- 随摘
桔桔岛
Oneshouldcaremoreaboutone'sowngrowthinsteadofothers.Toliveahappylife,oneshouldalwaystryeveryefforttominimizeregretsinlife.比起时刻注视着他人,多关注自身的成长,尽自己的一切努力让生活少点遗憾,才能过上快意人生。Whenoneshiftstheirfocusfromotherst
- 【日更挑战】2022-06-07比赛日NOTES(季后赛)
扁圆柱体
日更挑战当前排名:第426天,第961名,排名较昨日前进2名。比赛日,官网给出每场比赛的Notes(极个别场次没有),翻译如下Avalanche(6)vs.Oilers(5)Makar成为联盟历史上首位在系列赛晋级比赛中得到5分的后卫。扩大到前锋,则只有2人可以得到更多分:WayneGretzky(油人,7分,1985年分区决赛)和JohnAnderson(威尔士人,6分,1986年分区半决赛);
- egret项目游戏内存泄漏总结
独一人守座城
JS内存管理JS中内存的分配和回收都是虚拟机自动完成的,不需要像C/C++为每一个new/malloc操作去写配对的delete/free代码,不容易出现内存泄漏的问题。JS引擎中对变量的存储主要是在栈内存,堆内存。内存泄漏的实质是应该回收的对象出现意外而没有被回收,而是常驻内存。GC原理在堆中查看无用的对象,把这些对象占用的内存空间进行回收。浏览器上的GC(GabageCollection垃圾回
- [Economist] 90 亿美元的云端服务(上)
Prongs
Cloud$9bn90亿美元的云端服务Anotherunicorngoespublic另一家独角兽公司上市DREWHOUSTONandArashFerdowsimusthavefewregretssincetheyturneddownanofferfortheirstartupfromApple’sthenboss,SteveJobs,in2011.Dropboxhasn’tdonetoobadl
- 2018.12.7
紫色的心儿
心之所愿,无所不成。图片发自AppIntheend,weonlyregretthechanceswedidn'ttake,therelationshipswewereafriadtohaveandthedecisionswewaitedtoolongtomake.Don'twasteasinglemoment.最后,如果我们有遗憾的话,那只能是:我们丧失了良机、我们害怕去创造的关系、以及我们的犹豫
- 早安心语第12天
豆沙冰冰DS
(1)We'dbetterstruggleforthefutureratherthanregretforthepast.后悔过去,不如奋斗将来。(2)Afterall—Витоге;Все-таки终究(临摹的叶子)
- HN 千赞热贴|创业 4 年,那些狠狠打我脸的技术选型
HackerNews帖子过年这段时间,HackerNews上也涌现了不少好帖子,除了霸榜的Sora外,技术贴最靠前的就是这篇(Almost)EveryinfrastructuredecisionIendorseorregretafter4yearsrunninginfrastructureatastartup。作者根据过去4年在一家创业公司里负责基础设施的经历,复盘了几乎每一个基础设施选型的得失。
- 提个醒,这本3+SCI期刊不再接收纯生信
SCI狂人团队
提个醒纯生信不要投DNAandCellBiology这本期刊了,除非你补了实验,不然就会收到这样的秒拒邮件:Afteraninitialeditorialreview,weregrettoinformyouthatitwasnotrecomnendedforfurtherconsiderationinDNA.Experimentalvalidationisrequiredforallbioinfo
