
/*
环境:glfw+glad
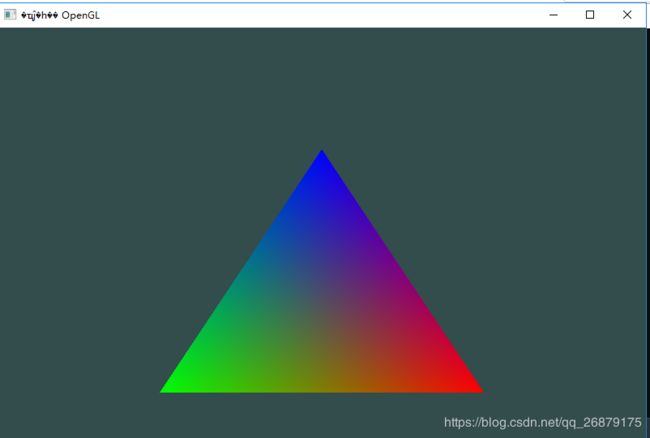
opengl第三个程序,创建一个窗口,并渲染为墨绿色,按esc键退出。
绘制一个三角形,三个顶点颜色不同。
*/
#include
#include //顺序不能换
#include
using namespace std;
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void processInput(GLFWwindow *window);
//顶点着色器
const char *vertexShaderSource = "#version 430 core\n"
"layout(location = 0) in vec3 aPos;\n"
"layout(location = 1) in vec3 aColor;\n"
"out vec3 ourColor;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos, 1.0);\n"
" ourColor = aColor;"
"}\0";
//片段着色器
const char *fragmentShaderSource = "#version 430 core\n"
"out vec4 FragColor;\n"
"in vec3 ourColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(ourColor, 1.0f);\n"
"}\n\0";
int main() {
glfwInit();//初始化glfw
//限制了OpenGL为3.3版本导致一些新特性无法使用
//配置glfw,第一个参数代表选项名称,第二个参数设置这个选项的值。
//glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);//主版本号(Major)和次版本号(Minor)都设为3
//glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
//glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);// 核心模式(Core - profile)
//创建一个窗口对象
GLFWwindow* window = glfwCreateWindow(800, 600, "我的第一个 OpenGL", NULL, NULL);
if (window == NULL) {
cout << "创建窗口失败" << endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);//设置当前的窗口上下文
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);//设置回调函数,改变窗口大小
//glad
//GLAD是用来管理OpenGL的函数指针的,所以在调用任何OpenGL的函数之前我们需要初始化GLAD
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) {
cout << "初始化glad失败" << endl;
return -1;
}
//编译顶点着色器
int vertexShader = glCreateShader(GL_VERTEX_SHADER);//着色器类型以参数形式提供给glCreateShader,创建这个着色器。顶点着色器:GL_VERTEX_SHADER
//把这个着色器源码附加到着色器对象上
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);//要编译的着色器对象作为第一个参数。第二参数指定了传递的源码字符串数量,这里只有一个。第三个参数是顶点着色器真正的源码,第四个参数我们先设置为NULL
glCompileShader(vertexShader);
//编译着色器是否成功
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);// 检查是否编译成功
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);//获取错误消息
cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << endl;
}
//编译片段着色器
int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);//GL_FRAGMENT_SHADER作为片段着色器类型
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
//编译着色器是否成功
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);// 检查是否编译成功
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);//获取错误消息
cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << endl;
}
//把两个着色器对象链接到一个用来渲染的着色器程序
//把每个着色器的输出链接到下个着色器的输入
int shaderProgram = glCreateProgram();//创建一个程序,并返回新创建程序对象的ID引用
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
//判断是否链接成功
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << endl;
}
glDeleteShader(vertexShader);//把着色器对象链接到程序对象以后,记得删除着色器对象,我们不再需要它们了
glDeleteShader(fragmentShader);
//三角形三个顶点
float vertices[] = {
// positions // colors
0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, // bottom left
0.0f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f // top
};
//创建一个VAO
unsigned int VBO,VAO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);//使用glGenBuffers函数和一个缓冲ID生成一个VBO对象
// 1. 绑定VAO
glBindVertexArray(VAO);
// 2. 把顶点数组复制到缓冲中供OpenGL使用
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 3. 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3*sizeof(float)));
glEnableVertexAttribArray(1);
//因为我们只有一个明暗器,所以如果我们想要的话,我们也可以提前激活一次明暗器。
glUseProgram(shaderProgram);
//渲染循环
while (!glfwWindowShouldClose(window)) {//glfwWindowShouldClose函数在我们每次循环的开始前检查一次GLFW是否被要求退出
processInput(window);
//渲染命令
glClearColor(0.2f, 0.3f, 0.3f, 1.0f); //设置清空屏幕所用的颜色
glClear(GL_COLOR_BUFFER_BIT);//只清空颜色缓冲
glBindVertexArray(VAO); // 绑定VAO
glDrawArrays(GL_TRIANGLES, 0, 3);
glfwSwapBuffers(window);//交换颜色缓冲
//glfwPollEvents函数检查有没有触发什么事件(比如键盘输入、鼠标移动等)、更新窗口状态,并调用对应的回调函数(可以通过回调方法手动设置)
glfwPollEvents();
}
//可选:一旦资源超出其用途,就取消分配
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glfwTerminate();//当渲染循环结束后我们需要正确释放/删除之前的分配的所有资源
cout << "你发的" << endl;
return 0;
}
//对窗口注册一个回调函数,它会在每次窗口大小被调整的时候被调用
void framebuffer_size_callback(GLFWwindow* window, int width, int height) {
//视口:告诉OpenGL渲染窗口的尺寸大小
glViewport(0, 0, width, height);//前两个参数控制窗口左下角的位置。第三个和第四个参数控制渲染窗口的宽度和高度(像素)
}
//在GLFW中实现一些输入控制
void processInput(GLFWwindow *window) {
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS) {//检查用户是否按下了返回键(Esc)(如果没有按下,glfwGetKey将会返回GLFW_RELEASE
glfwSetWindowShouldClose(window, true);//如果按下,关闭glfw。下一次while循环的条件检测将会失败,程序将会关闭
}
}