- 放松的一天
4da9b7687fa0
20190325总结起床07:20图片发自App睡觉:23:00天气:晴今日任务清单学习·信息·阅读•水滴阅读Day40Alice’sAdventuresinWonderlandChapter6.2图片发自App•BBC跟读训练营Day24图片发自App图片发自App图片发自App•潘多拉口语训练营Day6Wow.Whatabigboy!•文化知识学习今日无•阅读时间地狱健康·饮食·锻炼•饮食目标
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- 使用selenium调用firefox提示Profile Missing的问题解决
歪歪的酒壶
selenium测试工具python
在Ubuntu22.04环境中,使用python3运行selenium提示ProfileMissing,具体信息为:YourFirefoxprofilecannotbeloaded.Itmaybemissingorinaccessible在这个问题的环境中firefox浏览器工作正常。排查中,手动在命令行执行firefox可以打开浏览器,但是出现如下提示Gtk-Message:15:32:09.9
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(二十八)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- 2023-05-11 关于科研
姐弟的老师妈妈
越来越觉得,科研并没有想象中那么难。为何呢?科研的过程不难。随着对科研的进一步深入了解发现:科研其实就是将自己在工作中遇到的问题——解决问题的方法、过程——问题解决后的收获做一个完整的记录。这其实是我们在工作中一直都在做的事情。科研过程的记录难。用最少的字表达清楚自己的想法,应该是科研成果能够称得上是成果,并可能被推广的精髓所在。从提出问题开始:科研题目就是明确的方向——让自己和旁人都能通过看见题
- 2023-10-16呼建荣,中原焦点团队,网络中级第33期,坚持分享734天
呼建荣
筑基课团体心理咨询技能第一讲。团体辅导、咨询、治疗的异同。1.相同:工作原理、技术、方法相似,都认为人的困惑与障碍是人与外部环境的关系出了问题,都认为可以通过团体中人际互动来解决。2.区别:①团体辅导,起源于学校,有主题,重在信息和知识的传递。人数一般在25至45人。②团体咨询,针对心理咨询,少则三五人,多则十几人到几十人。更关心团体之间的互动。重视团体动力和问题解决。③团体治疗起源于医院,6-1
- 【监控告警】02-Promtheus的学习之路
Kearey.
监控告警微服务网关学习方法
prometheus采用的是拉模式为主,推模式为辅的方式采集数据。Prometheus作为一个指标系统天生就不是精确的——由于指标本身就是稀疏采样的,事实上所有的图表和警报都是”估算”,我们也就不必太纠结于图表和警报的对应性,能够帮助我们发现问题解决问题就是一个好监控系统。当然,有时候我们也得证明这个警报确实没问题,那可以看一眼`ALERTS`指标。`ALERTS`是Prometheus在警报计算
- Mac 技术篇-应用程序被锁定无法进行卸载问题解决方法,文件、文件夹被锁定无法移入废纸篓处理方法
lq9527_
Mac使用macos
在卸载Karabiner-Elements和Karabiner-EventViewer软件时,提示应用锁定,无法卸载。参照方法。在进行/bin/ls-dleO@App路径操作后,返回提示信息与链接方法略有区别。/bin/ls-dleO@App路径drwxr-xr-x@3root wheel uchg96 3 1 2022/Applications/Karabiner-Elements.appcom
- python离线安装一个第三方库
Lhj0616
python相关python第三方库
文章目录实例步骤下载`xlwt`库将文件转移到目标机器在目标机器上安装`xlwt`验证安装总结步骤可能的问题解决方法检查库的兼容性使用`pip`下载适配特定Python版本的库创建虚拟环境创建虚拟环境(Python3.6)创建虚拟环境(Python3.11)检查和验证库的安装下载多个版本的`.whl`文件总结更新:下载的第三方库有依赖库解决方案实例想离线安装一个第三方库xlwt,python版本分
- 如何快速的构建企业运维可视化大屏
益达_glmsb
基于AIOps理念研发的新一代运维监大屏全盘展示IT运行状态,减轻运维人员的重复性工作量,提高IT系统排错速度,加速运维知识学习积累。图片1.png领先的数据可视化平台,把IT运维化繁为简图片2.jpg图片3.png图片4.png图片5.png图片6.png全面提升IT运维管理水平1.直接导出精美的IT运行可视化报表图片7.png2.资源分析对比图片8.png3.自动生成监控项运行“脑图”图片9.
