使用django框架搭建web应用
使用python进行web开发需要使用一些web框架,而这些web框架也可以帮助我们简单快速的搭建起一个web网站。常见的web框架有django,webpy等。这里我们使用django来开发一个简单的登录页面。
1)首先,下载python,django并安装。具体安装过程在此不再赘述,可以自行百度。注意要配置好环境变量。
2)然后使用django的命令行在想要创建项目的文件夹下创建一个web项目,命令是django-admin startproject "web名称"
3)这样就创建好了一个基本的web项目,接下来就可以用pycharm打开此项目文件夹。
4)由于django的服务器是框架自带的,不需要自己再搭建,所以运行的时候只需要配置服务器为manage.py即可运行项目,项目端口号为8000,在浏览器输入127.0.0.1:8000/即可返回一个自带页面。
5)然后我们还需要创建自己的项目文件夹,在web项目文件夹下面使用命令django-admin startapp "文件夹名称"
6)此时在我们的项目文件夹下面就多出了一个子文件夹,这里面存放我们自己的应用的文件。
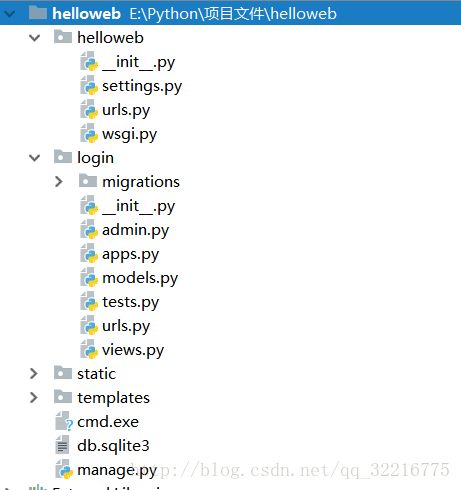
7)至此,项目整体结构如下:
其中,helloweb文件夹下面是服务器的一些基本配置文件,urls.py文件里面设置url路径对应的处理模块。settings.py文件中存放项目的一些配置信息。
login文件夹下面是我们的项目内容,其中,models.py设置模型和数据库信息。views.py中对请求进行处理。
static文件夹是存放静态资源,如图片等等
templates文件夹存放页面模版,用于响应给客户端。不过值得注意的是:templates的路径需要在settings.py中进行配置。
8)在views.py中定义登录和注册模块的处理逻辑:
import sqlite3
from django.shortcuts import render
# Create your views here.
import datetime
from django.http import HttpResponse
from django.shortcuts import render,render_to_response
from django.http import HttpResponseRedirect
from django.template import RequestContext
from django.views.decorators.csrf import csrf_protect, csrf_exempt
from login.models import User
from django import forms
# 定义表单模型
class UserForm(forms.Form):
username = forms.CharField( label= ' 用户名 ', max_length= 100)
password = forms.CharField( label= ' 密 码 ', widget=forms.PasswordInput())
# 定义注册表单模型
class RegistForm(forms.Form):
name = forms.CharField( label= ' 姓名 ', max_length= 100)
tel = forms.CharField( label= ' 电话 ', max_length= 100)
username = forms.CharField( label= ' 用户名 ', max_length= 100)
password = forms.CharField( label= ' 密码 ', widget=forms.PasswordInput())
# 登录
@csrf_exempt
def login(request):
if request.method == 'POST':
uf = UserForm(request.POST)
if uf.is_valid():
# 获取表单用户密码
username = uf.cleaned_data[ 'username']
password = uf.cleaned_data[ 'password']
print(username)
print(password)
# 获取的表单数据与数据库进行比较
cx = sqlite3.connect( "E:/test.db")
cu = cx.cursor()
# cu.execute(
# "create table users (id integer primary key,username varchar(50) ,password varchar(50) )")
# sql= "insert into users values (null,'"+username+"','"+password+"')"
# cu.execute(sql)
cu.execute( "select username,password from users")
all_user=cu.fetchall()
print(all_user)
for user in all_user:
print(user)
if username in user and password in user:
print( " 登录成功。。。 ")
return render_to_response( 'main.html', { 'username': username})
else:
return HttpResponseRedirect( '/login/')
else:
uf = UserForm()
return render_to_response( 'login.html', { 'uf':uf})
# 注册
@csrf_exempt
def regist(request):
print( "regist...")
