我们经常可能会遇到这样一个情况:
在一个固定宽高的盒子中,要放置一张宽高比不定的图片(比如说后台上传的图片),这时候图片应该如何设置样式呢?
有人可能会说,那还不简单,图片宽高设置成父级盒子的宽高不就行了?
举个例子:
/*HTML*/

/*CSS*/
.image{ width: 400px; height: 200px;}
.image img{ width: 100%; height: 100%;}
结果很显然,如果图片比例与父级盒子比例不对,则很容易造成图片变形:
所以我们往往会直接不限制图片的高度,让图片溢出部分隐藏。
/*CSS*/
.image{ width: 400px; height: 200px; overflow: hidden;}
.image img{ width: 100%;}
但是这并不是最佳的显示效果,最佳效果应该是让整个图片居中放置。所以有些人可能会用JS去计算,而有些人直接就用背景图片替代,因为背景图片可以直接设置background-size: cover,效果就像这样:
然而,事实上,还有一种既可以不用JS,又可以不用背景图片的完美解决方案。
那就是使用CSS中的object-fit属性。
一、object-fit 属性的用法介绍
该属性一般作用于图片或视频标签上,主要有以下五种属性值:
fill(不保持纵横比缩放图片,使图片完全适应)
contain(保持纵横比缩放图片,使图片的长边能完全显示出来)
cover(保持纵横比缩放图片,只保证图片的短边能完全显示出来)
none(保持图片宽高不变)
scale-down(当图片实际宽高小于所设置的图片宽高时,显示效果与none一致;否则,显示效果与contain一致)
当然还有三个基本上不用的属性,它们显示的效果相当于未设置该属性,本文不做细讲。
inherit
initial
unset
接下来以具体实例分别讲讲以上五个主要的属性值。
/*HTML*/

1. fill
/*CSS*/
img{ width: 400px; height: 200px; object-fit: fill;}
图片可能变形,效果同图一。
2. contain
/*CSS*/
img{ width: 400px; height: 200px; object-fit: contain; background: #eee;}
类似于background-size: contain,图片可以完整显示,如图四。
3. cover
/*CSS*/
img{ width: 400px; height: 200px; object-fit: cover;}
类似于background-size: cover,图片会被裁切(只有当图片实际宽高比与样式设置的宽高比正好一致时才不会被裁切),效果同图三。
4. none
图片 宽高 保持不变,可能出现以下两种情况。
① 图片实际宽度大于样式设置的宽度(或图片实际高度大于样式设置的高度)
/*CSS*/
img{ width: 400px; height: 200px; object-fit: none;}
图片会被裁切,如图五。(图片实际宽高为512*512)
② 图片实际宽度小于样式设置的宽度(或图片实际高度小于样式设置的高度)
/*CSS*/
img{ width: 600px; height: 600px; object-fit: none; background: #eee;}
图片不会被裁切,如图六。
5. scale-down
图片 宽高比 保持不变,同样也可能出现以下两种情况。
① 图片实际宽度大于样式设置的宽度(或图片实际高度大于样式设置的高度)
/*CSS*/
img{ width: 400px; height: 200px; object-fit: scale-down; background: #eee;}
效果与 object-fit: contain 一致,如图四。
② 图片实际宽度小于样式设置的宽度(或图片实际高度小于样式设置的高度)
/*CSS*/
img{ width: 600px; height: 600px; object-fit: scale-down; background: #eee;}
效果与 object-fit: none 一致,如图六。
二、object-position 属性的用法介绍
object-position属性规定了指定元素的替换内容在其盒子内的对齐方式,与 background-position 类似,默认为居中,该属性实际用到的情况比较少,本文不再具体展开。
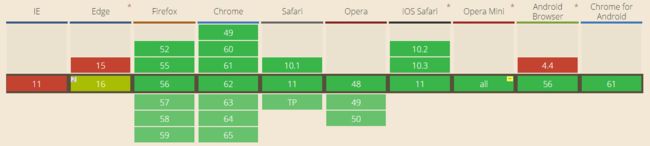
三、object-fit与object-position属性的兼容性
兼容性整体还可以,移动端基本没什么问题,只可惜还是IE……