- 【问题解决】记一次 ubuntu 报错 version `GLIBC_2.28‘ not found (required by node) 解决过程
瘦子由
ubuntulinuxnode.js
在ubuntu安装node.js20.x版本的时候报标题中错误现象解决方案1.更新系统软件包2.查看系统的GLIBC版本3.添加debian软件源4.添加软件源key5.更新软件源6.安装libc67.验证系统中的GLIBC版本8.验证node可用现象解决方案1.更新系统软件包sudoaptupdatesudoaptupgrade2.查看系统的GLIBC版本strings/lib/x86_64-l
- Python 安装selenium时遇到问题解决措施
博吧啦
pythonselenium开发语言
在使用pip安装selenium库的过程中可能会遇到各种各样的问题。通过这篇文章,大多数与selenium安装相关的问题都可以得到解决。希望对各位有帮助。1、确保网络连接稳定安装过程需要网络,网络不稳定可能导致安装失败。2、使用管理员权限运行以Windows系统为例:按Windows键+X以显示WinX菜单。从弹出菜单中,选择"WindowsPowerShell(管理员)"以管理员模式打开它。Wi
- 零基础学习配音需要多长时间,学习配音要多久?
配音新手圈
配音功底的浓厚相对于中国配音演员而言是最直接的体现,这也离不了中国配音演员们平常里的刻苦强化训练。那么接下来,我个人总结了下边的专门针对的日常生活配音训练科目:1、配音专业知识学习培训配音技巧是熔声音、表演、导演于一身的综合性实用技巧,因此,要多方面详细了解配音这方面的综合应用能力,并把各种各样专业知识有机的相互配合为一身。2、材料准备工作详细了解原片的历史背景,熟练掌握原片的思想观念内容,正确认
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(十一)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- 【前端echarts】echarts双饼图与easyui列表联动
时光匆匆岁月荏苒,转眼我们已不是当年
EasyUI前端echartseasyui
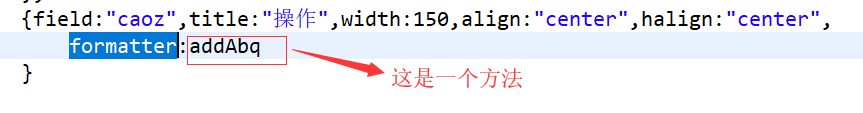
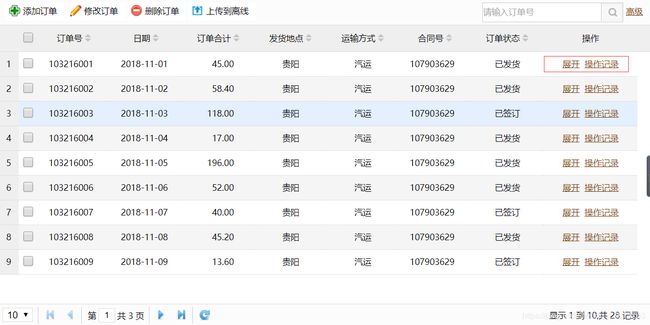
echarts双饼图与easyui列表联动包括饼图与列表页联动,基本上无bugecharts双饼图与easyui列表联动-->-->$(function(){//定义参数varpieOptionDataList=[{titleText:"用户",seriesId:"user",seriesDataValue:"userRatio",seriesDataName:"userName",},{titl
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- Redis基础知识学习笔记(三)
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
redisredis学习笔记
文章目录Redis命令一.Redis命令1.启动redis服务器2.本地启动redis客户端3.远程启动redis客户端4.测试是否建立连接二.Redis键(key)RedisKey相关命令三.Redis字符串(String)Redis字符串命令四.Redis哈希(Hash)Redis字符串命令五.Redis列表(List)Redis列表命令六.Redis集合(Set)Redis集合基本命令七.R
- 六个带头存在问题努力方向整改措施例子
公文写者
一是学通弄懂做实,进一步提高素养。始终将学习贯彻习新思想和新精神作为第一要务、首要任务,深刻体会蕴含其中的立场、观点、方法,努力提升“三力”。立足“两个大局”、心怀“国之大者”,深刻学习领会、扎实贯彻落实重大决策部署精神以及工作要求,始终保持高度一致。坚持以学促干、以学促行,依靠学习增长才干,加强业务知识学习,不断提高把握工作全局的能力、决策能力、综合协调能力和处理问题的水平。二是始终勤奋履职,进
- android studio程序打不开,Android Studio project 文件打不开问题解决
成长中的Elva老师
androidstudio程序打不开
现象:Android项目的所有文件都打不开,搜了一圈,和此篇原因可能类似:解决:打开工程,Androidstudio右下角出现error提示:com.intellij.diagnostic.PluginException:TryingtooverridealreadyregisteredfiletypeMakefile[Plugin:name.kropp.intellij.makefile]atc
- 《感恩日志》第【97】天
enhui1994
感恩感谢理解。人生难得遇见知己,难得遇见理解自己的人,我已经遇见已是最大的恩赐。今天订房,再次出现问题,幸好锦素年文化酒店的王琳姐非常的理解我,并且包容我,搞清楚事情的来龙去脉之后,把这个问题解决了。丹姐又一次点醒了我,可是我发现自己是屡教不改,嘴太快,归根结底,天空飘来五个字,都是我的错!感恩感谢会场的大堂服务人员的理解,和认真负责,给我们延长了时间来安装大屏。感恩感谢租赁设备的安装人员,把各个
- 计算机视觉学习路线
不会代码的小林
计算机视觉
