今天项目新换上了 BottomNavigationBar ,毕竟官方效果还炫酷:
简单的使用方法网上一搜一大堆,就不细说了,今天来讲一下如何设置小红点和 itembar 的动画
但是!!这炫酷的效果很多都是没什么软用。
首先,依赖一下:(已经更新了2.X,内容基本不变结尾有注明)
compile 'com.ashokvarma.android:bottom-navigation-bar:1.2.0'
在初始化控件,设置背景色、点击颜色、分格啊等待
mBottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
mBottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED);
mBottomNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_STATIC);
mBottomNavigationBar.setInActiveColor(R.color.line_bg_color);
mBottomNavigationBar.setActiveColor(R.color.mainColor);
mBottomNavigationBar.setBarBackgroundColor(R.color.white);
初始化 BadgeItem ,也就是小红点
mBadgeItem = new BadgeItem()
.setBorderWidth(4)
.setAnimationDuration(200)
.setBackgroundColorResource(R.color.red)
.setHideOnSelect(false)
.setText("0");
mBadgeItem2 = new BadgeItem()
.setBorderWidth(4)
.setAnimationDuration(200)
.setBackgroundColorResource(R.color.red)
.setHideOnSelect(true)
.setText("0");
然后添加item,在第三和第四按钮中添加小红点:
List items = new ArrayList<>();
items.add(getItem(R.mipmap.icon_home, R.string.main_home));
items.add(getItem(R.mipmap.icon_type, R.string.main_type));
items.add(getItem(R.mipmap.icon_sc, R.string.main_shop_car).setBadgeItem(mBadgeItem));
items.add(getItem(R.mipmap.icon_mine, R.string.main_mine).setBadgeItem(mBadgeItem2));
for (BottomNavigationItem item : items) {
mBottomNavigationBar.addItem(item);
}
mBottomNavigationBar.setFirstSelectedPosition(0);
mBottomNavigationBar.initialise();
private BottomNavigationItem getItem(int icon, int string) {
return new BottomNavigationItem(icon, string);
}
这是切换显示 Fragment 的方法
public void getFragment() {
mBottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener() {
@Override
public void onTabSelected(int position) {
switch (position) {
case 0:
showFragment(0);
break;
case 1:
showFragment(1);
break;
case 2:
showFragment(2);
break;
case 3:
showFragment(3);
break;
default:
break;
}
}
@Override
public void onTabUnselected(int position) { }
@Override
public void onTabReselected(int position) { }
});
}
最后在button点击中调用小红点刷新数据:
/**
* 设置tab数字提示加缩放动画
*/
private void setBadgeNum(int num) {
mBadgeItem.setText(String.valueOf(num));
mBadgeItem2.setText(String.valueOf(num));
if (num == 5) {
mBadgeItem.hide();
mBadgeItem2.hide();
} else {
mBadgeItem.show();
mBadgeItem2.show();
}
}
此时发现我们根据系统提供的一系列方法我们只能做到这些,那自然是不够的:
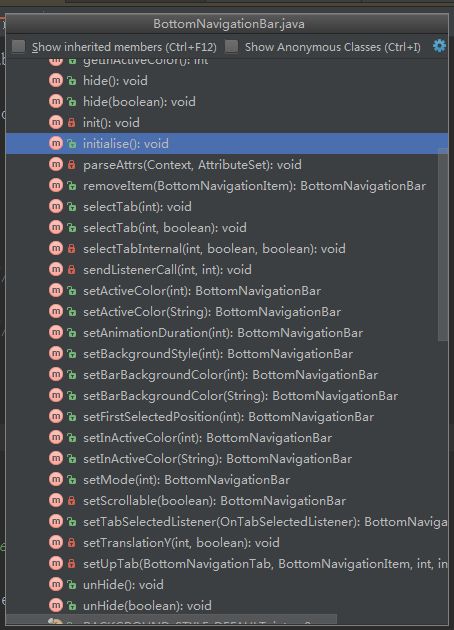
怎么办呢,当然是看源码,BottomNavigationBar 的 initialise()方法:
initialise() 中创建了一个FixedBottomNavigationTab,这就是我们要的,先看它怎么被调用的
public void initialise() {
//这就是开头初始化设置的模式
if (mMode == MODE_FIXED) {
if (!mBottomNavigationItems.isEmpty()) {
mTabContainer.removeAllViews();
if (mMode == MODE_DEFAULT) {
if (mBottomNavigationItems.size() <= MIN_SIZE) {
mMode = MODE_FIXED;
} else {
mMode = MODE_SHIFTING;
}
}
//这是我们现在用的模式
if (mMode == MODE_FIXED) {
int[] widths = BottomNavigationHelper.getMeasurementsForFixedMode(getContext(), screenWidth, mBottomNavigationItems.size(), mScrollable);
int itemWidth = widths[0];
//遍历所有item
for (BottomNavigationItem currentItem : mBottomNavigationItems) {
//创建了一个 FixedBottomNavigationTab 对象
FixedBottomNavigationTab bottomNavigationTab = new FixedBottomNavigationTab(getContext());
setUpTab(bottomNavigationTab, currentItem, itemWidth, itemWidth);
}
} else if (mMode == MODE_SHIFTING) {
。。。。
for (BottomNavigationItem currentItem : mBottomNavigationItems) {
ShiftingBottomNavigationTab bottomNavigationTab = new ShiftingBottomNavigationTab(getContext());
setUpTab(bottomNavigationTab, currentItem, itemWidth, itemActiveWidth);
}
}
方法都指向 setUpTab,最后通过mTabContainer.addView(bottomNavigationTab);来添加 FixedBottomNavigationTab
private void setUpTab(BottomNavigationTab bottomNavigationTab, BottomNavigationItem currentItem, int itemWidth, int itemActiveWidth) {
//初始化颜色和宽度,positon
bottomNavigationTab.setInactiveWidth(itemWidth);
