- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 接口测试如何设计测试用例
李蕴Ronnie
接口测试用例设计方式针对每个必填参数,都设计一条参数为空的测试用例必填参数不存在传的参数值在数据库中不存在添加数据接口,传入已有的数据重复添加编辑数据接口,各个字段分别编辑,合并编辑参数数据类型限制,针对每个参数设计一条参数值类型不符合的逆向用例参数自身取值范围,针对所有参数,设计一条每个参数值在取值范围内最大值的正向测试用例是否满足前提条件(token、headers),几个前提条件几条用例针对
- 什么是接口测试?做接口测试的意义是什么?
白码会说
软件测试接口测试软件测试
Timewilltell.1、什么是接口测试?为什么要做接口测试?接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。由于如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,所以就要做接口测试。同时,接口测试相对容易实现自动化持续集成,且相
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- python中的requests模块
€dj&
python爬虫http
一.requests模块介绍requests模块是python的第三方模块,用来发送网络请求,常用于爬虫,能够完全满足基于HTTP协议的接口测试二.requests模块的安装:三.requests模块发送请求方法1.简单的get请求方法(1)请求方法:requests.请求方法(get)(2)url定义:URL是请求的地址,是一个字符串形式数据做接口测试时,URL应该是接口地址四.requests
- 用Python搞定接口自动化测试:轻松实现RPC协议接口测试_python测试rpc接口
2401_84141210
程序员rpc网络协议网络
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!Hessian是一款基于HTTP协议的RPC框架,采
- 接口测试框架实战-JSON 请求与响应断言
蜀山客e
数据驱动就是通过数据的改变驱动自动化测试的执行,最终引起测试结果的改变。简单来说,就是参数化在自动化测试中的应用。测试过程中使用数据驱动的优势主要体现在以下几点:1、提高代码复用率,相同的测试逻辑只需编写一条测试用例,就可以被多条测试数据复用,提高了测试代码的复用率,同时提高了测试代码的编写效率。2、异常排查效率高,测试框架依据测试数据,每条数据生成一条测试用例,用例执行过程相互隔离。如果其中一条
- 接口测试06 -- pytest接口自动化封装&Loggin实战
糯米不开花ぴ
软件测试python进阶python
1.接口关键字封装1.1基本概念接口关键字封装是指:将接口测试过程中常用的操作、验证封装成可复用的关键字(或称为函数、方法),以提高测试代码的可维护性和可复用性。1.2常见的接口关键字封装方式1.发送请求:封装一个函数,接受参数如请求方法、URL、请求头、请求体等,使用相应的库发送请求,如requests库或HttpClient库。---------------->>>>
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- Postman接口测试,从入门到实战(一)
追忆袍泽
学习笔记自动化测试自动化测试postman测试工具
一、什么是接口测试?接口测试分为两种:测试外部接口:系统和外部系统之间的接口。如:电商网站:支付宝支付。测试内部接口:系统内部的模块之间的联调,或者子系统之间的数据交互。测试重点:测试接口参数传递的正确性,接口功能的正确性,输出结果的正确性,以及对各种异常情况的容错性和权限控制。接口测试过程?比如我们出去吃饭,餐饮服务接口请求过程:饭馆地址(接口地址)选择菜系:东北菜、四川菜、湖南菜(接口请求方式