计算机视觉学习路线是一个系统而全面的过程,涵盖了从基础知识到高级应用的多个方面。以下是一个详细的计算机视觉学习路线,供您参考:一、基础知识学习编程语言与基础库学习Python语言,掌握基础语法、函数、面向对象编程等概念。Python是计算机视觉领域广泛使用的编程语言,因其简洁易读和丰富的库支持而受到青睐。学习Numpy库,用于科学计算和多维数组操作,这是计算机视觉中数据处理的基础。学习OpenCV
- Android java.lang.IllegalArgumentException原因及解决
FrancisBingo
Errorjava参数异常android参数异常
一、问题现象今天在检测bugly异常日志的时候发现了这个异常java.lang.IllegalArgumentException掐指一算,这个是参数错误,查看到具体的代码时发现有一个参数要求是int类型,结果传了Integer而且代码被trycatch了。所以没有及时发现。二、问题解决原因已给、对症下药。Integer改为int总是遇到这个异常不要慌、不要忙、慢慢查找莫悲伤。加油打工人。光看不赞,
- 20200831-20200906朋友圈思考汇总
A罗小布
全文1489字,需5分钟001创新,最原始的宿命是能解决当前已经存在的问题的方案,当问题解决了以后,大家感叹一句,真牛x,为什么我不能想到,同时愿意为它付费,也是承受得起的费用。天马行空的创新,没有解决当前问题,或者成本高不可攀,严格地说,那还不叫创新,只能叫由多个技术组合形成的发明。这个发明最终能不能形成创新,取决于能不能够有一个能为你买单的市场。换句话说,如果这个东西很好,但是很贵,成本很高,
- C#程序 Debugger,Release都没问题,但是,打包安装后:System.FormatException: 输入字符串的格式不正确
Franklin
#C#c#开发语言
前言:这是个问题解决,我们先谈问题:这个问题不会再本地的调试机器上出现,但是,出现在你部署,或者说安装到其他的机器(通过VS构建安装项目来做)C#程序Debugger,Release都没问题,但是,打包安装后,报错,应用程序发生了未经处理的异常。如果点击“继续”应用程序将立即关闭。System.FormatException:输入字符串的格式不正确。导致接收数据失败原因:笔者出现这个问题的根本原因
- 479.迪斯尼公主动漫主题网页 大学生期末大作业 Web前端网页制作 html+css+js
仙女网页制作
Web网页设计实例动漫前端课程设计html
目录一、网页概述二、网页文件三、网页效果四、代码展示1.html2.CSS3.JS五、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强六、更多推荐欢迎光临仙女的网页世界!这里有各行各业的Web前端网页制作的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!说起Web前端
- 解决Pixel的WIFI网络连接受限问题
EQ-雪梨蛋花汤
ROM定制adb
title:解决Pixel的WIFI网络连接受限问题date:2023-11-28description:解决Pixel的WIFI网络连接受限问题解决Pixel的WIFI网络连接受限问题原因自Android5.0起,谷歌引入了「CaptivePortal」的机制,用于检测WiFi网络认证是否正常。该机制默认检测访问的是谷歌服务器,需要科学才能正常访问谷歌服务器,如若没有WiFi就会出现网络受限的情
- 【mysql】mysql之优化
向往风的男子
DBAmysql数据库
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- 力扣刷题记录(一)剑指Offer(第二版)
乘凉~
求职过程记录leetcode链表算法
1、本栏用来记录社招找工作过程中的内容,包括基础知识学习以及面试问题的记录等,以便于后续个人回顾学习;暂时只有2023年3月份,第一次社招找工作的过程;2、个人经历:研究生期间课题是SLAM在无人机上的应用,有接触SLAM、Linux、ROS、C/C++、DJIOSDK等;3、参加工作后(2021-2023年)岗位是嵌入式软件开发,主要是服务器开发,Linux、C/C++、网络编程、docker容
- VS2022 整个解决方案 快速查找失效--解决办法
xk_hypothesis
vs2022microsoft
VS2022整个解决方案快速查找失效–解决办法(其它VS版本可能也一样,但未亲测)最近在使用Vs2022的过程中,发现了使用"快速查找(Ctrl+F)"整个解决方案时,内容搜索不出来的问题解决方案见下:删除“C:\ProgramFiles\MicrosoftVisualStudio\2022[Enterprise/Pro/Community]\Common7\IDE\CommonExtension
- 【Bug分析】Keil报错:error: #18:expected a “)“问题解决
Jason Yan
嵌入式系统开发bug单片机
【Bug分析】Keil报错:error:#18:expecteda“)”问题解决前言bug查找bug解决方法小结前言keil编译时出现一个问题,缺少一个右括号。然后仔细查看代码,并没有括号缺失。如下,代码括号正常。bug查找站内文章以及评论看了下,都不在这些举例之中。keil编程时error:#65:expecteda“;“的解决办法只能自己想办法了,我原来是打算添加一个模块的,所以联想到可能某个
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?