EasyUI datagrid toolbar常用的两种形式
|
第一种
data-options="iconCls:'icon-add',resizable:true,modal:true,closed:true">
用户名称:
联系地址:
data-options="iconCls:'icon-add',resizable:true,modal:true,closed:true">
用户名称:
联系地址:
效果图:  第二种
data-options="iconCls:'icon-add',resizable:true,modal:true,closed:true">
用户名称:
联系地址:
data-options="iconCls:'icon-edit',resizable:true,modal:true,closed:true">
用户名称:
联系地址:
效果图

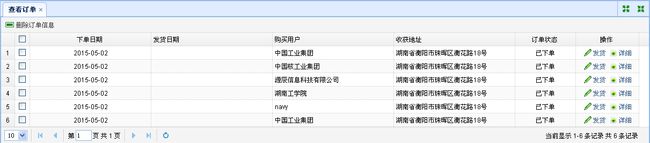
第三种
$(function(){
$('#orderInfo').datagrid({
url:'../json/orderAction_getOrderInfos',
fitColumns:true,
striped:true,
nowrap:true,
loadMsg:'数据正在加载,请稍后...',
pagination:true,
rownumbers:true,
columns:[[ //原有easyui是不支持子属性取值的,如customer.cus_name,可修改easyui源码9075行原有代码:var _69f=_69c[_69e];改为var _69f = eval("_69c['" + _69e.replace(/\./g, "']['") + "']");
{field:'od_id',title:'选择',width:100,checkbox:true},
{field:'od_order_date',title:'下单日期',width:200,align:'center'},
{field:'od_deliver_date',title:'发货日期',width:200},
{field:'customer.cus_name',title:'购买用户',width:200},
{field:'od_addr',title:'收获地址',width:200},
{field:'od_status',title:'订单状态',width:100,align:'center'},
{field:'_operate',title:'操作',width:100,align:'center',
formatter:function(value,rowData){
var str = ""; //函数需要定义在index.html页面中,即最外层的容器中。
if(rowData.od_status=="已下单"){
str+='发货 ';
}
str+='详细';
return str;
}
}
]],
//工具栏
toolbar: [{
text:'删除订单信息',
iconCls: 'icon-remove',
handler: function(){
delProduct();
}
}]
});
//分页控件
var mypage=$("#orderInfo").datagrid('getPager');
$(mypage).pagination({
pageNumber:1, //初始页数
pageSize:10, //默认每页显示的条数
pageList:[10,20,30], //每页显示的记录数选项
beforePageText:'第',
afterPageText:'页 共 {pages} 页',
displayMsg:'当前显示 {from}-{to} 条记录 共 {total} 条记录 '
});
})

|