- 2019-07-16 Python接口测试实现获取登陆后的cookie访问下个接口
昨天今天下雨天1
coding:utf-8importrequestsurl="你的登陆接口"par={"mobile":"13225811329","passwd":"ws123456","from":"ios"}r=requests.post(url,data=par)s=requests.session()print(r.cookies)获取登录后的cookiecookies=r.cookiesurl1="你
- 接口测试与功能测试
测试1998
功能测试python软件测试自动化测试测试用例测试工具职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快本文主要分为两个部分:第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做?第二部分:主要介绍为什么要做接口测试,并简单总结接口持续集成和接口质量评估相关内容。第一部分首先,在做接口测试的过程中,经常有后端开发会问:后端接口都测试什么?怎么
- 第五单元 Jmeter组件介绍
胖虎大魔王
一、性能测试1.下载,安装,运行2.java环境运行二、Jmeter简介1.我们为什么使用Jmeter开源,免费,基于Java编写,可集成到其他系统可拓展各个功能插件支持接口测试,压力(负载和压力)测试等多种功能,支持录制回放,入门简单相较于自己编写框架活其他开源工具,有较为完善的UI界面,便于接口调试多平台支持,可在Linux,Windows,Mac上运行,支持多协议2.Jmeter的作用接口测
- 一个不成熟接口测试平台
自负的鱼
神盾系统(SHIELD)神盾系统为自动化测试工具,该测试工具可以针对项目中的HTTP(先支持POST和GET)和RPC接口进行自动化测试。自动化代码生成,时间成本。针对controller生成接口测试用例。背景目前公司没有统一测试环境,开发中依赖于编写大量的测试用例严重增加了开发和测试的开发周期;同时测试同学编写的测试用例未能实现沉淀和版本管理,导致新测试同学无法知晓原测试过程;测试同学目前只能通
- Python 如何生成一组随机数
小白成长记Ymr
pythonpython自动化单元测试功能测试
前景:在接口测试时,很多情况下会用到随机数来进行测试,举个例子:比如生成手机号,生成激活码(优惠券),唯一识别码,手机号一般就是由纯数字组成,唯一识别码和激活码一般都是纯字母或者字母和数字组成的,大多数都是由字母和数字组成,那就首先要有一个所有字母和数字的字符串,然后随机取出几个字母或数字。Python生成随机数,会用到python的string()和random()方法,这里就先介绍三种随机数格
- Postman接口测试工具详解
m0_38123128
postman
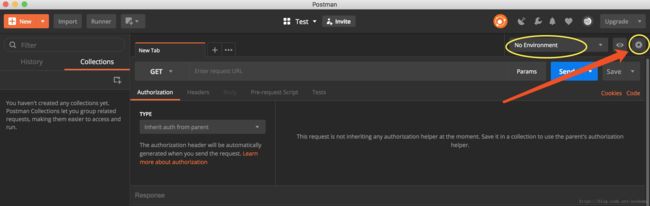
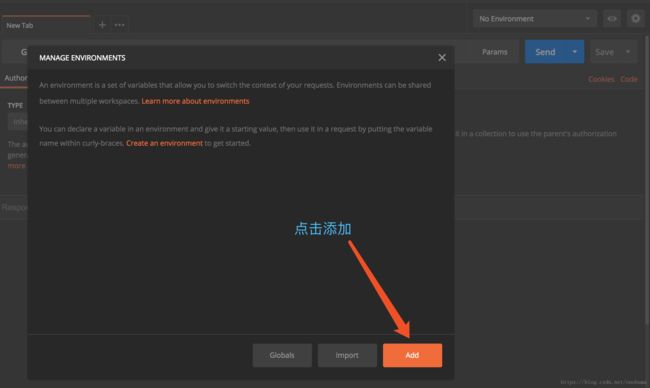
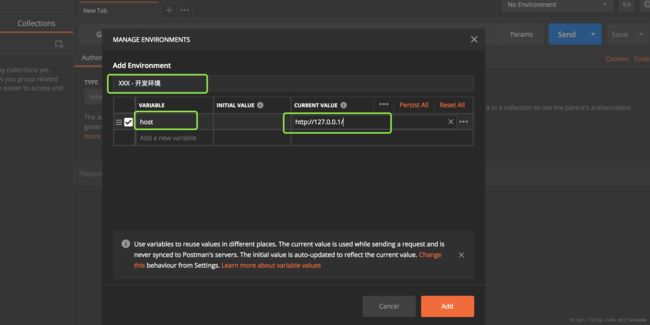
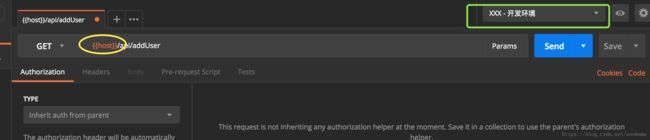
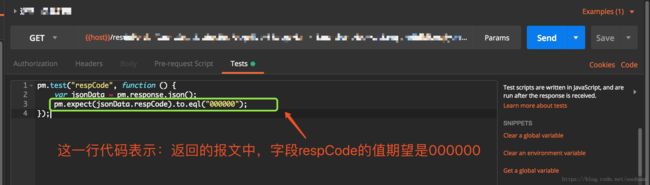
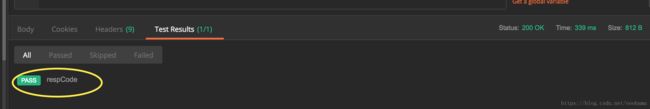
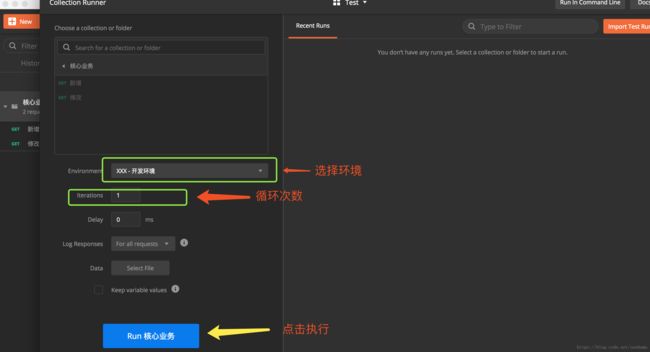
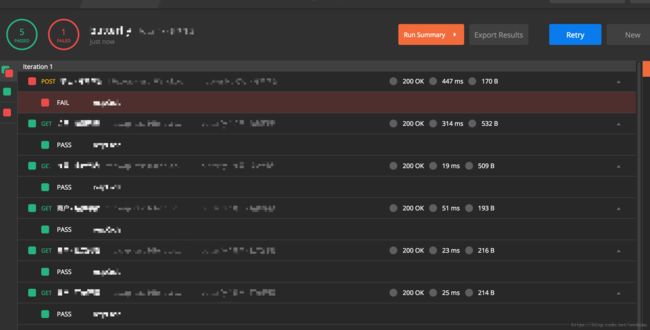
引言在软件开发过程中,接口测试是保证系统间数据交互稳定性和可靠性的重要环节。Postman作为一款功能强大且用户友好的API开发和测试工具,凭借其简单易用、功能丰富等特点,深受开发者和测试人员的喜爱。本文将详细介绍Postman的界面布局、核心功能以及在实际接口测试中的应用。Postman界面布局Postman的界面设计简洁明了,主要包括以下几个部分:工具栏:New:新建请求、集合(Collect
