex replacement flag;,如:
rewrite ^/images/(.*\.jpg)$ /imgs/$1 break;
[root@yh1 ~]# cd /usr/local/nginx/html/
[root@yh1 html]# mkdir haha
#上传一张图片改名为haha.jpg
修改配置文件
server {
listen 80;
# server_name 192.168.118.128;
charset utf-8;
access_log logs/host.access.log main;
location / {
root /www;
index index.html index.htm index.php;
}
#增加如下内容
location /haha {
root html;
index index.html;
}
将haha目录改为lala
[root@yh1 html]# vim /usr/local/nginx/conf/nginx.conf
[root@yh1 html]# mv haha/ lala/
[root@yh1 html]# ll
总用量 1260
-rw-r--r--. 1 root root 537 10月 18 08:42 50x.html
-rw-r--r--. 1 root root 612 10月 18 08:42 index.html
drwxr-xr-x. 2 root root 22 10月 24 16:20 lala
修改配置文件
location /haha {
root html;
index index.html;
rewrite ^/haha/(.*\.jpg)$ /lala/$1 break; #增加这一行
}
重启服务,重新请求

可看到虽然没有haha目录,但仍可访问到图片,URL重写成功
浏览器分离案例
if ($http_user_agent ~ Firefox) { \\火狐浏览器
rewrite ^(.*)$ /firefox/$1 break;
}
if ($http_user_agent ~ MSIE) { \\IE浏览器
rewrite ^(.*)$ /msie/$1 break;
}
if ($http_user_agent ~ Chrome) { \\谷歌浏览器
rewrite ^(.*)$ /chrome/$1 break;
}