if request.method == 'POST':
uf = RegistForm(request.POST)
if uf.is_valid():
# 获取表单用户密码
username = uf.cleaned_data[ 'username']
password = uf.cleaned_data[ 'password']
# 插入数据库
cx = sqlite3.connect( "E:/test.db")
cu = cx.cursor()
# cu.exeate table users (id integer primary key,username varchar(50) ,password varchar(50) )")
sql= "insert into users values (null,'"+username+ "','"+password+ "')"
cu.execute(sql)
cu.close()
cx.commit()
return render_to_response( 'regist.html', { 'hint': " 注册完成!! ", 'uf':uf})
else:
uf = RegistForm()
from django.shortcuts import render
# Create your views here.
import datetime
from django.http import HttpResponse
from django.shortcuts import render,render_to_response
from django.http import HttpResponseRedirect
from django.template import RequestContext
from django.views.decorators.csrf import csrf_protect, csrf_exempt
from login.models import User
from django import forms
# 定义表单模型
class UserForm(forms.Form):
username = forms.CharField( label= ' 用户名 ', max_length= 100)
password = forms.CharField( label= ' 密 码 ', widget=forms.PasswordInput())
# 定义注册表单模型
class RegistForm(forms.Form):
name = forms.CharField( label= ' 姓名 ', max_length= 100)
tel = forms.CharField( label= ' 电话 ', max_length= 100)
username = forms.CharField( label= ' 用户名 ', max_length= 100)
password = forms.CharField( label= ' 密码 ', widget=forms.PasswordInput())
# 登录
@csrf_exempt
def login(request):
if request.method == 'POST':
uf = UserForm(request.POST)
if uf.is_valid():
# 获取表单用户密码
username = uf.cleaned_data[ 'username']
password = uf.cleaned_data[ 'password']
print(username)
print(password)
# 获取的表单数据与数据库进行比较
cx = sqlite3.connect( "E:/test.db")
cu = cx.cursor()
# cu.execute(
# "create table users (id integer primary key,username varchar(50) ,password varchar(50) )")
# sql= "insert into users values (null,'"+username+"','"+password+"')"
# cu.execute(sql)
cu.execute( "select username,password from users")
all_user=cu.fetchall()
print(all_user)
for user in all_user:
print(user)
if username in user and password in user:
print( " 登录成功。。。 ")
return render_to_response( 'main.html', { 'username': username})
else:
return HttpResponseRedirect( '/login/')
else:
uf = UserForm()
return render_to_response( 'login.html', { 'uf':uf})
# 注册
@csrf_exempt
def regist(request):
print( "regist...")
if request.method == 'POST':
uf = RegistForm(request.POST)
if uf.is_valid():
# 获取表单用户密码
username = uf.cleaned_data[ 'username']
password = uf.cleaned_data[ 'password']
# 插入数据库
cx = sqlite3.connect( "E:/test.db")
cu = cx.cursor()
# cu.exeate table users (id integer primary key,username varchar(50) ,password varchar(50) )")
sql= "insert into users values (null,'"+username+ "','"+password+ "')"
cu.execute(sql)
cu.close()
cx.commit()
return render_to_response( 'regist.html', { 'hint': " 注册完成!! ", 'uf':uf})
else:
uf = RegistForm()
return render_to_response('regist.html', {'uf':uf})
其中使用了sqlite数据库存储用户信息。操作也十分简单。
9)在urls.py中定义映射
from django.conf.urls
import include, url
from django.contrib import admin
from django.contrib import admin
from login.views import regist,login
urlpatterns = [
url( r'^admin/', admin.site.urls),
url( r'^login/', login),
url( r'^regist/', regist),
]
10)在templates目录下创建模版页面,页面中可以使用预定义变量,使用{{变量名称}}形式写入页面,等响应中传递json数据即可显示
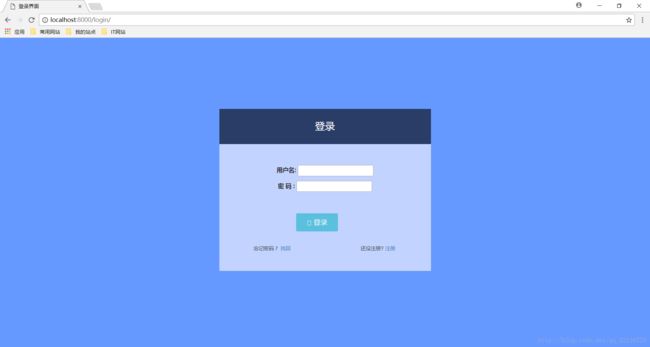
最后的实现效果如下所示:
*注册页面(因为某些原因,没有调节排版。。。)
*登录页面
*成功页面
项目完整源码参见:http://download.csdn.net/download/qq_32216775/10107631
点击打开链接
点击打开链接