- Redis两种客户端:lettuce和Jedis的区别
Darren i
redisspring
springboot2的spring-boot-starter-data-redis中,默认使用的是lettuce作为redis客户端,它与jedis的主要区别如下:Jedis是同步的,不支持异步,Jedis客户端实例不是线程安全的,需要每个线程一个Jedis实例,所以一般通过连接池来使用JedisJedis常用APILettuce是基于Netty框架的事件驱动的Redis客户端,其方法调用是异步
- boot spring 获取请求端口浩_SpringMVC/SpringBoot2中使用@RequestHeader获取请求头
weixin_39664998
bootspring获取请求端口浩
SpringMVC/SpringBoot2中使用@RequestHeader获取请求头springMVC/SpringBoot中提供了@RequestHeader注解用来获取请求头。一、使用@RequestHeader获取请求头(一)获取某一个请求头例如,获取accept-language请求头:@GetMapping("/getLanguage")publicResulttest(@Reques
- java.lang.NoSuchMethodError: org.springframework.data.redis.core.StringRedisTemplate.delete redis
羽 毛
javaredisspringspringboot分布式
java.lang.NoSuchMethodError:org.springframework.data.redis.core.StringRedisTemplate.delete(Ljava/lang/Object;)V在springboot2.0.0以上的版本中已经有独立的redis包了redis.clientsjedis</<
- SpringBoot中Server层以及Mapper层常用注解
π大星的日常
javajava-rabbitmq
最近看了一下SpringBoot2的课程,发现好多的注解并不是很了解,只是简单的会用,但是真是发生的作用却不知道,最近花了一些时间把这些注解进行了一下整理,针对不同的层级进行了细致的划分,最近几天会依次给大家更新关于注解的内容,对大家有帮助的话点赞支持一下哦!4.Service层注解@Service注解一般写在业务层的接口实现类上,而不是接口上。4.1@Service@Service:@Servi
- SpringBoot2.0实战 | 第二十八章:整合SpringSecurity之前后端分离使用JWT实现登录鉴权
死牛胖子
#SpringBootspringBootspringSecurityjwttokenmybatis
在前面的文章中,我们已经使用token实现前后端分离的系统登录及访问鉴权。第二十四章:整合SpringSecurity之最简登录及方法鉴权第二十五章:整合SpringSecurity之基于数据库实现登录鉴权第二十六章:整合SpringSecurity之前后端分离使用JSON格式交互第二十七章:整合SpringSecurity之前后端分离使用Token实现登录鉴权登录成功后,服务端会生成一个toke
- springboot2.2.x对接elasticsearch7.2.0,实现分页搜索情况下的高亮和摘要功能
lyc613
elasticsearch
springboot2.2.x对接elasticsearch7.2.0,实现分页搜索情况下的高亮和摘要功能相关依赖2.2.0.RELEASEorg.springframework.bootspring-boot-starter-data-elasticsearches配置spring:elasticsearch:rest:#es地址uris:http://192.168.125.12:9200功能
- 用SpringBoot做一个web小案例环境搭建
只恨天高
Java代码笔记springbootjava后端
前面我讲了四部分内容:springboot入门,springboot的配置相关知识点,springboot的视图模板引擎,springboot整合持久层框架有了这些知识点,我们就可以来完成一个相对功能完整的增删改查的小案例了,这个案例我们把以前讲JavaWeb入门课程中的哪个例子重新写一遍,基本功能:登录,用户列表显示,用户信息的增删改查,用户的模糊查询等,选用的技术由springboot2.0.
