unity插件(一)DoTween
一、概要
- DoTween插件是常配合Unity的UGUI图形系统使用的第三方插件,不仅可以实现UI的运动,也可以用于实现物体的补间动画;
- 插件封装了大量的API提供开发者进行调用,只需要简单的传递参数就可以实现不同的动画表现.
- 在动画的生命周期,这也就是动画开始播放到结束这个过程,我们总需要加入一些特殊的交互.利用DOTween就可以很好的控制动画的整个生命过程.
二、使用
(一)对向量进行动画
//使用DoTween时需要导入的命名空间
using DG.Tweening;
public class Test : MonoBehaviour {
Vector3 myValue = Vector3.zero;
float dis=0;
void Start(){
//创建一个dotween实例,在4秒内,从myValue的位置移动到new Vector3(5,5,5)的位置
//第一个参数lambda表达式需要改变的值
//第二个参数lambda表达式将目标值的改变赋给要变化的值
//第三个参数为目标值
//第四个参数为时间
//返回一个Tween类型的值
Tween tween = DoTween.To(()=>myValue, x=>myValue=x, new Vector3(5,5,5), 4);
//在5秒内,将dis的值变化到100
Tween tween2 = DoTween.To(()=>dis, x=>dis = x, 100, 5);
}
}
(二)控制cube和UI面板的移动
将上诉脚本挂载到cube上,在update中将myValue的变化赋值给cube的localPosition
void Update(){
//将myValue的变化赋给cube
transform.localPosition = myValue;
}
UI面板的控制只要将脚本挂载到UI面板上即可
(三)动画的播放
SetAutoKill:设置动画自动销毁
DoPlayForward:动画向前播放
DoPlayBackwards:动画向后播放
DoPause:暂停
(四)属性设置
Form:
DoTween中任何调用动画的方法后面都可以添加From(),表示从目标位置移动到当前位置
From(true)
表示目标坐标等于当前坐标加上当前目标坐标,如果物体当前坐标为2,那么这行代码表示从目标位置(5+2),经过1秒,移动到当前位置
public class Panel01 : MonoBehaviour {
void Start () {
Tweener tweener = transform.DOLocalMoveX(0,3);
//设置动画曲线
tweener.SetEase(Ease.InExpo);
//设置循环次数,-1表示无限循环
tweener.SetLoops(0);
//动画结束之后执行的事件
tweener.OnComplete(Print);
}
void Print()
{
Debug.Log("动画结束");
}
}
(五)对话框文字动画
DoText
对话框文字动画,该方法显示打字机效果
public class Test:MonoBehaviour {
private Text text;
void Start ()
{
text = GetComponent();
}
void Update () {
if (Input.GetMouseButtonDown(0))
{
//表示再两秒内显示参数内文本(打字机效果)
text.DOText("轰隆隆……\n大地在颤抖,\n这是哪里?\n为什么我的头会这么痛……\n……谁来救救我……",10);
}
}
(六)屏幕震动效果
DOShakePosition(1);
1表示时间,将这行代码运用到摄像机上,摄像机会在1秒内进行抖动
DOShakePosition(new Vector3(1,1,0),2);
2秒内在x和y方向进行随机抖动
(七)颜色渐变和透明
DOColor():颜色渐变
DOColor(Color.Red,1f);//1秒内变化到红色
DOFade():透明
DOFade(1,5f);//5秒内由完全透明变化到不透明
(八)DoTween插件的可视化操作

LocalMove:表示要改变的地方,有多个选项可以选择
AutoPlay:是否自动播放
AutoKill:是否自动销毁
Duration:时间
Deley:播放的延迟时间
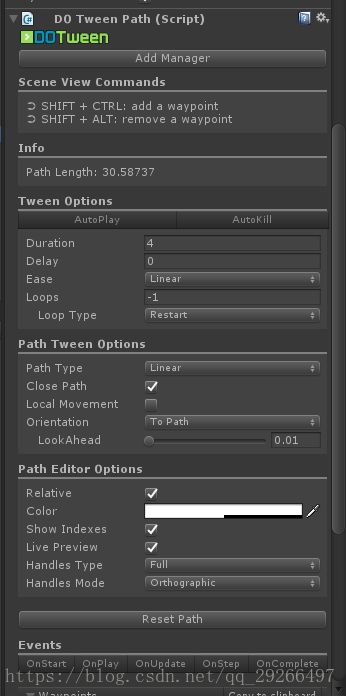
(九)DoTweenPath的可视化编辑
可以使用路径来创造动画