bottomNavigationTab.setActiveWidth(itemActiveWidth);
bottomNavigationTab.setPosition(mBottomNavigationItems.indexOf(currentItem));
bottomNavigationTab.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
BottomNavigationTab bottomNavigationTabView = (BottomNavigationTab) v;
selectTabInternal(bottomNavigationTabView.getPosition(), false, true);
}
});
mBottomNavigationTabs.add(bottomNavigationTab);
BottomNavigationHelper.bindTabWithData(currentItem, bottomNavigationTab, this);
bottomNavigationTab.initialise(mBackgroundStyle == BACKGROUND_STYLE_STATIC);
//mTabContainer 是个 Linearlayout
mTabContainer.addView(bottomNavigationTab);
}
init() 初始化方法中创建的 mTabContainer,根据名字来看就是它就是itembar的根布局:
private void init() {getContext().getResources().getDimension(R.dimen.bottom_navigation_top_margin_correction), 0, 0);
{
LayoutInflater inflater = LayoutInflater.from(getContext());
View parentView = inflater.inflate(R.layout.bottom_navigation_bar_container, this, true);
mBackgroundOverlay = (FrameLayout) parentView.findViewById(R.id.bottom_navigation_bar_overLay);
mContainer = (FrameLayout) parentView.findViewById(R.id.bottom_navigation_bar_container);
setLayoutParams(new ViewGroup.LayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)));
//mTabContainer 是itembar的根布局
mTabContainer = (LinearLayout) parentView.findViewById(R.id.bottom_navigation_bar_item_container);
}
所以 FixedBottomNavigationTab 才是我们想要的那个控件
方法很少就简单了,通过 init 方法就能找到每个控件的id
@Override
void init() {
paddingTopActive = (int) getResources().getDimension(R.dimen.fixed_height_top_padding_active);
paddingTopInActive = (int) getResources().getDimension(R.dimen.fixed_height_top_padding_inactive);
LayoutInflater inflater = LayoutInflater.from(getContext());
//这是父布局layout
View view = inflater.inflate(R.layout.fixed_bottom_navigation_item, this, true);
//这是根布局 ID
containerView = view.findViewById(R.id.fixed_bottom_navigation_container);
//通过根布局查找控件,依次是:标题、图片、小红点
labelView = (TextView) view.findViewById(R.id.fixed_bottom_navigation_title);
iconView = (ImageView) view.findViewById(R.id.fixed_bottom_navigation_icon);
badgeView = (TextView) view.findViewById(R.id.fixed_bottom_navigation_badge);
labelScale = getResources().getDimension(R.dimen.fixed_label_active) / getResources().getDimension(R.dimen.fixed_label_inactive);
super.init();
}
这个就是我们最终想要的控件通过它的ID 查找:
iconView = (ImageView) view.findViewById(R.id.fixed_bottom_navigation_icon);
返回我们的 MainActivity
//获取 bar 的 所对应的子 view 控件,方便扩展动画
LayoutInflater inflater = LayoutInflater.from(this);
//父布局就是我们的 mBottomNavigationBar
View parentView = inflater.inflate(com.ashokvarma.bottomnavigation.R.layout.bottom_navigation_bar_container, mBottomNavigationBar, true);
//mTabContainer 是放置itembar 的线性布局,item id 就是我们刚才找了半天找到的
LinearLayout mTabContainer = (LinearLayout) parentView.findViewById(com.ashokvarma.bottomnavigation.R.id.bottom_navigation_bar_item_container);
//mTabContainer 是个ViewGroup,通过getChildAt 就能获取对应的子 view
mIconView = (ImageView)
//购物车item 的小红点图片
mTabContainer.getChildAt(2).findViewById(com.ashokvarma.bottomnavigation.R.id.fixed_bottom_navigation_icon);
//我的item 的小红点图片
mIconView2 = (ImageView) mTabContainer.getChildAt(3).findViewById(com.ashokvarma.bottomnavigation.R.id.fixed_bottom_navigation_icon);
最后加入动画,一个平移,一个缩放,两种写法都可以
private void setBadgeNum(int num) {
...
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_view_badge);
ObjectAnimator.ofFloat(mIconView, "translationX",2000,0).start();
mIconView2.startAnimation(animation);
}
}
以上都是在当前 Activity 中刷新小红点数据的-----------------------
Demo加入观察者模式代码,可以方便开发者在其他界面更新小红点(比如 Fragment中)
最新版本已经2.0了,但是本博客任然适用
2.X将 BadgeItem 重新做了
只需要更换一下 BadgeItem 即可
TextBadgeItem mBadgeItem = new TextBadgeItem()
官方链接:https://github.com/Ashok-Varma/BottomNavigation
DEMO GitHub 链接
转载请标明出处:http://www.jianshu.com/p/9be7ac6d8486