- JMeter 接口自动化测试:以搜索功能为例的实现思路详解
锦都不二
jmeter
在软件开发和测试领域,接口自动化测试是确保系统间交互顺畅、提高测试效率的重要手段。ApacheJMeter是一款广受欢迎的开源性能测试工具,它不仅能够进行负载测试,也支持接口测试。本文将以一个典型的搜索功能为例,详细解析如何使用JMeter实现接口自动化测试,从功能分析到抓取接口,再到配置与执行测试。1.功能需求分析首先,明确搜索功能的基本需求:用户输入关键词,系统根据关键词检索数据库或索引,并返
- Python使用requests发送post请求
Nikon937
1.我们使用postman进行接口测试的时候,发现POST请求方式的编码有3种,具体的编码方式如下:A:application/x-www-form-urlencoded==最常见的post提交数据的方式,以form表单形式提交数据B:application/json==以json格式提交数据C:multipart/form-data==一般使用来上传文件(较少用)2.我们使用python做接口测
- 话费接口API对接流程是什么?又有哪些优势?
三十一号鼓手
lispintellijideajavaopentsdb大数据
话费接口API对接流程前期准备找一家专业做话费充值的公司,联系其商务了解对接的具体情况,包括合作模式、话费价格、消耗及打款金额是否可以开票、对接时是否有技术配合等开户与对接确定合作后在话费充值平台进行开户,获取账户参数及接口文档开始对接接口测试对接完成后进行接口测试,测试成功后可正式提交话费进行充值话费接口API优势充值范围可自动配置,支持三大运营商的话费充值话费充值安全稳定性有保障,基础硬件设施
- 手把手教你从开发进度划分测试
Jarrett_Zheng
单元测试压力测试
一.单元测试(UnitTesting)单元测试:软件单元测试的对象是可独立编译或汇编的程序模块。测试的对象是软件测试中的最小单位:模块。测试阶段:编码后或者编码前(TDD:测试驱动开发)注:一般编码后测试测试对象:最小模块测试人员:测试工程师或开发人员测试依据:代码和注释+详细文档测试方法:白盒测试测试内容:模块接口测试、局部数据结构测试、独立执行路径测试、错误处理路径测试、边界条件测试注释:1、
- Jmeter+ant+jenkins接口自动化测试框架
测试老哥
jmeterjenkinspython软件测试自动化测试测试用例压力测试
视频学习:文末有免费的配套视频可观看点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快大致思路:Jmeter可以做接口测试,也能做压力测试,而且是开源软件;Ant是基与java的构建工具,完成脚本执行并收集结果生成报告,可以跨平台,Jenkins是持续集成工具。将这三者结合起来可以搭建一套WebHTTP接口测试的持续构建环境,实现接口自动化测试,pc系统Windows。1、安装就jmet
- 测试老鸟汇总,接口测试总结与用例编写,一文策底概全...
软件测试老莫
接口测试
1、为什么要做接口测试?1)现在很多系统前后端架构是分离的,因为不同端(前段,后端)的工作进度不一样,所以我们要针对最开始出来的接口,以及需要调用其他公司的(银行,支付宝,微信,qq等)一些接口进行接口测试及验证数据,从安全层面来说,只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前端太容易了),需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。在这种情况下就需要从接口层面进行验证
- 接口测试 —— 如何设计高效的测试用例!
