自动化测试工具selenium 之Selenium-IDE
前言
Selenium-IDE 是用来开发Selenium的测试用例的工具,它是一个易于使用的Firefox插件而且是开发测试用例最有效的方法
安装
使用firefox,可以从以下地址安装 downloads page。
点击 Download 之后, 出现
点击 "Install Now", 一直next.
安装完成之后, 重启firefox.
打开IDE
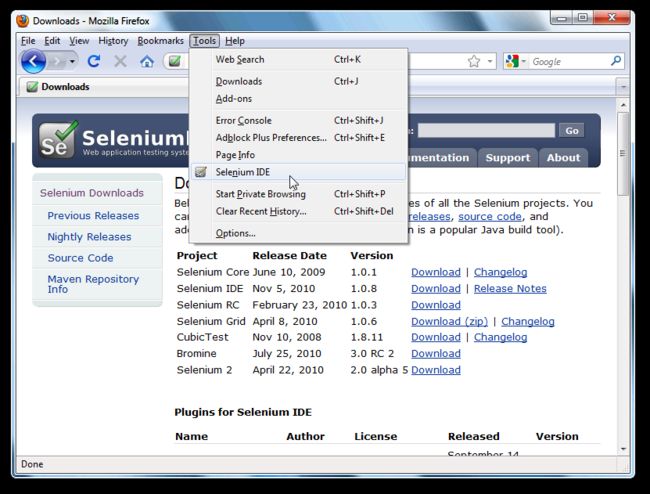
安装完成后,在firefox 的 “工具” 菜单就有一个Selenium IDE的选项了。
点击之后, 打开IDE
接下来,介绍一下 IDE 的特征
Menu Bar
最上面的菜单栏,
“File” 菜单包含测试实例和测试套件(一组测试实例)的相关选项。使用这些选项,可以使用一种选择的语言新增一个新的测试实例,打开一个测试实例,保存一个测试实例,导出测试实例,也可以打开最近的测试实例。这些选项对测试套件也是一样的。
“Edit” 菜单可以在测试实例中复制,拷贝,删除,撤销和选择所有操作等一些命令。
“Options” 菜单用来改变一些设置,可以设置某个命令超时时间,添加用户定义的用户扩展到基本的命令中,和指定保存测试用例的格式(语言)。海
“Help” 菜单是标准的firefox标准菜单。
Toolbar
工具栏包含了控制测试用例的一些按钮,包含单步调式的一些按钮。
最右边的红色按钮是“记录”按钮。
![]()
速度控制: 控制测试用例运行的速度
![]()
运行全部: 当一个测试套件包含多个测试用例时,运行整个测试套件
![]()
运行:运行当前选中的测试。当只有一个测试用例时,和运行全部效果相同
![]()
暂停/恢复: 允许停止和重启测试用例
![]()
![]()
单步: 一次执行一条命名。 用作调试测试用例
![]()
![]()
应用汇总规则:这个功能可以让一组命令组合成一个单个行动。
![]()
记录: 记录用户的动作。
![]()
测试用例窗口
脚步信息显示在测试用例窗口中。 它有两个标签,一个是现实命令和参数,
另外一个标签页-- Source,以本地格式显示测试用例(以文件方式保存)。默认情况下,是HTML 格式,也可以转换成一种编程语言像Java 或 C#,或者一种脚本语言像Python.
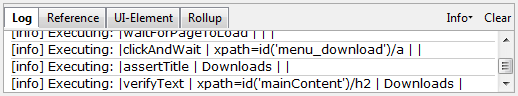
Log/Reference/UI-Element/Rollup Pane
底部的面板有四个标签页,分别用作日志,参考, UI元素和统计。
日志: 运行测试实例时,显示错误和提示信息。 最右边有Info 按钮, 可以选择显示日志的级别; Clear 用来清除日志显示。

参考: 当在表格模式下输入和修改命令及参数的时候,这个区块会显示一些相关命名的调用和参数的状况,相当与一个快速帮助的区块。
创建测试用例
开发测试用例,主要有三种方法:
1. 记录
可以在Selenium-IDE 的Option-> Options 中设置在打开IDE时,是否自动开始录制。
在录制过程中, IDE会故居你的操作自动插入命名到测试用例中, 比如:
- 点击一个链接-- click 或者 clickAndWait 命令
- 输入一些值 -- type 命令
- 从下拉单中选择选项 -- select 命令
- 点击单选或者多选框 -- click 命令
有一些“陷阱”需要注意的是
- type 命令需要点击web 页面的其他区块
- 点击一个链接一般是记录一个 click 命令,你通常需要修改成clickAndWait 以确保页面完全加载完。否则的话,命令有可能在页面加载完成之前就运行,导致一些意外的失败。
2. 添加验证和断言上下文菜单
你的测试用例可能需要验证页面的一些属性,这就需要使用到assert 和 verify 命令了。关于此部分的细部介绍可以参考 Selenium Commands – “Selenese”.
在Selenium-IDE录制的时候, 到测试页面中右键单击会弹出右键菜单, 在菜单的下面有 verify 和assert 的命令。
3. 编辑
1) 插入命令
在表单视图下(Table View)
--选择需要插入命令的点, 右键单击后弹出菜单, 选择 “Insert Command” 插入一个空白行,接下来就是进行编辑了。
在源码视图下(Source View)
-- 同样是选择需要插入的点,左键单击定位到插入点位置, 输入类似如下的命令:
Command
target (locator)
Value
注释可以让测试用例更具可读性,运行的时候是忽略的。
同样是在两种视图下都可以添加, 在源码视图下, 添加的样式类似:
3) 编辑命令和注释
这个就不用多说了。
打开和保存测试用例
在File 菜单下 有 Save and Open 的命令, 用来保存测试用例。
只是保存的时候注意一下是test cases ,还是test suites。
运行测试用例
IDE 允许多种方式运行测试用例。可以一次运行一个测试用例,或是一次运行一行,也可以一次运行一整个测试套件。
运行一个测试用例 --点击“运行”按钮会运行当前显示的测试用例
运行一个测试套件 - 点击”运行所有“按钮运行当前加载的测试套件的所有测试用例
停止和启动 - “暂停”按钮
中途停止-- 可以在测试用例中设置断点。 这对调式测试用例比较有用
从中途开始 -- 右键单击 菜单 -- 设置/清楚 开始点
运行任何单个命令-- 双击单个命令运行。
参考
http://docs.seleniumhq.org/docs/02_selenium_ide.jsp#selenium-ide