- cmd泛滥_与您的后泛滥同事见面:人工智能机器人
weixin_26644585
人工智能leetcode
cmd泛滥Readytoswapyouroldcube-mateforadisembodiedAI?IPsoftCEOChetanDube,creatorofAIco-workerAMELIA,giveshistakeonthepost-COVIDofficelandscape.准备将您的旧立方体伙伴换成无形的AI?AIsoft同事AMELIA的创始人IPsoft首席执行官ChetanDube阐述
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- tortoise-orm的一些坑
Chise1
fastapitortoise-orm
概述本文主要记录使用tortoise-orm遇到的一些坑tortoise-orm的官网上面有很多的实例,但是使用的时候还是会遇到一些问题。pydantic_model_creator字段不全问题如果使用pydantic_model_creator创建model,会遇到字段显示不完全,外键和多对多全部都没有。解决方案:在调用该方法之前需要先进行激活model,大致方法如下:stAPI(debug=s
- Qt控件提升为自定义类
虾米小小小
Qt
今天在提升QLabel控件为自定义控件时,发现弹出的对话框里没有直接出现我的新Label类,后来手动填写自定义类名才添加上去,后边还出现“Notused”,吓我一跳,不过还好能识别。像QtCreator中UI界面中的奇葩问题也还遇到过几个,比如在UI界面拖拽控件调整位置时,有时控件会突然隐藏,不管怎么选都选不中,不过右侧列表中还有控件名称,直接剪切复制也就出来了,Crtl+Z都不行,你说气不气;还
- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
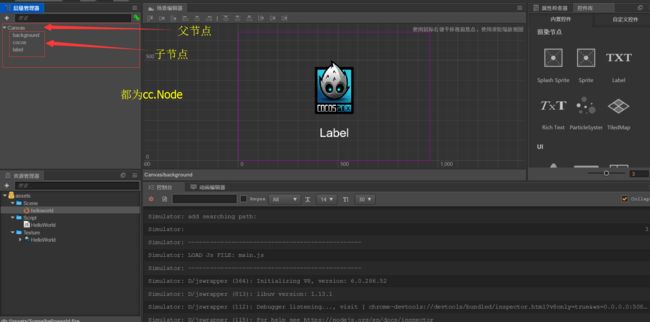
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- soui4实现窗口3D旋转
ceffans
3dc++SOUI控件windowsui算法
3D旋转////参考自://FileName:Dui3DView.h//Description:SImg3DView//Creator:ZhangZhiBin//#pragmaonce#include"image3d/3dTransform.h"classCTurn3DCtrl:publicSWindow{DEF_SOBJECT(SWindow,L"turn3d")public:CTurn3DCt
- 从文本坐标数据转换为矢量(点线面)
天南地北飞
fme学习学习
从坐标数据转换为空间几何(点线面)介绍只要文件中包含空间数据(如经纬度信息),转换为点、线或面要素。我们将使用内置的excelReader参数、VertexCreator转换器将坐标转换为点要素。我们还将使用VertexCreator转换器和LineBuilder转换器和AreaBuilder转换为线和面要素。对于任何纬度/纬度的的数据集,都可以这么搞。模板总体结构截取了我的模板的部分内容,爬取了
- FFCreator: 基于Node.js的高效视频制作库指南
江涛奎Stranger
FFCreator:基于Node.js的高效视频制作库指南FFCreator一个基于node.js的高速视频制作库Afastvideoprocessinglibrarybasedonnode.js项目地址:https://gitcode.com/gh_mirrors/ff/FFCreator1.项目介绍关于FFCreatorFFCreator是一款基于Node.js开发的高性能视频制作库,旨在简化
- error C2664: “void std::_Pmf_wrap
qqbaby2005
cocos2d-xcocos2dxvs2013erro
使用vs2013编写cocos2dx的代码:_touchListener=EventListenerTouchOneByOne::create();_touchListener->setSwallowTouches(true);_touchListener->onTouchBegan=CC_CALLBACK_2(HelloWorld::onTouchBegan,this);_touchListen
- Qt Creator
morcake
qt开发语言
QtCreator是一个跨平台的C++、JavaScript和QML集成开发环境,它简化了GUI应用的开发。支持用户在Linux、Mac以及Windows系统上使用,它是QtGUI应用开发框架的SDK的一部分。该编辑器具有语法高亮和自动补全等功能。Qt(/ˈkjuːt/,发音同“cute”[4][5][6])是一个跨平台的C++应用程序开发框架。广泛用于开发GUI程序,这种情况下又被称为部件工具箱
- 项目实训(3):Qt学习计划1
Lukeeeeeee!
