python3 - tkinter模块学习,内置GUI
目录
创建窗口的必备环节
窗口常用属性
几何管理
- pack():包装
- grid():网格
-place():位置
常用控件
- Label (根对象,[属性列表])
- Frame :在屏幕上创建矩形容器,用来布局窗口
- Entry:创建单行可输入文本框
- Text:向空间内输入文本,t = Text(根对象)
- Button :创建按钮,Button(master,option = value,……)
- Listbox :列表空间,可以含有一个或多个文本项,可单选也可多选
- Scrollbar(滚动条)
- Listbox与Scrollbar绑定
- Text与Scrollbar绑定
创建窗口的必备环节
import tkinter
# 初始化Tk()
top = tkinter.Tk()
# 进入消息循环
top.mainloop()窗口常用属性
title('hello tkinter'):设置窗口标题
geometry('200x100'):设置窗口大小,注意是x而不是*
resizable((width=True, height=True):设置窗口是否可以变化长宽,默认可变
import tkinter
# 初始化Tk()
top = tkinter.Tk()
top.title('hello tkinter')
top.geometry('200x100')
top.resizable()
# 进入消息循环
top.mainloop()几何管理
- pack():包装
1- side: 空间位于容器的方位:
参数:left,top(默认),right,bottom
2- fill :填充:
x:水平方向填充
y:竖直方向填充
both:水平和竖直方向填充
none:不填充
3- expand:yes:扩展整个空白区,no:不扩展
4- anchor: N:北上,E:东右,S:南下,W:西左,CENTER:中间
- padx:x方向的外边距
- pady:y方向的外边距
- ipadx:x方向的内边距
- ipady:y方向的内边距
- grid():网格
-place():位置
1- 使用绝对位置 place(x=0, y=0)
2- 使用相对坐标 lb.place(relx = 1,rely = 0.5,anchor = CENTER)
3- 同时制定多个组件
lb = Label(root, text='hello Place')
v = IntVar()
for i in range(5):
Radiobutton(
root,
text='Radio' + str(i),
variable=v,
value=i
).place(x=80 * i, anchor=NW)
root.mainloop()
4- 同时使用相对和绝对坐标
# 先设置相对坐标为(0.5,0.5),再使用(-200,-200)将坐标作偏移(-200,-200)
lb1.place(relx=0.5, rely=0.5, anchor=CENTER, x=-200, y=-200)
5-使用in来指定放置的容器
# 创建一个Label
label.place(relx=0.5, rely=0.5, anchor=CENTER)
bt = Button(root, text='button in root', fg='yellow')
bt.place(in_=label)
#指定bt放的位置是label的默认(0,0)处
6-深入in用法
lb1.place(in_=fm1, relx=0.5, rely=0.5, anchor=CENTER)
bt1.place(in_=fm3, anchor=W)
7-事件与Place结合使用
常用控件
常用控件的用法:
- Label:Label(根对象, [属性列表])
- Frame:Frame(根对象, [属性列表]),在屏幕上创建一块矩形区域,多作为容器来布局窗体
- Entry:lb =Entry(根对象, [属性列表])
- Text:t = Text(根对象)
- Button:Button ( master, option=value, ... )
- Listbox:lb = ListBox(根对象, [属性列表])
- Scrollbar:滚动条
注:每个控件最后都要加上几何管理进行布局,不然无法输出
- Label (根对象,[属性列表])
text:要现实的文本 bg:背景颜色 fg : 前景颜色(就是字体颜色) font: 字体(样式, 大小) width: 控件宽度 height: 控件高度 justify: 文字的对齐方向,可选值为 RIGHT, CENTER, LEFT, 默认为 Center. padx: 指定水平方向的边距, 默认为1像素. pady: 指定竖直方向的边距, 默认为1像素. compound :让图片和文字一同显示,缺省为None 1- compound = 'left' 图像居左 2- compound = 'right' 图像居右 3- compound = 'top' 图像居上 4- compound = 'bottom' 图像居下 5- compound = 'center' 文字覆盖在图像上 bitmap/image:显示在label上的图像 实例:label = Label(root,text='error',compound='left',bitmap='error')
import tkinter
top = tkinter.Tk()
top.title('hello tkinter')
top.geometry('400x400')
top.resizable()
#
l0 = tkinter.Label(top, text='这是一个label')
l1 = tkinter.Label(top, text='测试背景颜色', bg='red').pack(side='left')
l2 = tkinter.Label(top, text='测试字体颜色和大小', font=("Arial", 12)).pack(side='right')
l3 = tkinter.Label(top, text='测试空间宽高度', width=20, height=15).pack(side='top')
l0.place(relx=0.5, rely=0.5)
# 在label里面添加图片
# 注意:PhotoImage()方法只支持gif格式。
pic = tkinter.PhotoImage(file='q.gif')
gif = tkinter.PhotoImage(file='gif.gif')
# p1 = tkinter.Label(top,image=pic).pack()
# p2 = tkinter.Label(top,image=gif).pack()
# 在label实现图片和文字共存
c1 = tkinter.Label(top, compound='center', text='测试图文共存', image=pic).pack()
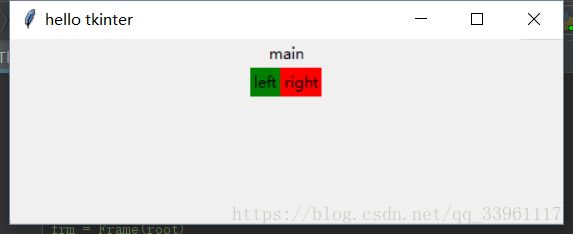
top.mainloop()- Frame :在屏幕上创建矩形容器,用来布局窗口
'''
Frame:在屏幕上创建一块矩形区域,多作为容器来布局窗体
例如
frm = Frame(root)
frm_L=Frame(frm)
...