- 《小王子英文版》精读笔记Chapter 14-9
漫撩英语
Hebreathedasighofregret,andsaidtohimself,again,“ThatmanistheonlyoneofthemallwhomIcouldhavemademyfriend.Buthisplanetisindeedtoosmall.Thereisnoroomonitfortwopeople...”Whatthelittleprincedidnotdareconfes
- 【早安心语】
壹典心理咨询
【2022-1-14】早安春夏秋冬Justalifetime,happyisalsoaday,nothappyisalsoaday,soyoumustbehappy,peoplewillnothavetocomebackinthislife,don'tgetback,thebrokenheartisdifficult,soyoumustnotregretitafterwards,peoplewil
- 今日分享,希望你也能喜欢
把记忆封存
livewell,lovelots,andlaughoften.善待生活热爱一切,经常开怀大笑。we'dbetterstruggleforthefutureratherthanregretforthepast.如果后悔过去,不如奋斗将来。Ifwintercomes,canspringbeforbehind?冬天到了,春天还会远吗?Iloveyouasnoloveonearthiswrought,I
- CommunistManifesto一MarxandEngels
KevinZucker
CommunistPartyofChinaThebourgeoisie,byopeninguptheworldmarket,hasmadetheproductionandconsumptionofallnationsuniversal.Muchtotheregretofthereactionaries,thebourgeoisiehastornawaythenationalfoundationsa
- My blueprint for 2018
减肥的女孩
《坚持用英文写日记》2018isapproaching,andlhavetostepupmyefforts.Maybeitwillbehardformetoachievemygoals,butifldon'thaveatry,Iwillberegretful.Tohaveafullfillinglife.Toabandonlistlesslife.Tobecometheoneyoulikeanda
- 【早安心语】
壹典心理咨询
【2021-3-26】早安春夏秋冬Ontheroughroadoflife,aslongasyouhavetheabilitytodowhatyouwanttodo,don’twaitanddon’tbeafraidoffailure;fortheloveyouwanttogive,aslongasyouthinkit’sokay,thenbebold,don’tleaveregrets,andl
- MFS02 E19
c51ebd4f18de
S02E19Excuseme,I’msosorry.Ineverdothisforcelebrities.ButareyoubyanychancethefoxymomontheNewHorizonrealtyad.AmIgonnaregretdoingthat?DidtheMarlboromanhaveanyregrets?Thisadisperfect.See,I’mnotjustselling
- 琪云践行二阶第八周记录三
琪云
