websocket原理
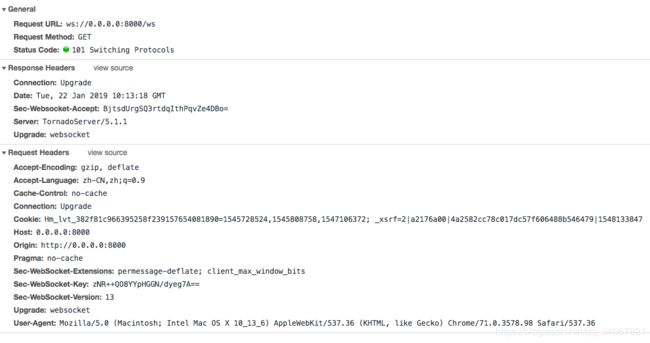
Origin: http://0.0.0.0:8000
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
Sec-WebSocket-Key: zNR++QO8YYpHGGN/dyeg7A==
Sec-WebSocket-Version: 13
Upgrade: websocket
这么几个就是websocket的核心,这是在告诉服务端我这不是http请求了,遇到nginx和Apache这些之后也会告诉他们我这是WebSocket协议,你赶紧给我找。
再看:
Sec-WebSocket-Key: zNR++QO8YYpHGGN/dyeg7A==
Sec-WebSocket-Key 是一个 Base64 encode 的值,由浏览器随机生成,并且会验证服务端是不是真的websocket协议。
Sec-WebSocket-Version: 13
Sec-WebSocket-Version: 13,这是websocket的版本,服务端会要一个13岁的websocket。
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
websocket协议的扩展, 通过它可以实现协议增强;
然后服务器就会返回以下:
Connection: Upgrade
Date: Tue, 22 Jan 2019 10:13:18 GMT
Sec-Websocket-Accept: BjtsdUrgSQ3rtdqIthPqvZe4DBo=
Server: TornadoServer/5.1.1
Upgrade: websocket
这是在告诉浏览器我已将使用websocket协议了
Upgrade: websocket
告诉浏览器即将升级的是 WebSocket 协议
Sec-Websocket-Accept: BjtsdUrgSQ3rtdqIthPqvZe4DBo=
这是服务端给浏览器的确认信息,服务器告诉它:好的好的我知道了,我给你我的证明信息
然后就可以进行通讯
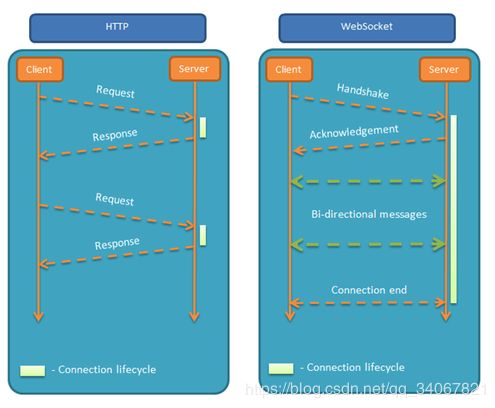
看了上边就应该容易的看懂这张图了:

这是网上对websocket和http的区分图。
希望能交流更多技术,关注小白的微信公众号吧。