frm_L.pack()
frm_r=Frame(frm)
...
frm_r.pack()
frm.pack()
'''
import tkinter
top = tkinter.Tk()
top.title('hello tkinter')
top.geometry('400x400')
top.resizable()
l = tkinter.Label(text='main').pack()
frm = tkinter.Frame(top)
# left
frml = tkinter.Frame(frm)
l1 = tkinter.Label(frml, text='left', bg='green').pack()
frml.pack(side='left')
# right
frmr = tkinter.Frame(frm)
l2 = tkinter.Label(frmr, text='right', bg='red').pack()
frmr.pack(side='right')
frm.pack()
top.mainloop()- Entry:创建单行可输入文本框
import tkinter
top = tkinter.Tk()
top.title('hello tkinter')
top.geometry('400x400')
top.resizable()
var = tkinter.StringVar()
entry = tkinter.Entry(top, textvariable=var)
var.set('hello tk')
t = var.get()
label = tkinter.Label(text=t).pack()
entry.pack()
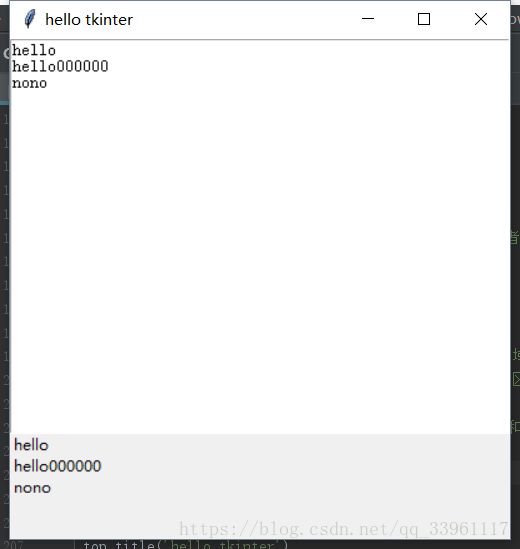
top.mainloop()- Text:向空间内输入文本,t = Text(根对象)
'''
Text:向该空间内输入文本,t = Text(根对象)
插入:t.insert(mark, 内容)
删除:t.delete(mark1, mark2),其中,mark可以是行号,或者特殊标识
例如:
INSERT:光标的插入点
CURRENT:鼠标的当前位置所对应的字符位置
END:这个Textbuffer的最后一个字符
SEL_FIRST:选中文本域的第一个字符,如果没有选中区域则会引发异常
SEL_LAST:选中文本域的最后一个字符,如果没有选中区域则会引发 异常
注意:Text组件不仅支持编辑和插入文本,还支持插入图片和组件
'''
import tkinter
top = tkinter.Tk()
top.title('hello tkinter')
top.geometry('400x400')
top.resizable()
t = tkinter.Text(top)
t.insert(1.0, 'hello\n')
t.insert('end', 'hello000000\n')
t.insert('end', 'nono\n')
t.pack()
# 获取文本内内容
n = t.get(0.0, 'end')
l = tkinter.Label(top, text=n, justify='left').pack(side='left')
top.mainloop()- Button :创建按钮,Button(master,option = value,……)
属性参数:
activebackground:当鼠标放上去时,按钮的背景色
activeforeground:当鼠标放上去时,按钮的前景色
bd:按钮边框的大小,默认为 2 个像素
bg:按钮的背景色
command:按钮关联的函数,当按钮被点击时,执行该函数
fg:按钮的前景色(按钮文本的颜色)
font:文本字体
height:按钮的高度
highlightcolor:要高亮的颜色
image:按钮上要显示的图片
justify:显示多行文本的时候,设置不同行之间的对齐方式,可选项包括LEFT, RIGHT, CENTER
padx:按钮在x轴方向上的内边距(padding),是指按钮的内容与按钮边缘的距离
pady:按钮在y轴方向上的内边距(padding)
relief:边框样式,设置控件3D效果
可选的有:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT。
state:设置按钮组件状态,可选的有NORMAL、ACTIVE、 DISABLED。默认 NORMAL。
underline:下划线。默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引
为 0 时,第一个字符带下划线,为 1 时,前两个字符带下划线,以此类推
width:按钮的宽度,如未设置此项,其大小以适应按钮的内容(文本或图片的大小)