- java版电子招投标采购|投标|评标|竞标|邀标|评审招投标系统源码
微服务技术分享
java企业电子招投标系统源代码企业招投标系统源码招采系统源码
功能模块:待办消息,招标公告,中标公告,信息发布描述:全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外部供应商集中推送展示与其相关的所有采购业务信息(历史合作、考察整改,绩效评价等),支持供应商信息的自助维护,实时风险自动提服务框架:SpringCloud、SpringBoot2、Mybatis、OAuth2、Secur
- Spring Boot
Bromide-0
#Spring框架springbootjava
文章目录1.关于SpringBoot2.创建SpringBoot工程3.SpringBoot工程的结构4.在SpringBoot工程中使用Mybatis5.关于Profile配置6.关于YAML配置7.使用Druid数据库连接池8.编写持久层(数据访问层)代码9.关于业务逻辑层(Service层)10.使用Lombok框架11.Slf4j日志框架12.密码加密13.控制器层开发14.Validat
- Spring Boot HikariCP数据库连接池入门
Ase5gqe
面试学习路线阿里巴巴java
1.概述在我们的项目中,数据库连接池基本是必不可少的组件。在目前数据库连接池的选型中,主要是Druid,为监控而生的数据库连接池。HikariCP,号称性能最好的数据库连接池。至于怎么选择,两者都非常优秀,不用过多纠结。SpringBoot2.X版本,默认采用HikariCP。阿里大规模采用Druid。当然,如下有一些资料,胖友可以阅读参考:《Druid连接池介绍》《为什么HikariCP被号称为
- spring boot如何配置以及怎么实现自动装配
Java圣体
springboot
目录配置第三方组件步骤1:添加依赖步骤2:配置数据源步骤3:配置MyBatis-Plus实现自动装配自动扫描机制指定扫描包(使用别的包下的配置类时,指定包名来进行自动装配)通过扫描spring.factories文件(SpringBoot2.7之前)文件格式后续使用方式1.自动配置类的定义2.自动配置类的加载3.条件化配置文件格式与内容工作原理使用示例1.创建自动配置类2.创建AutoConfig
- SpringBoot 集成 Caffeine(咖啡因)最优秀的本地缓存
Listening_Wind
Java缓存javaspringbootspring
SpringBoot集成Caffeine(咖啡因)最优秀的本地缓存本地缓存为什么用Caffeine做本地缓存SpringBoot2.0+如何集成Caffeine引入依赖开启缓存容器配置驱逐策略开发使用参考博客本地缓存百度百科:本地缓存是指将客户机本地的物理内存划分出一部分空间用来缓冲客户机回写到服务器的数据,因其在回写上的突出贡献,因此本地缓存一般称为本地回写。本地缓存概念首次出现是在无盘领域,作
- RuoYi-Cloud-Plus 发布 1.8.0 新增 sms4j 短信融合
「已注销」
java
更新日志重大更新[重大更新]新增sms4j短信融合框架整合(支持数十种短信厂商接入、发送限制、负载均衡等功能)[不兼容更新]移除原短信功能(建议使用新sms4j功能)[重要迁移]迁移vue3前端到主仓库统一维护依赖升级updatespringboot2.7.11=>2.7.13updatespring-cloud2021.0.7=>2021.0.8updatesatoken1.34.0=>1.35
- Spring Cloud Gateway 笔记
L_!!!
SpringCloud笔记springcloudgateway
SpringCloudGateway笔记简介SpringCloudGateway是基于Spring5、SpringBoot2和ProjectReactor的API网关,提供动态路由、安全、监控和弹性等功能。核心特性:异步非阻塞模型、高性能、支持动态配置、丰富的断言(Predicate)和过滤器(Filter)。官网:https://spring.io/projects/spring-cloud-g
- 苍穹外卖(Springboot3实现) day01
十年不明
苍穹外卖学习springspringbootjava
黑马给的起步代码基础工程版本是springboot2.x我的电脑用的是JDK21springboot3.x所以第一天整了很长时间需要慢慢修改配置环境目录依赖版本更换springboot版本更换mybatis版本更换lombok版本更换数据库依赖更新(很重要)swagger配置问题代码补全依赖版本更换springboot版本更换父工程sky-take-out的pom文件添加spring-boot-s
