Android vector标签
更多干货
-
分布式实战(干货)
-
spring cloud 实战(干货)
-
mybatis 实战(干货)
-
spring boot 实战(干货)
-
React 入门实战(干货)
-
构建中小型互联网企业架构(干货)
-
python 学习持续更新
-
ElasticSearch 笔记
-
kafka storm 实战 (干货)
-
scala 学习持续更新
-
RPC
-
深度学习
-
GO 语言 持续更新
-
nginx 相关文章
-
Android 学习
SVG是一种矢量图格式,是Scalable Vector Graphics三个单词的首字母缩写。在xml文件中的标签是
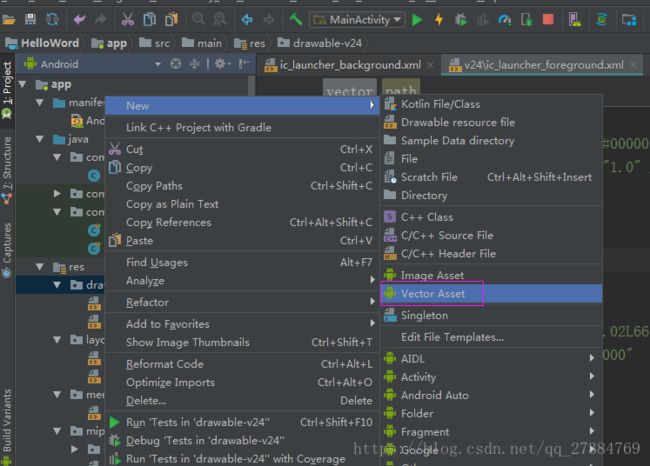
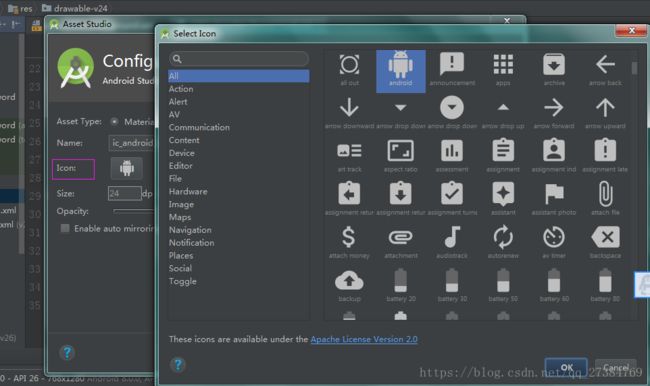
于此同时,android studio提供了丰富的图片资源,可以右键module,new->vector asset选择,如下:
xml文件中:
共有三个标签,下面就是
先慢慢学习一些基本的语法:
- M:move to 移动绘制点,作用相当于把画笔落在哪一点。
- L:line to 直线,就是一条直线,注意,只是直线,直线是没有宽度的,所以你什么也看不到。
android:strokeColor="#333330" android:strokeWidth="10" 设置颜色和线宽 - Z:close 闭合,嗯,就是把图封闭起来。
- C:cubic bezier 三次贝塞尔曲线
- Q:quatratic bezier 二次贝塞尔曲线
- A:ellipse 圆弧
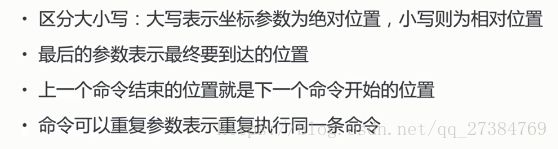
每个命令都有大小写形式,大写代表后面的参数是绝对坐标,小写表示相对坐标,相对于上一个点的位置。参数之间用空格或逗号隔开。
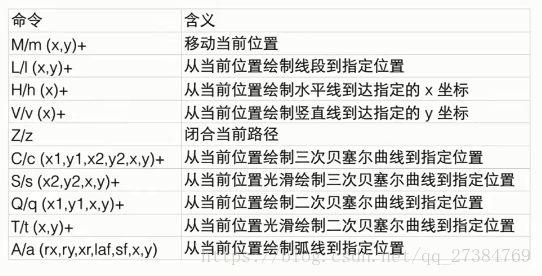
命令详解:
- M (x y) 把画笔移动到x,y,要准备在这个地方画图了。
- L (x y) 直线连到x,y,还有简化命令H(x) 水平连接、V(y)垂直连接。
