html css js中的加载顺序
加载的顺序不一样,可以吧html看成是从上往下加载的,在网速较慢的情况下把js代码放在body的底部用户会先看到网页的结构,等js加载完成后才能出现特效.
正常网页加载的顺序:
1 浏览器一边下载html网页,一边开始解析.
2解析过程中,若发现script标签,暂停解析,网页渲染的控制权交给js引擎.
3 如果scirpt引用了外部脚本,就下载该脚本,否则直接执行.
4.执行完毕,控制权交还给js渲染引擎.恢复往下解析html网页.
1.在html中 body部分中的js会在页面加载的时候被执行.
2.在html中head中的js会预先进行加载,反而会在页面需要调用的时候才会执行代码,所以可以将预先不执行的代码放在head中.
3.需调用先执行的时候把js放在head中,在head页面载入的时候,就同时载入了代码,在body中调用的时候就不用载入代码,速度会提高.
4.如果head中的js代码需要传入一个参数,需要body中的参数,那么这时候就会报错,因为此时页面的DOM树还未生成.
5 从js对页面下载性能方向考虑. 由于脚本会阻塞其他资源的下载,如图片和页面渲染,直到脚本全部被下载并执行完毕后,页面的渲染才会继续,因此推荐将所有的script标签放到底部.
参考博客:https://blog.csdn.net/qq_40816649/article/details/79371415
https://blog.csdn.net/ll641058431/article/details/68932995
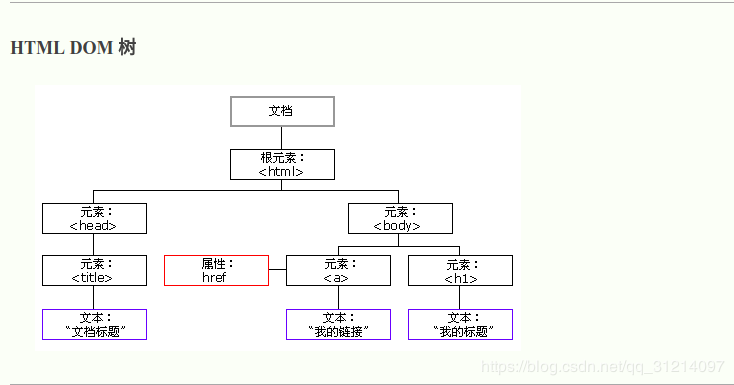
DOM是document object model的缩写.文档对象模型,它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。比如,Web开发中,用 JavaScript 语言来访问、创建、删除或者修改 HTML 的文档结构。
http://www.w3school.com.cn/htmldom/dom_intro.asp dom中的一些操作,
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。