阿里开源框架egg.js入门与实战
一. Eggjs是什么?
Eggjs是一个基于Koajs的框架,所以它应当属于框架之上的框架,它继承了Koajs的高性能优点,同时又加入了一些约束与开发规范,来规避Koajs框架本身的开发自由度太高的问题。
Koajs是一个nodejs中比较基层的框架,它本身没有太多约束与规范,自由度非常高,每一个开发者实现自己的服务的时候,都有自己的“骚操作”。而egg为了适应企业开发,加了一些开发时的规范与约束,从而解决Koajs这种自由度过高而导致不适合企业内使用的缺点,Egg便在这种背景下诞生。
Egg是由阿里巴巴团队开源出来的一个“蛋”,为什么是个蛋?蛋是有无限可能的,鸡孵出的蛋生小鸡,恐龙孵出来的蛋就是恐龙,这也正更好的体现了egg最大的一个亮点“插件机制”,每个公司每个团队甚至单个开发者都可以在这之上孵化出最适合自己的框架。像阿里内部不同的部门之间都孵化出了合适自己的egg框架,如蚂蚁的chair,UC的Nut,阿里云的aliyun-egg等,可以看下面这张图。
二. 现有的Nodejs框架与Eggjs对比
Express和Koa两个框架是同一班人发布的,首先Koa肯定先天就有express不能替代的优势,那也代表着以Koa为基础的egg本身比express也是有优势的。在Express这个框架在使用的时候,由于框架的自由度很高,每个开发者都化身为哈姆雷特。比如实现某一个功能的时候,第一个使用者喜欢把controller和service区分开,另一个使用者却就喜欢写在一起,这样的结果就是同是express的项目,换一个人来维护时,成本变得很高,因为你不知道前面开发者的骚操作到底能骚到什么地步。而egg为了企业中使用相同的规范去开发,本身奉行“约定大于配置”的原则,就如上面这个例子,它本身就约定了这个功能该有怎样的规范去实现,从而使得它能在企业框架域中站住脚,发挥Koajs的价值。
Sails框架也是一个nodejs为基础的企业级框架,笔者在之前一份工作中,后端正是使用这个框架,正好也对比一下这两个框架。sails的思想是ruby语言的框架rails借鉴来的,它是以express为基础的一个MVC框架,本身也是奉行“约定大于配置”的原则来面向开发者,但是它本身并不属于精巧的那种,框架自身内置了一些常用的功能,例如它的 blueprints,自动生成restApi路由的功能,但是其实我们在正式开发的时候因为这个功能的不能满足我们的要求,实际是不开启这个功能的。它本身还集成了前端模块进去,但是我们只将其作为后端服务来用,也从来没有使用过这些功能。而egg则非常的小巧,所有的模块功能均以插件的模式由开发者选择是否需要被安装使用,完全可以按照自己的需求去觉得框架那些需要安装,做的定制开发。
下面是sails官网介绍它本身的已安装的一些模块,而egg本身则是以插件形式提供给开发者,由开发者决定是否安装。
三. eggjs项目规范介绍
安装egg
npm init egg --type=simple
npm i // 安装依赖app/router.js用于配置 URL 路由规则,具体参见 Router。app/controller/**用于解析用户的输入,处理后返回相应的结果,具体参见 Controller。app/service/**用于编写业务逻辑层,可选,建议使用,具体参见 Service。app/middleware/**用于编写中间件,可选,具体参见 Middleware。app/public/**用于放置静态资源,可选,具体参见内置插件 egg-static。app/extend/**用于框架的扩展,可选,具体参见框架扩展。config/config.{env}.js用于编写配置文件,具体参见配置。config/plugin.js用于配置需要加载的插件,具体参见插件。test/**用于单元测试,具体参见单元测试。app.js和agent.js用于自定义启动时的初始化工作,可选,具体参见启动自定义。关于agent.js的作用参见Agent机制。
四. 实现一个接口服务
接下来使用eggjs实现一个基本的业务功能作为入门实战,有兴趣的话请跟着一步一步练习。
1. 需求
连接mysql数据库,查询数据库里的数据并且提供一个http接口。
2. 实现
a. 安装mysql并且建库建表
笔者使用的docker在虚拟环境下使用的docker提供的mysql镜像安装的mysql服务,个人感觉非常方便,给大家推荐一下,不过需要安装docker(囧),直接搜一下docker安装教程,然后在命令行里执行安装。
#1.下载镜像:
docker pull mysql:5.6
#启动,设置root初始密码为123456
docker run -p 3306:3306 --name mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.6
# 3.进入容器:
docker exec -it mysql 建库建表
#也可直接启动mysql工具连接本机3306进行操作
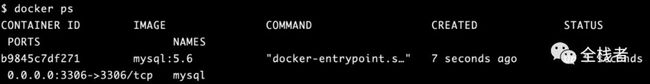
使用docker ps 命令查看一下启动好的mysql:执行完成后使用docker ps查看mysql状态(见下图)。
接下来连接mysql,开始建表插入语句,笔者推荐datagrip工具操作数据库,但是要收费(囧),我这边使用免费的sequelPro。建库建表的sql文件可以使用我之前用过的一个SQL文件,建表插入数据之后看看mysql的数据。
b. 连接数据库
首先使用npm安装mysql插件egg-mysql。
npm i --save egg-mysql //安装对应mysql插件 接下来修改目录下的配置文件,开启mysql插件。
// config/plugin.js
'use strict';
module.exports = {
mysql: {
enable: true,
package: 'egg-mysql',
}
};
// config/config.default.js
const mysql = {
// 单数据库信息配置
client: {
// host
host: '127.0.0.1',
// 端口号
port: '3306',
// 用户名
user: 'root',
// 密码
password: '123456',
// 数据库名
database: 'Test_User',
},
// 是否加载到 app 上,默认开启
app: true,
// 是否加载到 agent 上,默认关闭
agent: false,
};
module.exports = {
mysql
};c. 实现路由
// app/router.js
router.get('/user/list', controller.user.list);d. 新增user服务,并且新增searchAll方法
// app/service/user.js
async searchAll() {
// 假如 我们拿到用户 id 从数据库获取用户详细信息
const users = await this.app.mysql.select('Tab_User_Info');
return { users };
}e. 新增user控制器,并且新增list方法
// app/controller/user.js
'use strict';
···
const userList = await ctx.service.user.searchAll();
ctx.body = {
success: true,
data: userList
};
···f. 验证
打开http://127.0.0.1:7001/user/list 验证一下。
上面 使用到的代码均可在git仓库下获取到。
https://github.com/FantasyGao/Practice-book/tree/master/eggjs
上面使用的sql文件地址:https://github.com/FantasyGao/About_Node/blob/master/graphql/test.sql
总结
一个完整的eggjs使用mysql进行查询数据的功能很快就完成了,从上也可见eggjs轻巧与便捷,如果你也想使用它构建服务,请快点开始吧。
如上内容均为自己总结,难免会有错误或者认识偏差,如有问题,希望大家留言指正,以免误人,若有什么问题请留言,会尽力回答之。如果对你有帮助不要忘了分享给你的朋友或者点击右下方的“在看”哦!也可以关注作者,查看历史文章并且关注最新动态,助你早日成为一名全栈工程师!