项目实训qt
序言:我的任务的主要是处理所涉及的rviz移植项目的前端界面,这部分需要使用qt来完成,但是我之前对于这部分的知识有所欠缺,所以需要从头开始学习准备。在学习的过程中,我将所遇到的困难、学习到的技巧和重点知识以及解决的问题的记录在博客里。0准备阶段配置环境:qt的开发工具是qtcreator,但是下载之后还不能正常运行,需要配置相关的开发环境。在linux环境下配置要比在windows容易一点……w
- win11 WSL2 Ubuntu10 安装qt
火锅娃
系统配置编辑器
直接使用命令行安装sudoapt-getupdatesudoapt-getinstallbuild-essentialsudoapt-getinstalllibqt4-devsudoapt-getinstallqtcreatorsudoapt-getinstallqt5-defaultsudoapt-getinstalllibfontconfig1sudoapt-getinstallmesa-co
- 7.17 元认知反思与计划
我在走向财富自由之路
有点冷多云12度坚持第253/270天AnythingthatMindcanconceiveandbelieve,itcanachieve.Mergewithmysuperconscioustobeapowerfulcreatorinlife.Developprosperityconsciousnesseverydaytobemynormalstate.Takenewactiontocreaten
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- Qt Creator快速入门 学习笔记2(空项目编写hello word和命令行编写hello word)
嵌入式工作
1.空项目编写helloword2命令行编写helloword新建文件(记事本打开)mian.c,代码编写如下:image.png文件另存为,格式为UTF8image.png打开qtfordesktopimage.png进入main.c的文件夹,生成.pro文件image.png用记事本打开.pro文件,添加代(greaterThan(QT_MAJOR_VERSION,4):QT+=widgets
- c语言windows.h file not found,XCode里遇到 #include file not found的解决方案
谦荣
c语言windows.hfilenotfound
最近在学习如何在C++里调用Java方法,遇到提示#includefilenotfound的问题。也google了好久都没有找到合适的解决方案。认真的研究了下xcode导入h头文件的的工作机制,发现xcode里有个设置是配置查找头文件位置的地方。特地总结了下这次的教训。搞了我两天-_-||我这里做的动作是Cocos2dx的C++调用Android里的Java方法,上代码:1.首先要保证,cpp调用
- Qt 计算圆面积
碳碳贰键
上面是creator的ui界面从左到右从上之下的命名m_pEnterLabelm_pEnterLineEditm_pShowLabelm_pShowLineEditm_pCaculatePushButton.h#ifndefDIALOG_H#defineDIALOG_H#includenamespaceUi{classDialog;}classDialog:publicQDialog{Q_OBJE
- Qt 添加资源文件(.qrc)
zhf98@
Qt技术qt开发语言
前言在编写程序的时候经常用到图片来美化应用程序的UI界面,除了图片外,还有视频、音频等等其他类型的资源文件。所谓资源文件,即程序可以从中读出需要的各种预先添加好的文件。Qt提供了一套管理资源文件的方法,本文介绍如何使用QtCreator管理和使用资源文件添加资源文件创建Qt资源管理文件在已有工程上右键,选择「添加新文件…」,在Qt分类下找到QtResourceFile输入Qt资源管理文件的名称(例
- Qt 中资源文件的添加及使用
三玖诶
Qtqt
目录Qt中资源文件的添加及使用1.1创建资源文件1.1.1在QtCreator中创建资源文件1.1.2编辑资源文件1.2起别名1.2.1在资源文件中设置别名1.2.2使用已经起别名的资源1.2.2.1加载图像1.2.2.2使用图标1.2.2.3播放音频编译和运行小提示Qt中资源文件的添加及使用概述在Qt开发中,资源文件(.qrc文件)用于将图像、音频等静态文件打包进程序中。这使得您的应用能够更加独
- cocoscreator的分包方案进阶优化
韩式炸鸡
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- Qt Creator 界面
倔强的大蜗牛
QTqt开发语言c++
博主主页:倔强的大蜗牛专栏分类:QT❤️感谢大家点赞收藏⭐评论✍️目录一、认识QtCreator界面1、总览2、左边栏3、代码编辑区4、UI设计界面5、构建区一、认识QtCreator界面1、总览2、左边栏在编辑模式下,左边竖排的两个窗口叫做"边栏"。①是项目文件管理窗口,②是打开文件列表窗口。在QtCreator菜单"控件"------->"ShowLeftSidebar",或者使快捷键:"Al
