SSM整合FreeMarker
FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写。
FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式的应用程序。
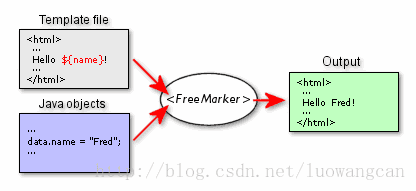
虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据,简单来讲就是模板加数据模型,然后输出页面(如下图)
FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件
FreeMarker与容器无关,因为它并不知道HTTP或Servlet;FreeMarker同样可以应用于非Web应用程序环境
FreeMarker更适合作为Model2框架(如Struts)的视图组件,你也可以在模板中使用JSP标记库
FreeMarker是免费的
而且你还可以通过Eclipse的插件来编辑FreeMarker,经过验证,FreeMarker 最好的 Eclipse 编辑插件是 JBoss Tools。
在Maven中使用它:
org.freemarker
freemarker
2.3.23
FreeMarker的语法和EL表达式实际上是差不多的,下边先来一个简易版的使用方法:
这里我们新建一个pojo:
package demo;
public class Student {
private int id;
private String name;
private int age;
private String address;
//此处省略了一些构造方法和get与set方法
}
2.使用方法:
package demo;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.junit.Test;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
public class TestFreemarker {
@Test
public void testFreeMarker() throws IOException, TemplateException {
Configuration configuration = new Configuration(Configuration.getVersion());
//用于放置模本文件的位置
configuration.setDirectoryForTemplateLoading(new File("E:/demo/item-web/src/main/webapp/WEB-INF/ftl/"));
configuration.setDefaultEncoding("utf-8");
//模板后缀并不是指定的,理论上可以随意指定
Template template = configuration.getTemplate("hello.ftl");
Map map = new HashMap<>();
Student student = new Student(1,"xiaoming",18,"nanchang");
List list = new ArrayList<>();
list.add(new Student(1,"xiaoming",18,"南昌"));
list.add(new Student(2,"xiaohong1",17,"江西"));
list.add(new Student(3,"xiaohong2",16,"江西"));
list.add(new Student(4,"xiaohong3",11,"江西"));
list.add(new Student(5,"xiaohong4",10,"江西"));
map.put("hello", "hello freemarker!");
map.put("student",student);
map.put("list",list);
map.put("date", new Date());
//输出的html文件的位置
Writer out = new FileWriter(new File("E:/demo/item-web/src/main/webapp/WEB-INF/ftl/hello.html"));
template.process(map, out);
out.close();
}
}
用方法:上边就是FreeMarker的基本的使用方法了,接下来我们看看模板页面的语法规则:
student
${hello}
学生信息:
学号:${student.id}
姓名:${student.name}
年龄:${student.age}
地址:${student.address}
序号
学号
姓名
年龄
家庭住址
<#list list as stu>
<#if stu_index % 2 ==0>
<#else>
${stu_index}
${stu.id}
${stu.name}
${stu.age}
${stu.address}
当前日期:${date ?date}
当前日期:${date ?time}
当前日期:${date ?datetime ?string("yyyy:MM:dd HH:MM:ss")}
<# include "other.ftl">
是不是和el表达式很接近?下面我们将如何在spring中配置freemarker
这里就是上边设置编码和设置freemarker模板文件的位置了,下面看看使用步骤
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer;
import freemarker.core.ParseException;
import freemarker.template.Configuration;
import freemarker.template.MalformedTemplateNameException;
import freemarker.template.Template;
import freemarker.template.TemplateException;
import freemarker.template.TemplateNotFoundException;
@Controller
public class HtmlGenController {
@Autowired
private FreeMarkerConfigurer freeMarkerConfigurer;
@RequestMapping("/genhtml")
@ResponseBody
public String genHtml() throws TemplateNotFoundException, MalformedTemplateNameException, ParseException, IOException, TemplateException {
Configuration configuration= freeMarkerConfigurer.getConfiguration();
Template template = configuration.getTemplate("hello.ftl");
Map map = new HashMap<>();
map.put("hello", "hello world!");
Writer out = new FileWriter(new File("E:/demo/item-web/src/main/webapp/WEB-INF/ftl/hello2.html"));
template.process(map, out);
out.close();
return "OK";
}
}