使用百度地图api模拟实时定位页面 完整示例
使用百度地图api模拟实时定位页面 完整示例
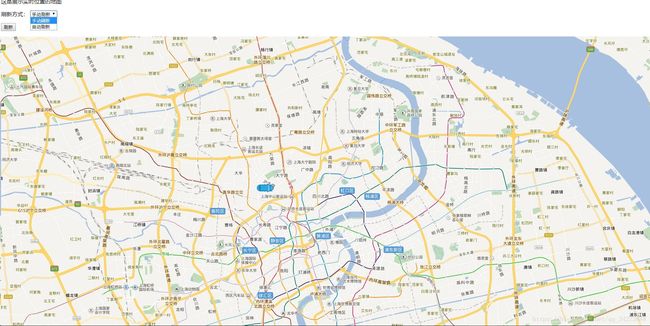
效果:使用百度地图api在页面上显示车辆的实时位置,并有自动刷新和手动刷新两种方式可以选择。每次刷新后,都会在地图上显示车辆的最新位置。
示例运行效果截图:
步骤
1. 首先,我们要创建一个一个main方法,用来往一个txt文件中不断地写新的坐标,来模拟GPS设备不断获取的坐标数据。
所以我们先写一个任务,它的作用是产生一个新的位置坐标,并将其写入一个名为position.txt的文档中。
package com.icbc.dataDisplayService.bean;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.util.Random;
public class TimerTask extends java.util.TimerTask {
// private Position position;
@Override
public void run() {
//随机生成坐标
//lon的取值范围是121.4600-121.4800
//lat的取值范围是31.2200-31.2800
Random randomLon = new Random();
Random randomLat = new Random();
double lon = ((double)(1214600+randomLon.nextInt(200)))/10000;
double lat = ((double)(312200+randomLon.nextInt(600)))/10000;
// this.position.setLon(lon);
// this.position.setLat(lat);
//把他写到文件里
File positionFile = new File("D:\\Myapplication\\java\\GPSDataDisplayService\\src\\main\\java\\com\\icbc\\dataDisplayService\\position.txt");//文件路径
try{
FileWriter fw = new FileWriter(positionFile,true);
BufferedWriter bw = new BufferedWriter(fw);
bw.write(String.valueOf(lon)+"\n");//这里要写String类型,先写经度
bw.write(String.valueOf(lat)+"\n");//写纬度
bw.flush();
bw.close();
fw.close();
}catch (IOException e){
e.printStackTrace();
}
}
}注:
- 经度和纬度都是利用随机数生成的,范围最好不要波动太大
- 文件的路径最写成绝对路径,否则有可能找不到。
之后在main方法中定时执行这个任务,我这里设置的时间是5秒,也就是每隔五秒钟向txt文档中写入一个新的坐标点。
package com.icbc.dataDisplayService.bean;
import com.icbc.dataDisplayService.dao.CarDao;
import org.springframework.context.support.ClassPathXmlApplicationContext;
import java.io.*;
import java.nio.Buffer;
import java.util.ArrayList;
import java.util.List;
import java.util.Timer;
public class Main {
public static void main(String[] args) {
Timer timer = new Timer();
System.out.println("创建");
timer.schedule(new TimerTask(),0,5*1000);//每隔5秒将一个新点的坐标写入txt文件
}
}别忘了创建实体类Positon
package com.icbc.dataDisplayService.bean;
public class Position {
private double lon;
private double lat;
public Position(double lon, double lat) {
this.lon = lon;
this.lat = lat;
}
public double getLon() {
return lon;
}
public void setLon(double lon) {
this.lon = lon;
}
public double getLat() {
return lat;
}
public void setLat(double lat) {
this.lat = lat;
}
@Override
public String toString() {
return "Position{" +
"lon=" + lon +
", lat=" + lat +
'}';
}
}
2.创建TestController.java 这个Controller用于和前端交互和传递数据,前端页面每发来一次请求,此Controller就去position.txt中读取最新的一条数据并返回此坐标点。
package com.icbc.dataDisplayService.controller;
import com.icbc.dataDisplayService.bean.Position;
import org.omg.CORBA.PUBLIC_MEMBER;
import org.springframework.stereotype.Controller;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileReader;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import sun.rmi.runtime.Log;
//这是一个测试类,会去txt文件中读取数据并返回最新的经纬度给我
@Controller
public class TestController {
//这个方法用来返回视图
@RequestMapping(value = "/currentMap",method = RequestMethod.GET)
public String toCurrentPositionMap(){
return "CurrentPositionMap";
}
//这个方法在前台用ajax调用,返回最新的位置坐标
@RequestMapping(value = "/currentMapFuck",method = RequestMethod.GET)
@ResponseBody
//此方法返回一个最新的位置点给我
public Map getCurrentPosition(){
List doubleList = new ArrayList();//用来存储从文件中读取到的数据
File file = new File("D:\\Myapplication\\java\\GPSDataDisplayService\\src\\main\\java\\com\\icbc\\dataDisplayService\\position.txt");
try{
String readData;
FileReader fr = new FileReader(file);
BufferedReader br = new BufferedReader(fr);
while ((readData = br.readLine())!=null){//没有读到文件尾的s时候
try{
doubleList.add(Double.parseDouble(readData));
}catch (Exception e){
e.printStackTrace();
}
}
}catch (IOException e){
e.printStackTrace();
}
double lon = doubleList.get(doubleList.size()-2);
double lat = doubleList.get(doubleList.size()-1);
Map modelMap = new HashMap(2);
modelMap.put("data",new Position(lon,lat));
modelMap.put("success","true");
return modelMap;
}
} 注:
- 第二个方法中,@ResponseBody一定要写,因为前端要用ajax传递数据。
- 由于我只是这里只是模拟,所以选择了将所有数据都读出然后取最后一条这种效率比较低的方法,实际上,如果指定去文件中读最后两条数据会更好。
最后Map中的数据就是返回值,将会在前端页面中进行接收和处理。
3. 前端页面的编写
在编写前端页面之前,首先我们要了解百度地图api的使用方法。
百度地图api官网中有很简单明了的例子。从获取密钥开始,每一步都有教程。大概只需要知道如何创建地图实例、如何设置和清除覆盖物、如何设置覆盖物动画等等这些基本的就行了。
当你已经具备了上述的基本关于百度地图api的使用方法,你就可以开始着手编写页面了。
注:
- 本页面已完成功能为主,并没有经过美化,所以比较丑。
- 除了百度地图api之外,你还需要对JQuery和ajax有基本的了解
首先,我们用ajax向Controller发送请求并拿到最新点的坐标。关于ajax怎样和Controller交互请参考博客。
<%--用ajax从后台contorller拿到数据--%>
<script type="text/javascript">
// 写ajax请求,调用TestController中的方法
function getCurrentPosition() {
var position = [];//定义一个数组来储存经纬度
console.log("执行了函数");
jQuery.ajax({
type:'GET',
content:'application/json',
url:'/currentMapFuck',
dataType:'json',
success :function (modelMap) {
console.log("成功");
console.log(modelMap.data.lon);
console.log(modelMap.data.lat);
position.push(modelMap.data.lon);
position.push( modelMap.data.lat);
},
error :function () {
alert("error");
console.log("失败")
}
});
return position;//把这个数返回
}
script>能够拿到最新点位置坐标之后,我们就能在地图上做文章了。先导入百度地图js库。
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥">
//v3.0版本的引用方式:src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"
script>之后定义一个div作为地图显示的区域。
<%--div的名字只能是container,否则就显示不出来,别问我问什么知道--%>
<div id="container">
div>然后利用得到的最新坐标点创建地图实例