- Z,没有参数,连接起点和终点
- C(x1 y1 x2 y2 x y),控制点(x1,y1)( x2,y2),终点x,y 。
- Q(x1 y1 x y),控制点(x1,y1),终点x,y
- C和Q会在下文做简单对比。
- A(rx ry x-axis-rotation large-arc-flag sweep-flag x y)
android:pathData=" M50,50 a10,10 1,1 0 1,0" />
rx ry 椭圆半径
x-axis-rotation x轴旋转角度
large-arc-flag 为0时表示取小弧度,1时取大弧度 (舍取的时候,是要长的还是短的)
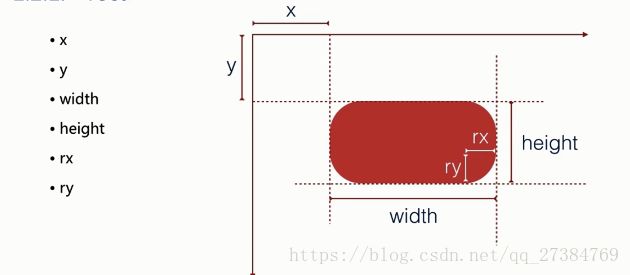
sweep-flag 0取逆时针方向,1取顺时针方向 矩形 rect
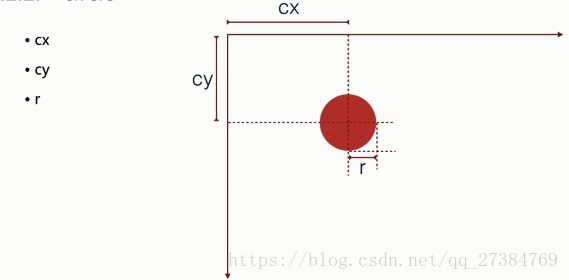
圆形 circle
ellipse 圆弧
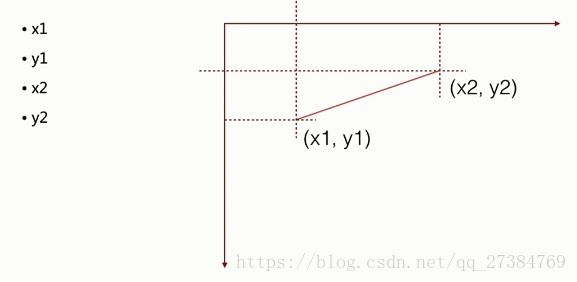
直线 line
折线polyline
path
Path 弧线
path 贝塞尔曲线
M = moveto
M x y 移动到指定坐标,xy分别为x轴和y轴的坐标点,类似画笔的起点。
path中的起点,必须存在(文档中虽然没有提到过,但是path的其他命令都需要依赖一个初始位置,而实际操作过程中也没有需要到可以不使用M的情况,后面发现有例外我再过来补充。
L = lineto
L x y 在初始位置(M 画的起点)和xy确定的坐标画一条线。
两点一线,直线,绘图中很常见的方式。
H = horizontal lineto
H x 沿着x轴移动一段位置
V = vertical lineto
V y 沿着y轴移动一段位置
C = curveto
C x1 y1 x2 y2 x y
三次贝塞尔曲线
当前点为起点,xy为终点,起点和x1y1控制曲线起始的斜率,终点和x2y2控制结束的斜率。
S = smooth curveto
S x2 y2 x y
简化的贝塞尔曲线