时间:2021/8/31周二学员:黄琪云✅一、朗读师父的人生哲学感悟我发现我儿子最喜欢推卸责任跟找借口把错误推到别人身上,我尝试着跟他解释,他朗读过的十大人生哲学中的两句“要从事,由我做起,我的生命我负全责。”✅二,师父的早安分享及感悟第一励语:MygreatestregretwashowmuchtimeI'dwastedinthepast.我人生中最大的遗憾就是过去浪费了太多时间。今日第二励语:
- AI时代培养孩子什么能力?
恩亚
本文系原创首发文责自负当伟大的冰球选手WayneGretzky被问到,他如何在冰上跑位时回答说:“我滑向球下一步的位置,而不是它现在的位置。“先见之明”,这种能力在当下流沙变幻的时代,当人们习惯视其为不可能时就应该警惕,因为我们的生活并非物质一个维度,无法押中商业投资并不影响我们对未来生活拥有远见,只要我们愿意跳出当前看向未来,思考什么才是最重要的,一些确定性就会浮出水面。我们有时会把成年人的玩耍
- 【书写人生训练营】10组+零菲零+《活着》书评
零菲零
活着,就是一种幸运!网上有个短片《美国街头采访:“你最大的遗憾是什么”》。某天在纽约市中心多了一块巨大的黑板,一个姑娘在黑板上写下四个大字:Writeyourbiggestregret,(留下你最遗憾的事),便悄然离去。很多人都走上前,用粉笔写下了答案:没有追寻我对艺术的热情;我有很多事情想去做,去尝试,但我似乎总是找不到时间;我本应该花更多的时间去陪伴家人;从未追逐做自己的梦想;没有努力考取MB
- 每日一画『20180729』
冉听花开
闷热的夏天真难过~【一】手绘日签图【冉绘】•【禅绕画】•【早安心语】『Amanisnotolduntilregretstaketheplaceofdreams.』『直到后悔取代了梦想,一个人才算老。』今天是手绘早安卡的第『140』天新的尝试,哪怕不成功,也是有益的。要相信未来有无数的可能性。图片发自App【二】图片发自App
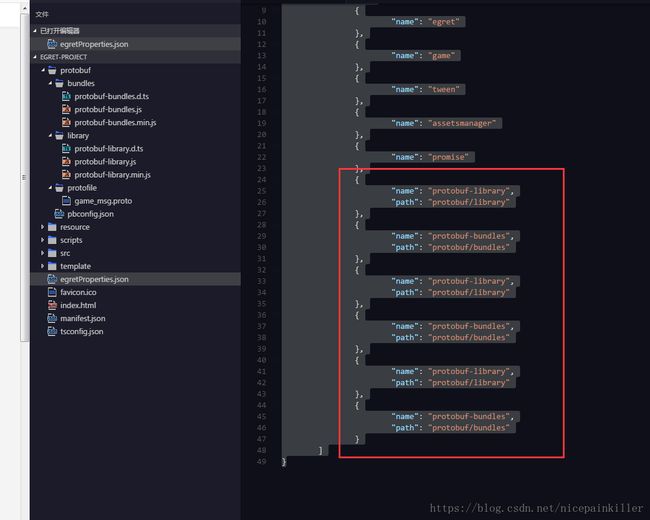
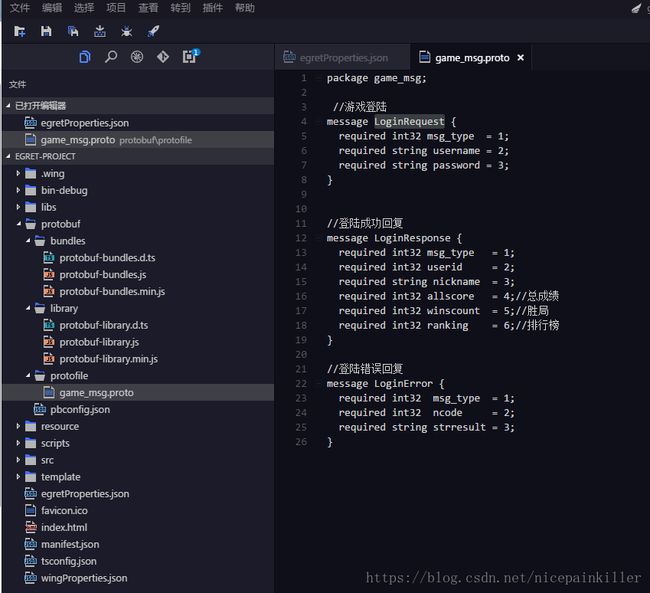
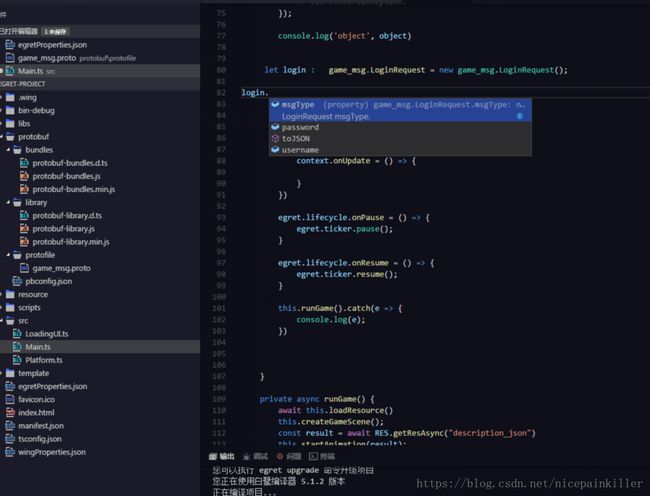
- egret拖拽图片&位图
IrisLong
逻辑(比较简单)加载图片资源并将其添加到舞台private_bird:egret.Bitmap;privateonLoadRes(){this._bird=newegret.Bitmap();this._bird.texture=RES.getRes("yuck_png");this._bird.width=this._bird.height=100;this._bird.anchorOffset
- Gone through ups and downs to meet happiness
还在外面漂泊者
InthejourneyoflifewhetheritsgoodornotHappyorunhappyKnowsbyourownselfLifeisbitterandshortNoneedtoberegretforgoodornotNoneedtobedisappointedforhappyorunhappyLivingingoodiswonderfulLivinginbadsituationis
- 篮球的观
wang高阳
杰里·斯隆教练,逝世了。下面这篇,九年写的了:他是一杆风雪中的边陲孤旗。“希望任何一场比赛后都不必有愧悔遗憾。”“努力又不会死!”“永远不要说‘你永远不会’。”Restinpeacewithoutregrets,Coach.生活中的故事很惭愧,也感觉到。
- 倾斜摄影数据从发布到前端调用
gislaozhang
JS三维
本篇博客记录如何将osgb转为slpk并将其发成场景服务以及前端调用。示例数据:链接:https://pan.baidu.com/s/1bLOBKxNBIiqEHGD-62LiGw提取码:enbz1、osgb转为slpk其中:Pro自带的createintegretedmeshscenelayerpackage工具;(适用于在arcgispro2.5的环境下运行)https://github.co