wraplength:限制按钮每行显示的字符的数量
text:按钮的文本内容
anchor:锚选项,控制文本的位置,默认为中心
方法:
deselect() 清除单选按钮的状态
flash() 在激活状态颜色和正常颜色之间闪烁几次单选按钮,但保持它开始时的状态。
invoke() 可以调用此方法来获得与用户单击单选按钮以更改其状态时发生的操作相同的操作
select() 设置单选按钮为选中。
import tkinter
# 输入文本内容,点击按钮获取内容并且输出
top = tkinter.Tk()
top.title('hello tkinter')
top.geometry('400x400')
top.resizable()
# t = tkinter.Text(top)
# t.pack()
e = tkinter.Entry()
e.pack()
def fun():
# n = t.get(0.0, 'end')
n = e.get()
l = tkinter.Label(top, text=n, justify='left').pack(side='left')
return l
bt = tkinter.Button(top, text='获取文本内容', command=fun).pack()
# 获取文本内内容
top.mainloop()- Listbox :列表空间,可以含有一个或多个文本项,可单选也可多选
创建:lb = ListBox(根对象, [属性列表])
lb=ListBox(根对象, listvariable = var)
绑定变量 var=StringVar()
得到列表中的所有值 var.get()
设置列表中的所有值 var.set((item1, item2, .....))
添加:lb.insert(item)
删除:lb.delete(item,...)
绑定事件 lb.bind('', 函数)
获得所选中的选项 lb.get(lb.curselection())
获取指定索引的项值:lb.get(1)
返回多个项值,返回元组:lb.get(0,2)
判断是否选中状态:lb.select_includes(2)
参数:
selectmode = MULTIPLE:设置是否多选
selectmode = BROWSE:通过鼠标的移动点击进行选择
selectmode = EXTENDED:shift+左键,ctrl+左键可以进行多选
import tkinter
root = tkinter.Tk()
root.title("hello world")
root.geometry()
def print_item(event):
res = lb.get(lb.curselection())
print(res)
var = tkinter.StringVar()
lb = tkinter.Listbox(root, listvariable=var)
# 放入列表的值
list_item = [1, 2, 3, 4] # 控件的内容为1 2 3 4
for item in list_item:
lb.insert('end', item)
# lb.delete(2, 4) # 删除指定此时控件的内容为1 3
# 放入元组的值
# var.set(('a1', 'a2', 'A3', 'A4')) # 重新设置了,这时控件的内容就编程var的内容了
print(var.get())
# 绑定事件函数
lb.bind('', print_item)
lb.pack()
root.mainloop() - Scrollbar(滚动条)
Scrollbar(滚动条):
可以单独使用,但最多的还是与其它控件(Listbox,Text,Canva等)结合使用
选项参数:
activebackground
1. 指定当鼠标在上方飘过的时候滑块和箭头的背景颜色
2. 默认值由系统指定
activerelief
1. 指定当鼠标在上方飘过的时候滑块的样式
2. 默认值是 RAISED
3. 可以选择 FLAT,SUNKEN,GROOVE,RIDGE
background、bg
1. 指定背景颜色
2. 默认值由系统指定
borderwidth、bd
1. 指定边框宽度
2. 默认值是 0
command
1. 当滚动条更新时回调的函数
2. 通常的是指定对应组件的 xview() 或 yview() 方法
cursor
1. 指定当鼠标在上方飘过的时候的鼠标样式
2. 默认值由系统指定
elementborderwidth
1. 指定滚动条和箭头的边框宽度
2. 默认值是 -1(表示使用 borderwidth 选项的值)
highlightbackground
1. 指定当滚动条没有获得焦点的时候高亮边框的颜色
2. 默认值由系统指定