1.如果S命令跟在一个C命令或者另一个S命令的后面,它的第一个控制点,就会被假设成前一个控制点的对称点。
2.如果S命令单独使用,前面没有C命令或者另一个S命令,那么它的两个控制点就会被假设为同一个点。
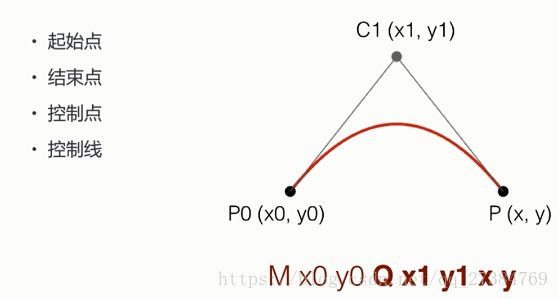
Q = quadratic Bézier curve
Q x1 y1 x y
二次贝塞尔曲线Q
只需要一个控制点,用来确定起点和终点的曲线斜率。因此它需要两组参数,控制点和终点坐标。
T = smooth quadratic Bézier curveto
Q命令的简写命令。
与S命令相似,T也会通过前一个控制点,推断出一个新的控制点。
1.T命令前面必须是一个Q命令,或者是另一个T命令
2.如果T单独使用,那么控制点就会被认为和终点是同一个点,所以画出来的将是一条直线
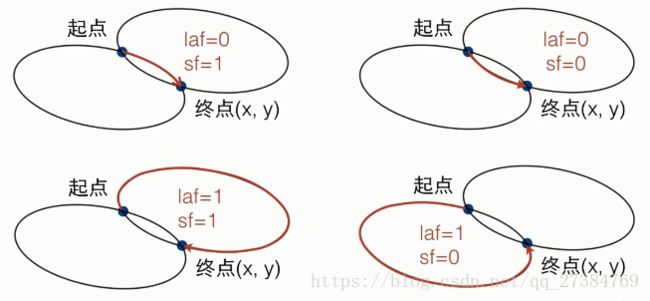
A = elliptical Arc
A rx,ry x-axis-rotation large-arc-flag sweep-flag x,y
rx 弧的半长轴长度
ry 弧的半短轴长度
x-axis-rotation 是此段弧所在的x轴与水平方向的夹角,即x轴的逆时针旋转角度,负数代表顺时针旋转角度。
large-arc-flag 为1表示大角度弧线,0表示小角度弧线
sweep-flag 为1表示从起点到终点弧线绕中心顺时针方向,0表示逆时针方向。
xy 是终点坐标。
Z = closepath
从当前位置到起点画一条直线闭合。
动画
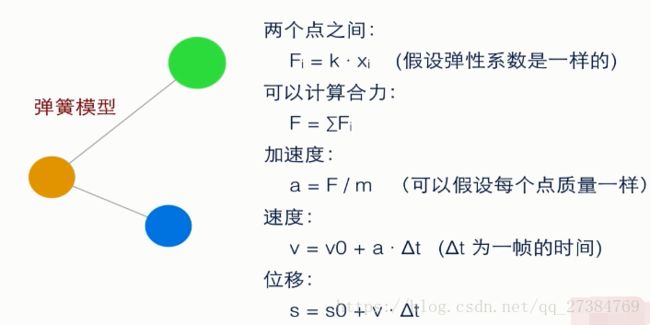
力向导图
填充 描边 变换
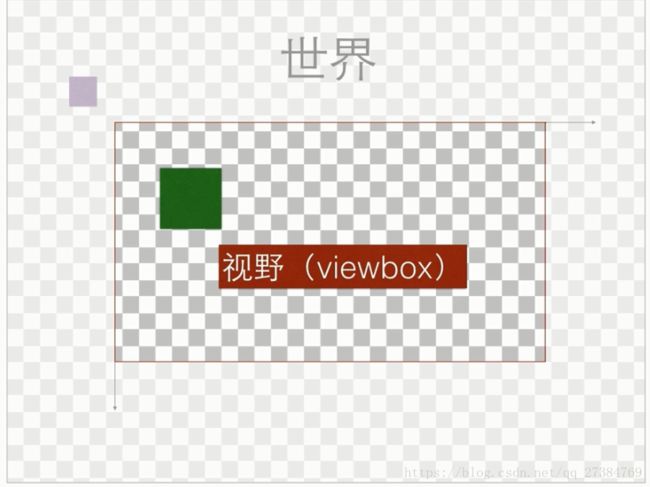
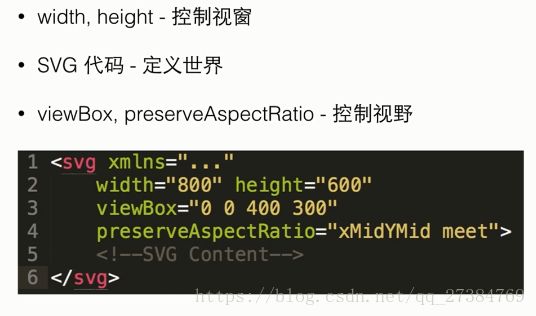
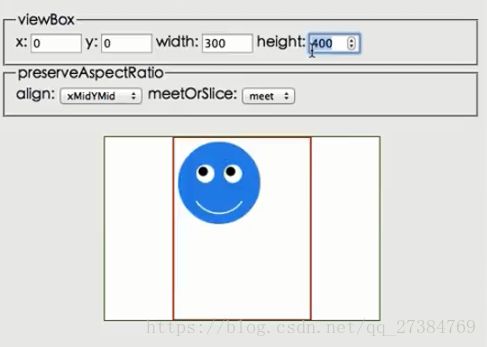
世界 视野 视窗
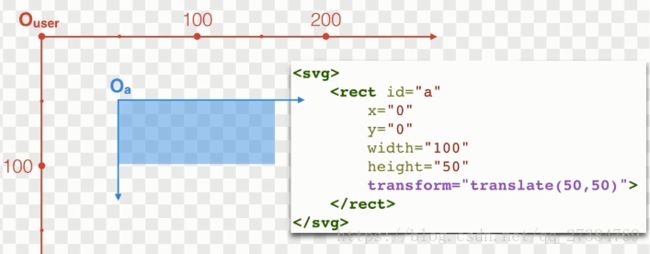
前驱坐标系统
自身坐标系 和 前驱坐标系统