- 水彩/不要做wait and see, 要做make things happen
不吃面条always
每天感觉时间不够用,上班忙忙碌碌,下班做饭、吃饭、陪娃……,时间就没了,每日阅读、画画、码字、练英语,感觉太奢侈,timelimit。anyway,按部就班。不要做waitandsee,还要做makethingshappen,neverregret.图片发自App图片发自App
- 【早安心语】
壹典心理咨询
【2021-9-2】早安春夏秋冬Ifnooneappreciatesyou,thenappreciateyourself;ifnooneblessesyou,thenblessyourself.Ratherthanregretyesterdaywithtears,itisbettertofighttomorrowwithsweat.Whenthetearsrunout,whatisleftshou
- 早安心语第18天
豆沙冰冰DS
(1)Besurethatyouhaveneverhadanyregretsinyourlifewhichonlylastsforafewdecades.Laughorcryasyoulike,andit“smeaninglesstooppressyourself.人生短短几十年,不要给自己留下什么遗憾,想笑就笑,想哭就哭,无谓压抑自己。(2)Canyouhelpme?—Вынемоглибымн
- 美句分享第五天
向阳之花q520
1、Doyouwanttobethemanorwoman,whoneverdoesanything.Doyouwhattobethemanorwoman,whonevergetsstarted.Takeactionandgetoutofyourhead.Youwon'tregretit.你想要成为永不行动那种人吗?你想要成为永不开始的那种人吗?立即行动,摆脱你的局限,你绝对不会后悔2、Readma
- 小燕子的ScalersTalk第七轮新概念朗读持续力训练Day 35 2021.11.18
小燕子ccy
2021.11.18小燕子的ScalersTalk第七轮新概念朗读持续力训练Day352021.11.18练习材料:Lesson35Stopthief!RoyTrentonusedtodriveataxi.Ashortwhileago,however,hebecameabus-driverandhehasnotregrettedit.Heisfindinghisnewworkfarmoreexci
- 给egret loading增加loading动态效果
Zszen
官方的剧中做的不好,也顺便调整了一下classLoadingUIextendsegret.SpriteimplementsRES.PromiseTaskReporter{privatetextField:egret.TextField;privatepoolLoadingBar:egret.Shape[]=[];privatepoolId:number=0;publicconstructor(){
- 太阳花的ScalersTalk第七轮新概念朗读持续力训练Day35/36/37/38 20211120-21
太阳花儿
练习材料:Lesson35Stopthief!RoyTrentonusedtodriveataxi.Ashortwhileago,however,hebecameabus-driverandhehasnotregrettedit.Heisfindinghisnewworkfarmoreexciting.WhenhewasdrivingalongCatfordStreetrecently,hesaw
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少