- AdventureCreator学习笔记13:脸部表情
AlpacasKing
BlendShape设置在模型上添加Shapeable脚本,可以添加表情组,然后在表情组里可以添加表情。BlendShape设置表情设置在NPC脚本上,还需要添加表情,名字与表情组相同。表情设置使用表情可以在ActionList中添加新的Action,也可以直接写在对话文本中。使用表情嘴型设置对话时根据内容嘴型可以相应变化。首先在ACGameEditor的Speech选项卡开启Lipsyncing
- 【cocos2dx】【iOS工程】如何保存用户在游戏内的绘画数据,并将数据以图像形式展示在预览界面
GameTomato
cocos2dxXcodeios杂谈cocos2dios游戏开发经验分享c++
【cocos2dx】【iOS工程】如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面设备/引擎:Mac(11.6)/MacMini开发工具:Xcode(15.0.1)开发需求:如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面又到了总结的时候了,之前做过一个涂色类的项目,其中有个技术难点就是怎么保存用户每次的绘画数据,并在预览界面展示用户之前的绘画内容。这几天闲下来就整
- cocos creator 横竖屏切换
zhengshibin
版本:2.2.1脚本:typescript脚本代码:1.web平台直接调用cc.view.setOrientation2.原生平台调用原生代码原生iOS代码:在发布出的原生工程中找到AppController.mm文件,编写脚本里面的切换方法cocosChangeOrientation。经过调试发现,这里调用cocosChangeOrientation的时候,先设置方向为unknown,再去切换,
- C++ wxWidgets图形界面开发用什么IDE最好?
1号程序媛
C++开发大全wxWidgets开发指南qt开发语言wxWidgets开发C++WxWidgetsC++开发桌面软件开发C++
在主流免费的IDE工具中,我们可以想到的支持cmake项目的工具就只有QtCreator,VisualStudio,VSCode这三个。其中QtCreator和VSCode支持WIndows,Mac,WIndows三大主流平台。但是VSCode在Ubuntu等系统下的支持并没有在WIndows下好,而QtCreator却始终如一地给力。所以如果你想要开发C++项目,那么最好还是使用QtCreato
- creator发热严重的办法
工匠良辰
creator游戏打包后,发热严重的办法降低帧率:cc.game.setFrameRate(30);从60设为30,或者高一点40能有效降低发热,耗电。
- 以前开发MFC界面如何快速转成QT界面
广州视觉芯软件有限公司
mfcqtc++
将MFC界面快速转换为Qt界面可能需要进行一些手动工作,因为MFC和Qt是两个不同的界面框架,它们具有不同的设计和实现原理。但是,以下步骤可以帮助你快速进行转换:创建一个新的Qt项目:使用QtCreator创建一个新的Qt项目。分析MFC界面:仔细分析你的MFC界面,包括窗口、对话框、控件等的布局、样式和行为。重新设计界面:使用Qt的可视化设计器重新设计界面。在QtCreator的设计器中,你可以
- 【python】密码字典生成器
HarryXYC
我的Python朋友python网络安全密码字典生成
项目源码仓库:harry-passwd-dict-creator:根据简单的表达式生成密码字典文件(gitee.com)一、介绍harry-passwd-dict-creator(下简称pdc)集合了一些哈里自写的密码字典生成工具。二、安装确保已安装gitgitclonehttps://gitee.com/harryxiaocn/harry-passwd-dict-creator.gitcdhar
- 【GPU驱动开发】-GPU架构简介
怪怪王
GPU驱动驱动开发GPUAIchatgpt架构
前言不必害怕未知,无需恐惧犯错,做一个Creator!GPU(GraphicsProcessingUnit,图形处理单元)是一种专门用于处理图形和并行计算的处理器。GPU系统架构通常包括硬件和软件层面的组件。一、总体流程应用程序请求图形操作:应用程序通过图形API(如OpenGL、Vulkan)发送图形操作请求。图形API调用GPU驱动程序:图形API将请求传递给GPU驱动程序。GPU驱动程序解释
- C/C++ 测试Qt官网的模拟时钟示例
我有一个魔盒
C/C++c语言c++qt
操作系统:UOS20专业版qt环境安装:apt-getinstallqtcreator(会自动安装QtCreator编辑器及相关环境,新版qt似乎不再提供安装包)qt版本:qt5.11官网示例:AnalogClock(Qt6.6版本的)Qt5.11版本的模拟时钟代码(查看qt6.6版本对应的代码,然后在右上角切换版本)项目创建打开QtCreator编辑器。文件->新建文件或项目->Applicat
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,