- 【Spring】WebClient之请求头设置、超时设置
九师兄
bootspringjavaspringboot
1.概述I.项目环境本项目借助SpringBoot2.2.1.RELEASE+maven3.5.3+IDEA进行开发1.依赖使用WebClient,最主要的引入依赖如下(省略掉了SpringBoot的相关依赖,如对于如何创建SpringBoot项目不太清楚的小伙伴,可以关注一下我之前的博文)org.springframework
- Spring Boot 2.0 的快速入门(图文教程)
weixin_43770982
javaSpring职场SpringBootSpringjava
SpringBoot2.0的快速入门(图文教程)大家都知道,SpringFramework是Java/Spring应用程序跨平台开发框架,也是JavaEE(JavaEnterpriseEdition)轻量级框架,其Spring平台为Java开发者提供了全面的基础设施支持。虽然Spring基础组件的代码是轻量级,但其配置依旧是重量级的。那是怎么解决了呢?当然是SpringBoot,SpringBoo
- Param ‘serviceName‘ is illegal, serviceName is blank
wyz0923
nacosspringboot
背景有个朋友在学习nacos遇到一个问题,在bootstrap.yml文件中配置注册服务的地址信息时,启动服务报错:Param‘serviceName’isillegal,serviceNameisblank。但是在application.yml中配置就不会报错。这里记录一下解决的方法。项目环境:springboot2.4.2spring-cloud-alibaba-dependencies202
- 教你如何在Java中操作Redis
Jacky-YY
Redisjavaredis开发语言
Redis的Java客户端Redis的Java客户端很多,常用的几种:Jedis:基于Java的Redis客户端,提供了Redis命令的全面支持。Lettuce:高性能的Java客户端库,用于与Redis数据库进行交互。它支持同步、异步和反应式编程模型,提供了丰富的API来操作Redis。Lettuce与Jedis并列成为最热门的RedisJava客户端之一,并且已经成为SpringBoot2.0
- 关于Spring Boot 2.x升3.x的那些事
arbiterlk
springbootjava
序言手头上有个项目,准备从SpringBoot2.x升级到3.x,升级后发现编译器报了一堆错误。一般来说大版本升级,肯定会有诸多问题,对于程序开发来说能不升就不升。但是对于系统架构来说,能用最新的肯定是用最新的,实在不行再降回去嘛。可是呢,不知道是发布没多久,还是我搜索技巧的问题,很多问题在网上找不到答案。没办法,还是得自己研究,所以呢这次我们就一起来研究一下SpringBoot3.x究竟有什么改
- Spring Boot整合Redis快速入门实例
oscar999
SpringBoot实战开发大全redisspringbootjava
本篇演示环境本篇基于SpringBoot2.5.0,关于Redis的安装,可以参考:Redis介绍、安装与初体验和Windows下安装和使用Redis。整合步骤导入Redis相关的依赖项配置启动器spring-boot-starter-data-redisorg.springframework.bootspring-boot-starter-data-redis添加连接Redis服务器的相关配置在
- Spring Boot 整合Swagger启动失败Failed to start bean ‘documentationPluginsBootstrapper‘的解决方案
码云217
springbootjavarpc
目录问题原因方案一(治标)[本人用了方案一解决了]方案二(治标)方案三(治本)问题SpringBoot2.7.3版本引入依赖springfox-boot-starter(Swagger3.0)后,启动容器会报错:org.springframework.context.ApplicationContextException:Failedtostartbean'documentationPlugins
- 用idea创建低版本springboot2.X的项目
詹皇wm
问题总结intellij-ideajava
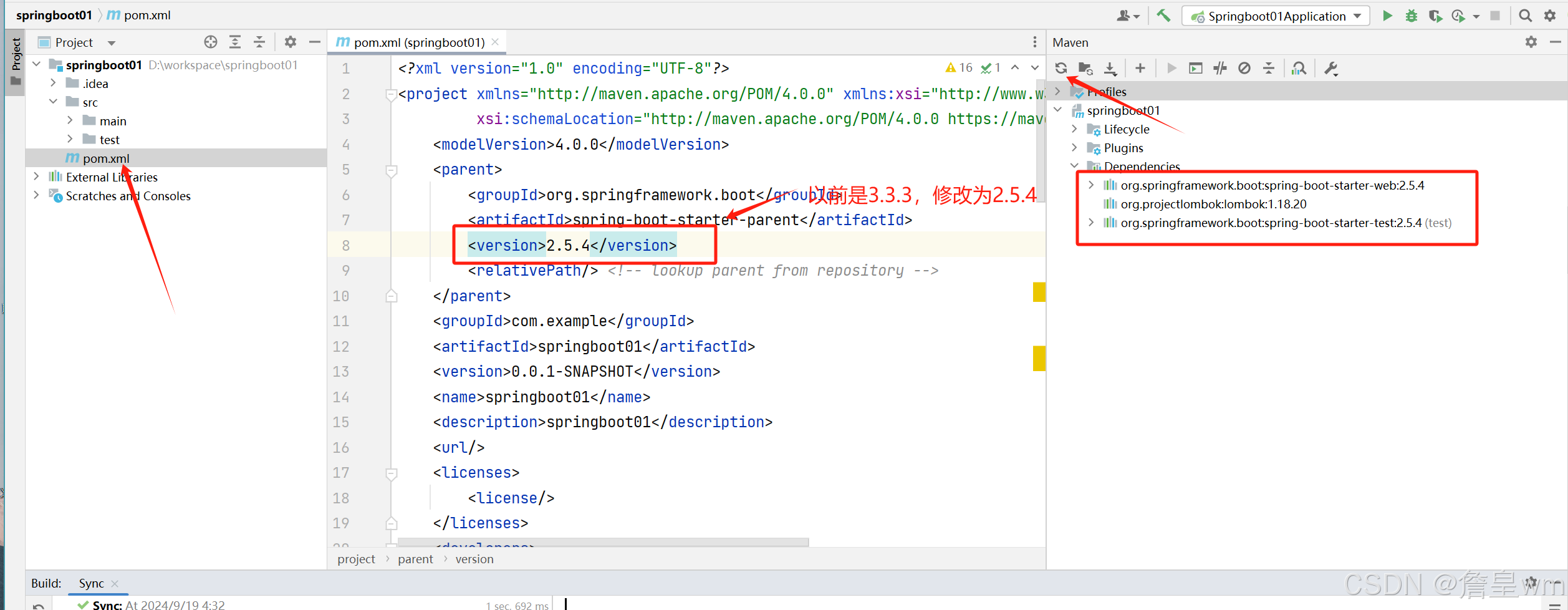
