Dash-关于HoverText显示问题
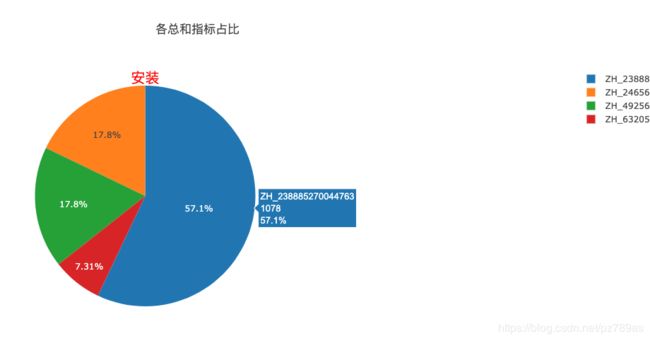
在用Dashboard做数据可视化时,有时候我们一种图表需要展示它所有相关的数据,比如下面的情况:
当我们把数据放上去后,这个只显示了单独一条数据,我现在这个是只有安装量和占比,如果想在这个里面加入这条数据的其他数据该如何做呢?
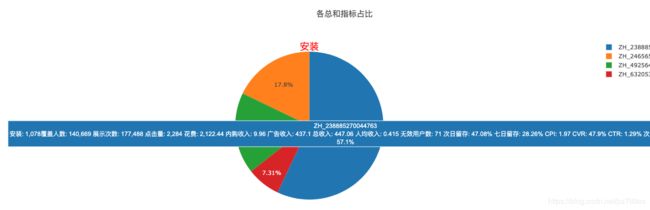
Dash的API里面提到了HoverText,这是一个text,可以设置字符串,那么问题来了,我们可以直接把需要的字符串拼接起来,然后设置给HoverText,像这样:
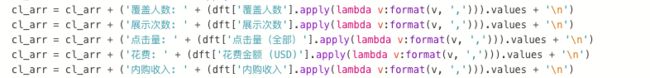
为什么没有换行,我在拼接的时候,是加了‘\n’的:
后面发现,换行是可以的,只是这是网页,所以我换成‘’就可以了
嗯,不错,可以显示了!
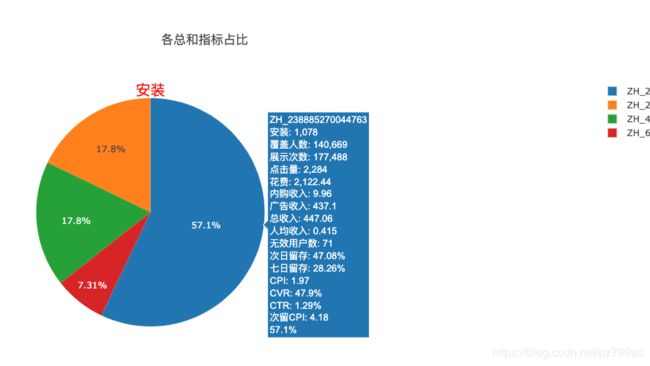
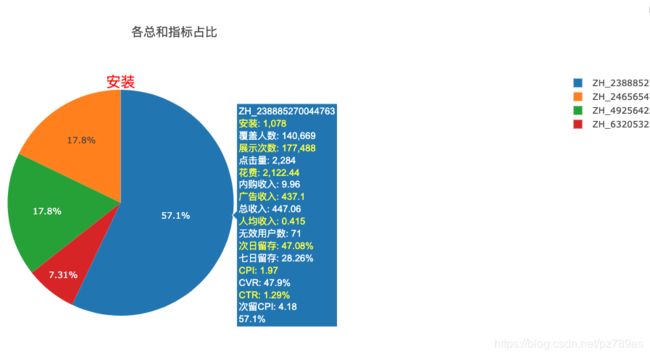
但是这么看还不太好,我需要区分下每一行,这样可以不容易看差,于是就试了下改颜色:
这样就好了~如果想突出显示哪个,也可以单独设定比较显眼的颜色,比如很重要的指标!
代码如下:
def get_pie_show():
dft = pd.read_csv('xxxx.csv')
arr_bar = []
first_show_col = [
'安装'
]
for col in col_names:
if col not in first_show_col:
continue
y_value = list(dft[col].values)
cl_arr = '安装: ' + (dft['安装'].apply(lambda v:format(v, ','))).values + ''
cl_arr = cl_arr + ('覆盖人数: ' + (dft['覆盖人数'].apply(lambda v:format(v, ','))).values + '')
cl_arr = cl_arr + ('展示次数: ' + (dft['展示次数'].apply(lambda v:format(v, ','))).values + '')
cl_arr = cl_arr + ('点击量: ' + (dft['点击量(全部)'].apply(lambda v:format(v, ','))).values + '')
cl_arr = cl_arr + ('花费: ' + (dft['花费金额 (USD)'].apply(lambda v:format(v, ','))).values + '')
cl_arr = cl_arr + ('内购收入: ' + (dft['内购收入'].apply(lambda v:format(v, ','))).values + '')
cl_arr = cl_arr + ('广告收入: ' + (dft['广告收入'].apply(lambda v:format(v, ','))).values + '')
cl_arr = cl_arr + ('总收入: ' + (dft['总收入'].apply(lambda v:format(v, ','))).values + '')
cl_arr = cl_arr + ('人均收入: ' + (dft['人均收入'].apply(lambda v:format(v, ','))).values + '')
cl_arr = cl_arr + ('无效用户数: ' + (dft['无效用户数'].apply(lambda v:format(v, ','))).values + '')
cl_arr = cl_arr + ('次日留存: ' + (dft['次日留存'].apply(lambda v: f'{round(v*100, 2)}%')).values + '')
cl_arr = cl_arr + ('七日留存: ' + (dft['七日留存'].apply(lambda v: f'{round(v*100, 2)}%')).values + '')
cl_arr = cl_arr + ('CPI: ' + (dft['CPI'].apply(lambda v:format(v, ','))).values + '')
cl_arr = cl_arr + ('CVR: ' + (dft['CVR'].apply(lambda v: f'{round(v*100, 2)}%')).values + '')
cl_arr = cl_arr + ('CTR: ' + (dft['CTR'].apply(lambda v: f'{round(v*100, 2)}%')).values + '')
cl_arr = cl_arr + ('次留CPI: ' + (dft['次留CPI'].apply(lambda v: format(v, ','))).values)
arr_bar.append(go.Pie(
labels=x_col,
values=y_value,
title={
'text': col,
'font': {
'size': 20,
'color': '#FF0000'
},
},
domain={
'y': [0.2, 1] # 让图向上移动 0.2 x 600 个距离
},
# sort=False,
# text=x_col,
hovertext=list(cl_arr),
hoverinfo='label+percent+text',
))
figure = {
'data':arr_bar,
'layout':{
'title': '各总和指标占比',
'height': 600,
},
}
return figure