微信小程序入门(一)
在小程序开发过程中,少不了官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/
本文主要介绍小程序开发前的准备、和项目结构的简单说明。
一、小程序介绍:
参考:https://www.cnblogs.com/edisonchou/p/6081851.html
https://blog.csdn.net/yanzhenjie1003/article/details/52698184
二、开发前准备
第一步:下载微信开发者工具并安装,下载路径:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
进到下载界面后,根据自己的操作系统选择相应的链接进行下载,下载完成后进行安装。
第二步:登录微信开发者工具(微信扫描登录)
第三步:创建项目
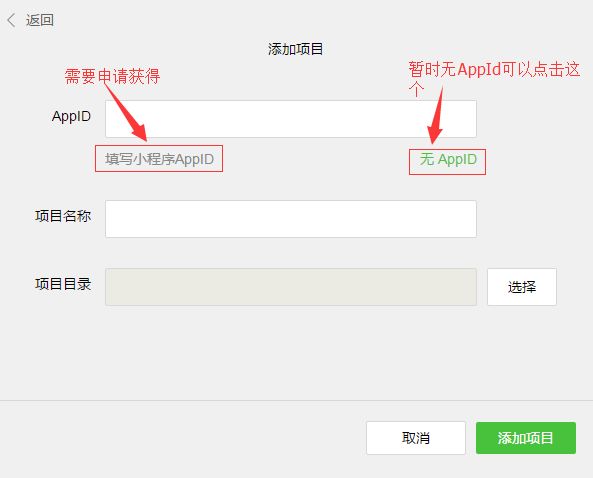
登录成功后,如果是第一次使用该工具会弹出创建项目的窗口,如下图:
为方便开发者快速了解微信小程序的基本代码结构,请勾选勾选项“在当前目录中创建quick start项目”,勾选后,开发者工具会帮助我们在开发目录里生成一个简单的 demo,如下图:
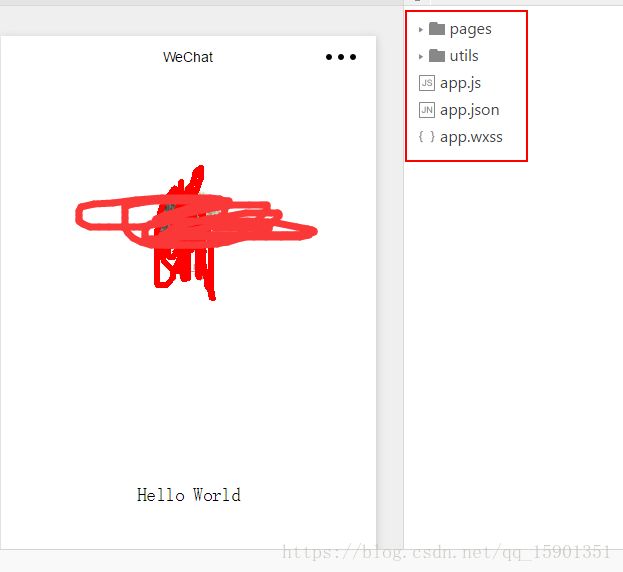
三、项目结构
我们通过开发者工具快速创建了一个项目。这个项目里边生成了不同类型的文件:
json 后缀的 JSON 配置文件
wxml 后缀的 WXML 模板文件
wxss 后缀的 WXSS 样式文件
js 后缀的 JS 脚本逻辑文件
1、JSON 配置
我们可以看到在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json,我们依次来说明一下他们的用途。
小程序配置 app.json
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
{
"pages":
[
"pages/index/index", //页面注册
"pages/logs/logs"
],
"window":{ "backgroundTextStyle":"light", //导航栏设置
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }
}
我们简单说一下这个配置各个项的含义:
- pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
- window字段 —— 小程序所有页面的顶部背景颜色,文字颜色定义在这里的。
其他配置项细节可以参考文档 小程序的配置 app.json 。
工具配置 project.config.json
小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
其他配置项细节可以参考文档 开发者工具的配置 。
页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
其他配置项细节可以参考文档 小程序的配置 page.json 。
2、WXML 模板
在小程序中没有HTML,但是有XWML,WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml,你会看到以下的内容:
{{userInfo.nickName}}
{{motto}}
有没有发现和 HTML 非常相似,有标签、属性等等构成。
小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,微信小程序还提供了地图、视频、音频等等组件能力 更多详细的组件请参考 小程序的能力
3、WXSS 样式
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
-
新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
-
提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
-
此外 WXSS 仅支持部分 CSS 选择器
更详细的文档可以参考 WXSS 。
4、JS 交互逻辑
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
{{ msg }}
点击 button 按钮的时候,我们希望把界面上 msg 显示成 "Hello World",于是我们在 button 上声明一个属性: bindtap ,在 JS 文件里边声明了 clickMe 方法来响应这次点击操作:
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})响应用户的操作就是这么简单,更详细的事件可以参考文档 WXML - 事件 。
学习可参考:http://www.cnblogs.com/txw1958/p/weixin-xiaochengxu.html
https://blog.csdn.net/debugconsole/article/details/54882745