文章目录我的环境:创建项目:进入创建项目页面:进入Springboot版本选择和添加依赖页面进入项目打开pom.xml*补充*_本文章主要是对于现在idea配置大部分都是自带SpringBoot3.X,怎么创建低版本springboo
- Invalid bound statement, No converter found for return value of type:
噢!不杰克
springboot
SpringBoot2.0学习的Bug(Invalidboundstatement,Noconverterfoundforreturnvalueoftype:)一、Invalidboundstatement:绑定语句无效,这个问题很复杂,每一个人的解决方式不同,我的是mapper-locations中映射路径问题,我看着没问题,但还是重新copy路径试了一下。还真是这个问题。mybatis:con
- springboot习题
苍曦
java开发语言
第1章一、填空题1.Pivotal团队在原有Spring框架的基础上开发了全新的SpringBoot框架。2.SpringBoot框架在开发过程中大量使用约定优先配置的思想来摆脱框架中各种复杂的手动配置。3.SpringBoot2.1.3版本要求Java8及以上版本的支持。4.SpringBoot2.1.3版本框架官方声明支持的第三方项目构建工具包括有Maven(3.3+)和Gradle(4.4+
- spring cloud alibaba版本对应表(2024/6/26)
翻身仗
springcloudspringboot中间件
毕业版本依赖关系(推荐使用)由于SpringBoot3.0,SpringBoot2.7~2.4和2.4以下版本之间变化较大,目前企业级客户老项目相关SpringBoot版本仍停留在SpringBoot2.4以下,为了同时满足存量用户和新用户不同需求,社区以SpringBoot3.0和2.4分别为分界线,同时维护2022.x、2021.x、2.2.x三个分支迭代。如果不想跨分支升级,如需使用新特性,
- Web开发架构--常见web后端框架介绍(python、java)
土豆尼尼酱
前端架构python
文章目录※Web开发介绍一、什么是Web框架?1.1核心流程1.2Web框架功能1.3Web框架的作用二、Python中的Web框架1.Django2.Flask3.FastAPI三、Java中的Web框架1.SpringBoot2.SpringMVC3.Struts24.PlayFramework四、Python与JavaWeb框架对比五、如何选择Web框架?※Web开发介绍Web开发流程需求分
- 【ES一】SpringBoot2.x+ES8.11.1(windows环境)整合
zcccc_
elasticsearch搜索引擎springboot
一、两种整合方式目前有两种最常用的整合方式,一种是ElasticSearch官方提供的JavaHighLevelRestClient,一种是Spring提供的spring-boot-starter-data-elasticsearch方式:1.spring-boot-starter-data-elasticsearch方式由Spring提供,是Spring在ES官方接口基础之上的二次封装,使用简单
- Caused by: java.lang.ClassNotFoundException: org.springframework.data.repository.config.BootstrapMod...
weixin_30444105
开发工具java数据库
1、起因,启动SpringBoot2.0的时候报了这个错误。说找不到类,咱也是刚学SpringBoot2.0,咱也不懂,咱也不知道问谁,研究一翻,找不到原因就百度了。参考链接:https://blog.csdn.net/sswqzx/article/details/87432287报错如下所示:1"C:\ProgramFiles\Java\jdk1.8.0_161\bin\java.exe"-ea
- Java全栈项目 - 智能停车场管理系统
天天进步2015
Java项目实战java开发语言
项目介绍智能停车场管理系统是一个基于Java全栈技术开发的现代化停车场解决方案。本系统旨在提供便捷的车辆进出管理、实时车位监控、收费管理等功能,提高停车场运营效率。技术栈后端SpringBoot2.7.xSpringSecurityMyBatis-PlusMySQL8.0RedisJWT前端Vue3ElementPlusAxiosEchartsVueRouterPinia核心功能模块1.车辆管理车
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$