小码哥说测试
技术分享自动化测试软件测试测试用例python测试工具软件测试selenium自动化测试接口测试
摘要:随着互联网应用的日益复杂化,接口测试已成为保证软件质量不可或缺的一部分。本文将探讨如何有效地设计接口测试用例,并提供实用的建议和示例。一、引言接口测试(API测试)是确保系统各部分之间交互正确性的关键步骤。良好的测试用例可以帮助开发团队快速定位问题所在,提高产品的稳定性和用户体验。本文旨在分享一些实用的设计技巧和注意事项。二、什么是接口测试?接口测试是一种针对应用程序接口(API)进行的测试
- java maven 多环境+jenkins参数化构建
flyingshuai
自动化接口mavenjava多环境接口自动化
背景:运维提出以后会有多套环境,自动化接口测试将会是一套代码在多个服务器环境上跑。需要根据jenkins的命令,实现发布多套环境。首先搜索到的是maven项目的多环境切换,但是帖子都只有怎么配置多环境。具体java代码里怎么读到环境参数却是没提。后来又搜索java代码怎么读取pom的环境配置,以及怎么替换当前环境,终于把整个流程串下来了,记录如下。思路:jenkins参数化构建,传递环境参数给ma
- 【软件测试】术语定义
Play_Sai
软件测试自动化测试性能测试接口测试术语定义软件测试
1、接口测试接口测试概念:是测试系统组件间接口的一种测试方法接口测试的重点:检查数据的交换,数据传递的正确性,以及接口间的逻辑依赖关系接口测试的意义:在软件开发的同时实现并行测试,减少页面层测试的深度,缩短整个项目的测试周期接口测试能发现哪些问题:可以发现很多在页面上操作发现不了的bug、检查系统的处理异常能力、检查系统的安全性、稳定性、可以修改请求参数,突破前端页面输入限制2、性能测试并发用户数
- Web应用系统的小安全漏洞及相应的攻击方式
测试界晓晓
软件测试前端功能测试自动化测试软件测试程序人生职场和发展
1写作目的本文讲述一个简单的利用WebAPI来进行一次基本没有破坏力的“黑客”行为。主要目的如下:了解什么叫安全漏洞知道什么是api了解一些获取api的工具通过对API的认识了解白盒接口测试基本概念和技术免责声明:本文主要是以学习交流为目的,而且实验的对象也是通过搜索引擎随机选择的。不以搞破坏为目的,纯粹是以教学为目的,同时也警醒大伙重视基本的互联网安全。当然,本文会对关键字打个马赛克,防止有兴趣
- 接口测试用例设计详解
知识的宝藏
接口测试测试用例接口测试用例设计python
接口测试用例设计详解在软件开发中,接口测试是一项重要的质量保证措施,它确保各个组件之间能够正确地通信。黑盒测试是一种常见的测试方法,它只关注输入和输出而不关心内部实现细节。本文将详细介绍如何基于黑盒测试的原则设计接口测试用例,并结合接口文档的技术要求,考虑各种边界条件、异常情况、接口性能和安全性。1.引言接口测试是验证应用程序接口是否按预期工作的过程。黑盒测试是一种测试方法,它侧重于从外部视角测试
- Jmeter如何设置全局变量以及调用方法
柳絮吹成雪
Jmeterjmeter
Jmeter接口测试过程中,我们会遇到登录token的问题。如果我们要使用同一个账号登录,然后对其他接口进行并发测试。那么这个时候问题来了,我们怎样在所有线程中使用同一个token?Jmeter的仅一次控制器,仅对同一个线程有效,如果有多个线程,那么还是要登录多次,产生不同的token。这些token中只有一个是有效的,那么其他的就肯定失败了。之前每次使用都是现把token全改一遍,特别麻烦,经过
- Python实现接口关联:提升接口测试效率和可维护性
测试界的海飞丝
自动化测试软件测试技术分享python开发语言测试工具单元测试
在现代软件开发中,接口测试是保证系统功能和性能的重要环节。为了提高接口测试的效率和可维护性,我们需要实现接口关联,即在测试过程中自动提取和使用其他接口的响应数据。本文将介绍如何使用Python实现接口关联,包括接口测试框架的选择、关联数据提取和使用的方法,以及代码实现的细节和思路。1.选择接口测试框架在实现接口关联之前,我们首先需要选择合适的接口测试框架。Python提供了许多优秀的接口测试框架,
- 接口测试入门
没头脑的猪
自学成才
一.什么是接口?接口测试主要用于外部系统与系统之间以及内部各个子系统之间的交互点,定义特定的交互点,然后通过这些交互点来,通过一些特殊的规则也就是协议,来进行数据之间的交互。二.接口都有哪些类型?接口一般分为两种:1.程序内部的接口方法与方法之间,模块与模块之间的交互,程序内部抛出的接口,比如bbs系统,有登录模块、发帖模块等等,那你要发帖就必须先登录,那么这两个模块就得有交互,它就会抛出一个接口
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文