highlightcolor
1. 指定当滚动条获得焦点的时候高亮边框的颜色
2. 默认值由系统指定
highlightthickness
1. 指定高亮边框的宽度
2. 默认值是 0(不带高亮边框)
jump
1. 指定当用户拖拽滚动条时的行为
2. 默认值是 False,滚动条的任何一丝变动都会即刻调用 command 选项指定的回调函数
3. 设置为 True 则当用户松开鼠标才调用
orient
1. 指定绘制 HORIZONTAL(垂直滚动条)还是 VERTICAL(水平滚动条)
2. 默认值是 VERTICAL
relief
1. 指定边框样式
2. 默认值是 SUNKEN
3. 可以选择 FLAT,RAISED,GROOVE,RIDGE
repeatdelay
1. 该选项指定鼠标左键点击滚动条凹槽的响应时间
2. 默认值是 300(毫秒)
repeatinterval
1. 该选项指定鼠标左键紧按滚动条凹槽时的响应间隔
2. 默认值是 100(毫秒)
takefocus
1. 指定使用 Tab 键可以将焦点移到该 Scrollbar 组件上
2. 默认是开启的,可以将该选项设置为 False 避免焦点在此组件上
troughcolor
1. 指定凹槽的颜色
2. 默认值由系统指定
width
1. 指定滚动条的宽度
2. 默认值是 16 像素
方法:
activate(element)
-- 显示 element 参数指定的元素的背景颜色和样式
-- element 参数可以设置为:"arrow1"(箭头1),"arrow2"(箭头2)或 "slider"(滑块)
delta(deltax, deltay)
-- 给定一个鼠标移动的范围 deltax 和 deltay(像素为单位,deltax 表示水平移动量,deltay 表示垂直移动量),然 后该方法返回一个浮点类型的值(范围 -1.0 ~ 1.0)
-- 这通常在鼠标绑定上使用,用于确定当用户拖拽鼠标时滑块的如何移动
fraction(x, y)
-- 给定一个像素坐标 (x, y),该方法返回最接近给定坐标的滚动条位置(范围 0.0 ~ 1.0)
get()
-- 返回当前滑块的位置 (a, b)
-- a 值表示当前滑块的顶端或左端的位置,b 值表示当前滑块的底端或右端的位置(范围 0.0 ~ 1.0)
identify(x, y)
-- 返回一个字符串表示指定位置下(如果有的话)的滚动条部件
-- 返回值可以是:"arrow1"(箭头1),"arrow2"(箭头2)、"slider"(滑块)或 ""(啥都没有)
set(*args)
-- 设置当前滚动条的位置
-- 如果设置则需要两个参数 (first, last)
first表示当前滑块的顶端或左端的位置,last 表示当前滑块的底端或右端的位置(范围 0.0 ~ 1.0)
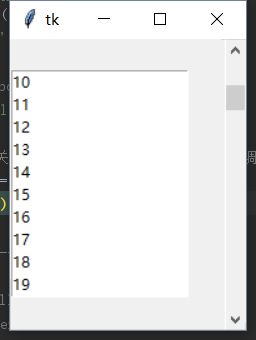
- Listbox与Scrollbar绑定
import tkinter
# Listbox与Scrollbar绑定
root = tkinter.Tk()
lb = tkinter.Listbox(root)
sl = tkinter.Scrollbar(root)
sl.pack(side='right', fill='y')
# side指定Scrollbar为居右;fill指定填充满整个剩余区域,到WM在时候再详细介绍这几个属性。
# 下面的这句是关键:指定Listbox的yscrollbar的回调函数为Scrollbar的set
lb['yscrollcommand'] = sl.set
for i in range(100):
lb.insert('end', str(i))
# side指定Listbox为居左
lb.pack(side='left')
# 下面的这句是关键:指定Scrollbar的command的回调函数是Listbar的yview
sl['command'] = lb.yview
root.mainloop()
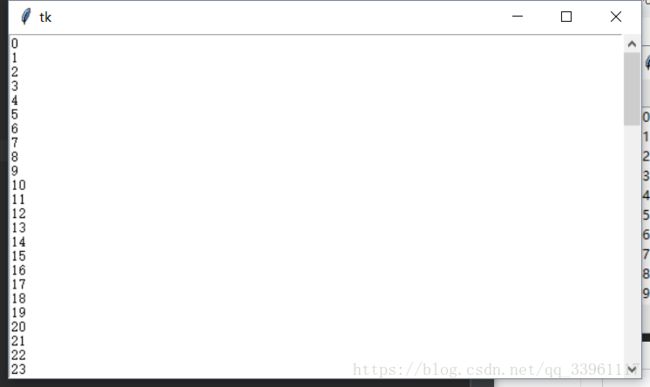
- Text与Scrollbar绑定
import tkinter
root = tkinter.Tk()
te = tkinter.Text(root)
sl = tkinter.Scrollbar(root)
sl.pack(side='right', fill='y')
te['yscrollcommand'] = sl.set
for i in range(100):
string = str(i) + '\n'
te.insert('end', string)
# side指定Listbox为居左
te.pack(side='left')
sl['command'] = te.yview
root.mainloop()